如何設(shè)計(jì)好用的觸控手勢(shì)
2022-05-26 分類: 網(wǎng)站建設(shè)
我們生活在一個(gè)人機(jī)互動(dòng)頻繁,由設(shè)備驅(qū)動(dòng)的世界中。
隨著觸摸屏逐漸成為移動(dòng)設(shè)備的標(biāo)配,多點(diǎn)觸控手勢(shì)的廣泛應(yīng)用,讓我們與手機(jī)、平板電腦甚至是筆記本電腦之間建立起了一種更寬廣的聯(lián)系方式。我們通過 模擬真實(shí)世界的手勢(shì)與屏幕上的各種元素進(jìn)行互動(dòng),使許多曾經(jīng)不曾想或者不敢想的人機(jī)交互方式變成了現(xiàn)實(shí),同時(shí)手勢(shì)操作的應(yīng)用降低了人與物理設(shè)備之間的溝通 的門檻。

圖0. 嬰兒幾乎無困難的通過屏幕玩游戲
我家那位小P孩,不到2歲就已經(jīng)能夠很自然輕松解鎖iPad、翻頁找到他喜歡玩的熊貓餐廳,接著熟練地在各種食材選折他喜歡的,制作一份美味的虛擬 美食;而我們也樂于買各種大屏手機(jī)和平板電腦送給我們的長(zhǎng)輩。移動(dòng)設(shè)備及手勢(shì)交互方式給我們帶來革命性體驗(yàn)和便捷,移動(dòng)的觸控時(shí)代早已到來,您是否也與時(shí) 俱進(jìn)了呢?值得我們每一位設(shè)計(jì)師反思。
一、什么是觸控手勢(shì)
觸控手勢(shì)是自然用戶界面(NUI)的一種表現(xiàn)形式。
自然用戶界面(Natural user interface, NUI)是指一類無形的用戶界面。NUI則只需要人們以最自然的交流方式(如語言 和文字)與機(jī)器互動(dòng)。直觀的說,使用NUI的設(shè)備不需要鍵盤或鼠標(biāo)。特別是觸控技術(shù)將使人機(jī)交互變得更加自然直觀,更為人性化。
您的手機(jī)、平板電腦還有筆記本擁有識(shí)別多點(diǎn)觸控輸入的功能來幫助你實(shí)現(xiàn)對(duì)其廣泛的運(yùn)用。這種輸入方式幫助我們實(shí)現(xiàn)與屏幕內(nèi)容的交互,而模仿真實(shí)中的操作手勢(shì)可以降低我們對(duì)操作屏幕對(duì)象的認(rèn)知障礙。
在PC時(shí)代,我們需要他人或者一個(gè)說明教程去教會(huì)我們?cè)趺词褂檬髽?biāo),移動(dòng)屏幕的光標(biāo),而這些在現(xiàn)實(shí)世界里幾乎找不到可相映射的東西,然后學(xué)習(xí)怎么雙擊打開一個(gè)文件,按住一個(gè)文件不放,把它拖動(dòng)到文件夾里面。
觸控手勢(shì)帶來的是自然用戶界面,支持觸控的移動(dòng)設(shè)備能夠自然直觀的被所有年齡層,不同技能水平的人所使用。使用Multi-Touch多點(diǎn)觸控式接口技術(shù),取代目前所使用的鍵盤(按鍵)、鼠標(biāo),將進(jìn)一步體現(xiàn)出人性化操控接口的未來趨勢(shì)。
