網頁設計推向另一個層次
2014-09-07 分類: 網站建設
網頁設計推向另一個層次
成都網站設計微妙的細節:把網頁設計推向另一個層次
你曾經看過一個網站,立刻被它的設計給人留下了深刻的印象?然后你仔細看看,發現真正使它驚人。這是微妙的細節。一些設計師在他們的設計包括。這些類型的設計師正在邊境線的好主義者,不憚于充分利用縮放工具,在PS圖象處理軟件一個像素的筆刷大小。在這篇文章中,我們將看看幾種微妙的細節正在使用的網頁設計,把他們從偉大。
像素好線工作
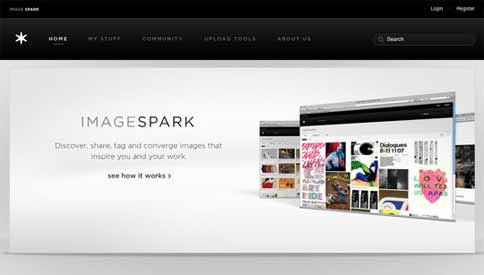
像火花的設計師,用1像素線沿四周和頂部的導航欄的搜索欄底部,使邊緣的流行。任何時候,你有一個較淺的顏色旁邊的深色,較輕的人會出現更接近的錯覺,有一個上升的邊緣。請注意,線條只有幾個色調比背景顏色輕。這就是使技術有效。如果使用的是白色的線,它會一直強烈的影響了。

類似的技術被用于Atebits,但這里是用來創建器。注意,他們由兩個1px的線并排,一深一淺。這給出了一個鑲嵌槽的錯覺。另一個很好的接觸是如何結束的線條消失,而不是突然結束。
微妙的細節
陰影與約束
陰影是一個偉大的方式給設計深度,但當創建陰影,重要的是不要超過它。PS圖象處理軟件的陰影效果,是一種危險的事情時,在錯誤的人手中。陰影的強度應該與背景顏色有很大關系。較深的背景需要較暗的陰影,較輕的背景更輕的陰影。
對fubiz設計師使用下面的導航欄的一個微妙的陰影給的幻覺,它提高了頁面。
為樂趣,讓我們看看會發生什么,如果設計師有點瘋狂的陰影。看看下面的圖片。結果顯得相當業余的。
微妙的細節
官方網站的白宮有陰影無處不在,但因為他們都做了微妙的,該網站保持一個非常干凈的外觀。

微妙的細節
簡單的梯度
梯度是這樣一個簡單的效果來創建。他們可以用來實現各種結果,如給光源的錯覺或創造深度,但再次關鍵是保持其微妙。顏色的變化從一端的梯度到其他應該是分鐘。
Tapbots使用一個簡單的梯度的背景使其顯示光源照明的iPhone。像這樣微妙的細節有助于把整個設計拉在一起。在這種情況下,梯度使iPhone的可信的思考起了很大的作用。
標簽在超級實驗室各有一個漸變填充。這給了深度錯覺,他們稍微提高了。超級實驗室也是像素好細節上面提到的一個很好的例子。
精確的紋理
紋理通常用于填充大區域。這是一個簡單和快速的方法來增加一個設計的興趣很多,但紋理也可以使用更精確的方式,以添加多個微妙的細節層。
試著忽視這里無恥的自我推銷。在我的作品中,我使用了大量的紋理來賦予它磨損和風化的外觀。然而,而不是僅僅填充與紋理較大的區域的內容,我走了一步,并使用了一些紋理的碎片添加更多的細節沿邊。

微妙的細節
Liam McKay是創造他的設計微妙的骯臟效果大師。在他的博客上,他用微妙的污漬紋理,完全有條件口音而不是分散注意力的內容。注意,即使是1px邊框線有一個破舊的感覺。
文章題目:網頁設計推向另一個層次
當前地址:http://m.newbst.com/news44/20294.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、外貿網站建設、自適應網站、企業網站制作、域名注冊、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 國外優秀網頁設計 2014-09-05
- 客戶在網絡開發和網頁設計方面的問題 2014-09-04
- 專屬設計迷的赫爾辛基旅游攻略 2014-09-03
- 令人驚嘆的網站著陸頁設計 2014-09-02
- 6個設計趨勢以適合你的體型和膚色 2014-09-01
- 制作網站流程重要的設計趨勢 2014-09-01
- 設計師的4步指南以確保WordPress運行 2014-08-30

- 網頁設計的四個關鍵組成部分 2014-09-04
- 新加坡設計之旅全攻略 2014-09-04
- 如何用設計解決棘手的難民問題 2014-09-03
- 百度制作網站中荷蘭設計20世紀風格派 2014-09-02
- 平面設計是仍然是流行的設計趨勢 2014-09-02
- 創夏設計拓展版圖的經驗談 2014-08-31
- 網頁設計中的密度如何平衡 2014-08-31
- 創新獎德國設計獎紐約現代餐桌 2014-08-29
- 新加坡的國家設計政策藍圖 2014-08-28
- 創新互聯網頁設計師分享精彩的網頁設計技巧 2014-08-27
- 暫停亞洲及美洲展覽,墨西哥設計新勢力 2014-08-26
- 印刷設計知識早知道 2014-08-26