讓你的網頁設計更加簡單直觀的七個規則
2021-02-11 分類: 網站建設
還記得KISS原則么?KISS 是 Keep it Simple and Stupid 的縮寫,指的是要將產品做的連白癡都會用,因此也常常被稱為懶人原則。這一設計原則最初在1960年被提出并應用于美國海軍的相關設計。在此后的50多年當中,設計在技術和思路上經歷了翻天覆地的變化,但是KISS原則依然非常重要,并且影響巨大。
絕大多數的平面設計師在剛剛開始接觸設計的時候,或多或少都接觸過KISS原則,但是在具體實施的時候,卻常常不知要如何實施。想要創造一個足夠簡單的設計,可能比你想象的要復雜一些。那么今天接下來要說的7個規則,能夠幫你在雜亂的思路里面,理出一條通路。
1、一個頁面,一個目標

想要設計一個簡單直觀的網站,那么你應該為每個頁面設定一個目標。每個頁面最終是要引領用戶進行某一個操作,從導航到頁腳都要圍繞這一個目標來設計。
可以是點擊一個鏈接,也可以是在表單中輸入信息,還可以是查看視頻或者進入一個游戲。但是不論是哪種,都應該關注單個用戶在這個頁面中的轉化率。
分散用戶注意力的東西太多了,他們可能因為這些干擾而打斷了原本正準備進行的操作。所以,你要做一個目的性明確的設計,集中精力來引導用戶。每個按鈕上下的設計元素,包括滾動的效果本身,都盡量將用戶導向按鈕、鏈接等。這種目標上的一致性能夠很好的幫助用戶了解他們需要在網站上做什么,簡單的選擇往往能夠讓用戶更輕松參與進來。
2、堅持使用一兩個字體族

有許多設計規范會推薦用戶在一個設計項目中使用三個甚至更多的字體。不過,將使用的字體縮減到2個字體族當中,會讓整個設計的凝聚力更強。
許多字體族當中,不同的字重能夠創造足夠的視覺對比度。許多字體族當中甚至包含了多種不同樣式的字體,其中有些可選的字體形式感十足,甚至非常適合用來做尺寸超大的標題。
所以,你的主要工作是挑選適合正文用的字體以及用作展示的字體,選擇兩套能夠相互搭配的字體族,那么你整套設計可用的字體搭配應該都可以搞定了。
接下來你會發現,這樣的字體搭配能夠讓你的整個排版和視覺層次更易于管理控制。
3、使用一致的對齊方式

左對齊,居中,還是靠右對齊,無論你是喜歡哪種,盡量在整個設計當中貫徹這種方式。這種對齊方式的選取不僅僅是文本本身的對齊,還包含了各種其他元素的對齊方式。
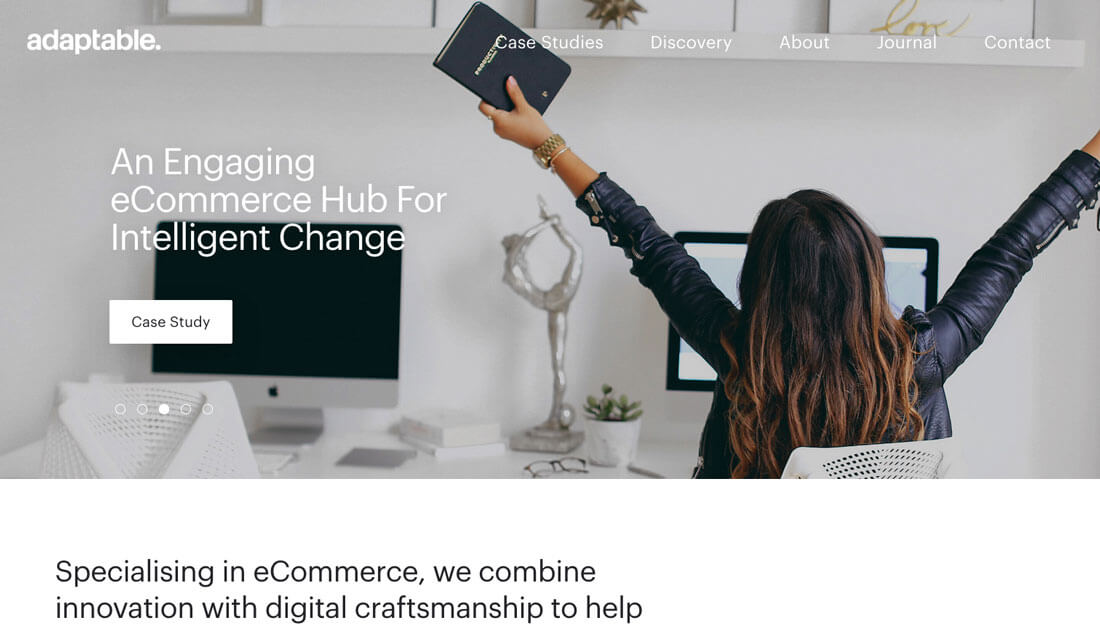
Adaptable 的網站在這個事情上就做的很好。盡管輪播圖中的圖片和文本的內容各不相同,但是幾乎都采用了統一的左對齊,文本和行為召喚按鈕也是做對齊,元素與元素之間的間距也很統一,這種一致的美感讓人非常舒適。
左對齊和居中對齊是最常見的兩種對齊的方式,因為這兩種是可讀性最強的排版方式。而在針對較長的文本進行排版的時候,左對齊是選選項。
4、建立層次

