7個必不可少的免費草圖插件
2016-08-08 分類: 網站建設
7個必不可少的免費草圖插件
我們來看看成都網站建設草圖的好功能之一:大量開源插件的選擇。
草圖社區非常支持,你可以找到很多令人驚奇的插件,這些插件可以從根本上改進你的工作流程。在這篇文章中,我將介紹每個設計師應該具備的12個草圖插件。
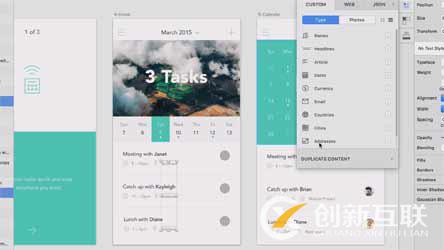
1。草圖浸潤工藝
而回的愿景團隊宣布了一個新的插件工藝。但這更像是一套插件,可以獲得大量額外的功能和快捷方式。
其中一個例子是數據插件,它允許設計者直接從Web上的公共API中提取文本/數據。這樣你就可以在真實的內容和圖像中自動填充你的應用程序了。
愿景開發商都在不斷更新工藝新插件的功能使這更有價值的設計師。我有沒有提到這是完全免費的?
迄今為止,工藝有6個主要的插件特性,所有這些都值得添加到您的設計工作流中。
手繪-草圖實時協作
原型-動態高保真原型
同步–即時同步原型與素描之間的侵襲
數據–拉真實數據從網絡到你的草圖模型
在云共享你的整個團隊–資產庫設計
復制-閃電快速用戶界面克隆
看看工藝主頁,看看你的想法。一旦你嘗試了,你就再也不想回去了。

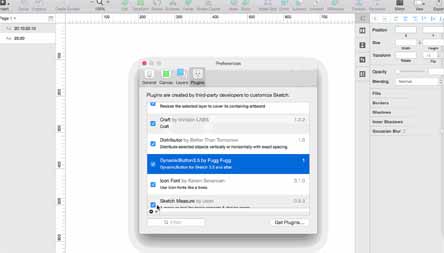
2.草圖素描工具箱
每個草圖用戶都應該知道草圖工具箱。這是一個精美的插件管理器,它只需要安裝/定制插件就容易多了。
使用此工具箱,您可以瀏覽數百個草圖插件,并選擇要安裝的插件。你只要點擊你想要的,它就會自動下載到你的電腦上,隨時可以使用。
和草圖工具箱自動更新插件,使他們順利運行。
技術上,這仍然是在測試階段,它總是在GitHub上接收新的更新。但我認為它足以在生產工作流中使用。事實上,我認為如果沒有這個令人難以置信的插件管理器,一個好的草圖工作流是不完整的。

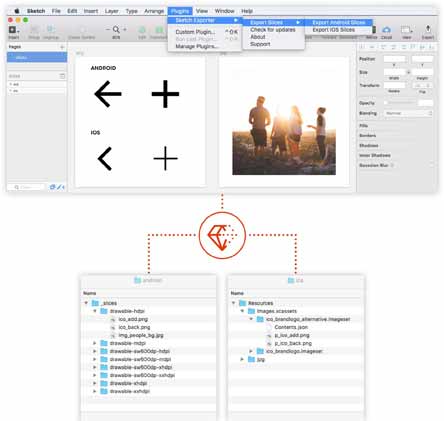
3。草圖出口資產
設計師最詳細的任務之一是分配資源并與開發人員共享資源。所有的小圖標、圖形、背景圖案,這些都需要導出(通常是手工)。
出口資產插件使這個過程變得輕而易舉。請注意,這個插件是專門為移動應用程序設計的,在這里,設計者需要導出Android / iOS接口資產。這包括@2x和“3x”屏幕尺寸視網膜資產。
我還沒有看到任何與視網膜網頁設計相關的特性,但您也可以查看草圖導出插件。它目前在測試版中,它將是原版的改進版本。

