一個簡單的響應字體
2016-08-27 分類: 網站建設
一個簡單的響應字體
文章說在兩個主要領域的響應式設計的絕大多數聚焦:流體,靈活的網格,流體,彈性圖像。他們不談論是排版。
然而,對于大多數網站的文本的內容, 是最重要的元素。
當然,對網站的圖像或視頻的主要內容,反應類型是有點不太重要,但仍不可忽視。
好消息是,響應的字體也不是特別難實現。我們只需要花一些時間來思考如何通過我們的類型應該回應屏幕大小的變化,進而實現那些改變。
反應型原理
但打造有效響應字體的主要原則。首先是調整型。這意味著,不僅調整基于屏幕的尺寸類型,但這也是由用戶調整大小。
二是優化線路長度,保持可讀性。這意味著一些屏幕,保持內容的面積小,線路長度較短的更有意義,盡管內容可以拉寬。
可調整大小的類型使用REMS
大多數設計師使用像素或EMS尺寸類型。EMS是一個更好的選擇,因為它們允許用戶調整他們的瀏覽器的類型。但EMS是相對于父元素,這意味著他們更復雜的使用比像素,這是唯一的復合反應的設計有更多的大小關系來跟蹤。
REMS EMS提供一個更好的選擇。他們在一個幾乎相同的方式工作,除了一個關鍵的區別:REM的單位是相對的HTML元素,而不是個人的父元素。這使得維護你的類型更直接上漿。
REM的單位現在在所有主要的現代瀏覽器的支持,包括從版本11.6和IE9的歌劇。雖然你可能想包括早期瀏覽器的回退,有REMS他們現在使用足夠的支持。
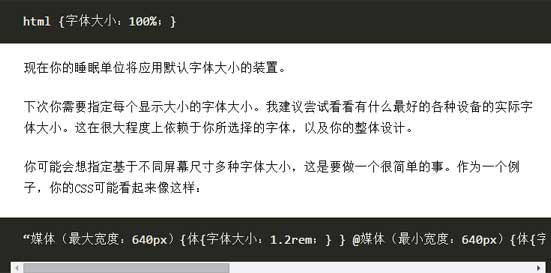
因為你會用雷單位尺寸類型,確保你將重置你的HTML元,不是你的身體元。所以它看起來應該像這樣:

當然,這是一個簡化代碼的文章,但是給你一個起點。你可能會注意到的最小的屏幕,一個稍大的字體大小是指定的。這是因為更大的字體大小,一般都是容易在小屏幕上閱讀。
當然,你要像你的附加規范H1元素等。我高度推薦使用這樣的工具Web字體樣本看到你真的會看的類型。
保持好的線的長度
而可調整大小的類型是一個很簡單的概念,保持適當的線的長度跨越多個設備有點惡搞。已經有相當多的爭論為可讀性的好線長度是多少,但根據Baymard研究所,似乎一致的地方50、每行75個字符之間。
他們還建議使用一個固定寬度的容器,你的內容,但失敗的響應式設計的目的,所以我們需要做事有點不同,如果我們想保持與優化線路長度的反應。
首先,看看不同的屏幕尺寸你會設計并找出你應該使用到大約50字一行,什么樣的字體。對于非常小的屏幕,你可能需要去下面每行50個字符以保持可讀的字體大小,但50應該是一個目標。這給了我們一個很好的起點我們的字體大小。
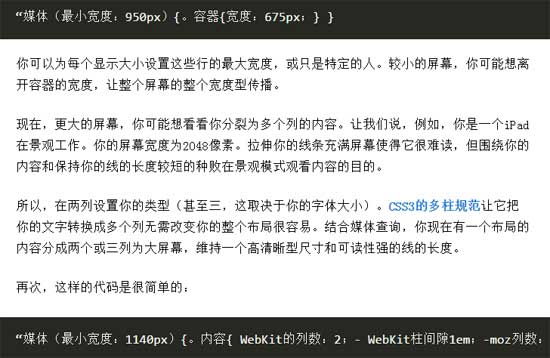
我們也應該設置大寬度(或突破點)的文本內容。看的大小類型你使用一個給定的屏幕尺寸,然后確定內容的容器的寬度時,你有大約每行75個字符。這不會是準確的除非你使用等寬字體,但你應該能夠拿出一個平均很容易。這成為我大的集裝箱的寬度。
我們說,對于一個給定的設備的默認字體大小16px,你希望你的字體大小為20px(假設我們使用襯線字體像Droid Serif這個例子)。這意味著你可以指定類型是1.25rem。這樣的規模,你會想要一個容器寬度約675px寬。這給了我們一個平均在60字符計數,這在我們的目標寬度是正確的。
指定容器的寬度,就用這個代碼:

