開放式的網站設計風格現在很流行!
2019-10-15 分類: 網站設計
開放式布局實際上是一種有趣而強大的視覺網站設計模式,可以幫助用戶更好地瀏覽網頁,并且還可以合理避免混亂的信息。 使用以下10個網站設計示例來了解如何在網站設計中使用開放式布局!
關于“網站的開放式布局”
在室內裝飾中,開放式布局通常指的是功能上不同的空間的重疊,以大限度地利用空間。例如,廚房和生活空間相互重疊并共享。
“用戶的視覺流程應該清晰明了,以便他們可以清楚地知道他們應該做什么。”
在網站設計中,開放式布局的概念是相似的。開放式布局中的不同元素以清晰透明的方式形成出色的視覺流。這種布局將大限度地利用邊距,使元素和元素更加協調和平衡,從而創建簡單的移動視覺信息流。
在這個過程中使用的顏色可以是粗體或簡單的,并且頁面可以長或短。
開放式布局更適合具有詳細計劃和流程的頁面,并最終以明確的行為召喚結尾。試圖混合和匹配太多的元素和塊可能最終導致整個頁面混亂。使用開放式布局的關鍵是打破使用視覺信息流的固有概念,將用戶引導至明顯且易于處理的交互。
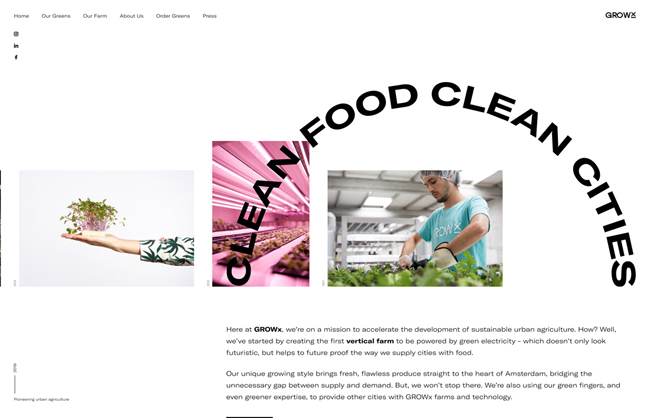
GrowX

GrowX網站打破了網站上公共塊的概念,允許將白色背景,干凈的圖片和拱形標題混合到共享空間中。 當您向下滾動時,頁面中的圖片自然會左右流動。 這種效果可以促使用戶向下滾動并增強視覺信息流。
打開布局的可能的問題是用戶可能迷失在頁面中。 然而,解決這個問題并不困難。 它只需要合理分層。
NooF?low

值得注意的是,白色空間不一定是白色的,例如Nooflow網站。 空間和背景是紅色的,但這也會產生令人驚嘆的視覺效果。
雖然色彩飽和度很高,但是整個配色方案本身并不復雜。 開放式布局創建了一個簡單高效的可視化流程,鼓勵用戶滾動瀏覽。
。
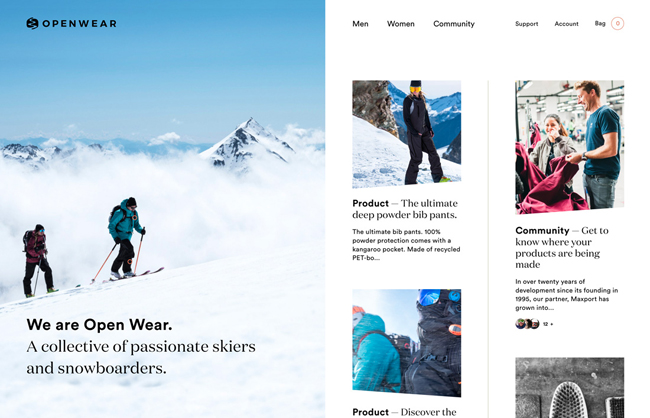
Ope?n Wear

Open Wear本網站設計還采用了分屏布局,但內容兩側的內容并不相同,這種不對稱性可以讓用戶更自然地瀏覽正確的內容頁面。
由于圖片材料的廣泛使用,整個設計更加開放。 雖然頁面中有很多元素,但總體布局設計足夠透明和開放。
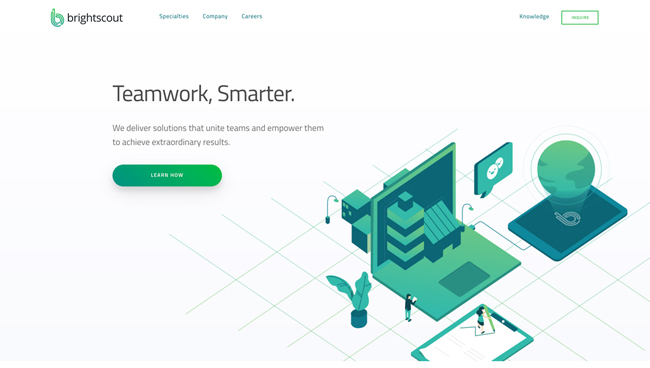
Brights?cout

