Javascript中new()有什么用
小編給大家分享一下Javascript中new()有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
從網站建設到定制行業解決方案,為提供網站制作、做網站服務體系,各種行業企業客戶提供網站建設解決方案,助力業務快速發展。成都創新互聯公司將不斷加快創新步伐,提供優質的建站服務。
要創建 Person 的新實例,必須使用 new 操作符。
以這種方式調用構造函數實際上會經歷以下 4個步驟:
(1) 創建一個新對象;
(2) 將構造函數的作用域賦給新對象(因此 this 就指向了這個新對象) ;
(3) 執行構造函數中的代碼(為這個新對象添加屬性) ;
(4) 返回新對象。
new 操作符
在有上面的基礎概念的介紹之后,在加上new操作符,我們就能完成傳統面向對象的class + new的方式創建對象,在JavaScript中,我們將這類方式成為Pseudoclassical。
基于上面的例子,我們執行如下代碼
var obj = new Base();
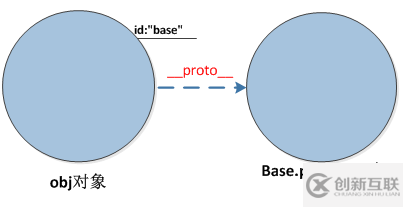
這樣代碼的結果是什么,我們在Javascript引擎中看到的對象模型是:

new操作符具體干了什么呢?其實很簡單,就干了三件事情。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);第一行,我們創建了一個空對象obj
第二行,我們將這個空對象的__proto__成員指向了Base函數對象prototype成員對象
第三行,我們將Base函數對象的this指針替換成obj,然后再調用Base函數,于是我們就給obj對象賦值了一個id成員變量,這個成員變量的值是”base”,關于call函數的用法。
如果我們給Base.prototype的對象添加一些函數會有什么效果呢?
例如代碼如下:
Base.prototype.toString = function() {
return this.id;
}那么當我們使用new創建一個新對象的時候,根據__proto__的特性,toString這個方法也可以做新對象的方法被訪問到。于是我們看到了:
構造子中,我們來設置‘類'的成員變量(例如:例子中的id),構造子對象prototype中我們來設置‘類'的公共方法。于是通過函數對象和Javascript特有的__proto__與prototype成員及new操作符,模擬出類和類實例化的效果。
以上是“Javascript中new()有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
網頁標題:Javascript中new()有什么用
URL標題:http://m.newbst.com/article38/jicppp.html
成都網站建設公司_創新互聯,為您提供虛擬主機、App設計、手機網站建設、網站維護、企業網站制作、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 上海網站建設公司,上海網站設計公司打造專屬企業門面 2020-11-05
- 選擇小型上海網站設計公司的劣勢是什么 2020-11-04
- 網站設計公司怎樣才能凸顯企業的特色 2022-05-06
- 網站設計公司通過先進的技術提供服務 2016-09-13
- 北京優秀的網站設計公司 2018-09-30
- 論成都網站設計公司的前景 2022-07-08
- 上海網站設計公司、上海網站建設公司網站建設有哪些注意事項呢 2020-11-05
- 用心是上海網站設計公司、上海網站建設公司網站建設的經營理念 2020-11-07
- 網站設計公司常被忽視的重要因素 2023-03-26
- 網站設計公司:個人網站要如何制作 2022-05-02
- 帶給你不一樣網站建設效果的上海網站建設公司、上海網站設計公司 2020-11-03
- 合肥網站設計公司3個觀點 2022-05-10