七個用戶體驗設計的小提示,創建最佳的移動設計
2021-02-23 分類: 用戶體驗
好的設計解決了這兩個問題:它明確關注用戶的主要目標,并通過界面清晰度消除用戶的所有障礙。
好的用戶體驗是將成功的應用程序與不成功的區分開。根據用戶體驗設計的好壞,用戶每天都有得到和損失。設計移動應用程序時要注意最重要是確保它既直觀又實用。顯而易見,如果應用程序不實用,就會對用戶沒有實際價值,任何人都不會有任何理由去使用它。即使應用程序實用但需要付出很多努力,所以人們就不用去學習如何使用它了。
好的設計解決了這兩個問題:它明確關注用戶的主要目標,并通過界面清晰度消除用戶的所有障礙。在本文中,我將分享七個用戶體驗設計的小提示,我認為這是創建一個好的移動用戶體驗的關鍵。
1、清晰無漏洞的用戶流程
減少用戶的努力來獲得他們想要的東西。
用戶通常必須在移動應用中快速完成一個核心功能:付款,檢查新消息等。關注用戶的主要目標,并從中刪除所有障礙:
將大任務分解成小且有意義的任務:將屏幕上的操作設置為優先級。突出顯示核心操作(與用戶目標直接相關),并隱藏所有輔助操作。卸載任務:了解設計中需要用戶努力的任何內容(例如,閱讀文本,輸入數據,作出決定),并尋找替代方案。你可以顯示圖片而不是文字,還是重復使用以前輸入的數據,而不是要求用戶輸入更多內容,或者使用已有的信息來設置智能默認值?設計中斷:無論您在設計什么,隨身攜帶移動設備。允許用戶稍后保存狀態并重新接觸應用。不要中斷:通過要求用戶對最近下載的應用進行評分,可以避免中斷用戶。相反,等到證明他們是重復使用者,他們將更有可能對你的應用進行評分,并提供更明智的反饋。專注于用戶目標
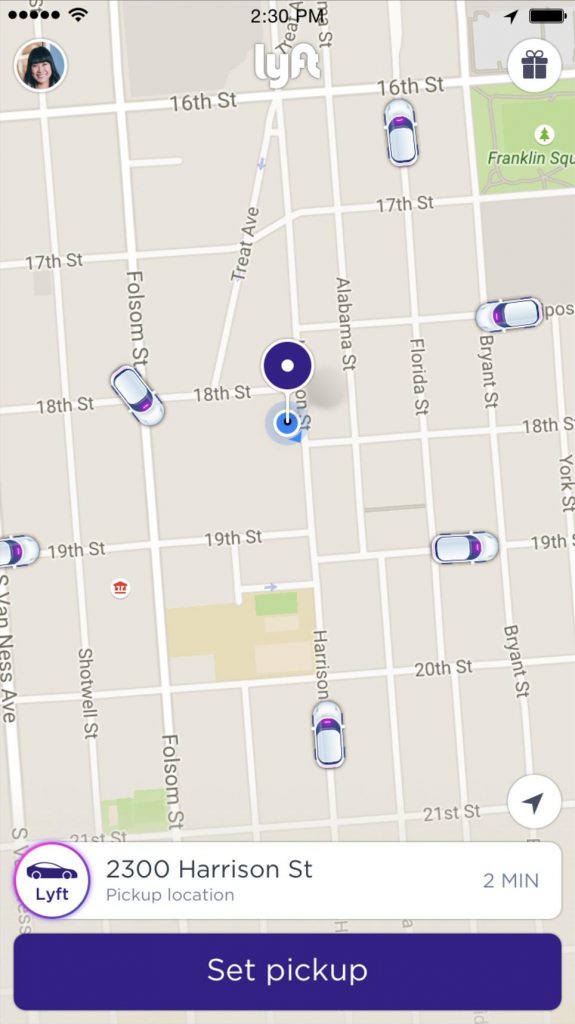
將復雜的任務分解成較小的活動。這些較小的任務可能會更好地滿足用戶目標。拿Lyft.來說,該應用不會覆蓋用戶很多信息:它會根據地理位置的數據自動檢測用戶的位置,用戶只需選擇一個拾取位置即可。

避免登錄墻
登錄墻是要求用戶登錄或注冊以繼續進行的頁面。當應用程序首次啟動或首次訪問網頁時,通常會顯示登錄墻。請記住,過早的強制注冊可能導致超過85%的用戶放棄產品。
在下面的示例中,Soundcloud要求用戶登錄才能訪問應用的內容。
用于Android的SoundCloud應用程序要求用戶在首次啟動時要創建或登錄帳戶。沒有其他的途徑。
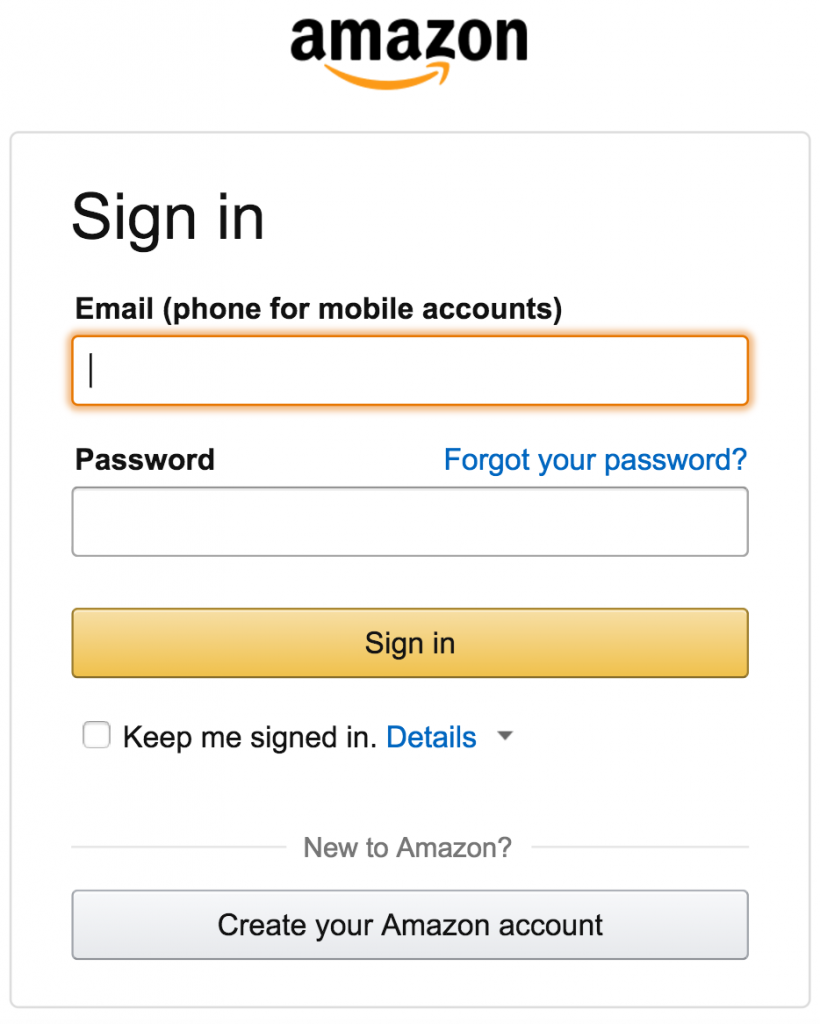
商店結帳時經常遇到登錄墻。電商網站和應用程序的設計師認為,通過登錄,用戶將能夠利用以前保存的帳戶信息,因此不需要輸入其郵寄地址和信用卡號碼等信息。即使Amazon也有這個問題——不提供客人結帳選項的服務。

亞馬遜強制用戶在退出之前注冊或登錄。
注冊選項可能會被客戶結帳選項安全地替換。在用戶通過結帳時緩慢收集數據,購買后要求輸入優惠券代碼的密碼,如“Smashing Magazine”。