4。草圖PS圖象處理活套
PS圖象處理軟件有自己的操作面板,你可以自動重復動作。素描沒有這樣的面板,但它有活套插件,這是完全免費的,非常容易學習。
這對于創建復制整個頁面的重復模式非常有用。圖形設計者可能會比Web設計者更多地使用這個插件,但是它可以通過重復的縮放/復制任務節省大量的時間循環。
看一眼活套主頁,看看它能做什么。這可能對每個人都不起作用,但是對于那些能使用它的人,你會發現你節省了很多時間。

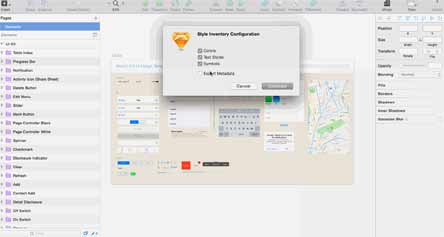
5。草圖配色方案風格
當你開始一個新的圖形文件,你必須重新作出的方式從零開始,或者你需要復制/粘貼的方式從以前的模型。
通過樣式清單插件,您可以繞過所有這些額外的工作。只需幾次點擊就可以將所有以前的樣式導入到新的草圖文檔中,以方便訪問。
這些樣式包括顏色、文本樣式和符號,以及某些元素的圖層樣式。
這個插件是很少更新但我建議合并相似模型。你也可以嘗試素描調色板插件節能及進口的配色方案。

6。草圖動態按鈕
最初的動態按鈕插件在2015被放棄了,但是新的動態按鈕插件甚至更好,與草圖3.5兼容。
它會自動將填充和按鈕樣式添加到創建的任何文本層上,而填充是動態的,所以不管文本大小如何,它都會更新。這是UI設計師們不斷在改變他們的模型非常有幫助。
這也可以用于移動應用程序,按鈕通常遵循固定的大小/比率。這不是最迷人的草圖插件,但它的任務做得很好。

7。草圖cssketch插件
最后但并非最不重要的是cssketch插件。這對設計師+開發商組合所有希望他們創造的方式直接訪問CSS代碼是最有用的。
你設計的任何網頁可以通過運行這個插件導出樣式表的所有資產占全。但由于這是自動化的,所以不能指望++質量代碼。
我仍然喜歡手工編碼我的CSS,但是這個插件至少為那些想節省一點時間的非技術設計師或開發人員提供了一個起點。

本文名稱:7個必不可少的免費草圖插件
分享網址:http://m.newbst.com/news17/20717.html
成都網站建設公司_創新互聯,為您提供App開發、網站改版、云服務器、品牌網站制作、搜索引擎優化、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 8個令人興奮的開源框架 2016-08-08
- 瑞士CSS動畫的國際風格 2016-08-08
- HTML5和CSS3的網站高分辨率顯示器 2016-08-08
- PPC策略規劃超出點擊 2016-08-08
- 如何免費測試你的網站 2016-08-08
- 如何用你的品牌來書寫 2016-08-07

- 我們的生活數據對UX的影響 2016-08-08
- 深圳制作網頁公司幫助商家提高知名度 2016-08-08
- 怎樣選擇深圳建設網站的公司 2016-08-08
- UGC對消費者的影響大于搜索引擎和廣告 2016-08-08
- 網站視頻主持人制作 2016-08-08
- 你的網站的樂趣與錨鏈接導航 2016-08-08
- htc金卡制作網站 2016-08-08
- 網頁制作中的實踐意義 2016-08-08
- 網站按鈕在線制作 2016-08-07
- 分析競爭對手的網站鏈接建設策略 2016-08-07
- Android,iOS,和MAC OS X中測試IE 2016-08-07
- 深圳網絡公司是哪家 2016-08-07
- 移動流量的增加也打開了許多新的趨勢 2016-08-07