Brightscout該網站的設計第一個屏幕使用了一個微妙而有趣的對角布局。 圖片和文字描述分布在整個網站上。 這種拼湊布局給人一種開放的感覺。 在滾動過程中,放大運動效果會使人無法停止滾動。 該頁面最終被引導至CTA按鈕,該功能是顯而易見的。
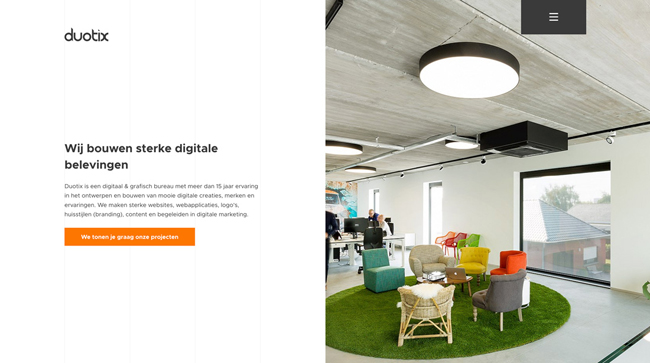
Duo?tix

談到開放式布局,充分利用利潤是一個無法繞開的話題。 空白可以最好地告訴用戶視覺元素的范圍,內容在哪里開始以及在哪里結束。
Duotix在整個設計中使用空格來區分不同的內容塊,并且每個內容塊都有自己的號召性用語按鈕。 另外,在滾動過程中,白色和彩色背景不斷變化,刺激用戶繼續滾動。
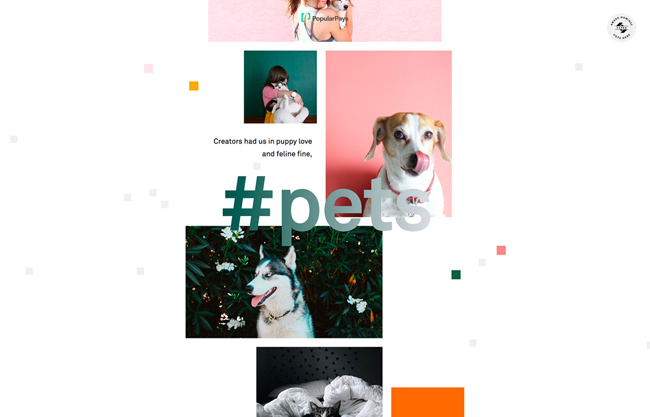
Po?pularPays

通過視差滾動和簡單的動畫,PopularPays的網站允許用戶主動向下滾動。 根據主題將圖片內容分成不同的部分。 優秀的視覺設計組合使其非常具有吸引力。
本網站的設計表明,不同的趨勢可以共同創造出現代風格和設計感,并且不會通過合理搭配給用戶施加壓力。
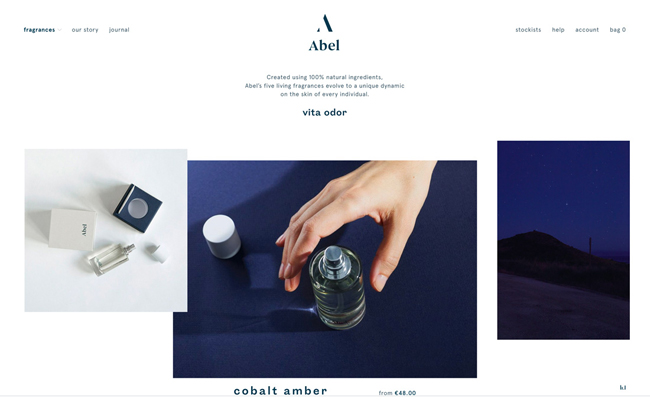
Ab?el