Smashing Magazine的結帳表。
避免信息超載
“信息超載”一詞由Hunter College政治學教授伯特蘭·毛特(Bertram Gross)在1964年“The Managing of Organizations”工作中創造出來。信息超載的總定義如下:
當系統的輸入量超過其處理能力時,會發生信息過載的現象。決策者的認知處理能力相當有限。因此,當信息發生超載的情況時,決策的質量也會降低。
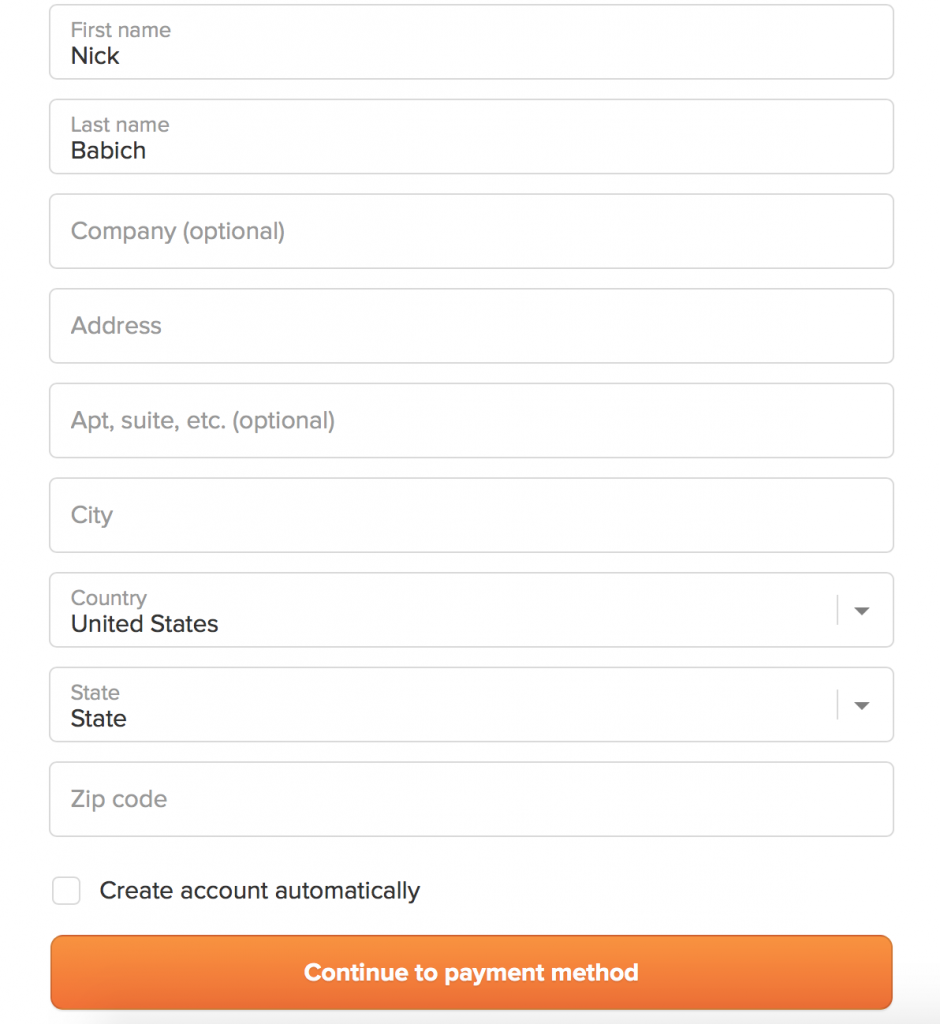
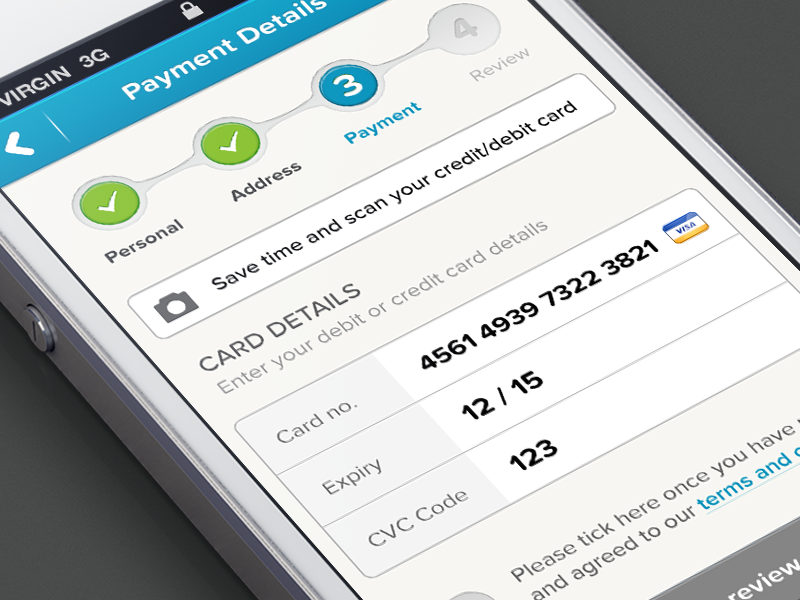
信息超載是一個很嚴重的問題,阻止用戶做出決定或采取行動,因為他們認為他們有太多的消費信息。有一些簡單的方法來大程度地減少信息超載。一種常見的技巧是分解。結帳表是一個很好的例子。經驗法則是一次顯示最多五到七個輸入字段,并將結帳分解成頁面,必要時逐漸公開字段。

分解使表單看起來更少,特別是當你從用戶那請求大量信息時。(圖片:Murat Mutlu)
2、隱形用戶界面
使內容成為界面。
內容在大多數應用程序中提供價值。無論它是一個是社交源,新聞更新,待辦事項列表還是一些技術,如系統儀表板,內容就是人們在這里的原因!這就是為什么關注內容并刪除不支持用戶任務的不必要的元素。考慮到他們的注意力減少,應該將用戶快速引導到他們要找的內容。 內容就是界面。
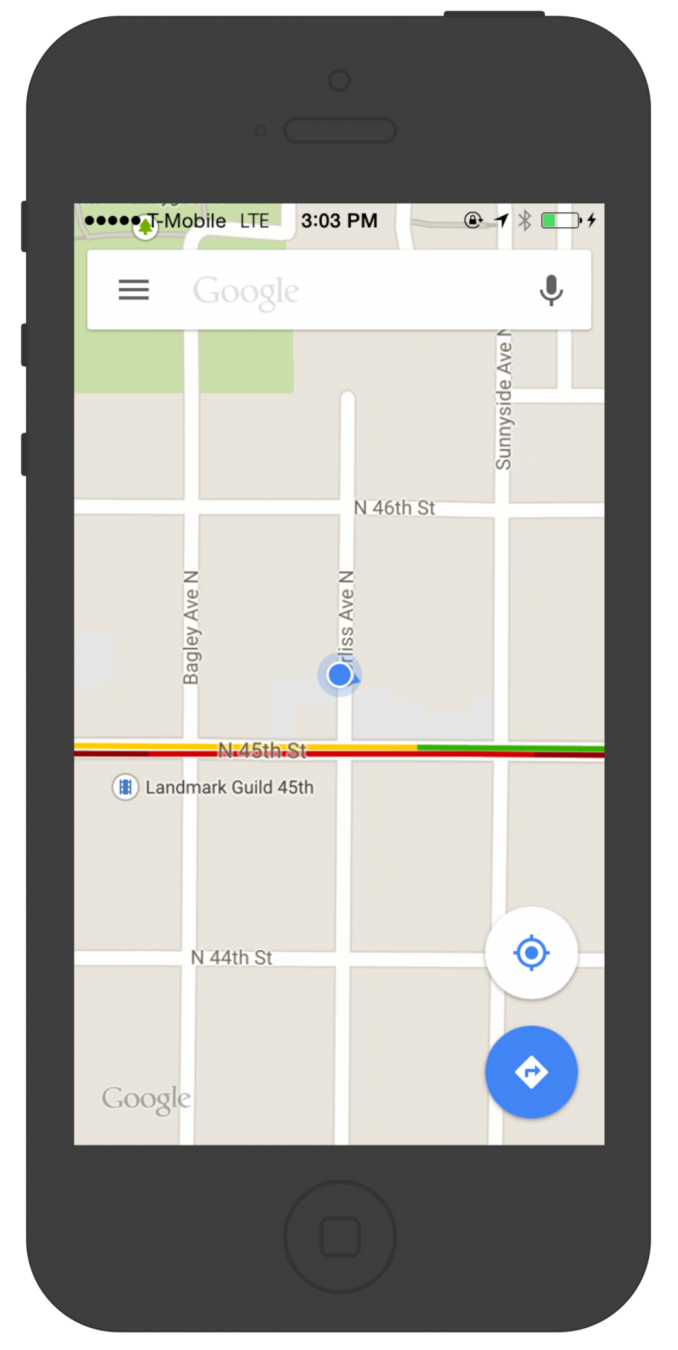
地圖
Google地圖是一個很好的例子。為了重新設計,Google刪除了所有不必要的面板和按鈕,稱該地圖為界面。