用戶不應該在查看你的網頁的過程中費腦子思考。所以,即使是最簡單的視覺排版,都應該具備足夠清晰的層次。
你的設計應該從主視覺開始。它可以是一個圖像,也可以是一個視頻,同樣可以是一段文本,但不論是哪種,它都應該是給予用戶第一印象的元素。
接下來,通常需要有一些文字內容,告知用戶這個設計或者這個網站是干啥的,通常,它會以標題的形式和主視覺搭配起來,一同傳遞信息給用戶。
隨后可以增加一些說明性的副標題。此外,還應該提供導航等元素,因為基于用戶的瀏覽習慣,他們會期望看到這些內容,并且已經具備了與之相關的瀏覽習慣。所以,通過這樣層次化的設計,可以讓用戶更便捷地獲取信息。
5、運用空間與留白

不要糾結于留白太多,留白其實是服務于各種設計元素的,它會讓你的設計更好。
如果你想要設計真正簡單直觀的設計,留白是必不可少的組成部分。給每個元素足夠的空間,有空間的襯托,才能讓這些元素被訪客注意到,因此,千萬不要讓整個布局雜亂不堪,而應該創造有視覺焦點的布局。
使用空間竅門在于一致性的把控。為每個元素周圍的留白、文本的字間距、行間距都設定好,然后盡可能保持規則性。如果這樣設計出來的效果看起來不自然,也許你只需要對留白稍加調整就可以了。當你打開自己的設計,視覺自然聚焦到你想要用戶看的地方的時候,你就會知道你的留白和空間設計是爭取的。
6、強化對比度

從色彩到尺寸大小,具有高對比度的設計元素能夠讓整個項目的設計感和精細度得到提升,哪怕是在極簡的設計框架之下。
明亮而又富有對比度的配色是許多跟隨流行的項目所青睞的選擇,因為這樣更容易吸引用戶的注意力。大膽的配色讓一個簡單的設計顯得更加富有設計感,也更加有趣。為了充分的利用色彩的對比度,盡量選擇色輪上相對位置的色彩搭配,并且調整色彩飽和度到合適的狀態。也許你會在其中尋找到意想不到的搭配。
7、使用一致的圖標和元素