圖1. 電容式觸摸屏結(jié)構(gòu)原理圖
試想一下在那些老套的用戶界面里,需要你把鼠標(biāo)懸停或者郵件點(diǎn)擊目標(biāo)上才能獲得更多詳細(xì)的信息,而這些在手機(jī)設(shè)備上將不再起作用。如何擺脫這種慣用的設(shè)計(jì)呢?答案就是,創(chuàng)建移動(dòng)先行體驗(yàn)。
二、觸控手勢(shì)的的使用情景(移動(dòng)的情景)
移動(dòng)情景指的是用戶使用時(shí)的環(huán)境和狀態(tài)——也就是任何可以影響用戶與設(shè)備進(jìn)行交互的內(nèi)容。由于這些情境持續(xù)而快速地變化,對(duì)移動(dòng)設(shè)備而言就顯得尤為重要。我們要考慮用戶分心、多任務(wù)、手勢(shì)操作、移動(dòng)網(wǎng)站建設(shè),高端網(wǎng)站建設(shè),企業(yè)網(wǎng)站建設(shè),響應(yīng)式網(wǎng)站低電量條件和糟糕的連接條件等復(fù)雜環(huán)境下的通用設(shè)計(jì)。

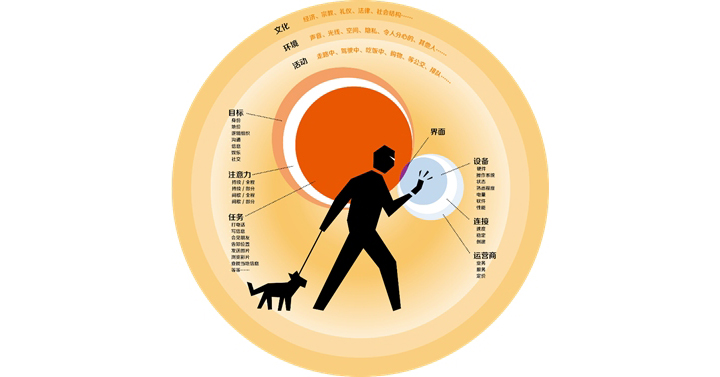
圖2. 移動(dòng)中的互動(dòng)語境(出處:Nadav Savio | Giant Ant Design)
各種移動(dòng)環(huán)境下會(huì)影響到用戶使用觸屏設(shè)備完成任務(wù)的效率和準(zhǔn)確度的因素有:
- 移動(dòng)情景下,注意力容易被分散(如交談,觀察周圍環(huán)境等)
- 移動(dòng)情景下,操作手機(jī)的時(shí)間碎片化(各種事情打斷)
- 移動(dòng)情景下,任務(wù)容易被中斷(意外情況影響)
- 移動(dòng)情景下,肢體可能被其他物體被占用(如遛狗、拎包等)
- 移動(dòng)情景下,噪音分散注意力(車水馬龍、人聲鼎沸的路邊)
三、觸控手勢(shì)的基本操作
圖3. 鋼鐵俠系列電影中的全息觸控交互
所謂自然手勢(shì)就是在真實(shí)物理世界中存在或演繹而來的手勢(shì)。例如上下滑動(dòng)滾動(dòng)列表,滑動(dòng)以平移等。這類手勢(shì)是自然的,不需要或很少需要用戶去學(xué)習(xí)的。
長(zhǎng)按以查看更多操作(現(xiàn)在有了3D Touch,同長(zhǎng)按操作相比,大區(qū)分是需要是有一定的按壓力度)
- 點(diǎn)擊執(zhí)行主操作
- 滑動(dòng)以平移
- 輕掃以選定,并進(jìn)行命令操作
- 收縮和拉伸以縮放
- 轉(zhuǎn)動(dòng)以旋轉(zhuǎn)
- 邊緣輕掃以使用系統(tǒng)命令
四、好用的手勢(shì)是怎樣的?
首先我們來看看多點(diǎn)觸控的優(yōu)缺點(diǎn)。

那么什么是好用的手勢(shì)呢?