卡片
可以用作界面的另一種模式是card-style design。卡片是顯示可操作內容的好方法,因為它們允許內容自然地顯示出來。

卡片激勵探索。(圖像:Ramotion)
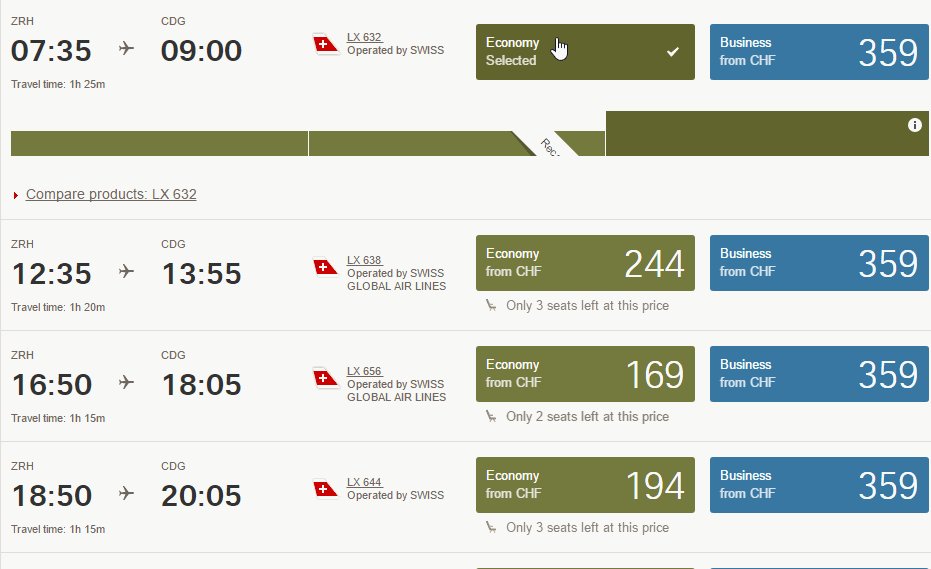
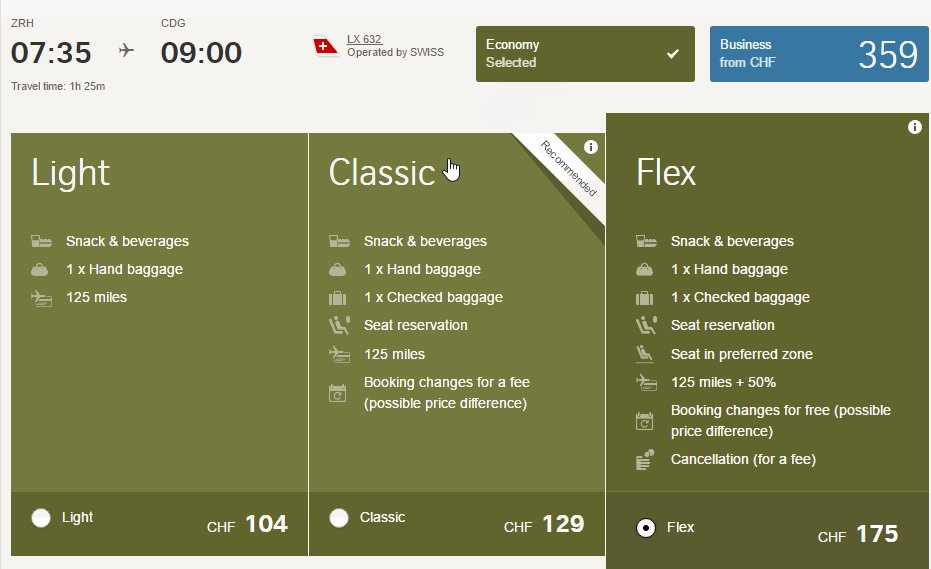
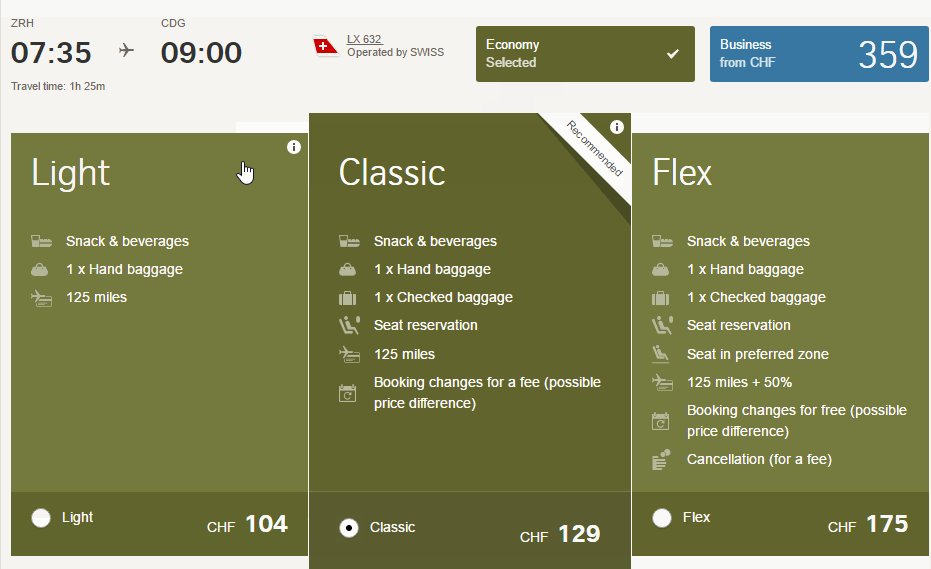
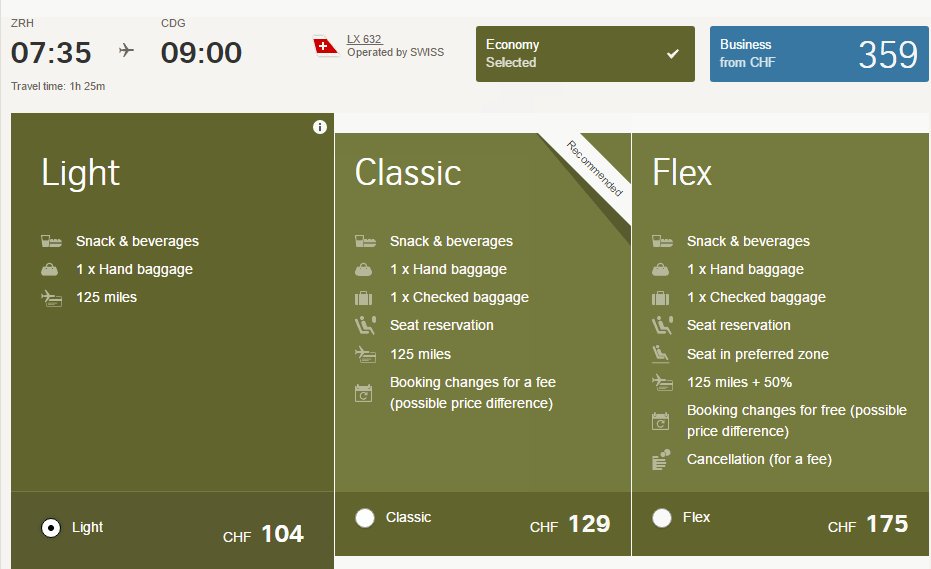
Swiss Air的應用程序就是一個常見方法的例子。在票價表中,每排成為折疊的手風琴,如果需要可以打開。

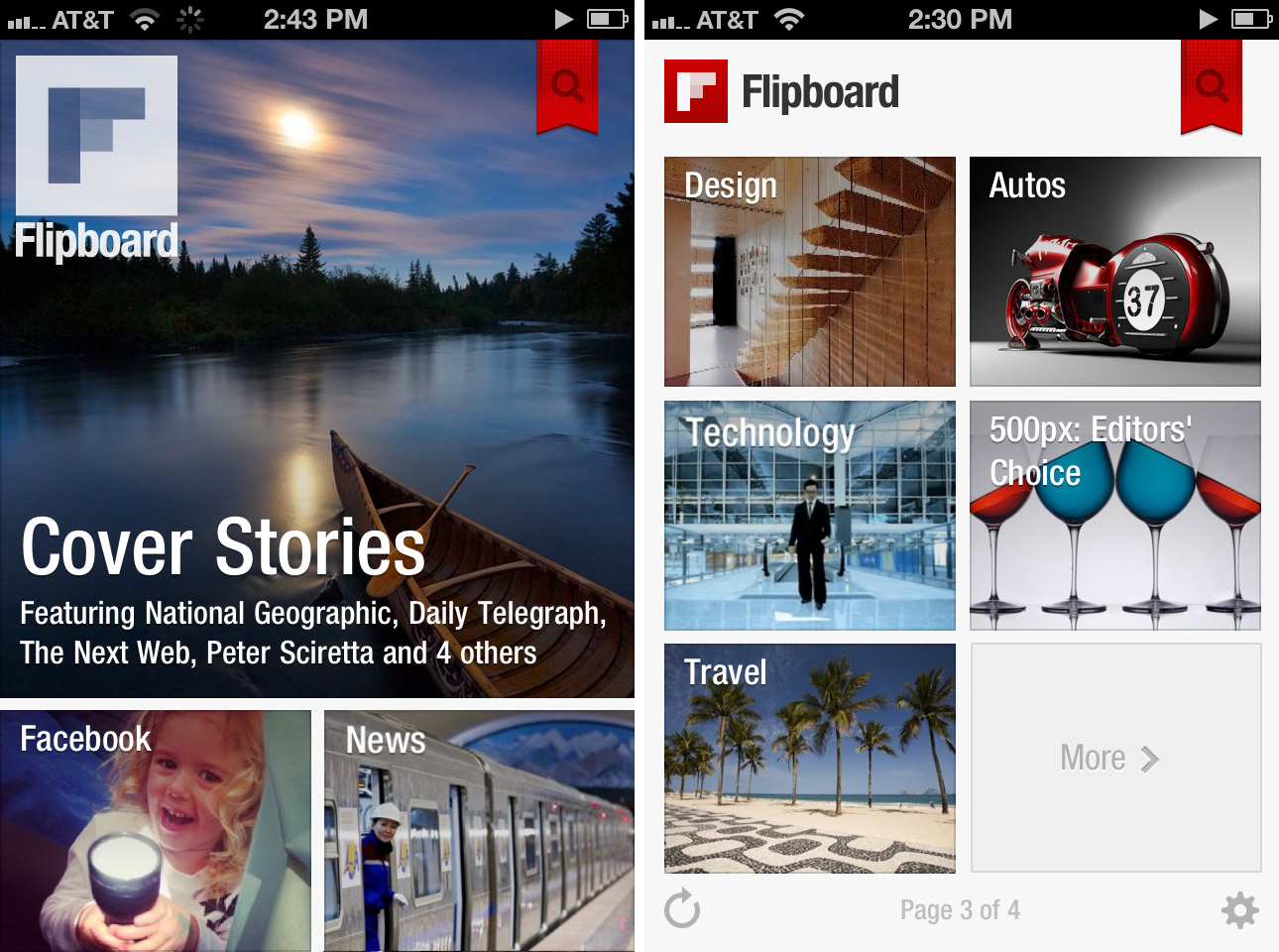
Flipboard是界面中卡片的另一個很好的例子。 Flipboard是一個個性化的雜志,匯總來自新聞源和社交媒體網絡的內容,使你能夠發現和分享故事。

每張卡片都是可消化的相關信息。
3、呼吸界面
使用空白區域引起對重要內容的關注。
白色空間(或負空間)是設計元素周圍的空白區域,這通常會被忽略。雖然一些設計師認為這是浪費寶貴的空間,但它是移動設計的一個基本要素。Jan Tschichold說:
白色空間被認為是一個主動的元素,而不是被動的背景。
減少混亂
界面超載了太多的混亂信息。添加的每個按鈕,圖像和文本行都會使屏幕更加復雜。

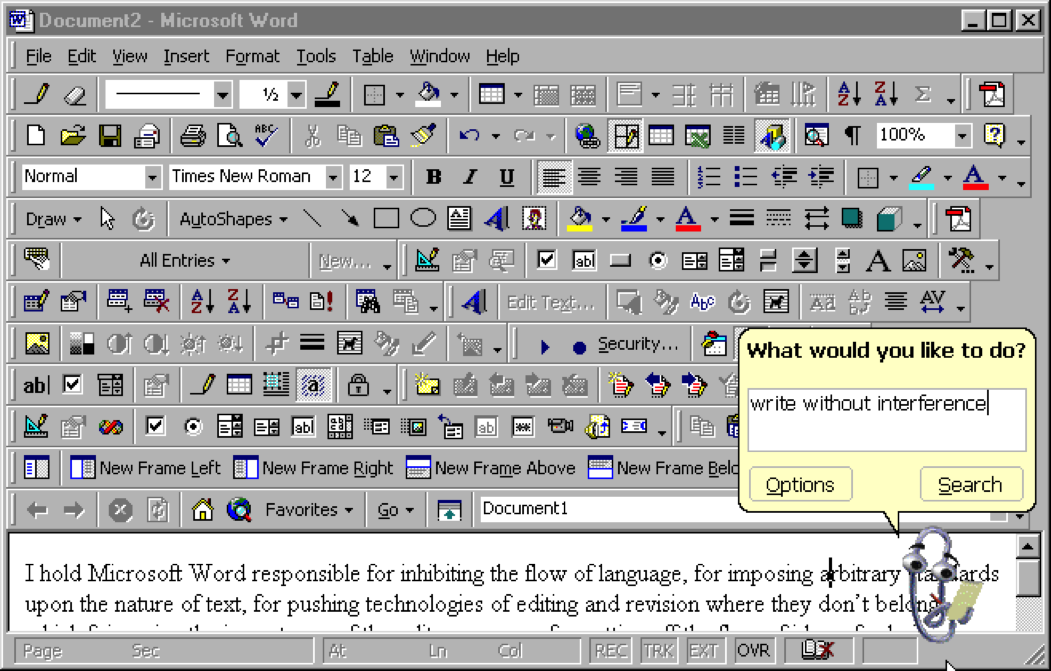
桌面上的混亂很糟糕,在移動設備上是有一百倍的差。(圖像:ftrain)
正如Antoine de Saint-Exupéry所言:
“當沒有什么可帶走的時候,好就可以實現了。”
擺脫移動設計中不是絕對需要的東西,因為減少混亂有助于提高理解能力。一個簡單的經驗法則是每個屏幕都有一個主要動作。為應用程序設計的每個屏幕應該支持對使用它的人的一個真正有價值的動作。在必要時更便于學習、使用、添加或建立。
優先內容
白色空間非常有助于可讀性和內容的優先級,而且還可以進行視覺布局。因此,它可以簡化用戶界面并改進用戶體驗。

