扁平化設計網絡趨勢的興起
2015-09-21 分類: 網站建設
開始以替代當時流行的款式skeuomorphic,扁平化設計起源于一個完全簡單化,簡約的風格,沒有辜負它的名字。在過去的幾年中,然而,它被演變以滿足用戶的變速口味和實施技術的進步。








在其目前的狀態與平面設計(Ryan Allen稱為“平2。0”)是一個風格不同的,但類似的,它是在過去。

圖片來源:iPhone iOS 6 &iPhone 6應用程序.
受瑞士/國際設計極簡主義和藝術、平面設計使用技術從各種媒介和時代,吸引他們在自己所有的東西。
在這篇文章中,我們來看看7的辨認特征最現代版的風格。
這些特征可以使用單獨的特定利益,或結合強大的平面。但在你開始“壓扁”設計,重要的是要考慮風格的優點和缺點。
扁平化設計的優點和缺點
看看我們的簡短分析下面,看看平面設計可以幫助你的網站。
優點:
● 有利于反應設計
● 方便用戶了解系統和導航
● 結構布局和清晰的視覺效果創建視覺成熟
● 快速加載時間
● 簡單的排版促進可讀性

圖片來源:圣誕節的歡樂。
缺點:
● 看似很難做得很好
● 簡單的風格可以削弱極大的可能性
● 高風險的無聊
● 由于它的受歡迎程度缺乏個性
現在你知道什么風格,讓我們來看看7個使用它的技術。
陰影
平2.0的一部分,陰影添加一個深度和復雜性不犧牲簡約的元素使設計有吸引力。扁平化設計,這是一個新成員的舊版本避免這樣的繁榮。

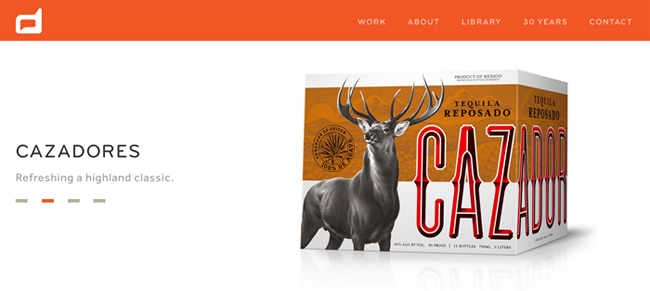
圖片來源:達菲& Partners.
雖然多年來看到的趨勢,更多的公眾陰影,最近的趨勢已經朝著微妙。在上面的例子中達菲& Partners,產品的影子(反射)是輕微的和不引人注目的,但仍然增加一點額外的視覺興趣。
動態顏色
為了彌補稀疏的視覺效果,平面設計包含動態顏色,尤其是明亮的色調。激勵的顏色對比彼此保持頁面的一些元素出現沉悶。

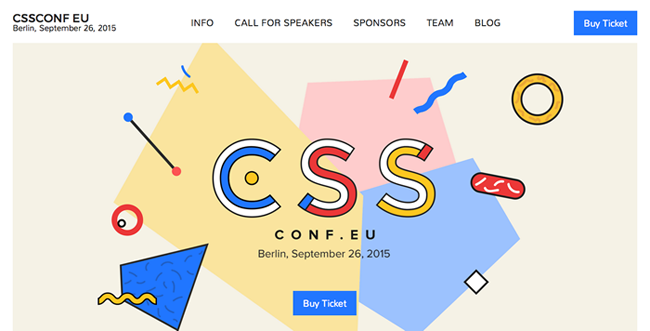
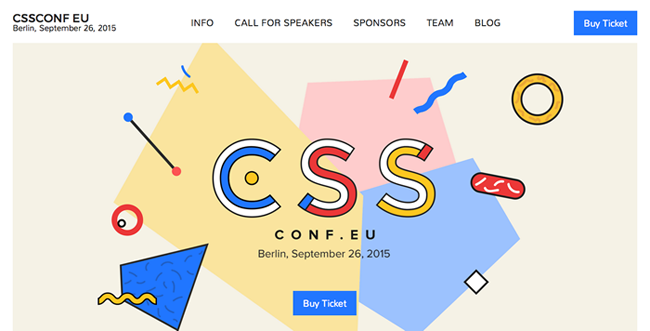
圖片來源:CSS歐盟會議.
扁平化設計的活潑的顏色,從一開始,是最可識別的特征之一。上述網站CSS會議使用傳統的平面板,軟而快樂的色彩。因為顏色的使用是如此重要,該網站平界面顏色收集了這些模式的一些最有效的。
簡單的排版
一如既往地,字體設計在平面設計保持簡單和容易閱讀——這相當于無襯線字體筆劃寬度和制服。

