懸浮按鈕要怎么設計才能帶來好體驗?
2021-03-03 分類: 網站建設
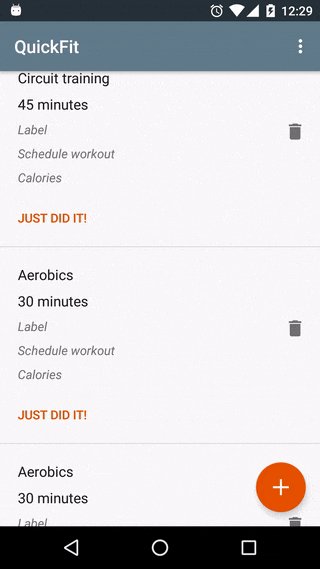
懸浮操作按鈕(Floating Action Button,FAB),或者說懸浮按鈕,是 Android 應用中最常見的一個控件。懸浮按鈕通常是圓形,底部的Material Design 風格的陰影讓它看起來懸浮在整個UI之上。懸浮按鈕是Android UI 交互中最關鍵的元素之一,在用戶流程中至關重要。懸浮按鈕非常的易用,但是要正確的使用它,還是要遵循一些基本的規則。
在今天的文章中,你會找到下面問題的答案:
什么時候適合使用懸浮按鈕?
懸浮按鈕的好實踐有哪些?
懸浮按鈕要如何同動效結合起來優化用戶體驗?
什么時候適合使用懸浮按鈕
A、執行關鍵的操作
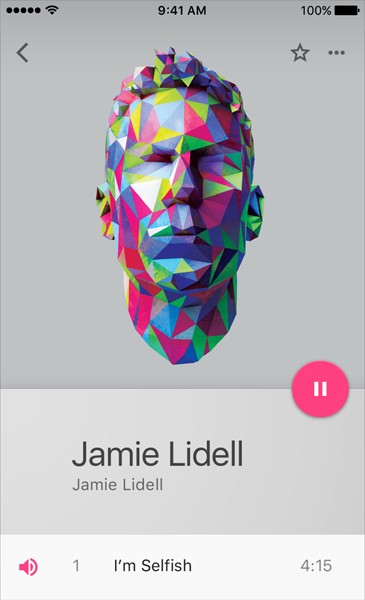
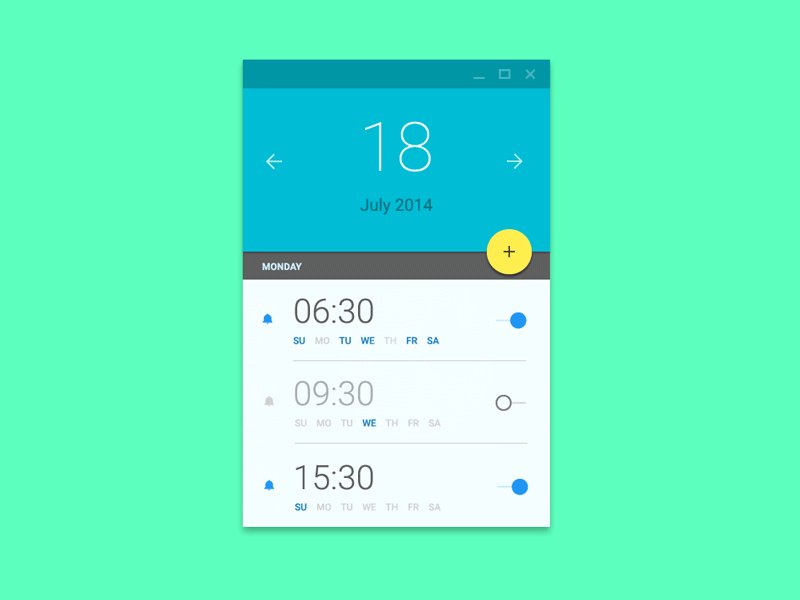
懸浮按鈕通常用來承載相關度高、最常用、最重要的操作。通常,在應用中,它應該承載特征性的操作,核心功能,就像下面的例子一樣:

懸浮按鈕用來觸發應用中的主操作。屏幕上的暫停/播放交互使用懸浮按鈕來觸發,說明這個應用是一個音樂播放器。
B、作為引導工具
懸浮按鈕還可以為用戶提供下一步的提示和引導。Google 的研究表明,當面對不熟悉的界面之時,許多用戶都傾向于點擊懸浮按鈕來探索,獲取引導。因此,懸浮按鈕在功能上有類似路標的屬性。

Twitter 就將發推功能做成了懸浮按鈕。
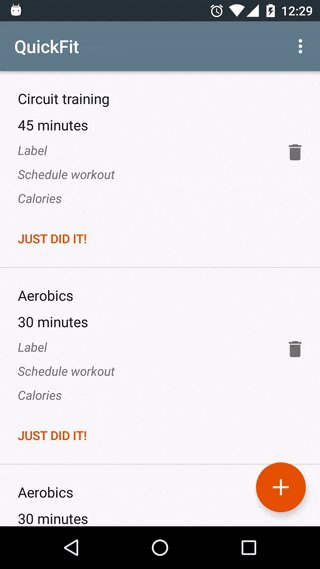
C、并不是每屏都需要懸浮按鈕
