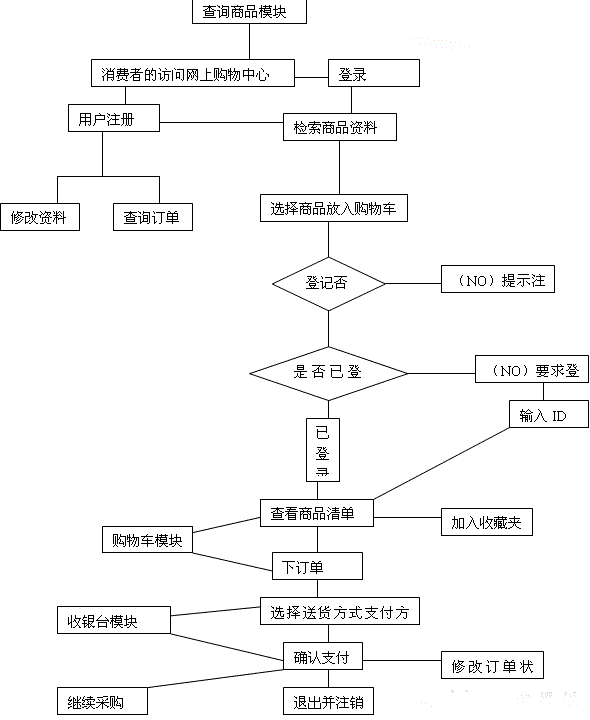
購物網站流程圖都包括哪些?
2022-05-27 分類: 網站建設
上海網站建設服務公司創新互聯與您一起探討購物網站流程圖都包括哪些,大忌都知道,一個好的購物標準是網站的銷售力,很多公司認為提高訂單涉及到很多的因素,而小編則認為設計合理的購物網站是非常重要的因素之一,以下就是購物網站流程圖提出的幾點意見。

如何設計合理的網站購物流程

1、清爽極簡的購物網站
電子商務網站的設計趨勢越來越向極簡化靠攏了。在過去,很多線上商城都采用了相反的方式來設計。這些網站通常都充斥著各種信息,字體和顏色都咄咄逼人,并且網站嚴重”過度設計”。
現在很多網站棄用模特、夸張的顏色和字體、花哨的圖片,只為營造極簡風格來展示他們的商品。自響應式設計形式出現以來,它便成為影響眾多網站的一種趨勢(不僅僅是電子商務)。更多設計師開始擁抱這種趨勢——簡單才是更好的。這會帶給用戶更好的網上購物體驗和更干凈的界面,文字更易讀、界面更簡單、快速和友好。這種趨勢不僅僅關乎設計,還創造了更佳的整體體驗,想想蘋果和它線上商店所取得的成功。越來越多公司開始在他們網站中舍棄豐富顏色、模特和動畫,有助于實現更加簡化的設計方案。用簡單的設計方案,有助于一個品牌宣揚它的商品。不需要猜測賣的是什么,因為一切都清晰明了。這么做可以消除一個品牌以往的戰略所塑造的生活方式和形象,它們往往會蓋過實際產品。
這種方案成本很低。不需要雇傭模特,簡單的背景也可以減少設計前的工作量。上手所需的,只需要工作室的一點燈光和優質照片就行了。在非常復雜的設計上少花心思,可以讓企業有更多時間聚焦于用戶體驗。畢竟一個電子商務網站首先考慮的還是銷量。一個站點必須運轉正常、加載迅速,并且確保用戶很容易找到他們所要的,來促成購買。為了展現出活力。不要照抄另一個網站。是什么使得你的商品與眾不同?將它在展柜中宣揚出來。
2. 在購物車中提供商品的照片、說明、鏈接
用戶通常會在付款前再核對一下購物車中的商品,以確定是否要購買。商品如果只有標題,他們就無法再快速地瀏覽核對一遍。所以,最好加上圖片和商品說明——比如大小、顏色等等。
3、網站要便于閱讀
字體應該干凈簡潔。商品數量、尺寸、顏色和價格需要清晰可辨。別忘了商品注釋和購買按鈕———— 分類是首要任務。
4、照片應該直接使用商品圖片
不要用奇怪的角標或者非同尋常的光照效果。顧客想盡可能清楚地看到商品。確保你的照片能表達這一點。每張照片得是真實商品最精確的寫照。
5、確保你的網站易于瀏覽和導航
如果它加載很慢或者太復雜,顧客會逐漸減少。要包含促銷和你們公司的信息。讓顧客知道為何你與眾不同,值得他們花錢。
6、所有元素都要清晰并規劃有序
如果一張圖片質量較低或很模糊,不要使用它。如果一個設計元素與你的產品不協調,換一種手法。
7、讓購物簡單有趣
顧客可能會被網站的驚艷之處所吸引,但你還需要一些好玩的花招來留住他們,要確保隨后的頁面都容易瀏覽和使用。

