快速設(shè)計獲得更多的網(wǎng)站流量技巧
2014-09-18 分類: 網(wǎng)站建設(shè)
快速設(shè)計獲得更多的網(wǎng)站流量技巧
創(chuàng)建Web用戶的內(nèi)容始終是一個挑戰(zhàn),但他們從事的是更具挑戰(zhàn)性。人們創(chuàng)造的網(wǎng)站分享信息,那么你的主要目標(biāo)是使找到必要的數(shù)據(jù),它可能容易的過程。
確保你的訪問者都滿意的網(wǎng)站設(shè)計只是第一步。競爭的世界決定了其自身的規(guī)則,所以你需要找到讓你的內(nèi)容從事游客的一些方法,時間長了,繼續(xù)回來。在本文中我將與你分享五個簡單的技巧,如何讓更多的網(wǎng)站流量和增加參與在您的網(wǎng)站上。
工作上的可讀性
可讀性是關(guān)鍵特征時,產(chǎn)生更大的量的轉(zhuǎn)化和參與。如果你的網(wǎng)站有很小的,幾乎不可讀的字體有一個大的機會,游客會離開它一次。字面上的意思是你會失去潛在客戶。
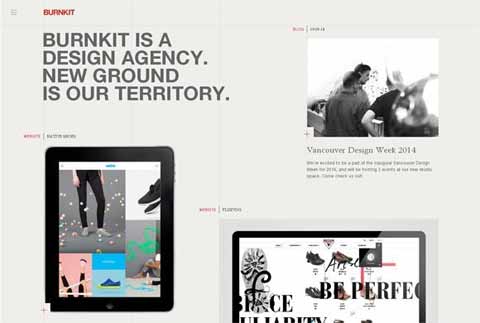
burnkit

確保你網(wǎng)站上的所有文本清晰可讀:空白的需要量,要點顯示列表、背景清晰突出顯示文本。此外,你可以把所有的廣告元素,橫幅,并在某種程度上滑塊所以他們不要分散用戶從您的內(nèi)容。
創(chuàng)建一個視差的故事
視差滾動是一個網(wǎng)頁設(shè)計的趨勢和一個很好的理由。它提供了吸引眼球的方式來可視化你傳遞消息。換句話說,它將幫助你講一個故事,關(guān)于你的產(chǎn)品和服務(wù)。
sweez

采用多種設(shè)計元素,運動視差單獨為你滾動網(wǎng)頁。這一結(jié)果在奇妙的動態(tài)體驗,鼓勵用戶滾動更多。
確保你的網(wǎng)站加載速度快
沒有殺死接觸像慢裝貨時間在您的網(wǎng)站上。如果你的網(wǎng)站需要很長的時間來加載,訪客會離開網(wǎng)站–肯定沒有人有耐心去等待。
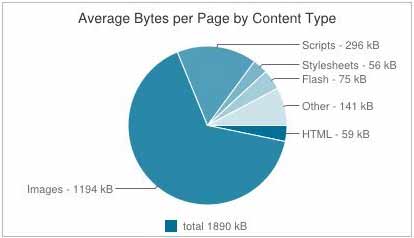
根據(jù)九月,15,2014,收集的數(shù)據(jù)HTTP檔案,平均頁面大小是1.89mb,而其中約63.3%的圖像。