懸浮按鈕色彩顯眼,高亮,非常抓人眼球。當你打開界面的時候,想要不去注意到它都不行,因為它太明顯了。但是,并不是每個界面都需要懸浮按鈕,因為不是每屏都有標志性的、重要的操作。
不要濫用懸浮按鈕,它只為了關鍵操作而存在!
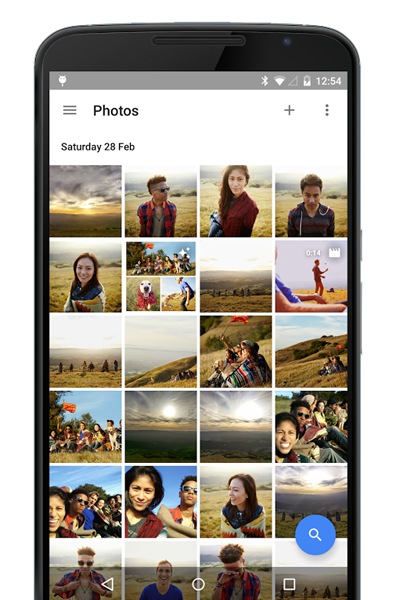
Android 系統中 Google Photos 應用就是一個典型的案例。當你打開它的圖庫的時候,首先映入眼簾的是用于搜索的懸浮按鈕,這個時候,懸浮按鈕存在2個關鍵的問題:
對于絕大多數的用戶而言,搜索是非主要交互。首要的操作是瀏覽圖片,所以此處并不需要懸浮按鈕。
懸浮按鈕會分散用戶的注意力。

小貼士:判斷一個界面的主要操作其實并沒有看起來那么簡單。為了簡化任務,并且考量你是否需要懸浮按鈕,可以參考這個“五分鐘規則”:如果你花費了5分鐘還沒找到這一屏的主要操作,那么這說明這一屏不需要懸浮按鈕。
懸浮按鈕好實踐
A、避免出現“迷之導航”
實際上我們這里說的迷之導航指的是“Mystery meat navigation”,通常簡稱為MMN,這句諷刺式的術語源于Web Pages That Suck 的站長 Vincent Flanders,指的是那些難于被發現、目的不明、只有當光標移動到其上才能發現、直到打開才知道其內容的“隱藏式”鏈接。
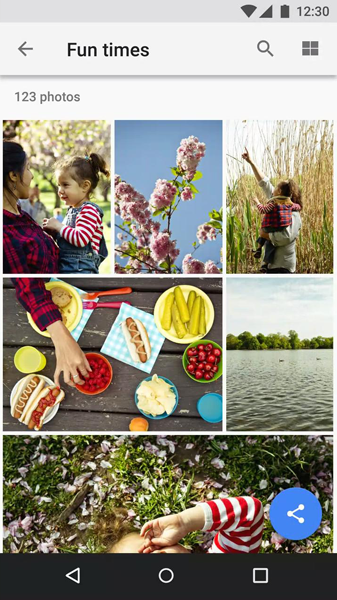
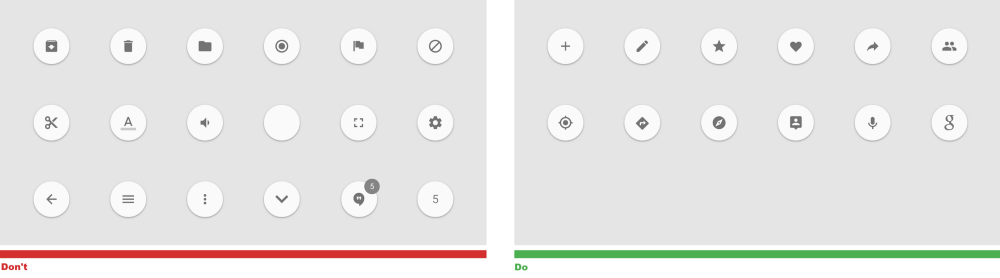
實際上,懸浮按鈕所存在的問題和MMN有點相似,它是一個典型的圖標式按鈕,并不包含文字標簽來說明其功能,而通用的、普遍被認識的圖標始終是少數。舉個例子,下面的按鈕是什么功能?