8、提供操作流程的指引
付款通常是一個包括多步操作的流程,用戶完成支付前會經過好幾個頁面。所以最好在購物網站上加一個操作流程指引,告訴用戶他們現在的位置,即他們目前走到付款流程的哪一步,哪個頁面上了,以及離完成過程還有哪幾步。讓用戶知道自己在流程中的哪個位置,會給他們一種控制感;讓用戶知道后面還有哪幾步操作,就會減少他們的疑惑。這樣他們在完成付款前,可以更加自由地根據自己的情況和想法,來調整或取消訂單。
9、不要讓用戶先注冊再去選商品
顧客們是來買東西的,不是來填表單的,注冊表單需要用戶花功夫去填寫,注冊過程中還可能遇到各種問題,這些都會成為用戶順利完成購物的障礙。因此不要要求用戶先注冊再把商品放到購物車里,或先注冊再付款,而應確保他們能在付款過程中完成注冊。
10、明確告知用戶貨物是否有庫存
應該明確地告訴用戶商品的庫存數,如果商品沒貨了,就要早些讓用戶知道,避免用戶到最后結算的時候才發現商品沒貨了。不僅商品介紹頁面應顯示庫存數量,在用戶搜索商品的結果頁面上也要顯示出來。另外,如果某個商品目前缺貨,但最近就會進貨,可以提供給用戶一個預定的功能,為有購買需要的用戶提供便捷的購買途徑。
11、簡化修改訂單的流程
用戶有可能在購物車里放錯商品,或者在要付款的時候改變主意。這時,如果用戶不能修改商品信息,可能就會離開,放棄購物,而能修改的話,就可能完成訂單成為您的客戶。另外需要提醒的是,如果用戶想把商品從購物車中刪掉,不要讓他們在輸入框中輸“0”這個數字來刪掉,而應提供“刪除”這個按鈕,讓用戶可以通過點擊按鈕把商品從購物車中直接刪掉。
12、為用戶提供操作過程中的實時幫助
用戶很可能在付款過程中過程中遇到問題,這些問題不一定能靠有限的幾個界面來解決,此時提供給用戶專業的、一對一的幫助(例如提供在線客服),要比給他們一個寬泛的幫助(比如“常見問題”的頁面)好很多。如果是大中型的外貿電子商務網站,還可以考慮電話客服這個方法。
13、設置網頁“返回”按鈕
用戶在購物時有時需要回到上一個頁面進行核對或修改操作。建議您在購物流程的網頁上設置“返回”按鈕,方便用戶回到上一個頁面。當用戶點擊“返回”按鈕時,要保證用戶不會碰到出錯提示,且如果前一頁是表單的話,要保存他們之前填的數據并再次顯示給他們看。這樣用戶只需要在原來填的內容上做修改,而無需重新填寫整個表單。如果大部分頁面都能支持“返回”按鈕的話,那么既能節省了用戶時間又能減少了他們的挫敗感。

14、付款界面保持簡潔
在付款過程中,用戶并沒有在購物,因此所有的瀏覽型操作在這里都是多余的,只會分散用戶的注意力,影響他正在完成的任務。設計時,要把那些不需要的元素去掉,例如商品目錄鏈接、熱銷商品推薦等,使界面保持簡潔。有時用戶會返回,再買一些商品后進行付款,因此可以提供一個“返回繼續購物”的鏈接。另外,要確保所有指向“下一步”的按鈕都大一些,避免用戶找不到。
15、不要讓用戶離開付款流程
用戶在付款過程中不被打斷很重要,因此要注意不要把用戶引到一個和付款不相關的頁面。用戶被帶離付款流程后,往往會產生以下兩個問題:
(1)他們可能會搞不清自己究竟在哪里,甚至有可能找不到付款的頁面
(2)他們可能會因為被打斷而沒有成功完成整個付款流程。
因此如果需要提供一些幫助信息,而這些信息又不適合在當前頁面上顯示,可以考慮通過浮動窗口或彈出窗口顯示。