好用的手勢(shì)一來簡(jiǎn)單,二來支持單手操作,它們?cè)撊缬蒚weetie創(chuàng)始人Loren Brichter所開發(fā)并獲得專利的“下拉刷新”一樣受歡迎。或者像 iBook的翻頁動(dòng)作一樣自然簡(jiǎn)單。以下是好用的手勢(shì)該有的一些特征:
– 簡(jiǎn)單易用。不僅動(dòng)作簡(jiǎn)單,還要能在擁擠的交通工具上單手操作
– 容易記憶。其一手勢(shì)要好記,其二要讓人愿意記住
– 符合認(rèn)知習(xí)慣。也就是說,該手勢(shì)一方面要遵循人的自然習(xí)慣和意識(shí),另一方面要契合手勢(shì)即將產(chǎn)生的操作
– 實(shí)用。手勢(shì)要讓用戶感到舒服,少有用戶愿意點(diǎn)兩次才看到想看的東西,讓會(huì)讓他們感到麻煩
– 愉悅的體驗(yàn)。Winkler 認(rèn)為好的手勢(shì)會(huì)有神奇的感覺。UX 總是個(gè)未知數(shù),而且難于言傳。但這恰是我們認(rèn)識(shí)、
享受科技的一種表現(xiàn)
– 及時(shí)反饋。反饋就是說用戶知道當(dāng)前正在進(jìn)行的操作。用戶進(jìn)行完手勢(shì)操作后有明確的狀態(tài)信息告知
五、手勢(shì)設(shè)計(jì)應(yīng)用過程中需要注意的點(diǎn):(手勢(shì)設(shè)計(jì)準(zhǔn)則)
1.符合認(rèn)知習(xí)慣
在非概念性項(xiàng)目中使用基礎(chǔ)手勢(shì)(組合)之外的“創(chuàng)新”手勢(shì),未建立統(tǒng)一規(guī)范的情況下,使用混亂會(huì)導(dǎo)致用戶困惑,學(xué)習(xí)成本稿,增加記憶負(fù)擔(dān),難以引導(dǎo)用戶培養(yǎng)使用習(xí)慣,技術(shù)上的限制可能會(huì)使“創(chuàng)新”變成不便。
最終使用者是人,手勢(shì)操作是基于人的行為來定義的。手勢(shì)操作是人們現(xiàn)實(shí)世界行為的映射,因此,手勢(shì)設(shè)計(jì)要符合大多數(shù)人的認(rèn)知習(xí)慣,減少用戶的認(rèn)知成本。比如有方向性的手勢(shì)操作,要盡量符合拇指的活動(dòng)方向,且要與認(rèn)知相一致。

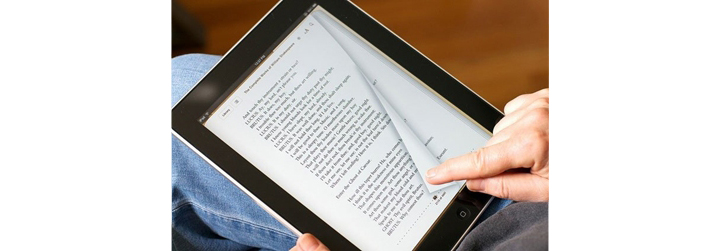
圖4. iBooks的翻頁體驗(yàn)與翻實(shí)體書
2.記憶力限制
因?yàn)檫@些手勢(shì)操作不能明白的顯示在界面上,沒有代表動(dòng)作的可視元素,需要用戶記住哪種手勢(shì)對(duì)應(yīng)的是哪些操作,一些不常用的手勢(shì)操作往往很難發(fā)現(xiàn)。如 果手勢(shì)直觀常用自然沒問題,而如果沒有“自然”的手勢(shì)去代表一個(gè)動(dòng)作,用戶就會(huì)感到困惑,于是便需要記憶,就像在使用命令行界面時(shí)要記住那些命令一樣。
一個(gè)App中手勢(shì)數(shù)量需保持在5個(gè)數(shù)量以下,多依賴與界面的引導(dǎo)和暗示,讓此類用戶根據(jù)情境記憶這些手勢(shì),從而增加手勢(shì)的易記憶性。
如果用戶對(duì)其缺乏認(rèn)知,這些手勢(shì)操作就不易被發(fā)現(xiàn),也便不會(huì)為人所用,甚至造成操作障礙。(壞的例子,找不到導(dǎo)航欄)
圖5. Mozilla Firefox 4版本右劃呼出Tab