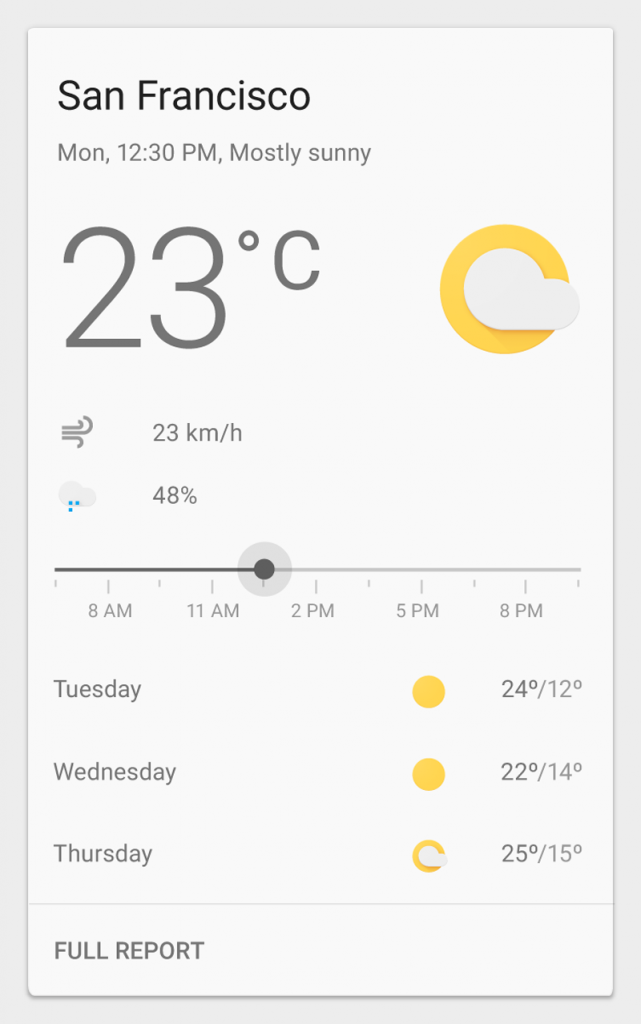
遵循你設計中的“少就是多”的原則。 (圖像:Material Design)
4、簡化導航
導航應激勵用戶參與并交流你所提供的內容。
幫助用戶瀏覽應該是每個應用程序的高優先級。移動導航必須是可發現且可訪問的,并且必須占用很少的屏幕空間。但,由于小屏幕的局限性以及Chrome內容優先級的需求,使得移動設備上的導航可以訪問是一個挑戰。
在為移動應用設計導航系統時,請考慮一些常規的經驗法則:
(1)了解你的用戶
導航應適應大多數應用程序的用戶需求。每個目標群體期望與你的應用程序進行某種類型的交互,因此使這些期望符合您的需求。
(2)優先導航選項
將不同的優先級(高,中,低)分配給普通用戶任務。在用戶界面中突出顯示具有高優先級和頻繁使用的路徑和目的地。使用這些路徑定義您的導航。
(3)使之可見
Jakob Nielsen says,認識一些東西比記住它更容易。通過操作和可見選項,最小化用戶的內存負載。導航應隨時可用,而不只是在我們預期用戶需要的時候。
(4)利用視覺交流
Icons 和其他圖形元素應幫助用戶了解菜單選項。想想購物車圖標;它作為簽出或查看項目的標識符。用戶不必考慮如何導航進行購買;這個元素會引導他們進行適當的動作。
(5)當前位置的溝通
“我在哪里”是一個根本的問題,用戶需要一個答案才能有效地導航。未能指出當前位置是許多應用程序中的常見問題。想想位置指標。
(6)使其易于交互
使菜單的選項big enough to be easily tapped。太小或太靠近的項目對于移動用戶來說是一個巨大的挫折來源。
(7)測量用戶的參與和保留
參與是你的產品所需要的第一件事,因為這是大多數公司實際賺錢的地方。確保測量隨著時間的推移,用戶 保留應用程序的成功。
即使是那些熟悉所有這些規則的設計師,最終還是會創建一些讓人困惑、難以操作或難以找到的菜單。
導航用戶界面模式是好的可用性的捷徑。讓我們看看一些例子
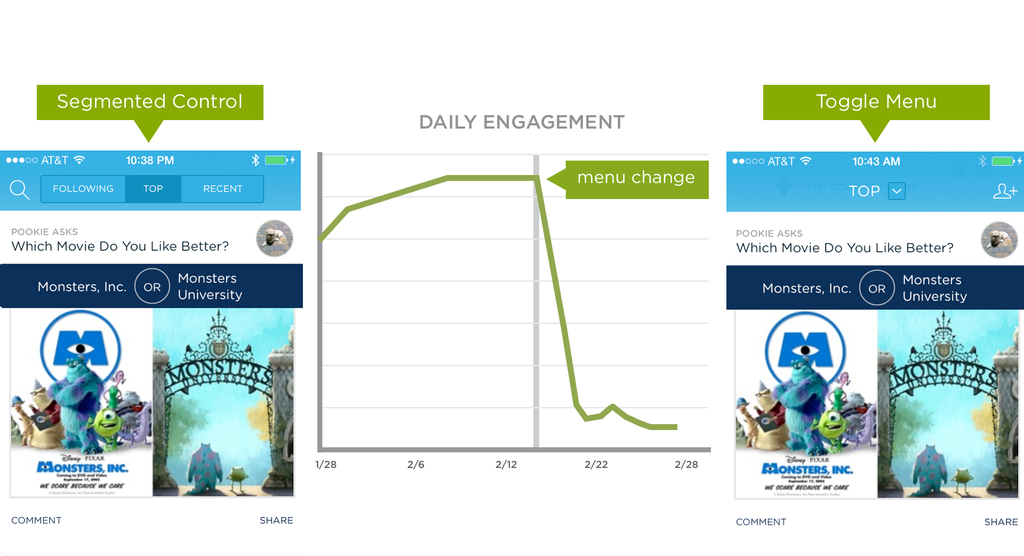
切換菜單
依靠菜單控件來簡化移動界面(特別是在小屏幕上)是很誘人的。但是,隱藏這些菜單背后的應用程序的關鍵部分可能會損害使用。隱藏的導航降低了參與度,減緩探索和迷惑人。

雖然與切換菜單(右)的界面看起來比具有分段控件的界面(左)更清晰,但后者已經獲得了更多的參與。圖片:Luke Wroblewski)
以更明顯的方式公開菜單選項增加了參與度和滿意度。
標簽欄
標簽欄和導航欄非常適合具有相對較少導航選項的應用程序。該模式在iOS和Android上都采用。標簽是偉大的,因為它們在前面通過一個簡單的點擊,顯示所有主要的導航選項,用戶可以立即從一個視圖到另一個視圖。對于這種類型的導航,我強烈建議使用標簽進行導航選項。不要讓導航像猜測游戲。

標簽欄通過一次點擊可以使主導航選項可用。(圖像:Ramotion)
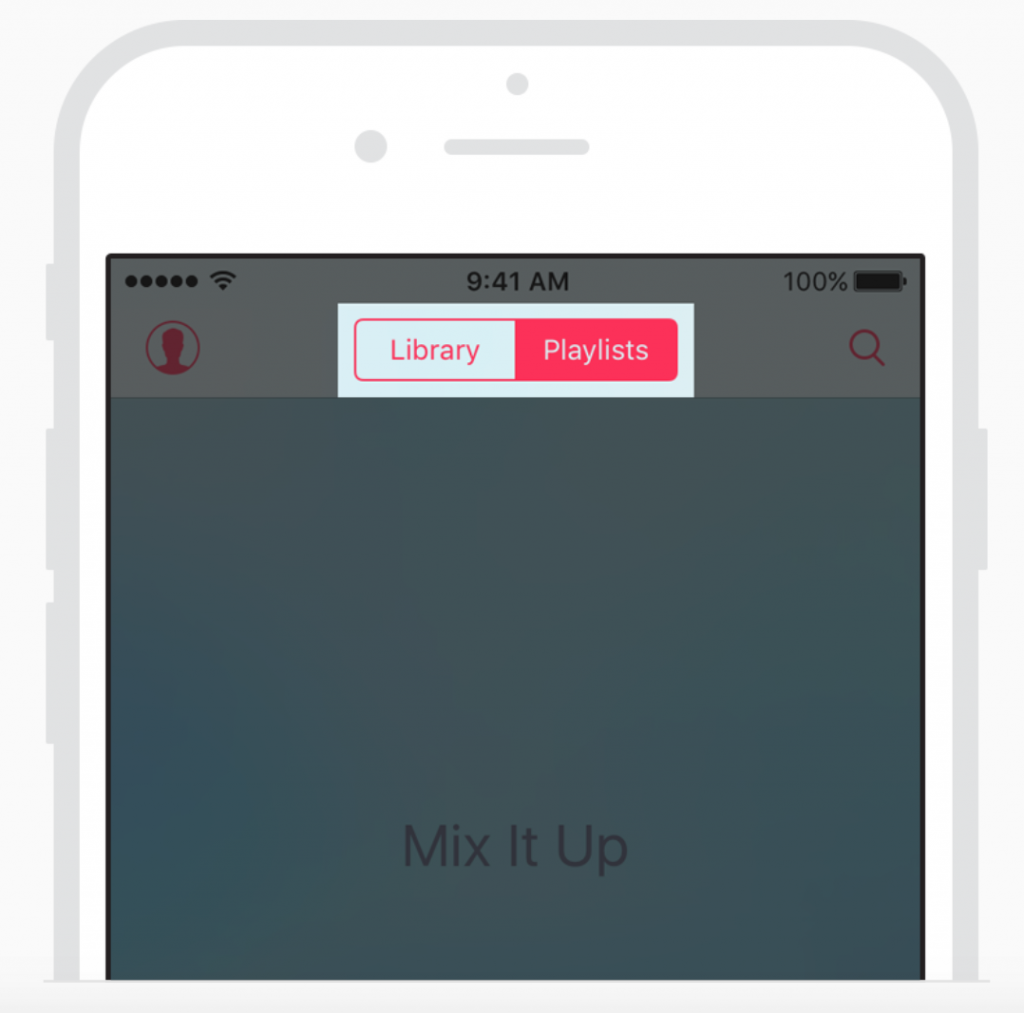
分段控制
如果只有幾個目的地,可以使用分段控件。與標簽欄一樣,所有選項都可以立即顯示,只需點擊一下即可訪問。