16、告知用戶商品配送時間
用戶在網站上購物以后,需要等待幾天才能收到商品。因此當用戶購買成功后,需要告訴他們大致需要等待的時間,這樣用戶就可以確保快遞公司送貨上門時,家中有人簽收,并且用戶會對貨什么時候到有個心理預期,就不用老擔心買的東西要什么時候才送到。送貨時間最好在商品介紹的頁面上就顯示,這樣有購買意向的用戶就能根據商品送到時間是否能滿足需求,來決定他們是否購買。
17、告訴用戶之后會發生什么
當用戶完成商品購買,并點擊了最后一步操作的按鈕后,以“感謝您購買本商品”為結束語,對用戶來說,是一種禮貌的表示,而用戶也一定很樂意接受這些體貼的話語。另外,還應告訴用戶接著還會發生什么——例如,商品發貨時,給用戶發送一封郵件通知,讓他們安心。
18、發一封確認郵件
當用戶完成商品訂購并已經付款,網站應該發一封確認郵件,告知用戶所購商品的詳情和送貨到達的時間,這可以幫助用戶再次確認商品是否購買正確。如果用戶買錯了商品,在商品發貨前,應提供給他們重新登陸并返回修改訂單的機會,讓用戶感覺操作既簡單又可靠。
19、色調
可以選淺灰色淺卡其色白色綠色的組合,也有用紅色的,比如凡客。我只是舉一些例子,并不是說顏色一定要用我舉的這些顏色組合。顏色不能
臟,字體不要亂用,UI要有自己的style,讓別人一看就知道這是某某網站。整體的思路是要給顧客輕松愉悅的感覺,看起來很干凈舒服。
禁忌:千萬別學電視購物那一套 “快來買啊,過了這村沒這店了!”這種半強迫式營銷很招人反感。
20、 刺激注冊
比如××網站,注冊就省5元,由于面向的是女性用戶,你不讓她注冊她得跟你急
a. 購買前
在填完收件地址后,給一段提示文字:為方便您查詢訂單情況/獲得折扣卷/秒殺活動等,請用手機號或郵箱注冊成我們會員
b. 購買后 支付成功后
自動轉到后臺(需要配合cookie實現)或者“偽后臺”,頁面除了和真正的后臺一樣,還需要:訂單狀態,針對會員的優惠等等。最重要的是,用醒目的文字提醒客戶,您現在的登錄名為 139******* ,密碼是 ****,然后讓用戶在這個頁面就能夠輕松更改用戶名和密碼。這個有點流氓的感覺。配合2a(但是需要將郵箱設為必填),在頁面底部文字提示“為方便你查詢訂單信息以及售后事宜,將通過郵箱以及手機發送臨時查詢碼(臨時兩個字很重要),你可以通過手機號或郵箱以及查詢碼進行查詢”。并強調不會向手機發垃圾短信。至于怎么引導客戶去進行“臨時查詢”,那就是下一步的工作了。
提示文字也可改為 我們將通過郵箱發送快遞號,方便你跟蹤快遞情況 。然后在郵件里給個后臺的鏈接,用戶名為郵箱,臨時查詢碼就是快遞號。
您的目標客戶就是會直接從您的網站上購買商品的人,所以,您必須了解是什么能夠讓他買單?請記住,消費往往只是一個沖動性的決定,您需要一個能夠引發沖動的方法。取得目標客戶的消費模式,了解他們的購物習慣,才能找到引發購買的關鍵因素。正確而適當的運用視覺表現、傳達產品訊息,才能讓目標客戶得到他們想要的信息,引發購買的決定。
21、簡單而清楚的導覽
準客戶想要的網頁導覽,是簡單、清楚、容易理解的,可以讓他們從網站的任何位置輕易的前往其他頁面。不要隨便給太多意外驚喜,不要太難找,不需要思考,只要讓他們可以方便快速的瀏覽商品信息即可。
22、高分辨率的商品圖片
購物網站上最重要的視覺元素就是商品圖片,大程度的呈現您的商品外觀是絕對必要的。透過圖片放大效果、放置不同角度的商品圖,讓消費者都能看到他們想看的東西,才能有效的提升購買欲望。
23、詳細且迷人的商品說明
試著回想您是否曾經在某個電視廣告或雜志上看過某個商品,幾乎是在短短幾秒內就抓住您的目光?一則具有吸引力的標語,搭配詳細而完整的商品說明,經常是成功達成轉換率的主要原因。請記得提供正確而詳盡的信息,而且要容易理解、有趣、引人入勝。
24、有行動號召力的圖片
每一個購物網站都需要具有強大號召力的圖片,這是不可或缺的網站互動元素,這些圖片都具備一個共同的特性 - 說服力。適時的讓消費者決定要進入這個頁面,決定要按下這個按鈕,您就有機會引導他們進行買單。

