網頁設計中的對稱性
2014-07-24 分類: 網站建設
網頁設計中的對稱性
對稱是視覺藝術家一個古老的裝置。這個詞是指兩部分完全互為鏡像。在設計中,對稱性是緊密聯系在一起的平衡。完全對稱的設計達到平衡和穩定感。
也有不對稱的設計,在兩半平衡但不互相鏡像好。大部分網站都有一個非對稱的布局。
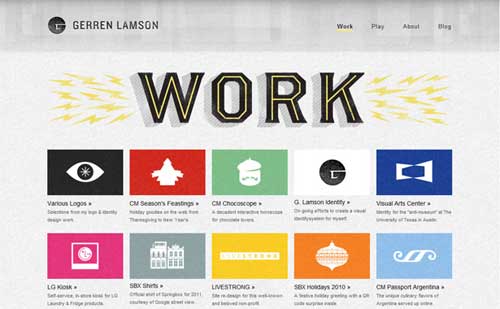
通常我們找到的標志在左上角,通過一些導航元素平衡的右邊。在人體中,邊柱通常通過主要內容或其他列平衡。
而好的對稱是不是一個新的網站,它的勢頭。擴大屏幕尺寸和平臺的增殖和查看選項的使它更具吸引力的選擇。通過鏡像設計的部分,你不僅可以獲得更大的平衡感,也提高了從頂部流向底部。

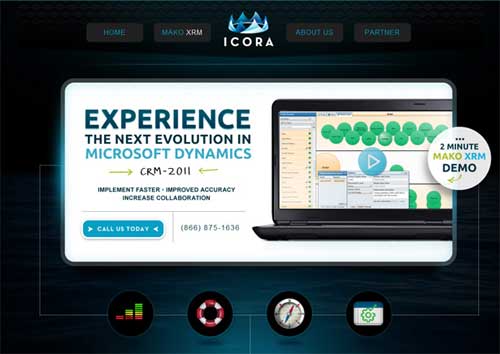
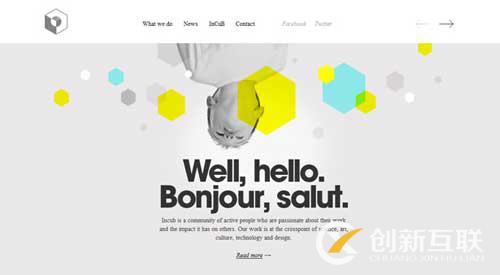
icora是一個對稱如何一個網站的垂直流動的好的例子。我喜歡一個故事被告訴在這里。而不是把一堆東西的網頁上,讓用戶選擇去哪里,設計師鼓勵用戶瀏覽內容。設計師需要你在什么本質上是一個精心策劃的推銷一套旅行。

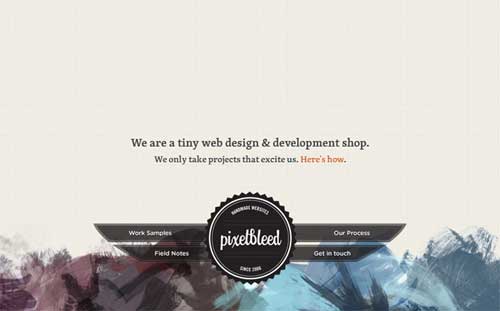
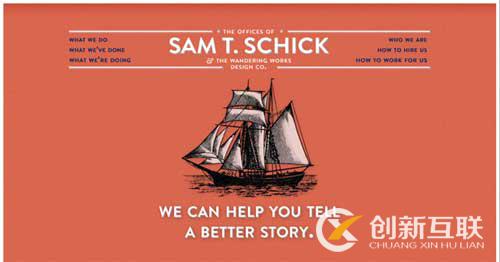
像素流血是類型的網站,往往完全困擾我。不符合規范。標志和導航在底部,只是感覺不對…但它的作品!有一個有趣的對稱平衡的設計。與頁面底部的視覺上的重元素,布局感覺接地。