全屏導航
這可能聽起來與我所說的節省屏幕空間相矛盾,但全屏導航或許是一個不錯的選擇。基本上,它是一個頁面(通常是主頁),列出所有導航選項。雖然將無法顯示任何內容,但全屏導航模式對于簡單性和連貫性很有好處。一旦用戶決定要去哪里,那么你可以將整個屏幕空間用于內容。這種類型的導航在基于任務的網站和應用程序中運行良好,用戶正在專注于完成非常具體的任務(例如,檢查航班或更改手機上的設置),或者在一個會話期間將其限于一個分支(例如,如果他們在一個特定的服務或產品中被隱藏)的導航層次結構。

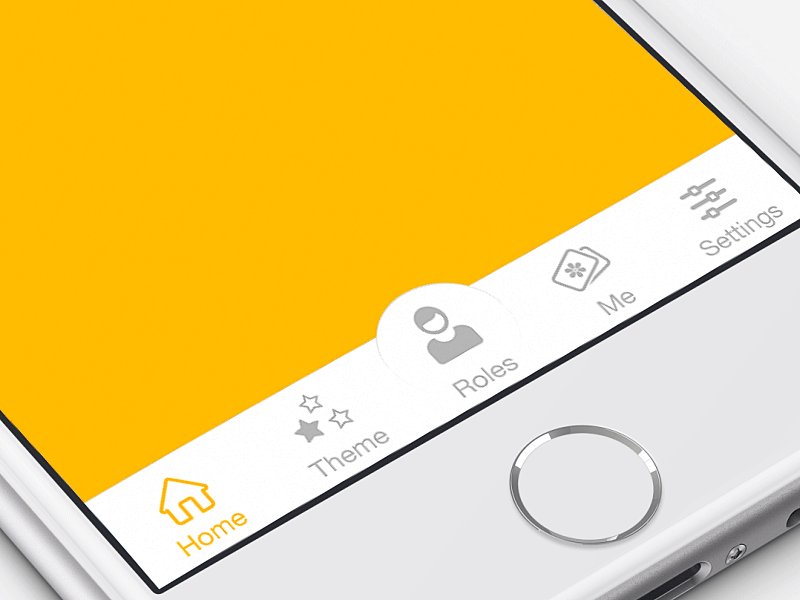
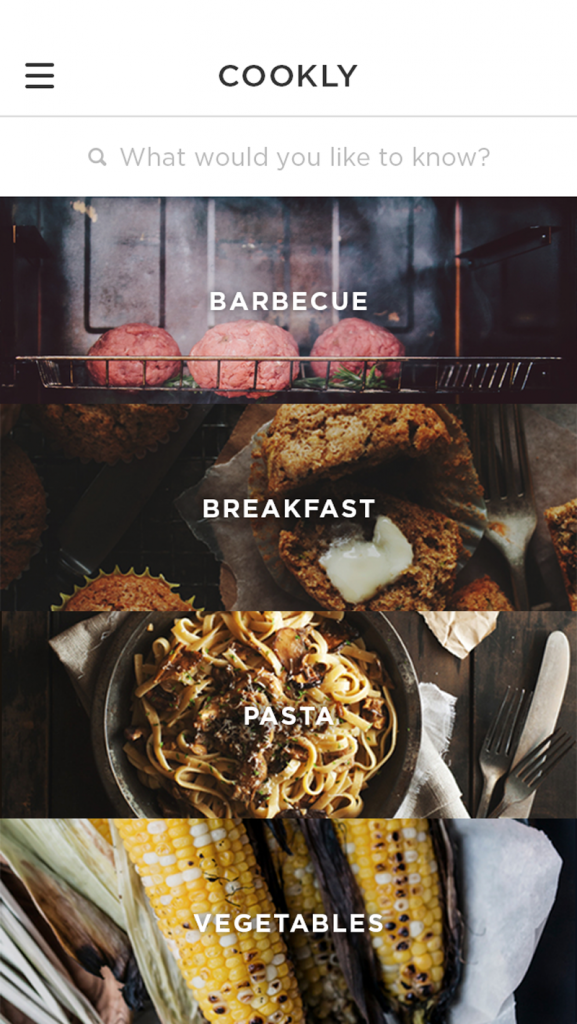
Cookly使用全屏菜單,圖片設置正確的心情,并刺激用戶與應用程序互動。(圖片:Patrick Wong)
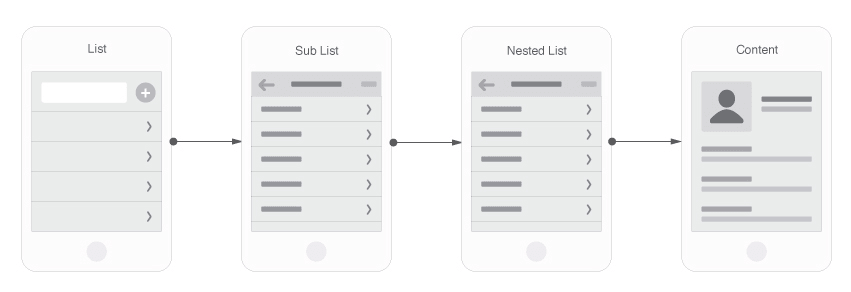
當你使用層次結構樹導航時,這種類型的導航是很好的——例如,當你的菜單具有包含七個主要選項時,每個選項包含子類別層。

圖片:Dennis Kardys
搜索框
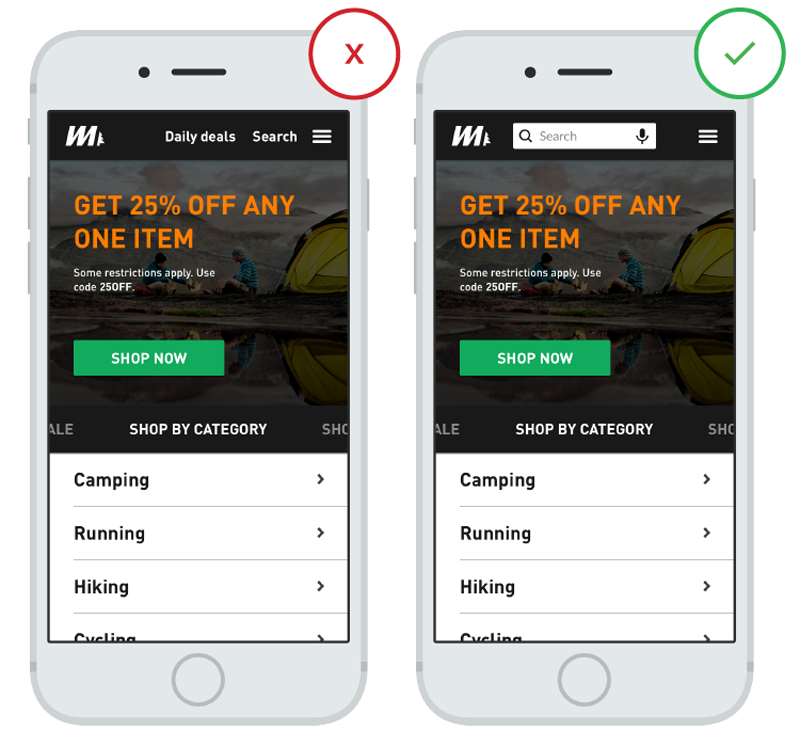
如果搜索是你的應用程序的主要功能,則需要在人員面前。不要隱藏它或者將其顯示在屏幕的頂部,或者是具有激活搜索模式的可見參考(放大鏡圖標)。

如果搜索是你的應用程序的主要功能,請將其顯示出來,因為它可能是讓用戶最快地發現路徑。 (圖片:Think With Google)
5、單手操作
適應你設計的大屏幕。
隨著iPhone 6和6 Plus的發布,顯然屏幕尺寸將會不斷擴大。

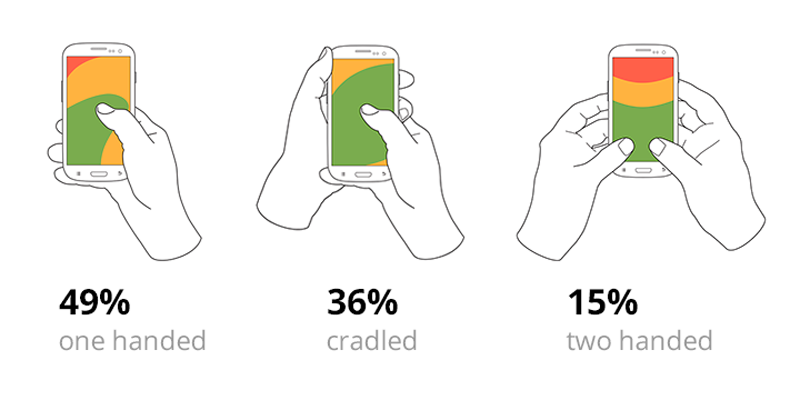
以下是人們掌握手機的三種基本方法:

