網頁前端切圖之關于html+css的一點記錄
2023-03-18 分類: 網站建設
在網站的前端制作中,會遇到大大小小很多問題,要學會去避免產生一些不必要的問題,在頁面的布局中,要注意p標簽是用來放文字,而不是布局的,img如果需要換行,可以設置樣式display: block; 這個比用塊級元素包裹img或者用<br>來換行好一些。加上margin: 0 auto;
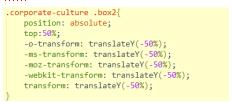
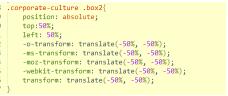
Img 就可以水平居中了。如果需要垂直居中,可以用position和 transform,例如:
用display: flex; align-content: center;justify-content: center;也能達到想要的水平垂直居中效果,需要考慮兼容性。
有時候,會遇到文字搭配其他元素的布局,不要直接把文字和元素寫在一起,否則有可能會導致頁面的布局出現混亂。margin對內聯元素是起不了作用。:before 和 :after這兩個偽元素,當單個冒號的時候是css3的偽類,兩個冒號的是css3的偽元素。代碼的順序上,這個:before也比:after前。
vertical-align是一個比較好用的css屬性,是設置行內元素和表格元素的垂直對齊的,但是不能用于對齊塊級元素的。

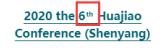
最近遇到一個需要做的樣式,如下圖:
那么就可以用<sup><code>st</code></sup>,然后設置sub的樣式為:position: relative;
vertical-align: super;就可以得到想要的效果。vertical-align的值有sub、super、text-top、text-bottom、 middle、baseline,分別是基線基于父元素的下標基線對齊、父元素的上標基線對齊、頂部和父元素的字體的頂部對齊,底部和父元素的字體的底部對齊、與父元素的中間位置對齊、父元素的基線對齊。

Img 就可以水平居中了。如果需要垂直居中,可以用position和 transform,例如:


用display: flex; align-content: center;justify-content: center;也能達到想要的水平垂直居中效果,需要考慮兼容性。
有時候,會遇到文字搭配其他元素的布局,不要直接把文字和元素寫在一起,否則有可能會導致頁面的布局出現混亂。margin對內聯元素是起不了作用。:before 和 :after這兩個偽元素,當單個冒號的時候是css3的偽類,兩個冒號的是css3的偽元素。代碼的順序上,這個:before也比:after前。
vertical-align是一個比較好用的css屬性,是設置行內元素和表格元素的垂直對齊的,但是不能用于對齊塊級元素的。

最近遇到一個需要做的樣式,如下圖:
那么就可以用<sup><code>st</code></sup>,然后設置sub的樣式為:position: relative;
vertical-align: super;就可以得到想要的效果。vertical-align的值有sub、super、text-top、text-bottom、 middle、baseline,分別是基線基于父元素的下標基線對齊、父元素的上標基線對齊、頂部和父元素的字體的頂部對齊,底部和父元素的字體的底部對齊、與父元素的中間位置對齊、父元素的基線對齊。

分享文章:網頁前端切圖之關于html+css的一點記錄
標題網址:http://m.newbst.com/news9/245409.html
成都網站建設公司_創新互聯,為您提供靜態網站、搜索引擎優化、企業建站、移動網站建設、網站設計公司、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站怎樣建設能提高大眾滿意度 2023-03-18
- 成都新零售企業所要把握的八個機遇 2023-03-18
- 網站內容更新挖掘關鍵詞好呢還是長尾關鍵詞好呢 2023-03-18
- 商城建設會員功能清單 2023-03-18
- 成都網站制作公司解釋'爛'網站排名為什么好的原因? 2023-03-18
- 高端網站建設需要關注的三個關鍵點 2023-03-18
- 成都SEO優化需要不斷的學習 2023-03-18
- 如何制作一個高端網站 2023-03-18

- 無錫設計網站公司怎么找? 2023-03-18
- 新城網站建設開發:怎樣的網站結構有利于網站優化? 2023-03-18
- 企業網站的困局以及如何從設計和運營上突破? 2023-03-18
- 成都網站建設之網站外鏈的優點與缺點 2023-03-18
- 寧波視頻社交app開發顛覆傳統社交模式 2023-03-18
- 營銷型網站建設開發的正確建設方式 2023-03-18
- 聊聊裝修企業網站建設怎么做好?有哪些需要注意的事情? 2023-03-18
- 網站建設哪個公司好?什么樣的建站公司靠譜? 2023-03-18
- 如何做可以讓您的企業網站快速獲得用戶信任? 2023-03-18
- 展示網站具體制作的過程因素 2023-03-18
- 成都新手微商怎么找客源加好友?分享怎么做好微商的方法 2023-03-18