這出現的原因是多級路由導致的,就是router-view嵌套 在層級不同的router-view中切換tag會出現緩存數據失效的問題。目前keep-alive可以有效緩存一級,二級的路由菜單,3級以上菜單并不能做到緩存,這里提供一個解決方案:
十載的安徽網站建設經驗,針對設計、前端、開發、售后、文案、推廣等六對一服務,響應快,48小時及時工作處理。全網營銷推廣的優勢是能夠根據用戶設備顯示端的尺寸不同,自動調整安徽建站的顯示方式,使網站能夠適用不同顯示終端,在瀏覽器中調整網站的寬度,無論在任何一種瀏覽器上瀏覽網站,都能展現優雅布局與設計,從而大程度地提升瀏覽體驗。創新互聯從事“安徽網站設計”,“安徽網站推廣”以來,每個客戶項目都認真落實執行。
在cachedViews中手動加上一級菜單和三級菜單之間,缺失的二級菜單的名字,這樣二級菜單下的組件就會緩存了
實列代碼如下:

const _import = require('@/router/_import_prodection');//獲取組件的方法
import {tree} from '@/utils/treeDate'
import Layout from '@/views/layout'
import EmptyTemplate from '@/views/layout/EmptyTemplate'
export function filterAsyncRouter(routerlist) {
const routerlists=tree(routerlist )
//獲取路由信息
function getRouter(routerlists){
routerlists.forEach(e => {
// 刪除無用屬性
delete e.catalogCode
delete e.catalogOrder
delete e.endpoints
delete e.fullOrder
// delete e.permName
// delete e.id
// delete e.parentId
e.name=e.catalogName
if (e.parentId === 0||e.children) {//Layout組件特殊處理
//路徑為空時會因為undefind報錯,給個默認值來解決
e.path = e.url||'nopath'
if(e.url.split('/').length>2){
//處理多層級路的時候給了一個空模板
e.component = EmptyTemplate
}else{
e.component = Layout
}
e.icon='setting-fill'
} else {
e.icon='circle'
e.component = _import(e.url)
//路徑為空時會因為undefind報錯,給個默認值來解決
e.path = e.url.split('/')[2]||'nopath'
}
// delete e.parentId
delete e.url
// if (e.redirect === '') {
// delete e.redirect
// }
if (e.icon !== '' && e.title !== '') { // 配置 菜單標題 與 圖標
e.meta = {
// title: e.catalogName 中文名稱
// catalogEngName 英文名稱
title: e.catalogEngName,
titleZh:e.catalogName,
icon: e.icon
}
}
delete e.catalogName
delete e.icon
delete e.title
// delete e.name//由于名字的存在導致named 錯誤 刪掉
if (e.children != null) {
// 存在子路由就遞歸
getRouter(e.children)
}
})
return routerlists
}
const getRouters=getRouter(routerlists)
// return asyncRouterMap
return getRouters
}空模板的代碼如下:
<template>
<div>
<app-main/>
</div>
</template>
<script>
import { AppMain} from './components'
export default {
name:'EmptyTemplate',
components:{AppMain}
}
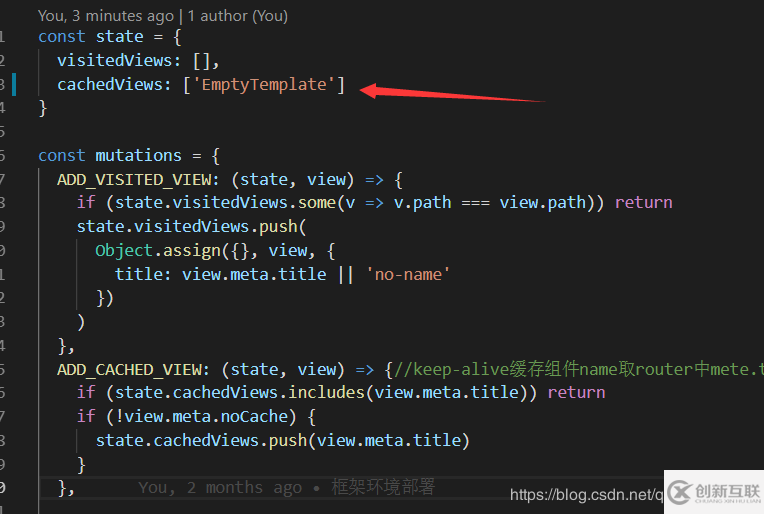
</script>tagsViewd.js關鍵代碼,在cachedViews中加入空模板的name
const state = {
visitedViews: [],
cachedViews: ['EmptyTemplate']
}到此這篇關于keep-alive不能緩存多層級路由菜單問題解決的文章就介紹到這了,更多相關keep-alive不能多層緩存內容請搜索創新互聯以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持創新互聯!
分享文章:keep-alive不能緩存多層級路由菜單問題解決
分享路徑:http://m.newbst.com/article12/gpgsgc.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站內鏈、網頁設計公司、營銷型網站建設、網站制作、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