人們掌握手機的基本方式。 (研究:Steven Hoober)
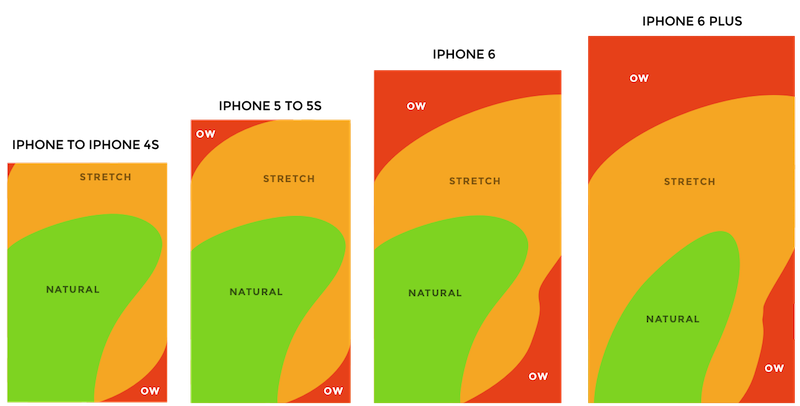
據史蒂文·霍伯(Steven Hoober)的研究,85%的用戶用一只手使用手機。以下熱圖顯示了自2007年以來每個iPhone顯示屏尺寸的拇指區域。你可以看到顯示屏越大,屏幕越不易訪問。

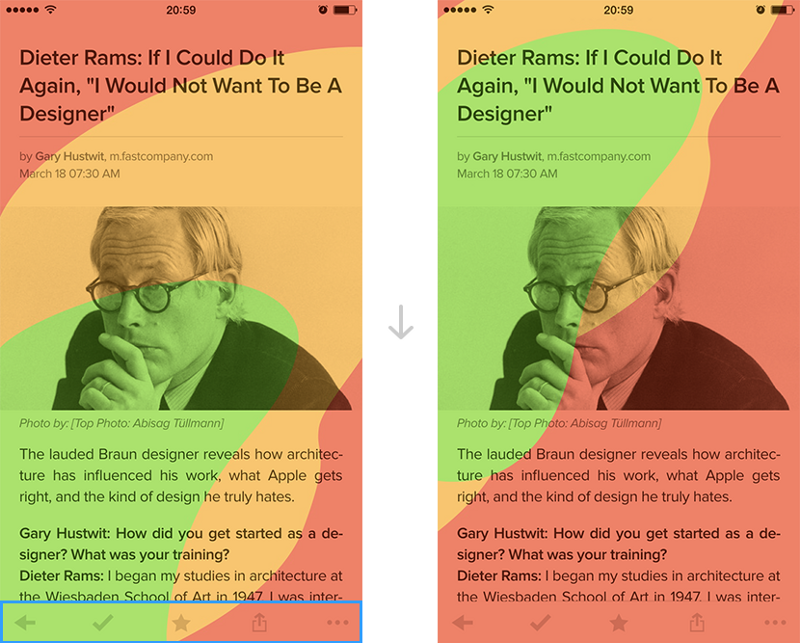
根據Scott Hurff的研究,右撇子的拇指區域
調整你的設計以改善用戶體驗。確保你的應用程序可以輕松地(完全)在一個大屏幕(如iPhone 6或7)上使用。
共同操作和導航的綠色區域
將頂級菜單,常用的控件和常用操作項目放在屏幕的綠色區域中,用一個拇指就可以輕松地達到。

在iOS的Pocket應用程序中,所有導航控件都在頁腳中。當手機保持正常時,可以方便地到達。 (圖片:Dmitry Kovalenko)
破壞操作的紅區
由于你不希望用戶不小心點擊這些操作,請在難以達到的紅色區域中放置破壞性的操作(例如刪除和清除)。

Apple的Mail應用程序中的“編輯”按鈕處于難以到達的區域。
6、速度的外觀
不要讓用戶等待內容。
雖然即時響應最好,但有時你的應用程序將無法達到速度的標準準則。緩慢的響應可能是由于Internet連接不良引起的,或者操作可能需要很長時間(例如安裝操作系統的更新)。盡可能地使應用程序快速響應。
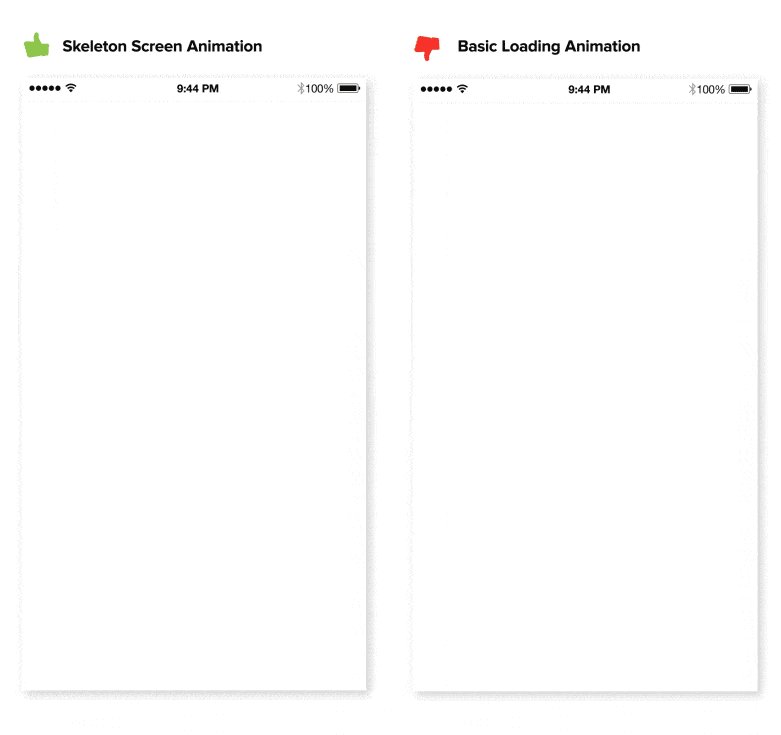
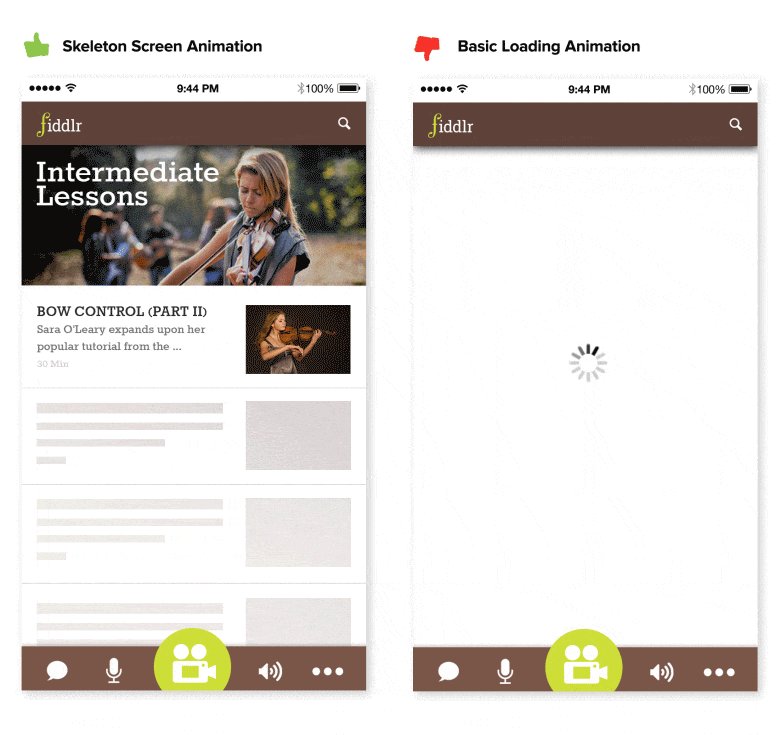
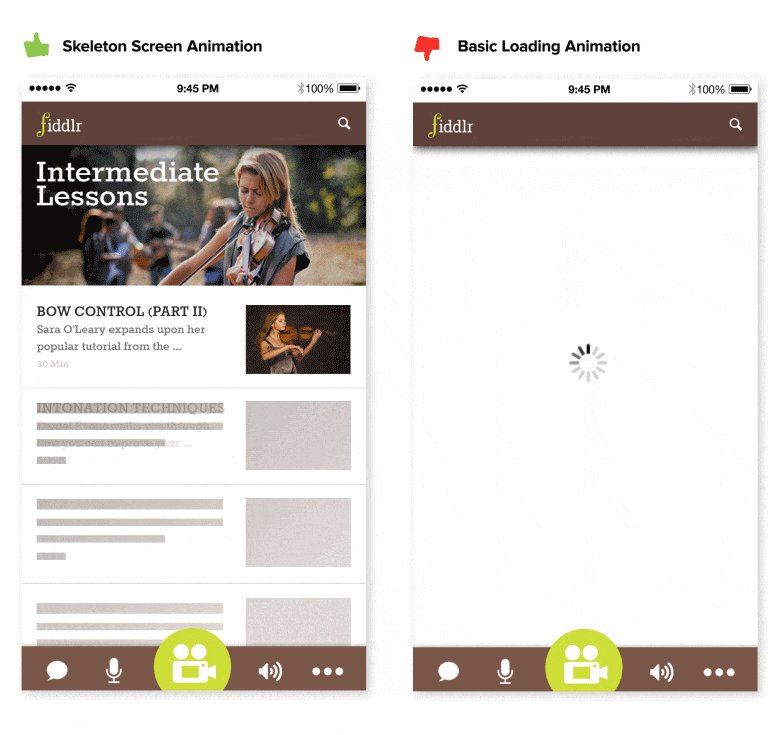
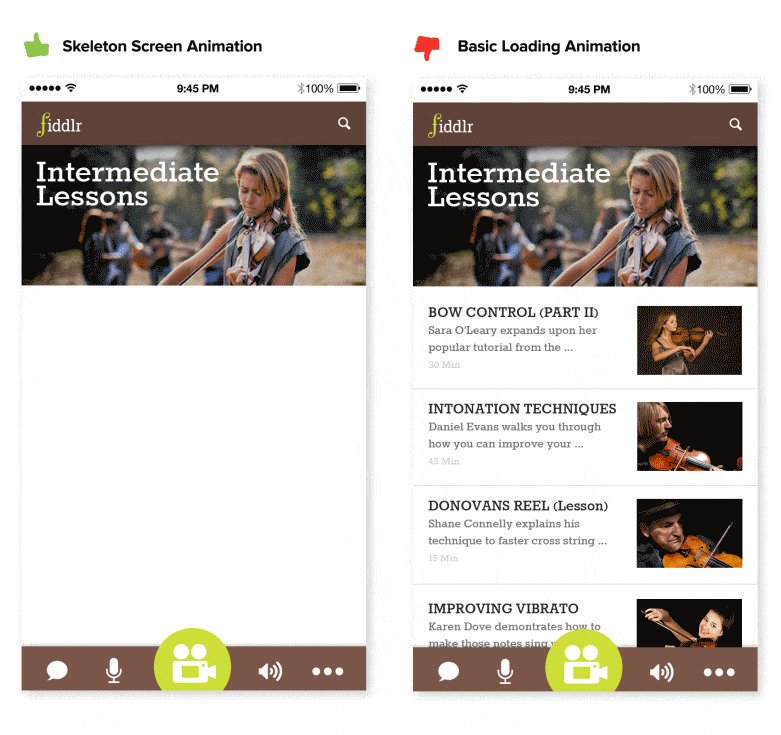
屏幕架構
讓人們知道,使用進度指標會有一段時間。話雖如此,雖然進度指標的意圖很好,但結果可能是壞的。正如 Luke Wroblewski mentions,“進度指標的定義是要注意有人需要等待的事實。就像看時鐘一樣——當你做的時候,時間似乎變慢了。”進度指標有一個很好的選擇:屏幕架構。這些容器本質上是頁面的臨時空白版本,逐漸加載信息。而不是顯示一個加載指示器,使用屏幕架構來專注于實際進度,并創造對將來的預期。這意味著事情正在發生,隨著信息逐漸顯示在屏幕上,人們看到應用程序在等待時正在進行中。