3.不同應(yīng)用場(chǎng)景采用不同的手勢(shì)設(shè)計(jì)
人們會(huì)在千奇百怪的環(huán)境中使用我們的產(chǎn)品,我們的產(chǎn)品在和周圍環(huán)境爭(zhēng)奪用戶的注意力,憑借一個(gè)3.5~5寸的屏幕與車水馬龍、人聲鼎沸的大千世界作斗爭(zhēng),因此在實(shí)際的手勢(shì)設(shè)計(jì)中還需考慮該應(yīng)用的使用場(chǎng)景。
效率型和實(shí)用型應(yīng)用,這類應(yīng)用一般使用場(chǎng)景是在行進(jìn)間,考慮手機(jī)一般隨著用戶的行進(jìn)而搖晃,操作效率以及誤操作等因素,一遍采用單手操作手機(jī)的手勢(shì)交互。
游戲等屏幕沉浸型應(yīng)用,一般為休閑且穩(wěn)定的操作環(huán)境,可以適當(dāng)?shù)脑O(shè)置一些復(fù)雜手勢(shì)配合游戲中的高級(jí)操作功能,增加游戲的操作樂趣。
圖6. Clear的手勢(shì)操作令人印象深刻
4.適度的應(yīng)用手勢(shì)
2014年火得不能再火,一旦開始玩根本停不下來的《Flappy bird》。移動(dòng)網(wǎng)站建設(shè),高端網(wǎng)站建設(shè),企業(yè)網(wǎng)站建設(shè),成都響應(yīng)式網(wǎng)站游戲以簡(jiǎn)單但有效的方式使用了基本的手勢(shì)。點(diǎn)擊或不點(diǎn)擊是唯一的操作手勢(shì)。玩家可以很快地知道應(yīng)該使用什么手勢(shì)以及怎么利用手勢(shì)去進(jìn)行游戲。
圖7. Flappy Bird游戲,玩家只需要用一根手指來操控
5.提供即時(shí)反饋
在用戶觸摸屏幕的時(shí)候,立即提供視覺提示,可提高用戶的信心。交互操作涉及到的元素可表現(xiàn)為改變顏色、改變大小或發(fā)生移動(dòng)/震動(dòng)。
圖8. 3D touch的震動(dòng)反饋
6.使操作可逆
觸控互動(dòng)操作應(yīng)該是可逆的。提供視覺反饋來表明當(dāng)用戶抬起手指時(shí)會(huì)發(fā)生什么,同時(shí)允許用戶反悔,取消操作。這將使你的應(yīng)用能夠安全地使用觸控操作進(jìn)行瀏覽。
圖9. Wechat取消發(fā)送語音
7.不要讓你的手勢(shì)觸發(fā)區(qū)域遠(yuǎn)離拇指熱區(qū)(拇指法則)
Jash Clark在《觸動(dòng)人心-設(shè)計(jì)優(yōu)秀的iPhone應(yīng)用》一書中提到,拇指的活動(dòng)范圍對(duì)操作手機(jī)的效率以及正確度都有一定的影響。
雖然拇指能夠劃到整個(gè)屏幕,但拇指在所及范圍和靈活性上是有限的,只有三分之一的屏幕是真正容易觸及的——也就是拇指正對(duì)的區(qū)域。為了獲得舒適的人機(jī)體驗(yàn),應(yīng)將主要點(diǎn)擊目標(biāo)放置在方便拇指點(diǎn)擊的熱區(qū)內(nèi)。
圖10. Luke Wroblewski在《移動(dòng)為先》(Mobile First)
7.保持手勢(shì)的全局性
不要讓用戶在你的應(yīng)用中適應(yīng)了你創(chuàng)造的手勢(shì)后,卻又在你的應(yīng)用中碰壁。