所以,網(wǎng)頁上的圖片的數(shù)量影響加載速度。為了提高你的訂婚和可用性,你應(yīng)該優(yōu)化你的圖片,讓他們負(fù)荷可能一樣快。
為了解決巨大的圖像大小的問題,你可以使用Photoshop。只是保存你的圖片使用Photoshop“存儲為Web和設(shè)備的功能,為照片和高分辨率相機和優(yōu)化的圖片方便。使用80%“JPEG–高”預(yù)置設(shè)定,–它不會使質(zhì)量大大降低,但降低的大小。
此外,網(wǎng)上有很多工具來降低圖像的大小而不失去質(zhì)量。例如,Smush.it從雅虎。它可以讓你上傳的圖片數(shù)量不限,帕克和免費下載。
明智地使用圖標(biāo)
通常,你需要大量的文本描述信息豐富的網(wǎng)站的一切。這是設(shè)計師提出措辭最有影響力的一個具有挑戰(zhàn)性的任務(wù)。圖標(biāo)的使用可以幫助用戶找到他們正在尋找更容易。
圖標(biāo)是一樣的視覺標(biāo)志點幫助引導(dǎo)眼睛的地方。這些天,設(shè)計師使用圖標(biāo)字體使象形文字一樣的文字:他們無限的可擴展性,和可定制的基于矢量,通過CSS。
使其滿足
越來越多的人傾向于通過互聯(lián)網(wǎng)和移動設(shè)備。只要看看你的網(wǎng)站的觀眾看到,在你的流量40%都是移動設(shè)備用戶。所以,確保你的網(wǎng)站在任何屏幕上正確顯示。
響應(yīng)式設(shè)計是不是所有的布局,但內(nèi)容太。如果你的布局適應(yīng)任何屏幕分辨率很好,但你的內(nèi)容也應(yīng)該做同樣的事。手機用戶沒有時間閱讀大段文字用微信。你的手機的版本應(yīng)該簡潔明確呼吁行動。在一個小屏幕閱讀不好玩,所以確保你的網(wǎng)站上的所有文本有舒適的大小,但不要讓用戶放大。
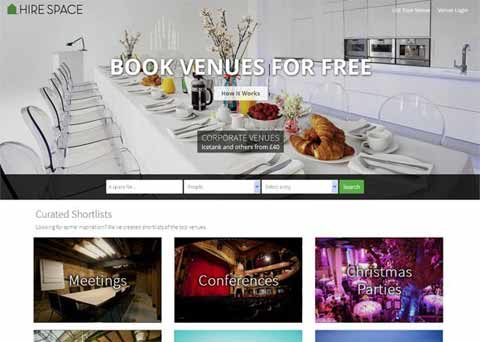
租用空間

檢查網(wǎng)站租用空間,這是移動友好和可讀性。它提供了舒適的移動體驗。
有網(wǎng)站內(nèi)容對用戶的閱讀情況,使網(wǎng)站本身更吸引人。同樣的想法擴展到圖像。
結(jié)論
我上面描述的事情總是對網(wǎng)頁設(shè)計的地方,你應(yīng)該考慮他們在創(chuàng)造你的下一個Web項目。確保您的網(wǎng)站是動態(tài)的,快速的和用戶友好的讓你的訪客與你的內(nèi)容,甚至增加你的銷售。
當(dāng)前題目:快速設(shè)計獲得更多的網(wǎng)站流量技巧
本文來源:http://m.newbst.com/news27/20327.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、全網(wǎng)營銷推廣、動態(tài)網(wǎng)站、定制開發(fā)、做網(wǎng)站、用戶體驗
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)絡(luò)設(shè)計師的8大恐懼 2014-09-17
- 網(wǎng)頁設(shè)計測試跨瀏覽器兼容性的工具 2014-09-15
- 網(wǎng)頁設(shè)計中的10個啟發(fā)性范例 2014-09-13
- 易趣網(wǎng)重新設(shè)計其主頁 2014-09-10
- 提高網(wǎng)頁設(shè)計13個有用的技術(shù) 2014-09-09
- 一個展示超級干凈的網(wǎng)頁設(shè)計 2014-09-09

- 網(wǎng)頁設(shè)計中的一大問題頁眉和頁腳 2014-09-16
- 深圳網(wǎng)計設(shè)計品牌排版戰(zhàn)略 2014-09-16
- 網(wǎng)頁設(shè)計中的對比原則 2014-09-15
- 網(wǎng)頁設(shè)計師必須使用11個SEO技巧 2014-09-14
- 8個高質(zhì)量的PS圖象處理軟件網(wǎng)頁設(shè)計教程 2014-09-13
- 創(chuàng)建網(wǎng)頁設(shè)計線框圖10個優(yōu)秀的工具 2014-09-12
- 網(wǎng)頁設(shè)計使用字體排版技巧 2014-09-10
- 網(wǎng)站自由設(shè)計師設(shè)計公司的快速方法 2014-09-10
- 10個網(wǎng)頁設(shè)計畫廊 2014-09-08
- 網(wǎng)頁設(shè)計中有效的極簡主義 2014-09-07
- 簡約臺燈藝術(shù)的平衡設(shè)計 2014-09-07
- 網(wǎng)頁設(shè)計推向另一個層次 2014-09-07
- 國外優(yōu)秀網(wǎng)頁設(shè)計 2014-09-05