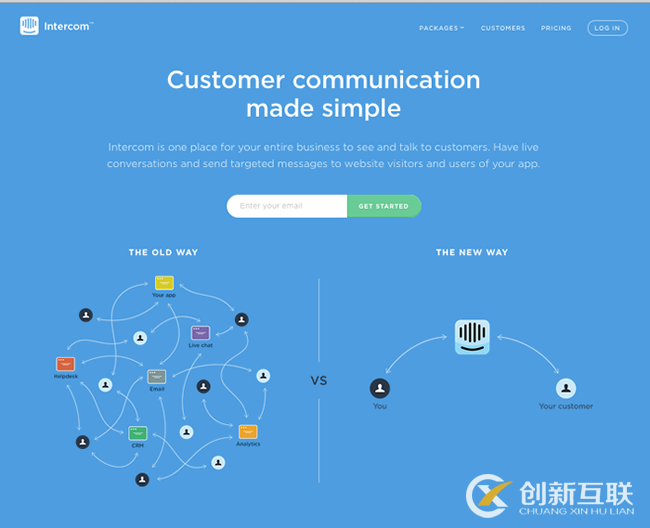
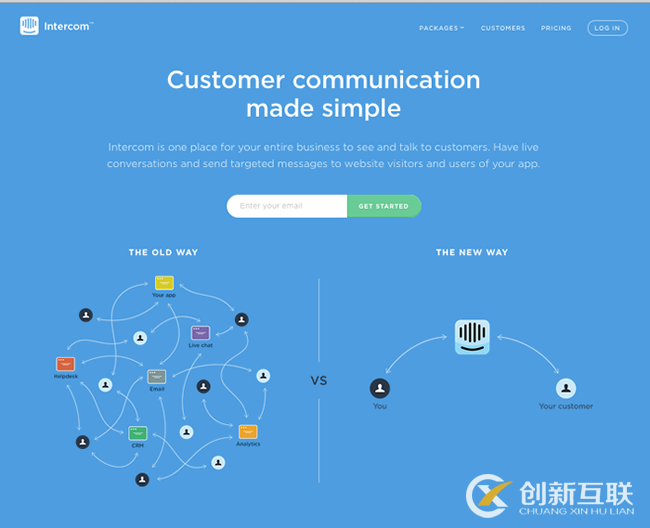
圖片來源:對講機.
在上面的例子中對講機,字體本身并不引人注意,這句話很容易閱讀。這將更加關注圖形,這是相當有趣的。
它強調可讀性,平面排版甚至滲透其他的推廣,更少極簡風格的設計。我們看到這種平面風格的文本使用英雄頭,超大號的字體或只輸入網站.
靈魂按鈕
最近最新潮的元素在網頁設計之一,靈魂按鈕在同樣符合這張照片英雄背景與扁平化設計,和出于同樣的原因:它本身并不太引人注意,但仍可辨認的一個按鈕。

