網(wǎng)頁設(shè)計師常用的一套統(tǒng)一圖標,這些技巧不要錯過
2022-05-19 分類: 網(wǎng)站建設(shè)
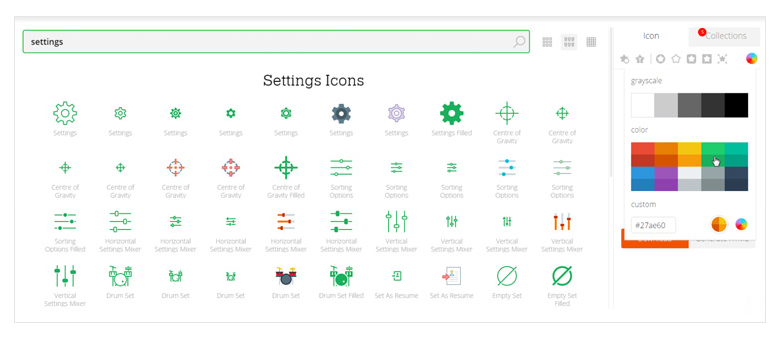
網(wǎng)頁設(shè)計是網(wǎng)站建設(shè)的核心內(nèi)容之一,通過設(shè)計網(wǎng)頁實現(xiàn)網(wǎng)頁組合稱為一個網(wǎng)站,以小見大的組合成網(wǎng)站從而整體提升用戶體驗,那么在設(shè)計網(wǎng)頁過程匯總經(jīng)常會用到的是統(tǒng)一性的圖標,比如“編輯”、“設(shè)置”、“用戶中心”、“頭像標志”、“搜索”等不同的風格,那么對于設(shè)計師而言統(tǒng)一化的圖標就顯得很重要了。

圖標對于設(shè)計師而言應(yīng)該算是很小的問題了,一般通過免費網(wǎng)站上的圖標下載即可實現(xiàn)網(wǎng)站的整體規(guī)劃設(shè)計,然而某些特定的圖標則需要找到合適的主題才能夠凸顯出設(shè)計的風格。
從網(wǎng)絡(luò)上各色圖標來看,網(wǎng)站和APP不同之處就是設(shè)計上的愉悅性,整體效果上用以凸顯出設(shè)計風格,從而有效的表現(xiàn)出一個網(wǎng)站的與眾不同,那么設(shè)計圖標過程中應(yīng)該注意到以下問題:
一、色彩
圖標所傳遞的諸多信息當中,色彩是最為直觀的一種。將不同來源的圖標先在色彩上統(tǒng)一起來,比如使用同一種顏色。
雖然說使用單一色彩很便捷,不過你如果能運用現(xiàn)有的配色方案來進行圖標的色彩統(tǒng)一,效果就更好了:

如果你真的喜歡你所找到的圖標,但是它們的色彩又不一樣,可以先自己調(diào)整,或者找一位專業(yè)的圖標設(shè)計師來幫你。值得注意的是,絕大多數(shù)素材的分享授權(quán)許可證是包含編輯授權(quán)的,你可以更改色彩和尺寸。
二、風格
擬物化和扁平化設(shè)計之間的斗爭已經(jīng)持續(xù)多年了,目前來看扁平化設(shè)計是主流,但是我并不知道這種局面還會持續(xù)多久,因為如今的扁平化設(shè)計當中就包含了不少擬物化的設(shè)計技巧和元素。在未來的5到10年會流行什么,就很難說了。時尚和流行就是這樣。
我所知道的是,你必須挑選一種風格。要么扁平,要么擬物。
將扁平化和擬物的設(shè)計風格混搭到一起,必然會導致界面的雜亂無章。
不過,在大的風格設(shè)定之下,設(shè)計師依然有足夠多的選擇。比如在扁平化的設(shè)計風格當中,iOS 的 Apple Human Guideline 和 Google 所推動的 Material Design 都是非常典型的扁平化設(shè)計風格設(shè)計規(guī)范,兩者在細節(jié)和風格的把控上都非常的嚴格,甚至具體到每一條線的粗細:
基于那些專門為特定操作系統(tǒng)所定制的、系統(tǒng)化的圖標來設(shè)計新的圖標,其實是最可靠的辦法。這些被廣大設(shè)計師所接受的設(shè)計規(guī)范,在日常設(shè)計中指引著許多設(shè)計師的工作。
因此,在色彩和風格上保持一致是最重要的。此外,還有一些微妙而值得注意的細節(jié),需要設(shè)計師特別上心。因為這些圖標的設(shè)計已經(jīng)趨于經(jīng)典,而重度用戶和經(jīng)驗豐富的設(shè)計師,能夠一眼就分辨出不夠貼合的圖標細節(jié)。所以,設(shè)計師常常能夠聽到這樣的反饋:「我也不知道哪里不對,就是覺得不對。」
三、透視和視角
下面的5個圖標,同樣都是采用的擬物化的風格,為了統(tǒng)一,我細微調(diào)整了一下它們的色彩,看起來更加一致。但是不管怎么調(diào)整,它們看起來就像是5個完全不同的應(yīng)用程序的圖標(事實上它們就是)。
如果,按照透視圖將這5個圖標放置進去,就可以清晰地看到,它們所處的視角和位置是截然不同的。
它們分散在透視圖的不同位置,明顯是不一致的,而這一點則完全違反了圖標設(shè)計的一致性。
圖標應(yīng)該看起來就是整個界面的一部分,它們之間的關(guān)系是平等的,在視覺和感知上應(yīng)該保持著同等的關(guān)系。
四、陰影
在陰影的設(shè)計上,圖標之間也應(yīng)該保持這種一致性。看看下面的兩個圖標吧:
這兩個圖標源自同一套圖標,但是看起來卻只有一個圖標被太陽照到了。光的方向同樣很重要。因此,想要讓圖標保持一致,最好是讓圖標在光照角度上也保持著一致。
小貼士:雖然陰影多數(shù)情況下被認為是擬物化設(shè)計中才會用到的,但是實際上,包括 Material Design 在內(nèi)的扁平化設(shè)計風格中也會用到陰影。所以原則上,它是泛用的,設(shè)計師需要保持設(shè)計上的一致。
五、視覺重量
圖標給人的大小、密度和重量感,就是我們常說的視覺重量。而在同一套圖標當中,圖標的視覺重量應(yīng)該保持一個非常接近的程度。
看看下面兩個圖標:
當你瞇起眼睛感知這兩個圖標所形成的色塊的時候,就能夠更加明顯的對比兩者的視覺重量了:
差異確實非常的大。這個例子看起來非常極端,所以我們再繼續(xù)找點別的案例來進行對比:
就視覺重量而言,上面的一組明顯是不平衡的,你只需要瞇眼斜視就可以很快判斷出來。
六、細節(jié)
魔鬼藏于細節(jié)。但是細節(jié)中所藏的魔鬼類型還是非常多樣的,這個主題我們不妨展開了來說。
1. 重復的元素
有的時候,設(shè)計師會加入了一些一致的、重復的元素,來確保圖標看起來足夠獨特。
重復的元素,重點在于重復的一致性。
2. 細節(jié)的數(shù)量
另外一種情況,則是細節(jié)數(shù)量上的不一致。這種不一致會擾亂整體的一致性,簡而言之,就是這組圖標應(yīng)該在復雜度上保持均衡,否則,用戶將會因為混亂而難以判斷各個圖標的屬性。

