如何巧用對比度來完成一個清晰的網站設計?
2016-08-21 分類: 網站設計
組成和平衡是偉大設計工作的兩個主要特性。對比往往伴隨著這兩個視覺屬性,設計師在網頁設計中運用對比度來吸引用戶關注的例子不在少數。這對網站來說確實是一個好方法,清晰的布局、透亮的色調都會吸引用戶眼球。本文說說一些使用對比的網頁設計,以及這種設計風格如何影響整體布局設計的。要達到一個最適合你的愿景的能力,需要多年的實踐才能達到。但是你越是練習,你越能得到更好的,你就越快在設計中認識問題。如何巧用對比度來完成一個清晰的網站設計?



對比的優點
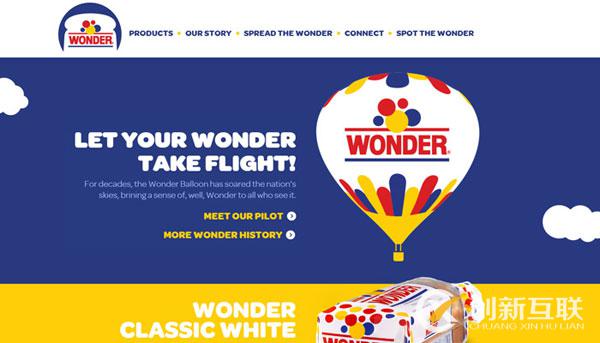
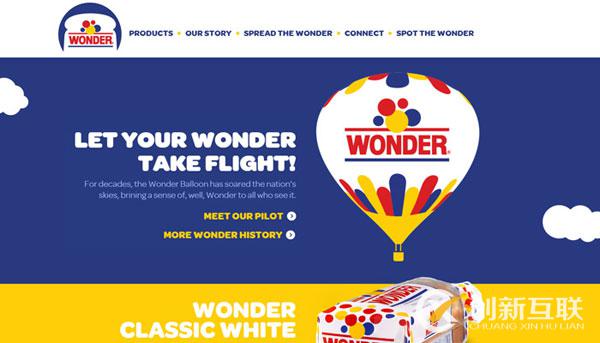
當“對比”一詞出現在設計中時,大多數人都認為是黑白的。無論他們是否被用于按鈕或印刷中,這兩種顏色提供了沉重的對比。但對比遠不止是顏色。它可以是形狀,大小和頁面上的元素的位置。當放置在常規的超鏈接旁邊時,一個較大的按鈕吸引更多的注意。顏色確實發揮了作用,但其他視覺線索將添加更大的對比度。對比大的優點涉及到用戶的注意力。一些元素應該帶來更多的關注,而其他人可能需要顯著較少的關注。這是保守地使用這個效果或你會結束了一個混沌與混亂的布局至關重要。如果頁面上只有一個按鈕與其他元素相比是過大的,那么它真的很突出。

1、天然的白色空間
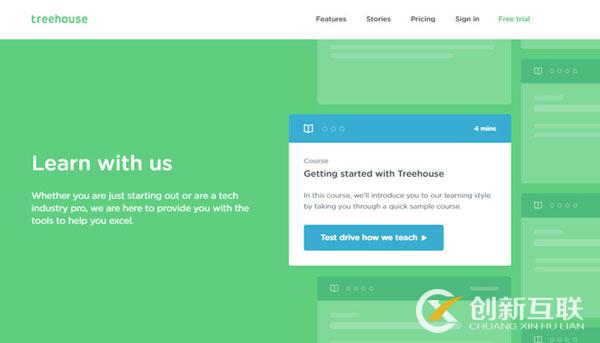
到目前為止,我已經解釋了對比的基礎上的元素的屬性,如設計一個超大的按鈕或給它一個明亮的背景顏色。然而,對比度也可以被操縱的基礎上圍繞一個白色空間的元素。天然的白色空間使頁感覺寬敞,易于瀏覽。創新互聯的網頁設計在建站時結合了這個特點,網站設計風格簡潔大方。