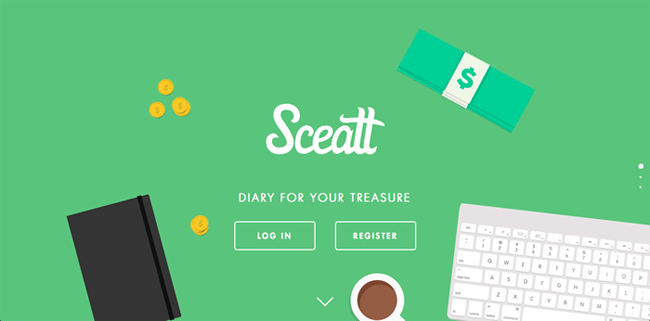
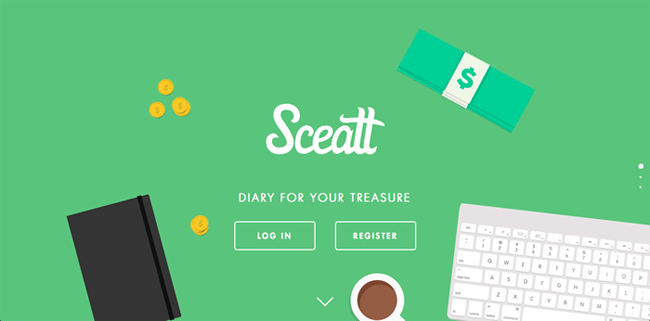
圖片來源:SCEATT.
在按鈕的基本字體進一步偏轉太多注意力的影響。靈魂按鈕的最小分心適合平面設計的經典稀疏性,并使其成為平面設計的最明顯的特點之一。相對于這個列表中的一些其他特征,靈魂按鈕可以很容易地使用幾乎任何風格。
極簡主義
扁平化設計和簡約主義攜手并進等,共享許多相同的原則可用性和簡單性。

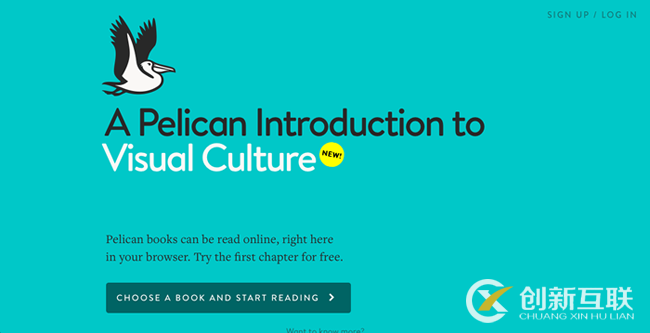
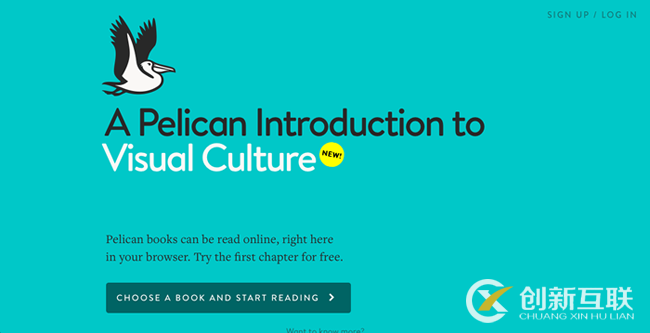
圖片來源:鵜鶘的書.
雖然看似簡單的方法,極簡主義實際上比看起來難以應用。更少的元素意味著你必須使用可用的更多的照顧。
圖解
只有屏幕上的基本要素,圖標需要更多細節,才能讓事情變得有趣。