隨著內容逐漸加載,屏幕架構會填滿用戶界面。(圖像:Tandem Seven)
Visual Distraction 視覺分散
請記住,認知作為原始速度一樣重要。如果一個應用程序讓用戶在等待時看到有趣的東西,他們將不太注意等待本身。因此,為了確保人們在等待事情發生時不會覺得無聊,會引起分散。
創意進度指標可以減少用戶對時間的看法。(圖像:Creative Dash)
背景下的運作
在后臺做事情,使即將發生的動作顯得很快。打包到后臺操作中的操作有兩個好處:它們對于用戶是不可見的,它們發生在用戶要求它們之前。
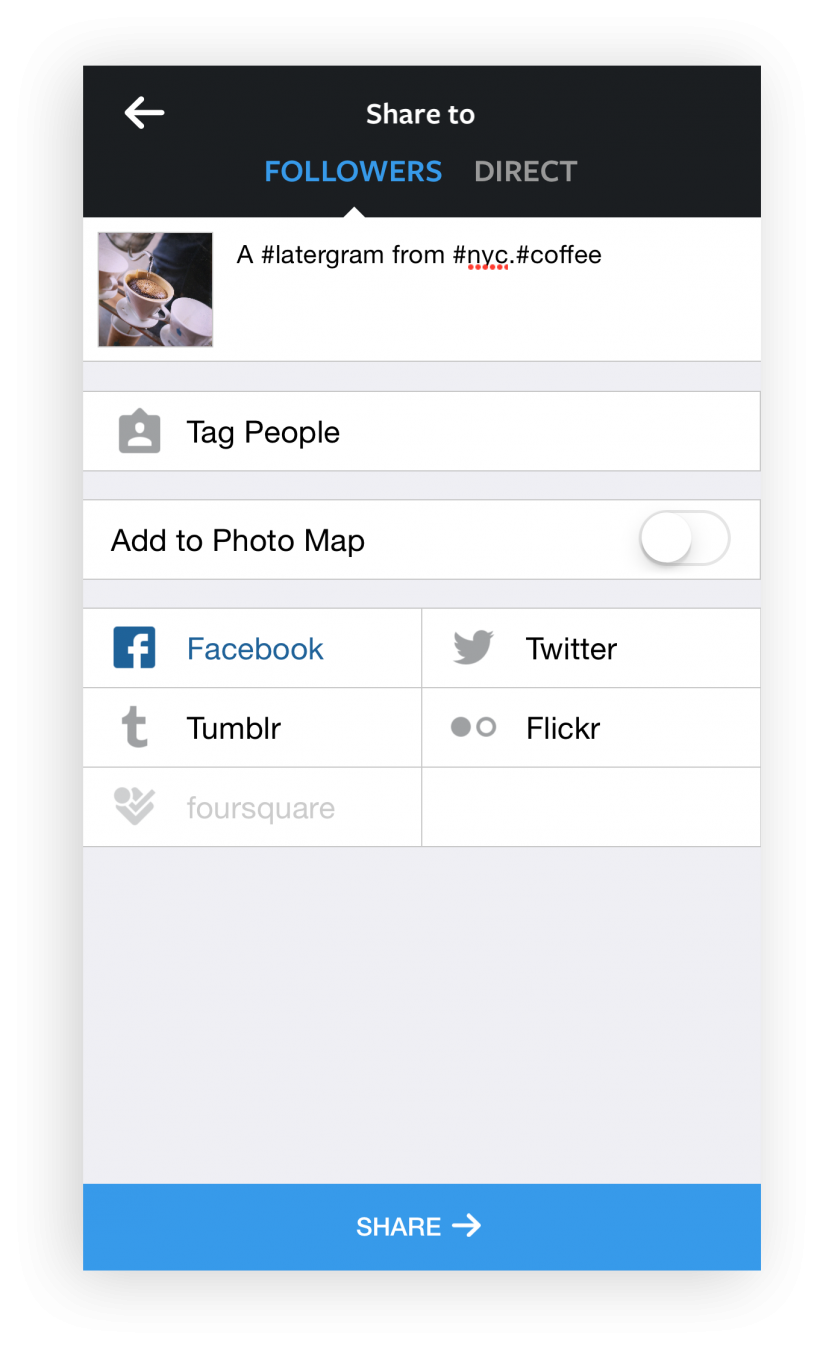
在Instagram上傳圖片的過程是這個技術的一個很好的例子。該應用程序提前上傳照片。一旦用戶選擇要分享的圖片,應用程序就開始上傳;當用戶準備按“分享”按鈕時,上傳完成,用戶可以立即分享他們的照片。

Instagram邀請用戶在后臺添加標簽作為圖片上傳。
7. 定時推送通知
在發送消息之前先思考兩次。
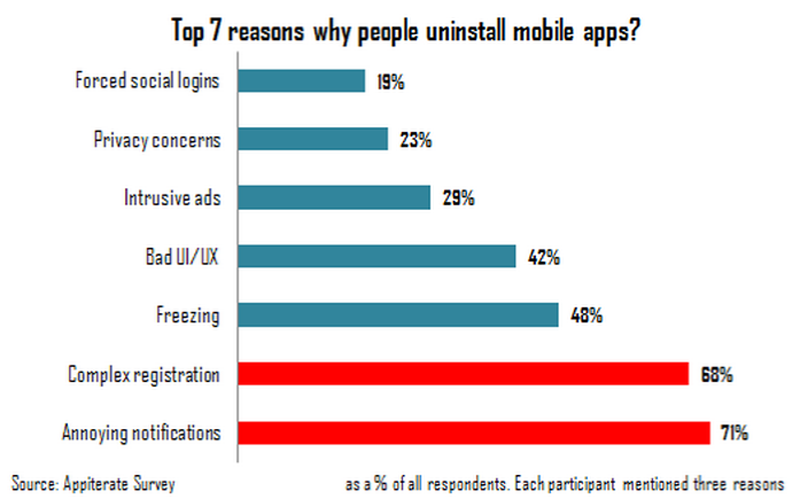
每天,用戶都被無用的通知轟炸,干擾他們的日常活動,且令人厭煩,討厭的通知是人們卸載移動應用程序的首要原因(依據71%的受訪者)。

以下是制定以用戶為中心的通知時要記住的四個原則。
移動的目標就是給每一個消息計數
發送推送通知時可能發生的最常見的錯誤,長期來看最具破壞性的是向用戶發送比他們可以處理的更多的通知。不要用推送消息壓倒用戶,否則最終可能會完全刪除你的應用。

不要同時推送所有通知。
推值
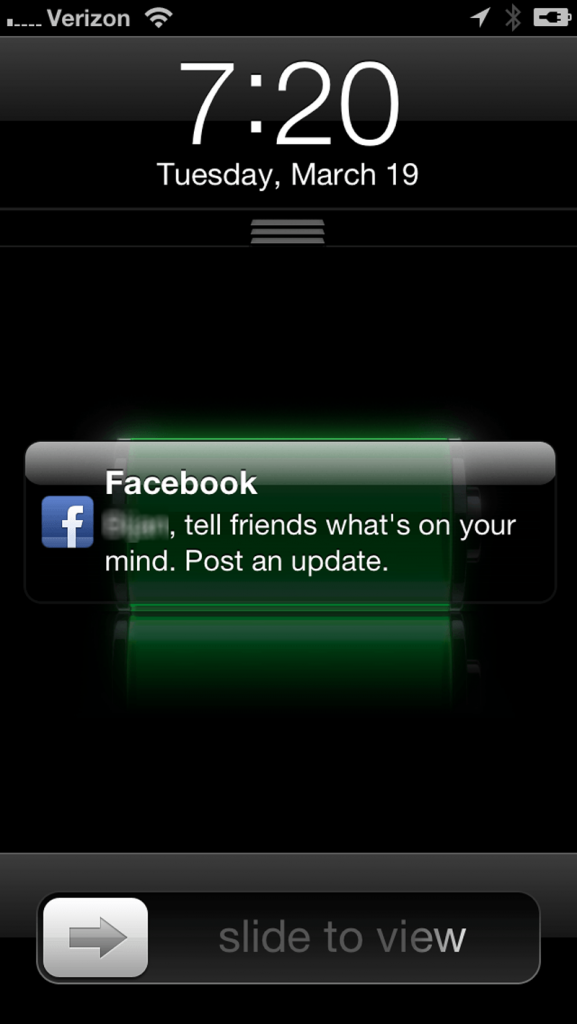
當用戶開始使用你的應用程序時,他們不會介意收到通知,只要它們獲得的值足夠大于中斷。不要發送推送通知,只是為了“吸引用戶”。例如,Facebook通常會發送通知,邀請用戶連接到隨機建議的人或“在Facebook上查找更多的朋友”。這是一個當用戶回到應用程序時的糟糕嘗試。此外,它會中斷用戶不相關的警報。