現在,在屏幕上超過1140像素寬,你會得到你的內容分成兩列,讓你的線的長度更可讀。
使用替換字體
一件事往往被忽視,當談論敏感的排版,是指不同的字體可能無法工作在不同的尺寸。這是特別真實的顯示字體。
這意味著你應該避免使用這些字體設計你的反應嗎?當然不是。相反,只是說明你更大或更小的布局的各種元素不同的字體。
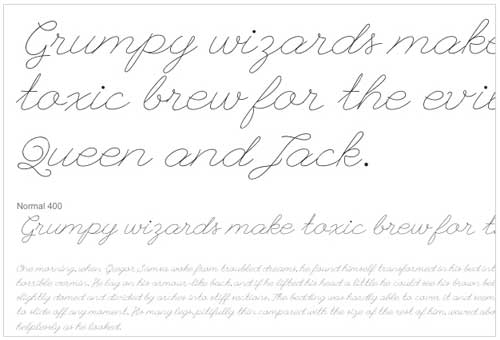
例如,一個桌面電腦的設計,你可能想要使用一種字體聯賽的腳本你的頭。但在一個較小的顯示,如iPhone,你需要讓它如此之大,它占主導地位的內容,否則就很難讀。

我們所能做的就是利用聯盟的劇本更大的顯示器(iPad,桌面,等等),而切換到一個更大的規模較小的顯示身體的字體版本(如iPhone或其他智能手機)。
要做到這一點,你只需指定這樣的事情:
結論
而響應的設計主要集中在圖像和整體布局,字體就像那些東西一樣重要。部分是,適應和優化響應的設計你的字體也不是特別難的事。
你把同樣的時間和精力,你把你的其他設計元素是很重要的。保持你的文本內容的可讀性是為游客創造一個好的用戶體驗的一個重要組成部分。
創新互聯設計文章推薦:
網頁標題:一個簡單的響應字體
URL分享:http://m.newbst.com/news/21176.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、建站公司、網站營銷、網頁設計公司、外貿網站建設、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- JavaScript框架來提高你的移動開發 2016-08-26
- 如何建立你的用戶的信如何建的信心 2016-08-26
- 我學會了如何真正有創意 2016-08-26
- 汽車公司網站模版的WordPress主題 2016-08-26
- 谷歌移動彈出算法的影響 2016-08-26
- Web應用程序的界面展示 2016-08-26

- 移動網絡導航的最佳實踐 2016-08-26
- 完善3個簡單的網站UX研究方法 2016-08-26
- 快速建設網站的指南 2016-08-26
- 圖形免費矢量編輯的新版本 2016-08-26
- 網站色彩和諧輕松找到 2016-08-26
- 如何讓你的文字干凈 2016-08-26
- 網站關鍵詞排名如何靠前 2016-08-26
- 我們的機器學習谷歌的算法 2016-08-26
- 破碎的鏈接建設變得容易 2016-08-26
- 如何校準網頁色彩 2016-08-26
- 內容組織決定什么是最重要的 2016-08-26
- 漫畫制作網站 2016-08-26
- 為什么客戶不關心標準 2016-08-26