如果用戶已經(jīng)習(xí)慣你的手勢(shì),覺得你的手勢(shì)達(dá)到了方便快捷的目的,并耗費(fèi)學(xué)習(xí)成本掌握并適應(yīng)了你的手勢(shì),那么便意味著你成功了一半。盡量用簡(jiǎn)單的手勢(shì) 完成常用功能,需要復(fù)雜手勢(shì)操作完成的功能,移動(dòng)網(wǎng)站建設(shè),高端網(wǎng)站建設(shè),企業(yè)網(wǎng)站建設(shè),成都響應(yīng)式網(wǎng)站要有一個(gè)方便且更容易發(fā)現(xiàn)的方式相配合。盡量使用統(tǒng)一的手勢(shì),減少不同手勢(shì)的切換頻率。
圖11. 全局手勢(shì)在iOS原生應(yīng)用中的使用場(chǎng)景
寫在最后
好用的觸控手勢(shì)是人與設(shè)備、應(yīng)用之間交流的方式。當(dāng)初創(chuàng)造多點(diǎn)觸控技術(shù)的人,難能可貴的是細(xì)心洞察到了人們細(xì)膩的本真行為特征,轉(zhuǎn)而用觸屏這一行為自然的映射了出來。
標(biāo)題名稱:如何設(shè)計(jì)好用的觸控手勢(shì)
本文來源:http://m.newbst.com/news18/159168.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、外貿(mào)建站、全網(wǎng)營(yíng)銷推廣、軟件開發(fā)、服務(wù)器托管、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 優(yōu)化網(wǎng)頁title標(biāo)題需要注意哪些問題 2022-05-26
- 成都創(chuàng)新互聯(lián)對(duì)接入駐貼心服務(wù) 2022-05-26
- 怎樣能夠更輕松地把網(wǎng)站優(yōu)化做得更好 2022-05-26
- PHP生成產(chǎn)品條形碼即一維條形碼的方法 2022-05-26
- LBS的市場(chǎng)進(jìn)化 2022-05-26
- 網(wǎng)頁設(shè)計(jì)中講解色調(diào)的基本意義 2022-05-26

- 網(wǎng)頁設(shè)計(jì)中背景的創(chuàng)意風(fēng)格與設(shè)計(jì)趨勢(shì) 2022-05-26
- 百度加v認(rèn)證的優(yōu)勢(shì)! 2022-05-26
- 成都網(wǎng)絡(luò)推廣公司喜歡接手什么樣的網(wǎng)站?有什么硬性要求? 2022-05-26
- 今日頭條流量去哪兒了 2022-05-26
- 轉(zhuǎn)變價(jià)格競(jìng)爭(zhēng)路線 網(wǎng)站建設(shè)企業(yè)亟需產(chǎn)品升級(jí) 2022-05-26
- 9個(gè)小技巧幫你打造優(yōu)秀的「關(guān)于我們」頁面 2022-05-26
- 醫(yī)聯(lián)網(wǎng)站運(yùn)營(yíng)策劃書 2022-05-26
- 創(chuàng)新互聯(lián)怎么設(shè)計(jì)用戶喜愛的網(wǎng)站 2022-05-26
- 寫給零基礎(chǔ)新手的配色指南 2022-05-26
- 轉(zhuǎn)化率提升那些事–細(xì)節(jié)問題分析 2022-05-26
- 為什么SEO優(yōu)化一直沒效果?這份攻略請(qǐng)收好 2022-05-26
- 網(wǎng)頁設(shè)計(jì)中搜索框設(shè)計(jì)要素 2022-05-26
- 為什么初學(xué)者放棄了SEO 2022-05-26