有人能猜出它與分享相關,那么它的分享功能具體是指向什么地方,有什么效果,你能確知么?你想要知道,就必須點擊它。的確,點擊這些按鈕來發現其功能,耗費的時間非常短,風險也不高,但是這終究是一種認知負擔,不是嗎?最麻煩的地方在于,用戶必須記住它的功能才行。
將所有的的這些圖標和相應的APP都記住,這個工作量可不小。
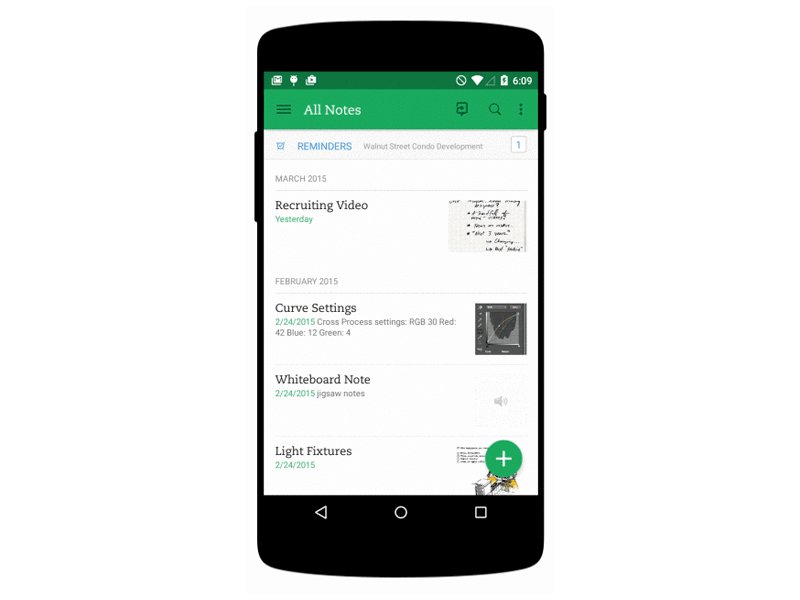
當然,使用圖標式的按鈕本身并不存在問題,前提是,APP的上下文環境要明晰,用戶才能夠清晰判斷按鈕的含義和功能。舉個例子,你使用的是筆記類應用,很明顯,主要的功能是記錄、查看筆記。那么這個時候,懸浮按鈕上的筆的圖標,所表達的含義就很清晰了。
B、一屏只使用一個懸浮按鈕
懸浮按鈕在界面中是突出的,也是最具有侵略性的,所以要么只使用一個懸浮按鈕,要么干脆別用。

C、懸浮按鈕只承載正向操作
由于懸浮按鈕通常承載的是主要的、有代表性的操作,通常它應該是個積極正向的交互,比如創建、分享、探索等。唯一的懸浮按鈕不應該執行破壞性的操作,比如刪除、歸檔。它不應該是非特定的操作,或者是不完整的交互,比如剪切和粘貼是一組組合交互,它們應該存在于菜單欄當中,而非懸浮按鈕中。