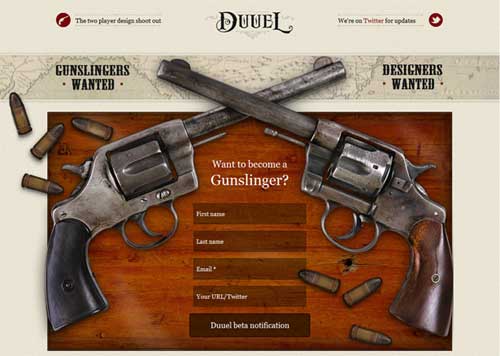
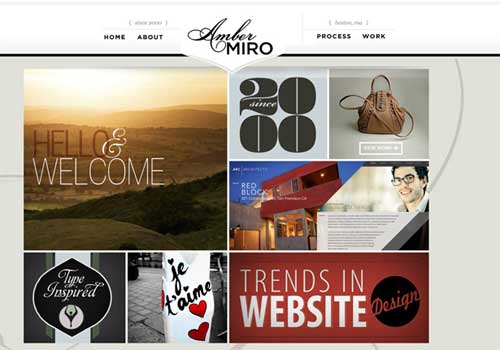
對稱性可以偶爾玩為主題的網站,兩設計師決斗的想法是有道理的。設計師均熟練和均勻設置,和對稱性巧妙地強化了這個想法。

對稱性也很大時,你根本就不用多說了。者時鐘不需要太多的解釋他們的產品。一個字的工作。事實上,多說幾乎失敗的點。當然,時鐘是對稱的吧,所以是一個理想的布局,像這樣。

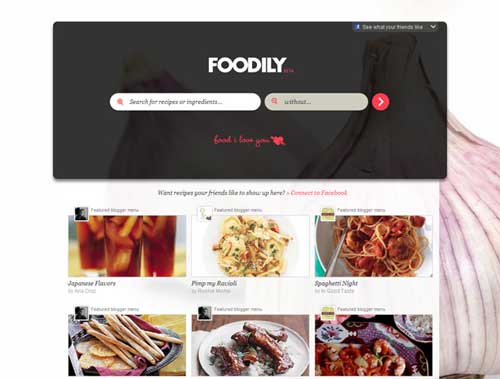
對稱性也有助于保持整理設計。雖然這不是唯一的原因使用它,foodily并使它強大的情況下,以其干凈優雅的布局。雖然大多數食譜網站溢出的內容,這是一個非常簡單的。考慮你自己的內容,你將如果你不得不做出布局對稱。




結論
對稱性是設計的一個基本特征,卻容易忽略。我愛思考如何設計的基本元素應用于真實的世界。它往往是這些最基本的元素,顯示強大的方式來傳達信息。
創新互聯設計文章推薦:
新聞標題:網頁設計中的對稱性
瀏覽地址:http://m.newbst.com/news/20160.html
成都網站建設公司_創新互聯,為您提供手機網站建設、App設計、網站導航、全網營銷推廣、外貿網站建設、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網頁設計面臨的挑戰 2014-07-23
- 自由設計師更快的8個技巧 2014-07-23
- 一個網頁設計機構的工作 2014-07-22
- 關于響應式設計的事實 2014-07-21
- 創新的14個平面設計網站 2014-07-20
- 把宣傳海報圖像轉化為網頁設計 2014-07-19
- 網頁設計中的水彩畫 2014-07-18

- 網絡設計庫中的材質樣式及網頁模板 2014-07-24
- 移動網頁設計課程 2014-07-23
- 網頁設計師的創意的審查 2014-07-22
- 如何改善設計的局限性 2014-07-22
- 如何提供好的設計 2014-07-21
- 關于響應式設計的常見誤區 2014-07-20
- 網頁設計機遇和挑戰性 2014-07-18
- 常見的錯誤移動設計 2014-07-18
- 連接速度和網頁設計 2014-07-17
- 色彩文化的設計考慮 2014-07-17
- 一個英語教授的創意網頁設計指南 2014-07-16
- 雜志設計原理應用到網頁設計中 2014-07-16