如何改善設計的局限性
2014-07-22 分類: 網(wǎng)站建設
如何改善設計的局限性
我們常常抱怨許多的設計局限性,我們作為設計師每天面臨從瀏覽器,屏幕分辨率,用戶交互,我們似乎不斷地努力尋找一些思維方式,局限性是豐富的,但真的那么糟嗎?
宜家為例從價格,然后向后。他們主要關注的是產(chǎn)品的價格向最終用戶。它是由設計師創(chuàng)造有吸引力的,適合在。
37signals寫道一整本書他們對如何操作同樣重的限制當構建Web應用程序;他們設定一個日期,推出并堅持下去,不管是什么。
自由有時并不是一件好事

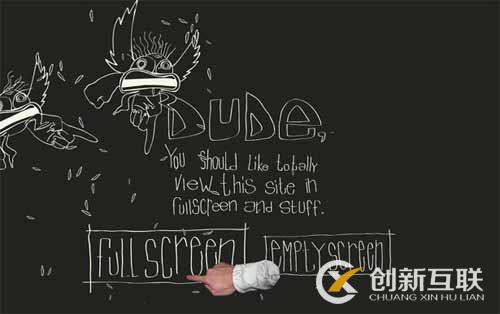
如果沒有約束,事情可能會變得瘋狂。有沒有更好的方式概述這比看一個不受限制的設計,已…代平臺..可怕的.我們當然是在談論我們的老朋友,Adobe Flash。
現(xiàn)在,我不是說所有的Flash網(wǎng)站都是壞的,或所有的人誰使他們都是糟糕的設計。像那樣的事。事實上,然而,它作為一個平臺,F(xiàn)lash已經(jīng)很少設計的局限性,導致了一些非常可疑的Flash網(wǎng)站在過去的幾年里。
一個動畫,圖形,聲音效果,或沒有目的不是設計,它的裝飾。除非你加入到設計在某種程度上有助于你想傳達給用戶的信息,它一文不值。
任何設計中最重要的部分是消息:好的設計傳達相同的信息。它應該沒有留下解釋的余地。
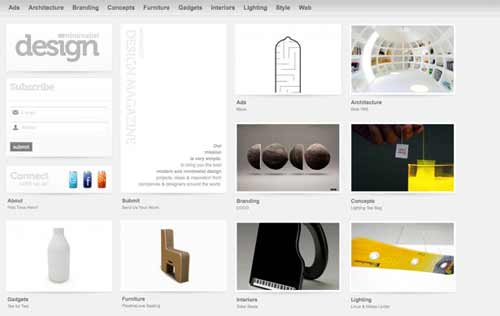
限制顏色

最簡單的一點業(yè)余設計師的方法是當他們使用各種顏色,在陽光下一片。所以有多遠呢?嗯,比爾提出“減少顏色的數(shù)量在我們的設計會讓整體感覺一致。基本上,一切都會像這樣在一起。就像一個運動隊的制服或一個公司的品牌–希望統(tǒng)一全看顏色。”
想想那些在我們的行業(yè)中設計師。大多數(shù),如果不是所有的,往往用一個小但充滿活力的調色板的所有他們的設計。這是一個在縮減設計變量的數(shù)目可以使它更連貫的方式,簡潔的甚至是唯一的。
限制字體

限制尺寸
在網(wǎng)頁設計方面,我們目前處于歷史上一個非常有趣的一點。哪里是屏幕尺寸嗎?一些網(wǎng)站,特別是知名博客,開始走向1200px寬風格的布局。甚至有改編的960.gsCSS框架等1200.ws支持這一舉動,但它是正確的嗎?
一般來說,網(wǎng)站現(xiàn)在得到寬度一樣的印刷雜志在屏幕分辨率。有在考慮你的網(wǎng)站更廣泛的在這里問一個重要的問題就是:為什么印刷雜志不寬?顯而易見的答案是,他們會討厭去把握和稍微太大,攜帶不便但還有另一個重要的考慮過。

看著極簡主義
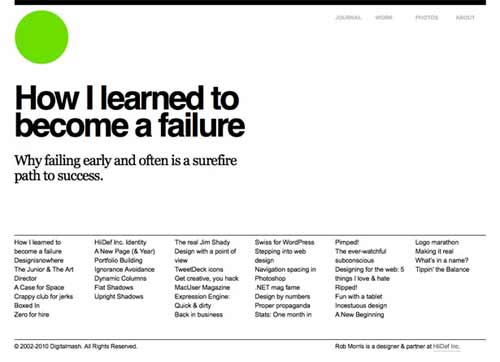
極簡主義主要是利用一切都很小,但是如果你想更多的解析;極簡主義僅僅是應用的局限性,一個額外的層的設計過程。你通常會限制自己的兩個或三種顏色的設計,與簡約的你可能采取的進一步限制自己只是黑與白。同樣可以適用于印刷、空間、對比,內容,和其他幾乎所有的核心設計元素。

這個網(wǎng)站的設計的主要焦點是間距和定位。切割出許多其他變量,他用定位絕對大傳達層次重要性水平。簡單,但非常有效。
真正好的設計師總是能夠脫穎而出,因為他們使用這些原則和理論為出發(fā)點,建立在它們上面。所有偉大的設計原理的不同,是一個基本的了解,能夠編織成美麗的東西的方式。
結論
限制可以是一個很好的,沒有一個好東西,設計。利用你的優(yōu)勢是一個巨大的挑戰(zhàn)和更多的限制,你強加給自己超越那些已經(jīng)存在,一個挑戰(zhàn),這更加。
如果你管理的局限性盡管在緊張的工作,你可以創(chuàng)造一些東西,真的很好,真的 獨特。
當你開始你的下一個設計作品,試圖把這些原則付諸實踐。有地方可以限制比你通常會?試圖在嚴格的限制,工作真正推動你的創(chuàng)意到一個新的水平。你可能會驚訝你最終生產(chǎn)。
網(wǎng)頁標題:如何改善設計的局限性
本文URL:http://m.newbst.com/news/20153.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、商城網(wǎng)站、網(wǎng)站維護、網(wǎng)站改版、網(wǎng)站內鏈、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 關于響應式設計的事實 2014-07-21
- 創(chuàng)新的14個平面設計網(wǎng)站 2014-07-20
- 把宣傳海報圖像轉化為網(wǎng)頁設計 2014-07-19
- 網(wǎng)頁設計中的水彩畫 2014-07-18
- 色彩文化的設計考慮 2014-07-17
- 一個英語教授的創(chuàng)意網(wǎng)頁設計指南 2014-07-16
- 如何設計一個標志 2014-07-15

- 如何提供好的設計 2014-07-21
- 關于響應式設計的常見誤區(qū) 2014-07-20
- 網(wǎng)頁設計機遇和挑戰(zhàn)性 2014-07-18
- 常見的錯誤移動設計 2014-07-18
- 連接速度和網(wǎng)頁設計 2014-07-17
- 雜志設計原理應用到網(wǎng)頁設計中 2014-07-16
- 停止設計美學開始設計情感 2014-07-15
- 網(wǎng)頁設計清潔標記物嗎 2014-07-15
- 打破設計周期是創(chuàng)意 2014-07-14
- 產(chǎn)品設計組合 2014-07-14
- 一個專業(yè)的標志設計 2014-07-13
- 10個網(wǎng)頁排版規(guī)則,每個設計師都應該知道 2014-07-13