Material Design 的設計規范中對于懸浮按鈕所承載交互和圖標有指引說明。
懸浮按鈕和動效
懸浮按鈕本身非常靈活,它可以擴展、變形,也可以給予反饋。
A、擴展為一系列操作
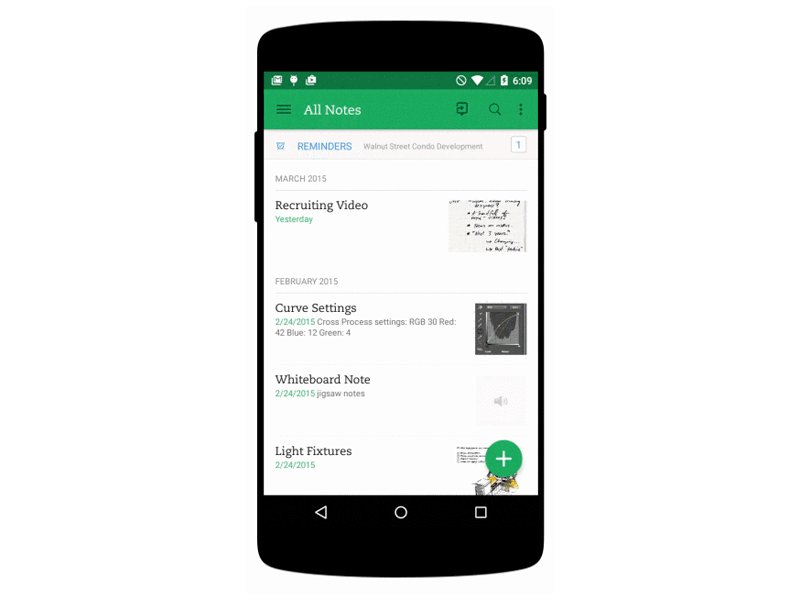
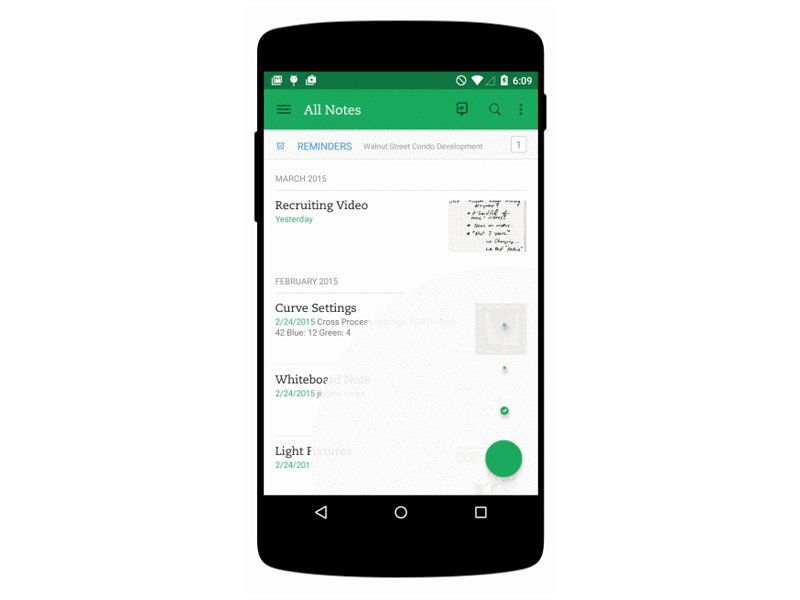
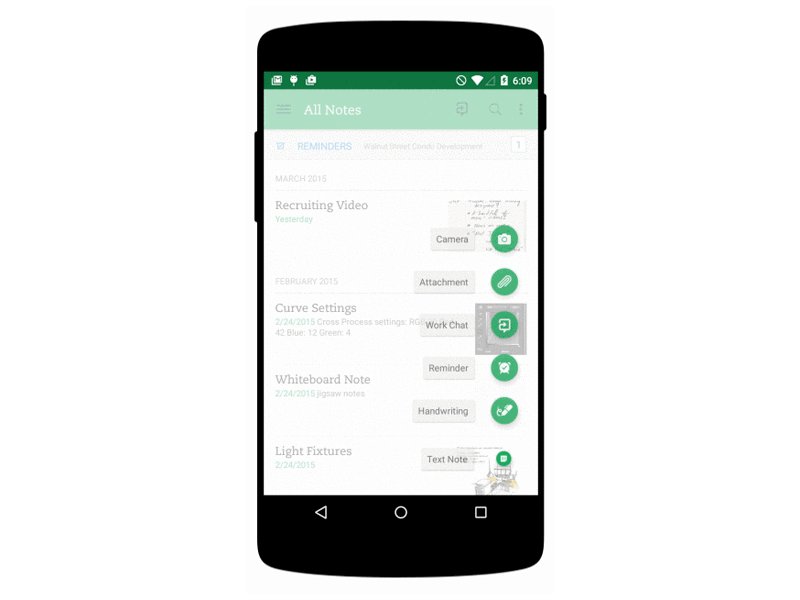
在某些情況下,點擊懸浮按鈕可以擴展出其他的常用操作(就像 Evernote這樣)。通過擴展,用一組相關、常用的懸浮按鈕來替代原來的單一交互,這樣是可行的,它們是一體的,可展開也能收納,不常駐,這和前面所提到的原則并不沖突。
不過,這樣的設計要注意幾點:
這些操作必須與開始的總懸浮按鈕是關聯起來的,它們是一體的,不要把展開后的按鈕視為單獨的存在。
作為一般規則,這組拓展出來的按鈕不應少于3個,不能多余6個,否則違反了作為懸浮按鈕的快速、高效的原則。

B、懸浮按鈕變形為新的界面
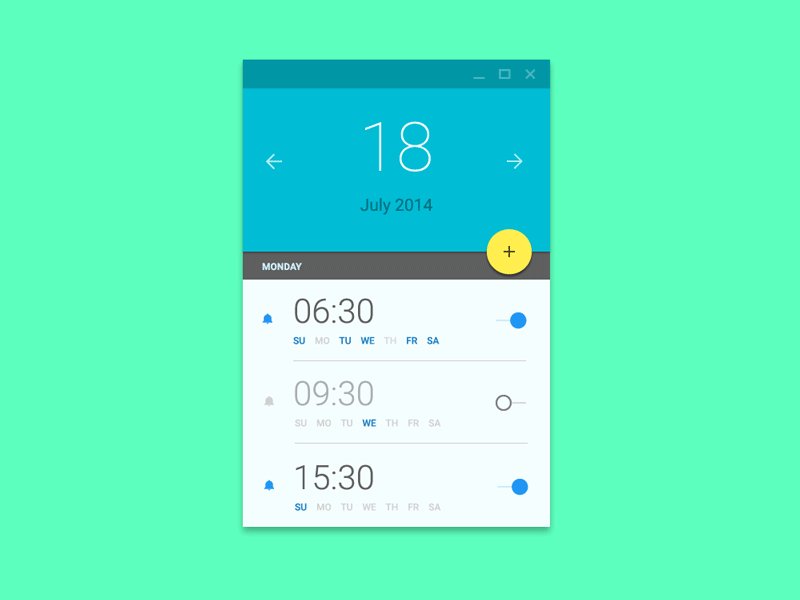
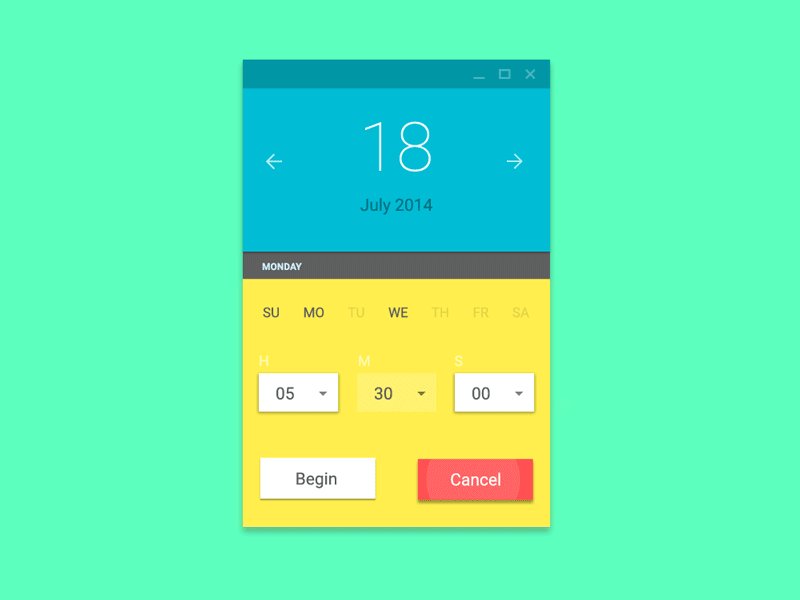