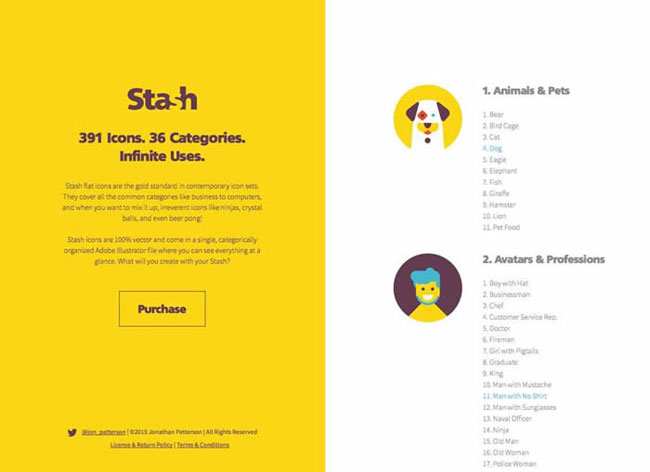
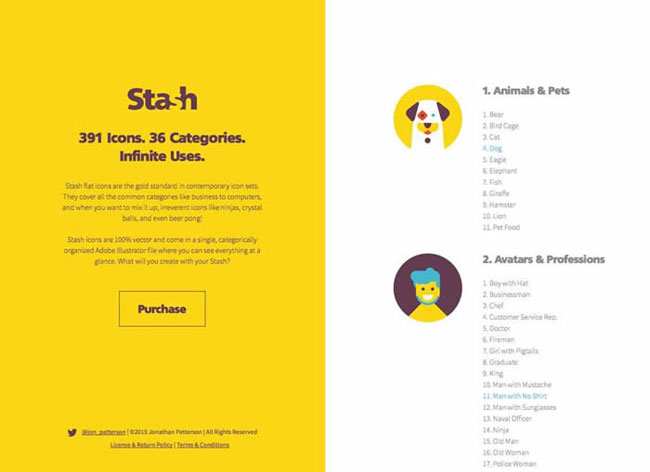
圖片來源:藏平圖標.
圖標大小增長將更多細節,以及如越來越主流藝術元素的一個網站的表達式。注意與藏平圖標上面,每個圖標功能平面內風格本身。明亮的色彩,卡通設計,和足夠的細節。
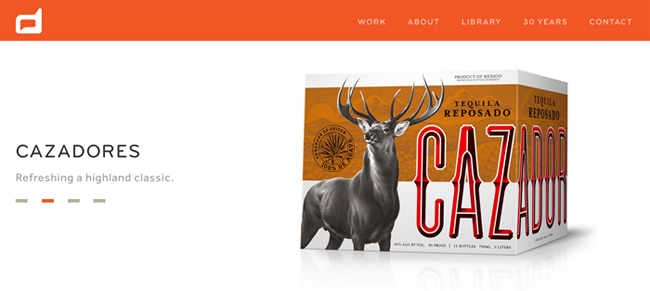
口音的顏色
傳統的平面設計明亮的顏色調色板永遠不會完全過時。扁平化設計然而,似乎轉向更與明亮的顏色只使用標準調色板的口音。

圖片來源:in.
對比鮮艷的顏色對干燥機的背景和周圍的元素給設計師更多的控制是見過的,什么是不安全的。這基本的顏色很有效果,特別是黑色和白色,使平的明亮的顏色更加脫穎而出。
結論
扁平化設計特點正慢慢滲入其他風格的網站設計,和混合設計成為純種狗一樣常見。不要猶豫只使用一個或兩個以上的特征如果你不想完全致力于平面設計——這些策略通常可以通過自己的努力獲得了成功,并可能更具創新性的最初靈感所有你自己的風格。
文章題目:扁平化設計網絡趨勢的興起
文章來源:http://m.newbst.com/news/32912.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、響應式網站、網站收錄、云服務器、用戶體驗、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成功的食品包裝設計的秘密是什么 2015-09-20
- 哪些社交媒體平臺是最適合推廣您的品牌? 2016-02-20
- 從商標設計和市場中總結吸取經驗 2015-09-19
- 確定客戶的真正需求 2015-01-07
- 在你的設計中發展神話 2015-09-18
- 自定義網頁設計是未來之路,而不是過去的遺跡 2015-09-18
- 網頁設計的真相 2015-09-17

- 簡單的方法,可以提高你與客戶的溝通 2015-01-07
- 為最聰明的用戶簡化你的設計 2015-09-20
- 移動互聯網業務影響的顯著增長 2015-01-07
- 設計師如何處理過于固執己見的客戶 2015-09-20
- 你的設計作品給客戶帶來獨特的價值 2015-09-19
- 網頁布局的歷史:從文藝復興時期到虛擬現實 2015-09-18
- 為什么你的設計技巧,看起來蹩腳的原因 2015-09-17
- 作為一個設計師如何處理你的自我 2015-09-17
- 網站開發人員將在今年需要解決的挑戰 2015-01-07
- 掌握7項技能,成為一名優秀的網頁設計師 2015-09-16
- 通過實踐讓沒讀過設計院校的你成為專業設計師 2015-09-16
- 關于色彩的詳細分析及簡要介紹說明 2015-01-06