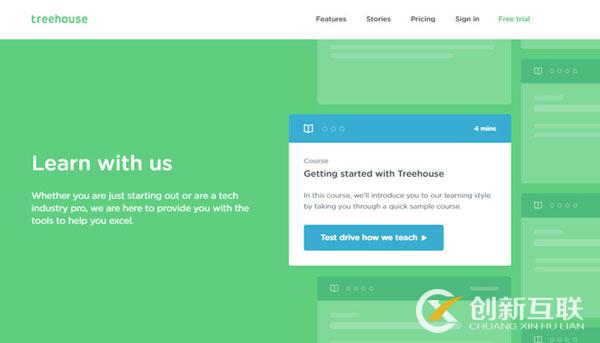
顏色和大小確實發揮了作用,但不同的空間也發揮了很大作用。文本塊之間的空間更容易閱讀。每一個學習軌道的連接之間的空間給每個選擇提供了平等的意義。仔細考慮你想傳達什么信息,以及如何最好地完成。不同的CSS樣式是偉大的,但一致的白色空間也可以被證明是有用的。
2、封鎖的網頁部分
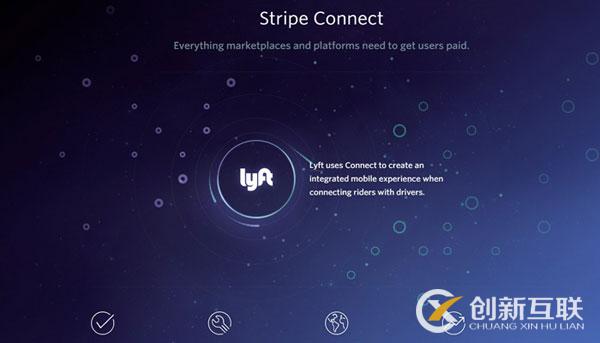
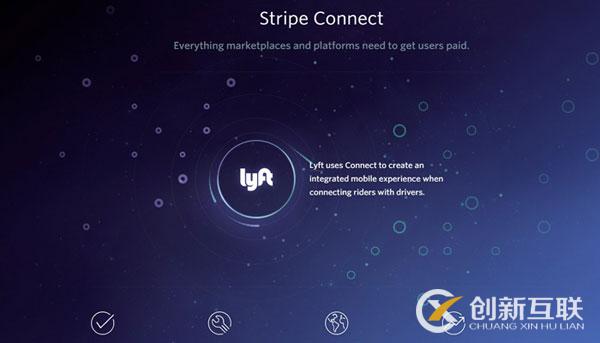
小網格提供優異的對比度,但這樣做大型全屏頁面部分。許多視差布局使用這些部分來定義單個區域的內容。一個網頁可以做的,以及與這種類型的設計,如果它的建立正確。條紋連接有一個漫長的登陸頁面,有很多信息。它使用水平塊元素進行空間內容的內容,并在滾動時創建視覺分割。

3、對比字體
不要忘了,文本仍然是在網站上傳遞信息的最常用的方法。對比應用于不同風格的文本從項目列表,標題,當然塊段。
如果你需要建立高層次的對比,大小和顏色的差異應該被使用。看一看在列表上發表的文章,看看我的意思。
列出排版風格
4、平衡你的布局
好布局是最終網站效果的關鍵,專業的設計師通過試驗和錯誤學習這些技能,這是最好的方法。了解如何通過學習現場的例子來平衡布局和掌握的技術。然后你可以將這些知識應用到項目中,隨著時間的推移,這些技術將組成一個新的靈感用于你的用戶界面設計中。網站建設、logo設計請咨詢創新互聯。
當前題目:如何巧用對比度來完成一個清晰的網站設計?
本文來源:http://m.newbst.com/news/41379.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 怎樣做出富有活力的網站設計? 2016-08-21
- 怎樣使得網站設計變得高端大氣上檔次? 2016-08-21
- 網頁設計,選擇響應式還是非響應式網站? 2016-08-21
- 關于網頁設計、網站設計的真相 2016-08-21
- 網站設計中這些因素可能影響你的網站排名! 2016-08-20
- 企業網站設計時需要重視的環節 2016-08-20
- 好的網站設計師是怎樣工作的? 2016-08-20

- 手機APP界面設計如果提高用戶體驗設計 2016-08-21
- 成都網站建設時要換位思考怎樣的網站設計滿足用戶需要? 2016-08-04
- 電商網站設計的終極指南 2016-08-20
- 一個電子商務網站設計指南 2016-08-20
- 電商網站設計中如何擺放產品圖片? 2016-08-20
- 用戶體驗度差的網站設計有哪些? 2016-08-20
- 不要在你的移動應用APP設計中犯這7個錯誤 2016-08-20
- 網站設計應從運營和客戶的角度思考 2016-08-20
- 用戶喜歡什么樣的網站設計? 2016-08-20
- 天津網站設計,企業該如何著手? 2016-08-20
- 網站設計時怎樣讓首頁抓住用戶注意力? 2016-08-20
- 你的網站設計色彩用對了嗎?設計中的色彩心理學 2016-08-20