網頁設計中的對比原則
2014-09-15 分類: 網站建設
網頁設計中的對比原則
網頁設計是由許多不同的元素,每一個具有不同程度的重要性和一些要求突出。有些元素共享一種關系,而另一些則根本不相關。棘手的部分是能夠直觀有效地溝通。這就是對比原則在起作用的地方。
成都網站設計對比是兩個或多個元素之間的差異。與此相反,設計師可以創建視覺興趣,并直接注意用戶。但是想象一下,如果網頁上的所有元素都是相同的樣式和外觀。沒有組織,沒有流程,也沒有層次結構。內容幾乎不可能消化。這使得對比有效的網頁設計的重要組成部分。
在這篇文章中,我們將看到如何通過創建三個方面的設計:顏色,大小和對齊的差異,可以實現對比。
對比色
當大多數人聽到這個詞的對比,他們認為顏色。盡管對比的原則不僅限于顏色,它可以很長的路,幫助用戶區分頁面元素從另一個。
這是一個給定的,幾乎所有的網頁設計有一個頭,一個內容區,和頁腳。這三個完全不同的區域應該有清晰的視覺分離。在背景色中使用對比度是達到這個目的的極好方法。
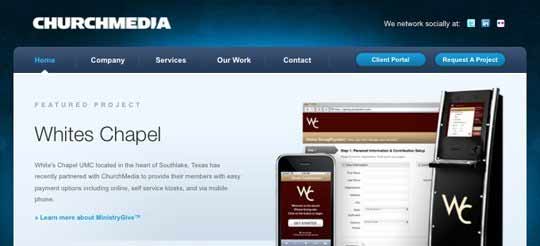
在這里你會看到,教會媒體集團的網站是一個很好的例子。頁眉和頁腳有暗背景色,而內容區域為白色。這顯然確立了內容是不同的,甚至比其他領域更重要。如果我們再看一點,內容區域內還有另一個背景對比度。“特色工程”區有淺藍色背景。由于這個區域和其余內容之間的對比度是最小的,它告訴我們兩者是相關的。

Phil Renaud的投資組合都有一個獨特的布局和一個令人難以置信的色彩方案。他使用一個金色的黃色創造對比之間的垂直導航和其余的主要棕色設計。

顏色也可以用在文本內創建對比度。Billy Tamplin沒有一個通過給標題、副標題分離層次創造出色的工作,和段落文本的不同顏色。對于博客風格的布局,建立后標題和正文之間的對比是至關重要的。它可以幫助用戶輕松地看到文章開始和結束時,他們向下滾動頁面。
對比度的大小
在網頁設計中創建對比度的另一種方法是使用元素之間的大小差異。換句話說,做一些比別人更大的事情。
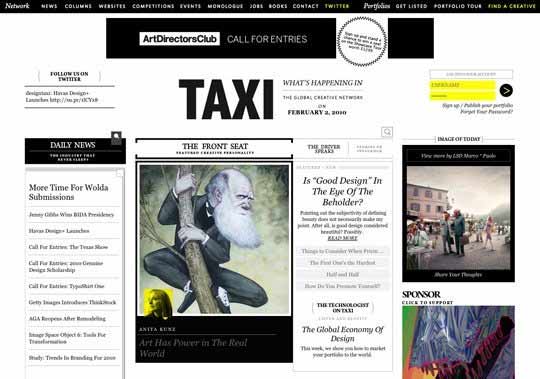
當你不能依賴顏色時,通過大小創建對比變得非常重要。出租車有很多在它的布局,并有一個最小的配色方案。因此,為了在三列之間建立一個層次結構,設計者在中間列上使用了一個更大的寬度--超過了左右列的兩倍。這使得用戶很明顯,中間列是頁面中最重要的區域。
正如標題可以使用顏色來形成對比,尺寸也可以。大標題是一個偉大的方式來建立層次內的網站內容。imaginaria創意的網站,使用了大標題來吸引注意力,吸引他們讓他們閱讀更多的小段落下面。

對比校準
良好的對齊方式在創建高質量的網頁設計中起著重要作用。事情看起來更好時,他們排隊。這就是為什么我想使用不同的對齊方式來建立對比是很困難的,應謹慎使用。然而,做得好,它可以非常有效地創造分離。
legistyles使用在每個標題下面的內容塊大左緣。隨著大尺寸的標題,這創造了良好的對比度。如果你要使用這種差異對齊,一定要使它大的區別。否則,它將結束看起來像一個錯誤的設計差。

中心的大段文字是一個排版不使文本很難讀。但是,不要害怕把左對齊段落與中心標題混合在一起。這是另一個很好的方法來使用差異對齊創建對比。結合一個漂亮的襯線字體,它也可以給你的漂亮的效果。
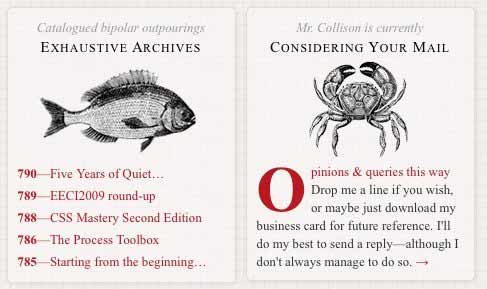
Simon Collison在每個內容框中使用與左對齊段落相匹配的居中標題。由于標題的字體大小不比段落大得多,這有助于分隔標題。
現在去變得不同
學會在你的設計中建立正確的對比,就像掌握其他的設計原則一樣,需要實踐。花時間研究有才華的設計師的工作,看看他們是如何使用對比在他們的設計。記住對比是關于差異的。如果兩個元素在本質上是非常不同的,一定要使他們的視覺差異非常明顯。
當前名稱:網頁設計中的對比原則
標題URL:http://m.newbst.com/news19/20319.html
成都網站建設公司_創新互聯,為您提供App設計、Google、做網站、網站內鏈、云服務器、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計中的10個啟發性范例 2014-09-13
- 易趣網重新設計其主頁 2014-09-10
- 提高網頁設計13個有用的技術 2014-09-09
- 一個展示超級干凈的網頁設計 2014-09-09
- 10個網頁設計畫廊 2014-09-08
- 網頁設計中有效的極簡主義 2014-09-07
- 網頁設計推向另一個層次 2014-09-07
- 國外優秀網頁設計 2014-09-05

- 網頁設計師必須使用11個SEO技巧 2014-09-14
- 8個高質量的PS圖象處理軟件網頁設計教程 2014-09-13
- 創建網頁設計線框圖10個優秀的工具 2014-09-12
- 網頁設計使用字體排版技巧 2014-09-10
- 網站自由設計師設計公司的快速方法 2014-09-10
- 簡約臺燈藝術的平衡設計 2014-09-07
- 網頁設計的四個關鍵組成部分 2014-09-04
- 客戶在網絡開發和網頁設計方面的問題 2014-09-04
- 新加坡設計之旅全攻略 2014-09-04
- 專屬設計迷的赫爾辛基旅游攻略 2014-09-03
- 如何用設計解決棘手的難民問題 2014-09-03