深圳頁面設計重要的設計趨勢
2014-05-09 分類: 網(wǎng)站建設
深圳頁面設計重要的設計趨勢垂直方向的屏幕帶來了滾動的后面的一個重要途徑。曾經(jīng)以為有你想要避免因為用戶不會向下滾動屏幕,又是設計過程中的一個漂亮的組成部分。

成都網(wǎng)站設計和滾動現(xiàn)在比以往任何時候都。感謝偉大的動畫,視差效果和內容創(chuàng)意想法很多,滾動是一個很大的樂趣,吸引用戶的一個好方法。
與普通的頁面滾動不停;考慮水平滾動或動畫選項,可以取悅用戶,感謝小驚喜。只是一定要包括滾動在規(guī)范影響用戶兩個視覺提示,讓他們不要混淆或放棄你的網(wǎng)站,因為他們不知道如何使用它。

材料設計成為主流
谷歌的材料設計概念開始作為一個移動界面。平坦的啟發(fā),基于物理層接口開始作為審美的Android設備,但很快蔓延到iOS應用程序以及。
設計師正在擴大的概念用于全屏網(wǎng)站以及。
材料的概念很簡單,直觀和植根于現(xiàn)實的元素,所以很容易使用和理解。設計師有很多樂趣,鮮艷的顏色和漂亮的動畫很多界面風格。

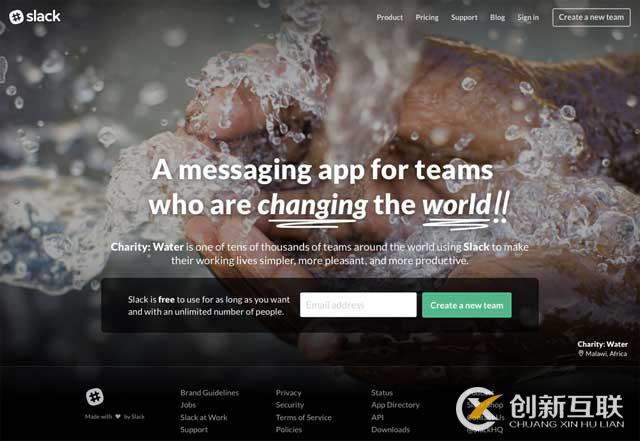
隱藏導航無處不在
這是一個結轉,那真的是改變你看待網(wǎng)頁設計的方式。隱藏導航是有重大時刻。
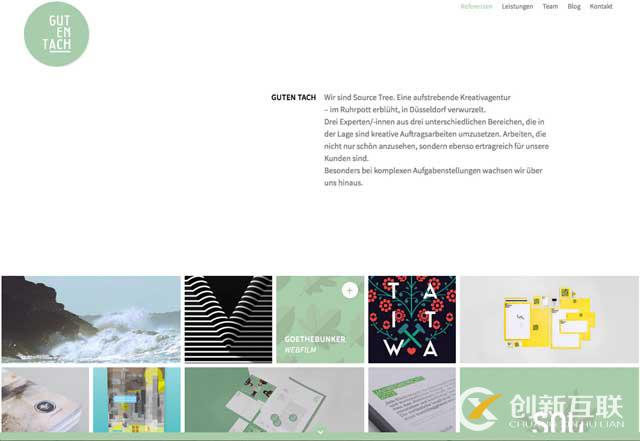
在漢堡圖標的有爭議的設計是使用最廣泛的應用,一個圖標,彈出一個菜單。網(wǎng)站設計者選擇一個選項:一個菜單,彈出在屏幕或全屏導航部分。全屏選項幾乎相同的滑動方式如何工作的應用程序,并與額外的房地產(chǎn)設計師有很大的空間來創(chuàng)建一個導航頁面,不僅僅是一些內部鏈接。

卡是一種流行的選項,因為他們可以有很多有趣的設計以及。卡可以定制幾乎任何內容類型適合任何風格和設計工作。他們記得一點關于卡是每個容器應持有一張內容和連接一個點擊。這一“點”可以激活一個視頻,提交表單,移動到另一個頁面,購買物品或其他任何數(shù)量的單一行動。在同一網(wǎng)站不同的卡都可以做不同的事情。(只要用戶了解行動。)

這是一個界面風格,需要很少的解釋以及。社會媒體網(wǎng)站,如臉譜網(wǎng),推特和Pinterest都植根于卡片式界面與無限滾動,新的內容不斷填充。用戶絕似乎喜歡和接受這樣的設計模式。

微互動是必不可少的
不久前,微互動幾乎完全應用元。你可能要重新考慮這一想法。應用程序和網(wǎng)站之間的界限完全模糊。用戶要訪問一個應用程序,那么網(wǎng)站以后,得到同樣的經(jīng)驗。
這適用于微觀相互作用以及。微互動是任何有助于用戶界面溝通,看動作發(fā)生或操作界面。每一個比特的通信是如此的小,用戶很難想到它,如報警、短信或點擊刷新內容。(想想多少會通知你去做你的工作電腦或手機;這些都是微觀相互作用。)
鏈接因素使這種無縫的過渡是一個觸摸的個性化和用戶定制選項很多。微互動是棘手的因為有一線之間要通知或警告或信息和壓倒性的用戶。
當集成微互動,堅持一些最基本的功能首先要看用戶如何反應。然后,您可以添加到組合如果你的用戶群是接受它。

這身打扮真的會做進一步的線,我們所有的設備之間。網(wǎng)站、應用程序、設備–他們都需要為用戶提供集成的經(jīng)驗,從設備到設備的無縫的體驗是一致的。

結論
屏幕大小的變化,那么我們?yōu)樗麄冊O計。創(chuàng)造身臨其境的互動,用戶想?yún)⑴c,無論設備,每個接口都必須以同樣的方式工作。這個想法是顯著影響的方式設計所有的網(wǎng)站(甚至是那些不需要的應用程序或可穿戴的同行)。
通過創(chuàng)建一些用戶喜歡在最小的屏幕和擴大到更大的設備,設計者可以建立易于理解的界面。這也使得你的界面需求點。

分享文章:深圳頁面設計重要的設計趨勢
本文網(wǎng)址:http://m.newbst.com/news/19932.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供關鍵詞優(yōu)化、網(wǎng)站內鏈、手機網(wǎng)站建設、面包屑導航、定制開發(fā)、外貿網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 設計師的鼓舞人心的設計 2014-05-08
- 網(wǎng)頁設計師提高個人品牌 2014-05-07
- 界面原型設計實例技巧 2014-05-06
- 網(wǎng)頁設計師的想象中的朋友 2014-05-04
- 你的設計要收費多少錢? 2014-05-03
- 響應式網(wǎng)頁設計的未來 2014-05-02
- 瘋狂的設計師自由工作 2014-05-01

- 如何使用UI設計模式 2014-05-06
- 網(wǎng)頁設計師如何克服障礙 2014-05-05
- 未來的網(wǎng)絡設計技能 2014-05-05
- 如何設計HTML5游戲 2014-05-03
- 移動APP的UI設計的意義 2014-05-01
- 深圳有哪些設計公司 2014-05-01
- 網(wǎng)頁設計師需要知道的 2014-04-30
- 一個完整的網(wǎng)頁設計師是什么 2014-04-30
- 設計的登陸頁面轉換的指南 2014-04-29
- 一組漫畫專門為網(wǎng)頁設計主題創(chuàng)作的 2014-04-27
- Web網(wǎng)頁設計經(jīng)得起時間的考驗嗎? 2014-04-26
- 深圳建設大廈賣設計的唯一方式 2014-04-25