不要思念地將用戶引導回應用程序。
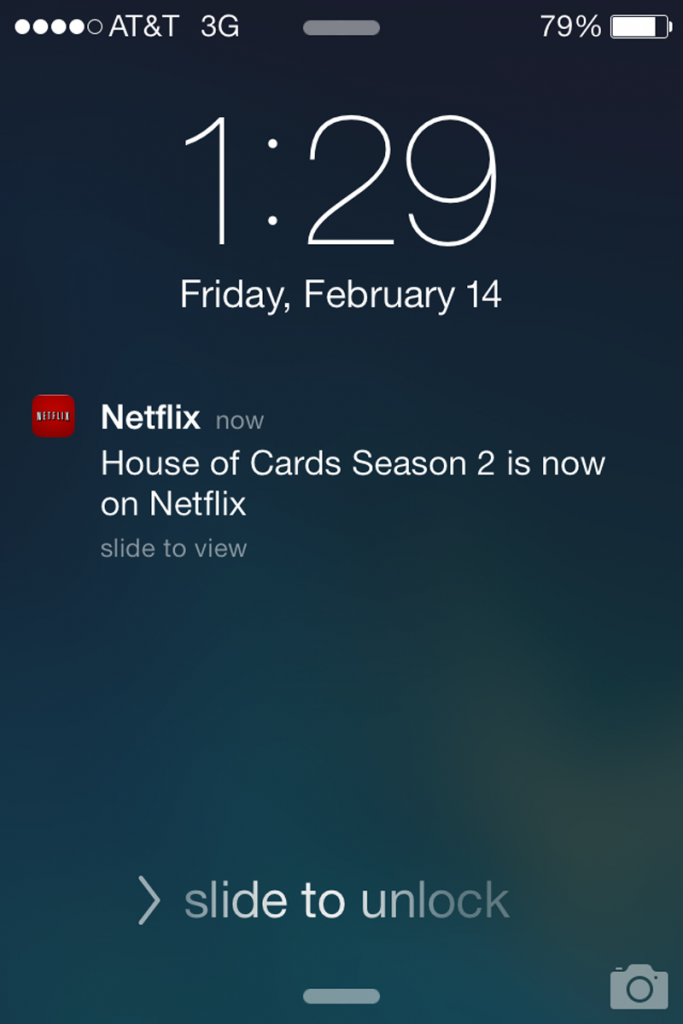
個性化內容以激發和喜悅至關重要。Netflix會仔細使用觀看數據來呈現定制的建議。

Netflix非常適合個性化推送通知,讓用戶知道他們最喜歡的節目是否可用。
時間通知
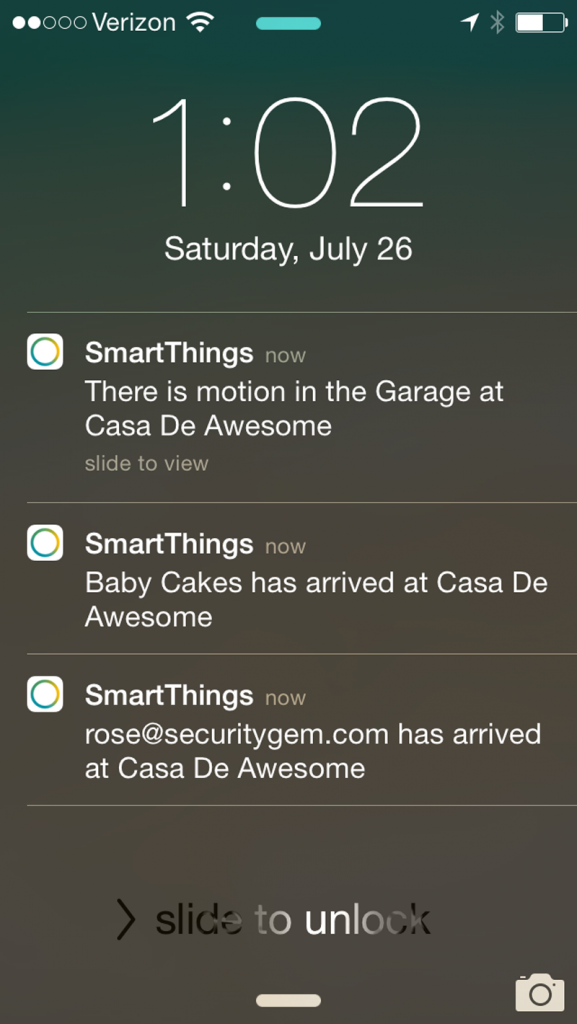
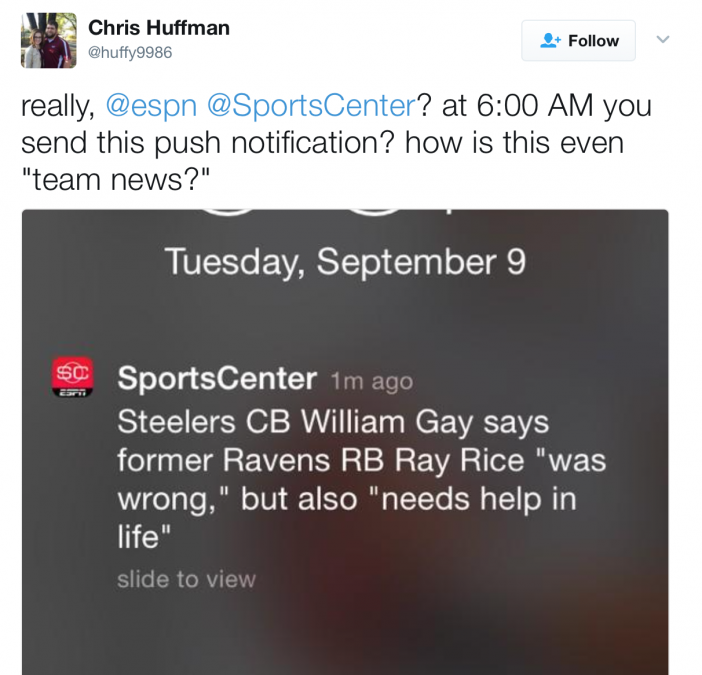
將你的通知定制到用戶,而不僅僅是你所說的內容,而在于你說的時候。不要在奇數時間發送推送通知。上午12:00至下午6:00發不正常的通知,可能會使用戶醒來或擾亂用戶:

當然,用戶在睡覺時總是可以禁用通知,但這不是一個很好的解決方案。一個真正的解決方案將是發送通知,這對于用戶來說最方便,除非是立即通知他們的關鍵。According to comScore,推送通知的好時機是下午6點到晚上10點。始終按照用戶的時區推送通知。

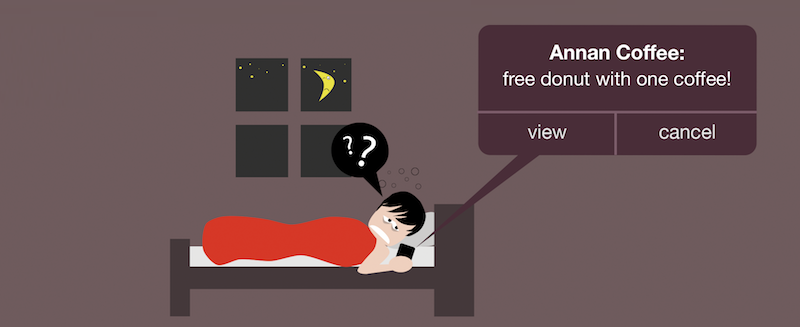
在錯誤的時間,錯誤的地方發送了很多推送通知。(圖像:Pomegranate)
多元化你的消息
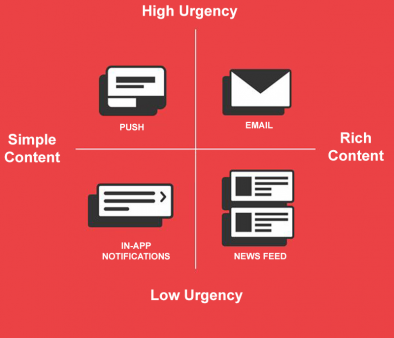
最有效的移動消息策略是使用不同的消息類型:推送通知、電子郵件、應用內通知和新聞源的更新。多樣化的消息傳遞——你的消息應該在好的和諧下工作,創造出一個偉大的用戶體驗。

根據緊急情況和內容選擇正確的通知類型。
結論
與任何其他設計元素一樣,這里分享的提示只是一個開始。確保將這些想法與你的設計匹配以獲得好效果。請記住,設計不僅僅是為了設計師——它是為用戶。將你的應用視為不斷發展的項目,并使用分析數據和用戶反饋來不斷改進體驗。
分享名稱:七個用戶體驗設計的小提示,創建最佳的移動設計
文章URL:http://m.newbst.com/news/102507.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 用戶體驗在網站建設中的重要性 2021-02-17
- H5頁面技術應該考慮什么樣的用戶體驗? 2021-02-15
- 10條移動網站用戶體驗設計要求,讓你的網站與搜索引擎更友好 2021-02-01
- 用戶體驗設計中遇到錯誤狀態 優秀設計師是這么做的! 2021-01-30
- 營銷型網站建設要提升用戶體驗 2021-01-20

- 百度SEO 內容推廣,提升用戶體驗 2021-02-15
- 用戶體驗設計師必知的色彩基礎知識 2021-02-15
- 網站建設提升用戶體驗的指導思想:減少點擊,高亮提示 2021-02-06
- 網店商城建站如何提高用戶體驗? 2021-02-01
- 重慶網站建設:如何提升網站建設的用戶體驗 2021-01-23
- 用戶體驗和網頁設計風格哪個重要 2021-01-22
- 網站建設中影響用戶體驗的情況有哪些 2021-01-20
- 網站用戶體驗中有哪些功能影響用戶的瀏覽體驗 2021-01-20
- 重慶網站建設用戶體驗和SEO怎么選擇 2021-01-19
- 針對用戶的網站建設 關于用戶體驗的四個問題 2021-01-19
- 網站制作中從哪些方面提升網站的用戶體驗 2021-01-19
- 從“用戶體驗”為出發點的SEO優化 2021-01-18
- 重慶網站建設應該兼顧用戶體驗和搜索引擎優化 2021-01-17
- 重慶網站建設如何讓用戶體驗更好 2021-01-17