懸浮按鈕可以不一直都為按鈕形態,借助動效它能夠延伸到整個屏幕,變為獨立的界面。
懸浮按鈕能夠作為界面轉化的中間樞紐。
當懸浮按鈕變形為界面的時候,它闡明了前后界面之間的邏輯關系,就像下面的案例:

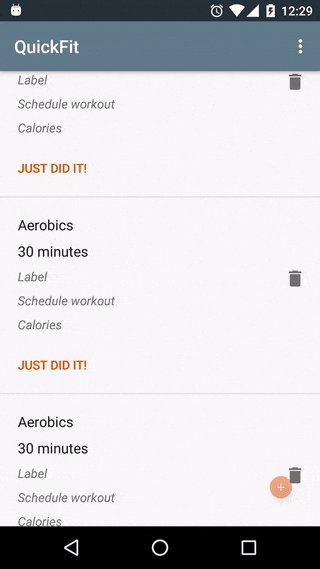
C、滾動的時候隱藏懸浮按鈕
為了便于用戶在滾動的過程中閱讀內容,懸浮按鈕可以在滾動界面的時候,隱藏起來。

Medium 的 Android 版客戶端當中,就是這么使用懸浮按鈕的,當滾動到文章底部的時候,懸浮按鈕會再次出現。實際上,他們的網頁端也采用了類似的設計模式。
結語
懸浮按鈕看起來很簡單,但是要在APP設計的時候正確使用,還是要注意細節、場景和用戶需求的。正確使用懸浮按鈕,會有事半功倍的效果。
當前文章:懸浮按鈕要怎么設計才能帶來好體驗?
網站地址:http://m.newbst.com/news14/103914.html
成都網站建設公司_創新互聯,為您提供網站排名、品牌網站制作、軟件開發、網站改版、建站公司、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何做網絡營銷推廣? 2021-03-03
- 網站模板為何如此受歡迎 2021-03-03
- 5G時代,社交電商迎來新機遇 2021-03-03
- 電商小程序需要什么樣的功能 2021-03-03
- 小程序制作實用流程曝光!小程序制作開啟企業線上獲客獨特方式 2021-03-03
- 倒閉、減薪、節流,教育行業提前進入淘汰賽 2021-03-03

- 如何判斷手機網站建站平臺的好壞 2021-03-03
- 跨境電商商業模式 2021-03-03
- 5G在未來競爭中的重要性 2021-03-03
- AI進入無障礙時代:手語識別翻譯的應用,究竟意味著什么? 2021-03-03
- 教你幾招:如何選擇服務器租用托管商 2021-03-03
- SEO優缺點-SEO基礎知識五-seo對網站有用嗎 2021-03-03
- 友好型手機網站包含哪些要點 2021-03-03
- 電商小程序時代才剛剛開始 2021-03-03
- 幾句話讓你了解,SEO營銷和網絡營銷的關系是什么 2021-03-03
- 什么情況下網站需要安裝SSL證書 2021-03-03
- 3大思維方式,改變你的困局 2021-03-03
- 網絡安全宣傳周啟動,如何保護個人隱私,這些小細節你要注意! 2021-03-03
- 未來最有前景的十大行業 2021-03-03