設計的一致性是最基本的設計規則,也是最容易被忽略的設計規則,與此同時,它也是許多優秀的設計的秘密所在。有太多的網站采用不匹配的設計元素,導致整個設計陷入尷尬。
所以,創建一整套系統而一致的圖標和UI元素合集與規則是相當有必要的,一旦你完成設定,應該在整個設計項目中貫徹并運用這套UIKit 和規則。
如果你為一個元素確定了色彩,選擇了一個光標懸停的特效,那么你需要基于使用狀況和用量
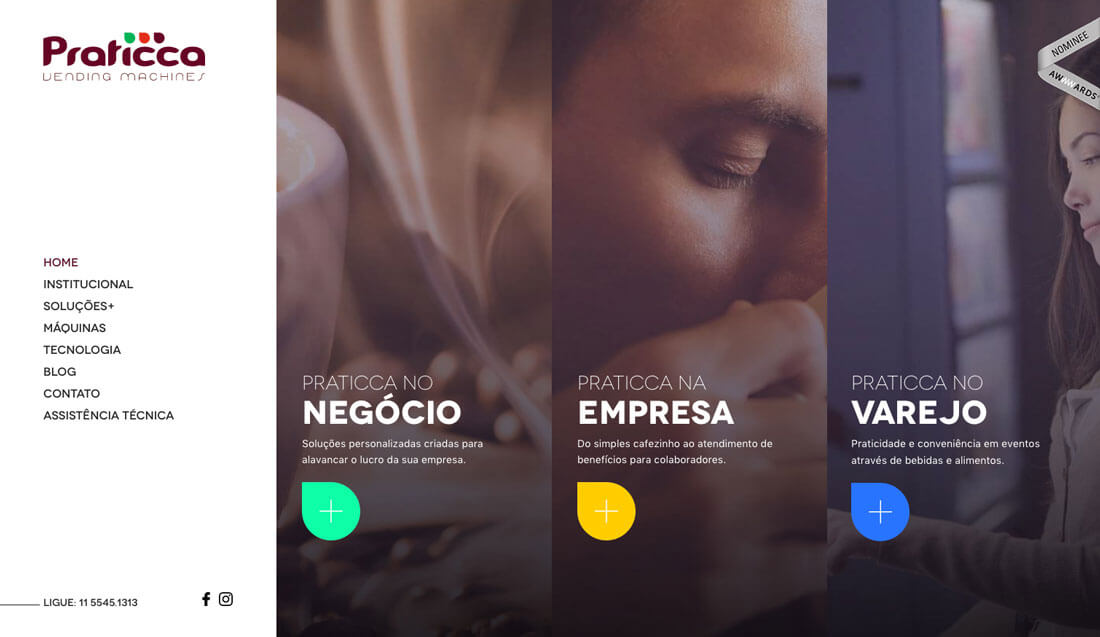
Praticca Vending Machines 這個網站就采用了超大的圖標來告知用戶,可以點擊獲取更多的信息。包含+號的彩色圖標沿用了相同的樣式,并且為不同的區塊搭配了不同的色彩,引導用戶去點擊。
結語
簡單直觀的設計并不一定非得是極簡的,它同樣可以是豐富而又有趣的。但是簡單而易用的頁面的設計過程是需要用心做才能達成的,它需要具備高度的可用性和直觀的設計,確保用戶在使用的時候足夠直覺、不會遲疑。
文章題目:讓你的網頁設計更加簡單直觀的七個規則
標題URL:http://m.newbst.com/news1/100401.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、網站改版、移動網站建設、App設計、云服務器、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 這三大因素使得小程序如此受歡迎 2021-02-11
- 手機網站的建設步驟 2021-02-11
- 電商平臺建設中的訂單設計流程 2021-02-11
- CPU能用多久?會不會因為老化而變慢? 2021-02-11
- 分享8種互聯網運營思維 2021-02-11
- 學習seo優化需要掌握哪些技術? 2021-02-11

- 看美國國防部如何提高網絡空間安全 2021-02-11
- 國內云計算市場“狼來了”? 2021-02-11
- 小程序能為各個行業帶來的好處 2021-02-11
- 未來“互聯網+”的發展趨勢是怎樣的 2021-02-11
- 這14個小程序的推廣方式你不能不知道! 2021-02-11
- 品牌營銷推廣如何取個好名字 2021-02-11
- 您有一個很棒的商業構想。接下來您要做什么? 2021-02-11
- 了解物聯網網關的概念及三大關鍵設計因素 2021-02-11
- 程序員常用的自助建站資源匯總! 2021-02-11
- 采用Kubernetes有哪些關鍵點? 2021-02-11
- 什么是漏斗式商業模式思維? 2021-02-11
- 小程序就該這樣引流 2021-02-11
- 如何建設一個成功的企業網站 2021-02-11