結(jié)語
正如同我剛開始所說的,想要將不同的圖標納入到一個系統(tǒng)當中來,設(shè)計師主要的工作目標就是確保一致性。經(jīng)驗豐富的設(shè)計師會從各個角度和屬性上來針對圖標進行優(yōu)化,今天的文章已經(jīng)將潛在的、需要關(guān)注的問題都梳理出來了,圖標的設(shè)計工作做好了,界面的設(shè)計才會更加順暢。
新聞標題:網(wǎng)頁設(shè)計師常用的一套統(tǒng)一圖標,這些技巧不要錯過
分享路徑:http://m.newbst.com/news21/154821.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供全網(wǎng)營銷推廣、面包屑導航、自適應(yīng)網(wǎng)站、App設(shè)計、品牌網(wǎng)站建設(shè)、搜索引擎優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 合肥網(wǎng)站建設(shè)公司:企業(yè)網(wǎng)站推廣要做好哪些工作? 2022-05-19
- 網(wǎng)站設(shè)計有哪些常用的的原則和技術(shù) 2022-05-19
- 網(wǎng)站建設(shè)不只有設(shè)計制作需要全局通盤考慮 2022-05-19
- 社交電商矩陣模式如何運營? 2022-05-19
- 網(wǎng)站有收錄關(guān)鍵詞卻沒排名是什么原因?如何解決? 2022-05-18
- 微信之于微信電商類小程序——yes or no電商平臺? 2022-05-18
- 小程序怎么開發(fā)?開發(fā)小程序時要注意哪些問題? 2022-05-18
- 如果想在短時間內(nèi)建設(shè)好一個優(yōu)秀的企業(yè)網(wǎng)站是否可以現(xiàn)實? 2022-05-18

- 新站快速上排名的方法丨經(jīng)驗分享 2022-05-19
- 網(wǎng)站建設(shè)過程中需要注意的五點因素 2022-05-19
- 廣州網(wǎng)站SEO優(yōu)化要做就做一套 2022-05-19
- 【經(jīng)驗分享】網(wǎng)站整站營銷需要從哪些方面下手? 2022-05-19
- 為何網(wǎng)站SEO優(yōu)化見效慢乃至沒有實際效果 2022-05-18
- 新站點關(guān)鍵詞整站營銷排名需要做什么丨經(jīng)驗分享 2022-05-18
- 【域名備案】網(wǎng)站域名備案要多久 域名備案流程? 2022-05-18
- 網(wǎng)站打開速度很慢?到底是什么原因造成的?如何解決? 2022-05-18
- 讓我們的網(wǎng)站頁面與眾不同的方法丨經(jīng)驗分享 2022-05-18
- 網(wǎng)站在不同時期的整站營銷策略丨經(jīng)驗分享 2022-05-18
- 企業(yè)建網(wǎng)站時如何設(shè)置Robots.txt文件 2022-05-18