25 商品影片
消費者都喜歡有高度互動性的購物網站,這些豐富的互動元素能成功吸引他們的注意,其中一個就是商品影片。影片絕對是最能觸動人心、最能感受到商品所要傳達的訊息的互動元素,影片也最能訴說商品的特性與優勢。制作影片的成本確實比較高,但卻是最能引發共鳴的營銷方式。
26、永遠都能看到購物車標示
請確保讓您的客戶永遠都能看到購物車的標示,不論是放在熒幕的邊緣或者右上角,更好的做法是當鼠標移上去時,還能清楚看見目前購物車中的商品清單。消費者通常都習慣在結帳之前先檢查一下購物清單,讓他們可以輕松決定要繼續購買其他商品還是要前往結帳。
27、免運費
請問:您想要獲得優惠折扣還是免運費?大多數人會選擇前者,希望能享有更多的優惠,但是您知道嗎?事實上,運費才是最終前往結帳時的頭號殺手!但是為了經營成本的考量,運費的確是不能隨便亂送的,您需要制定一個合理的免運費機制,例如消費達到某一個金額可享免運費,或者其他更好的方法,如此一來才不會澆熄了消費者買單的欲望。
28、別讓客戶分心
經常有些購物網站都在結帳頁面中放置一些部落格、公司的連結,或者其他商品廣告,請記住,您的客戶正在購物,不要有任何其他因素來打擾他們,如果他們在即將結帳時又看到其他更有趣的東西,那這趟愉快的消費之旅很有可能就此中斷了。所以,在結帳的過程中,請放置跟結帳有關的訊息就好。
29、把特色商品放在首頁
大部分的消費者來到購物網站時,都不太清楚他們到底想要什么,所以把特色商品或特價商品放在首頁是一個不錯的做法,這可以幫助您的消費者消除心中的雜念,讓他們確定這就是他們想要的。
30、清楚標示特價折扣
如果您正在進行促銷活動或優惠折扣,請盡可能的讓這些信息醒目,尤其是在首頁。
31、聯絡信息
適當的放置客戶聯絡信息,可以更有效的提升轉換率,這是因為在線購物乃基于信任感,如果消費者信任您的網站,他們就會愿意消費。提高信任感的其中一個好方法,就是有完整的客戶聯絡信息,例如客服信箱、免付費專線、公司地址等。
32、多種付費方式
有些人不太愿意在網絡上填寫信用卡資料,有些人家里沒有 Web ATM,更有些人懶得到樓下的超商進行繳款,所以,請確保您的網站具備多種付費方式。
33、不只是搜尋,更要進階搜尋
提供更多的商品查詢條件,有助于消費者更方便、更快速的找到他們想要的商品。商品進階搜尋是購物網站中非常重要的導覽元素之一,尤其當您的購物網站有大量的商品時。讓消費者更快的找到他們想要的商品,等于擁有更高的轉換率。
34、愈簡單愈好
請盡量讓您的購物網站簡單。簡單的購物流程、簡單的操作界面,可以更正確傳達您的商品訊息。沒有人想要找一個設計出眾的購物網站,他們只想輕松簡單的購物。
在網站建設的過程中,設計者必須要從目標客戶群體出發,只要能給客戶想要的東西,您就能擁有一個賺錢的網站。
當前標題:購物網站流程圖都包括哪些?
網址分享:http://m.newbst.com/news8/159708.html
成都網站建設公司_創新互聯,為您提供域名注冊、企業建站、網站制作、外貿網站建設、網站排名、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- html里怎么插入圖片和多媒體 2022-05-27
- 如何更好的維護公司的門戶網站 2022-05-27
- 頁面設計師要懂網頁設計技術 2022-05-27
- 交互總結:6個輸入框 ,47個設計點 2022-05-27
- 品牌運營方案 如何運作一個新品牌 2022-05-27

- 影響解析生效的原因 2022-05-27
- web結構要盡量簡潔,網頁設計公道布局很重要 2022-05-27
- 網站完善自身內容應遵循的原則 2022-05-27
- 企業網站要怎么去推廣論壇才能實現效率的最大化? 2022-05-27
- 什么是好的網頁設計? 2022-05-27
- APP界面設計規范要點 2022-05-27
- 實施相對靜態化的做法基本有如下幾種 2022-05-27
- 如何利用微博進行營銷 2022-05-27
- 網頁里到底是個什么,有沒有影響? 2022-05-27
- 如何去建立多語種網站 2022-05-27
- WIN2003+IIS6+PHP5.3.8的安裝配置 2022-05-27
- 創新互聯:增加服務器安全的幾個小設置 2022-05-27
- 新站如何快速走出沙盒效應 2022-05-27
- 那些情況不利于企業網站的收錄? 2022-05-27