AJAX如何工作
2016-08-20 分類: 網站建設
AJAX在傳統的JavaScript代碼,如果你想從數據庫或服務器上的文件中獲取的任何信息,或發送用戶信息到服務器,你將不得不做出一個HTML表單和GET或POST數據到服務器。用戶必須單擊“提交”按鈕發送/獲取信息,等待服務器響應,然后新的一頁,將負載與結果。
因為服務器返回一個新的頁面,每次用戶提交輸入,傳統的Web應用程序可以運行緩慢,往往不太友好。使用AJAX,JavaScript直接與服務器進行通信,通過JavaScript的XMLHttpRequest對象。
通過一個HTTP請求,頁面可以請求,從服務器獲得響應,無需重新加載頁面。用戶會停留在相同的頁面上,他或她不會注意到腳本請求頁面,或者在后臺發送數據至服務器。
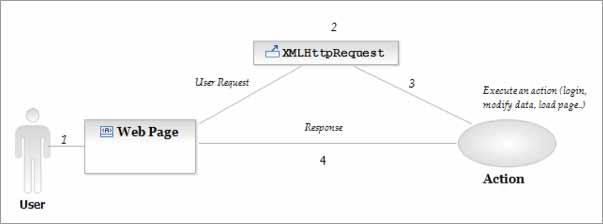
這張照片是一個簡單的介紹了Ajax的工作原理:

用戶發送一個請求,執行一個動作和動作的反應顯示為一層,通過身份識別,無需重新加載整個頁面。比如用這個ID層:
< / DIV >
在接下來的步驟中我們將看到如何創建一個XMLHttpRequest和從服務器接收響應。
1。創建XMLHttpRequest
不同的瀏覽器使用不同的方法來創建XMLHttpRequest對象。Internet Explorer使用ActiveX對象,而其他的瀏覽器使用內置的JavaScript的XMLHttpRequest對象。
創建這個對象,并處理不同的瀏覽器,我們將使用一個“抓住”的聲明。
功能ajaxfunction()
{
VaR技術;
試用
{
/ / Firefox,Opera 8 +,Safari
XMLHTTP =新xmlhttprequest();
}
趕上(E)
{
/ / Internet Explorer
試用
{
XMLHTTP =新的ActiveX對象(“MSXML2. XMLHTTP”);
}
趕上(E)
{
試用
{
XMLHTTP =新的ActiveX對象(“微軟。XMLHTTP”);
}
趕上(E)
{
警報(“您的瀏覽器不支持Ajax!“);
返回false;
}
}
}
2。發送請求到服務器
送一個請求給服務器,我們使用open()法和send()方法。
方法以三個參數的open()。第一個參數定義了發送請求時使用的方法(GET或POST)。第二個參數指定服務器端腳本的URL。第三個參數指定異步處理的請求。的send()方法發送請求到服務器。
XMLHTTP。打開(“得到”,“asp”,真的);
XMLHTTP發送(空);
3。編寫服務器端腳本
responseText將存儲從服務器返回的數據。在這里,我們要返回當前時間。在“時間的代碼。ASP”看起來像這樣:
< %
響應。到期= - 1
寫(時間)的反應。
%>
4。消費的響應
現在我們需要消耗響應接收并顯示給用戶。
XMLHTTP onreadystatechange = function()。
{
如果(XMLHTTP。發生= 4)
{
以下是我參考網上的文檔。。時間。值= xmlHttp.responseText;
}
}
XMLHTTP。打開(“得到”,“asp”,真的);
XMLHTTP發送(空);
}
5。完整的代碼
現在我們必須決定什么時候應該執行Ajax功能。我們將讓函數運行的“幕后”當用戶名文本字段的用戶類型的東西。完整的代碼看起來像這樣:
<
<魚>
<腳本type=“text/javascript”>
功能ajaxfunction()
{
VaR技術;
試用
{
/ / Firefox,Opera 8 +,Safari
XMLHTTP =新xmlhttprequest();
}
趕上(E)
{
/ / Internet Explorer
試用
{
XMLHTTP =新的ActiveX對象(“MSXML2. XMLHTTP”);
}
趕上(E)
{
試用
{
XMLHTTP =新的ActiveX對象(“微軟。XMLHTTP”);
}
趕上(E)
{
警報(“您的瀏覽器不支持Ajax!“);
返回false;
}
}
}
XMLHTTP onreadystatechange = function()。
{
如果(XMLHTTP。發生= 4)
{
以下是我參考網上的文檔。。時間。值= xmlHttp.responseText;
}
}
XMLHTTP。打開(“得到”,“asp”,真的);
XMLHTTP發送(空);
}
< /腳本>
<表名稱=“以下是我參考網上“>
名稱:<輸入類型為“文本”
onkeyup =“ajaxfunction();”name=“用戶名”/>
時間:<輸入類型“文本”name=“時間”/>
<形式>
<體>
< / HTML >
創新互聯設計文章推薦:
網站題目:AJAX如何工作
文章URL:http://m.newbst.com/news8/21008.html
成都網站建設公司_創新互聯,為您提供定制開發、網站建設、網站制作、域名注冊、服務器托管、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 大型網站背景那些該做和不該做 2016-08-20
- 優秀網站的10大特點 2016-08-20
- 如何讓谷歌索引您的網站和博客 2016-08-20
- 谷歌的挑戰響應的最佳實踐 2016-08-19
- 所有的內容都是不一樣的15個垂直的比較結果 2016-08-19
- 如何寫的談話要點 2016-08-19
- 什么是HTML5 Canvas的未來? 2016-08-19

- 公司制作網站需要什么流程 2016-08-20
- 10個方式來增加您的網頁的ROI 2016-08-20
- SEM賬戶管理如何避免被炒魷魚 2016-08-20
- 只為您的特定目標觀眾為什么是一個壞主意 2016-08-19
- 為什么消費者購買深圳建設網站 2016-08-19
- 公共關系:探索效益 2016-08-19
- 視覺智能搜索關鍵字未來 2016-08-19
- 謠言和公共關系的例子 2016-08-19
- 10大迷思的公共關系 2016-08-19
- WordPress或Opencart網站開發功能需求說明 2016-08-19
- 關鍵要點時要考慮它涉及到品牌 2016-08-19
- 韓國原生vps的優勢有哪些? 2016-08-19