像其他幾種情況一樣,Abel的網站借鑒了開放式布局和層次結構,允許用戶在瀏覽時自然地從一個項目切換到另一個項目。
開放的布局允許視覺元素在空間中相對自由移動。 看似混亂的動作具有整體的經驗感。 恐怕只有開放的布局才能做到這一點。
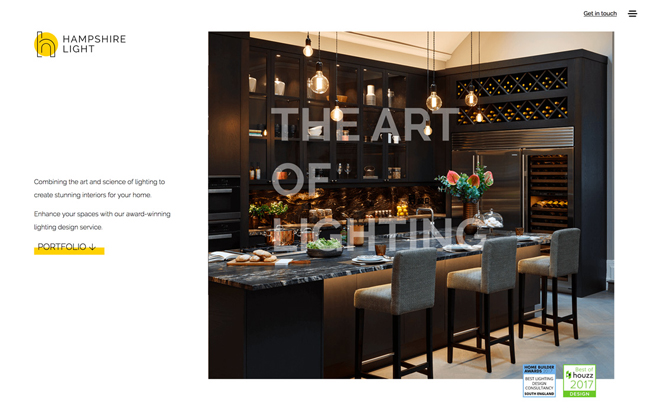
Hampshir?e Light

Hampshire Light網站的美麗之處在于它使用開放式布局網頁來展示開放式布局的家園!
在不對稱的空間布局下,鮮艷的色彩,美麗的圖畫和微妙的動態效果相結合,使整個網站看起來自然自然。
另一個可以使這種透明感覺足夠明顯的因素是標題字體和體字體的選擇,兩種字體的厚度和大小之間的對比度非常明顯,并且行間距也被控制得足以成為 “透氣”,讓整個設計從內到外保持一致。
Walk?ing Men

微妙的動畫和柔和的色彩在充滿空白的空間中給人一種簡單的美感。 本網站的每個頁面都包含不同的主題。 在開放式布局下,網站接受各種不同風格的內容。 這正是本網站的亮點。
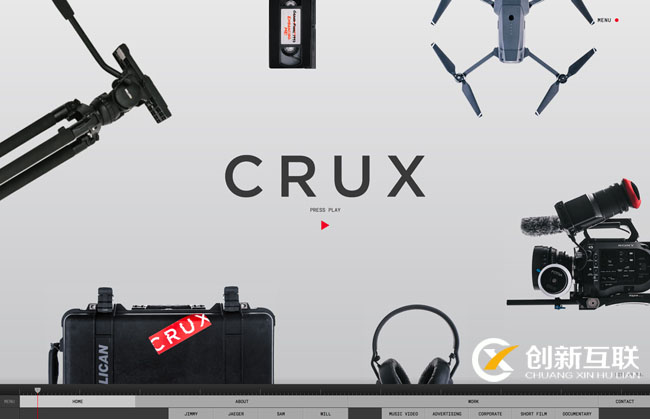
Cru?x

癥結是更為典型的開放布局網站。 主頁上的各種元素都圍繞頁面的中心平鋪,當整個布局的滾動被重置時,站點導航位于底部,將用戶的位置解釋為視頻剪輯工具中的進度條。 想要讓這個網站有趣而隨意到這個程度,恐怕只有開放布局
結語
作為目前的設計趨勢,開放式布局已經流行了一段時間。 與傳統的頁面布局相比,開放式布局帶來更多的可能性。 它不僅是流行趨勢的游樂場,而且需要設計師和前端一起工作才能創造出足夠突出的設計。 可以說是開放的。 該網站的布局是整個設計和開發團隊的試金石。 開放的布局具有強大的生命力,它應該還是很受歡迎的
創新互聯,行業網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--創新互聯值得信賴!
本文名稱:開放式的網站設計風格現在很流行!
分享鏈接:http://m.newbst.com/news/80649.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 熟悉就叫不出名字的網站設計方法“串行位置效應” 2019-10-14
- 今年4月也許會流行的網站設計趨勢 2019-10-14
- 網站設計人員都經過了研究方法的培訓嗎? 2019-10-10
- 人類網站設計的工作很快將被人工智能所取代? 2019-10-10
- 以橙色為主的網站設計 2019-10-09
- 網站設計工作與平面設計之間的異同對比。 2019-10-09
- 網站設計新動向-以滾動取代點擊 2019-10-06
- 成功的網站設計思維。 2019-10-05

- “404頁面”也是網站設計的一個不可忽略的部分 2019-10-14
- 網站設計者創建網站框架過程 2019-10-11
- 作為研究定義的網站設計。 2019-10-11
- 以黃色為主的網站設計 2019-10-09
- 10個垂直導航的網站設計風格參考。 2019-10-06
- Twitter重新推出網站設計 2019-10-05
- 什么樣的網站設計有意義? 2019-10-04
- 響應式網站設計是要「響應」什么呢 2019-10-03
- 原創且創新的網站設計布局參考 2019-10-03
- 網站與網站設計研究。 2019-10-02
- 網站設計哪家公司好?與網站設計公司合作是企業最重要的決策和投資之一 2019-10-01