github是什么,12個github實用技巧
2021-03-10 分類: 網站建設

#1 在GitHub.com上編輯代碼
先從一個大多數人都知道的開始吧(盡管我是上個星期才知道的)
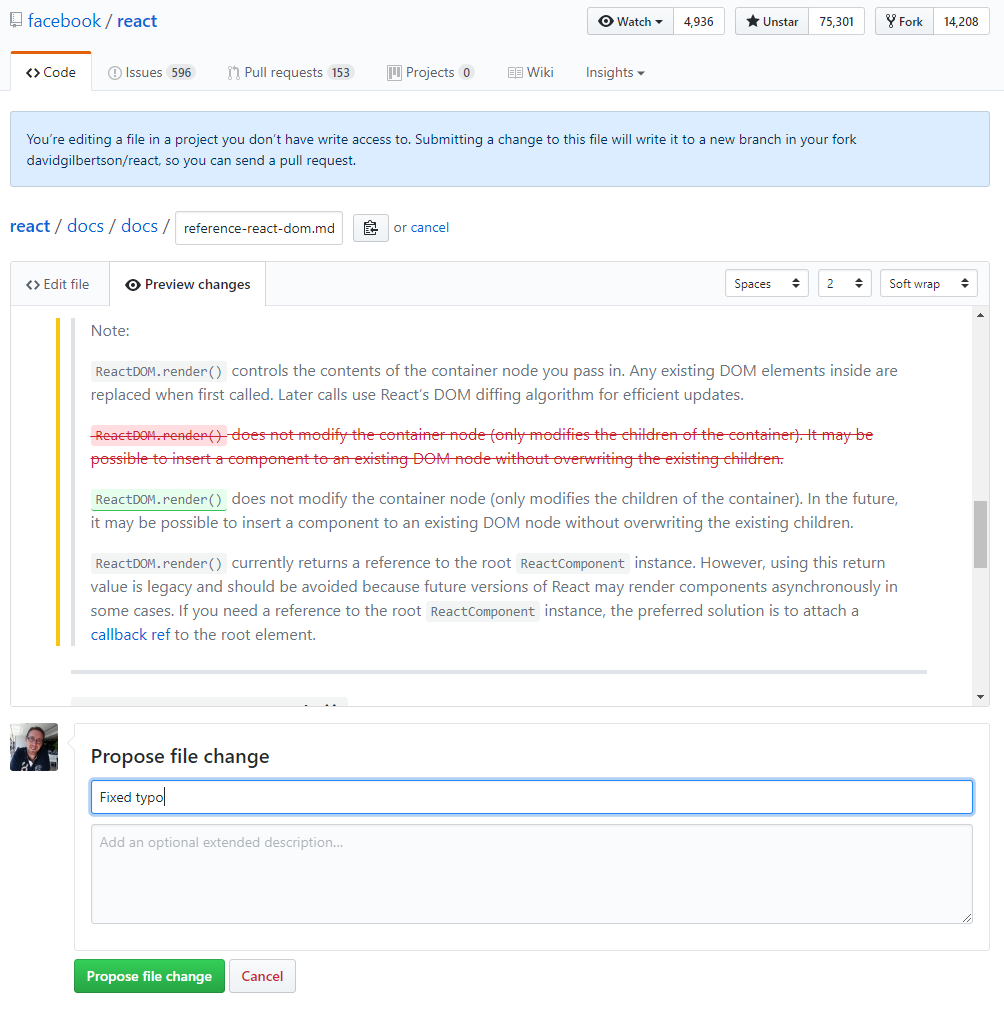
在GitHub上打開一個文件(任何倉庫的任何文件),在頁面的右上角有一個像小鉛筆的按鈕。點擊它,你就可以編輯文件了。當你編輯完成,點擊Propose file change,GitHub將為你fork這個倉庫,然后創建pull request。
你不再需要fork這個倉庫,pull文件到本地,修改文件后再提交到GitHub創建一個pull request。

#2 粘貼圖片
你可以不僅限于用文字來評論或者bug描述。你可以直接復制一個圖片到剪貼板,當你粘貼的時候,你的圖片將會自動上傳到云,然后展示在頁面上。
#3 美化代碼
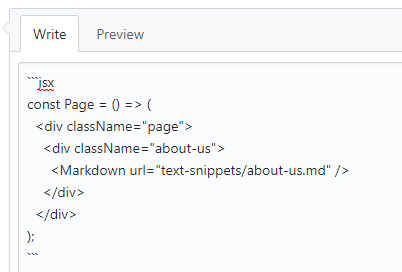
如果你想編寫一個代碼塊,以三個反引號開頭,GitHub會嘗試猜測你用的什么語言。
但是如果你直接粘貼一個段Vue,Typescript或者JSX代碼,你可以指定出來以得到正確的語法高亮。
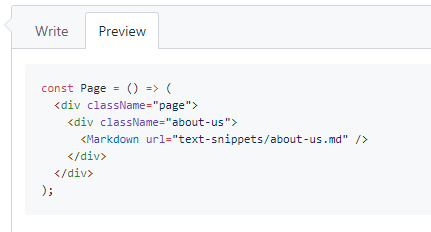
注意第一行的 ```jsx :

意味著這段代碼可以正確的顯示:

(順便說下,在gist中,如果你的gist文件后綴名是.jsx, 將自動獲得JSX語法高亮)
這是所有支持?的語法列表.
#4 在PRs中巧妙關閉issues
如果你創建了一個pull request來修復問題單 #234. 你可以在PR的描述中寫fixes #234。
當合并PR的時候,會自動關閉那個issue。是不是很方便:)
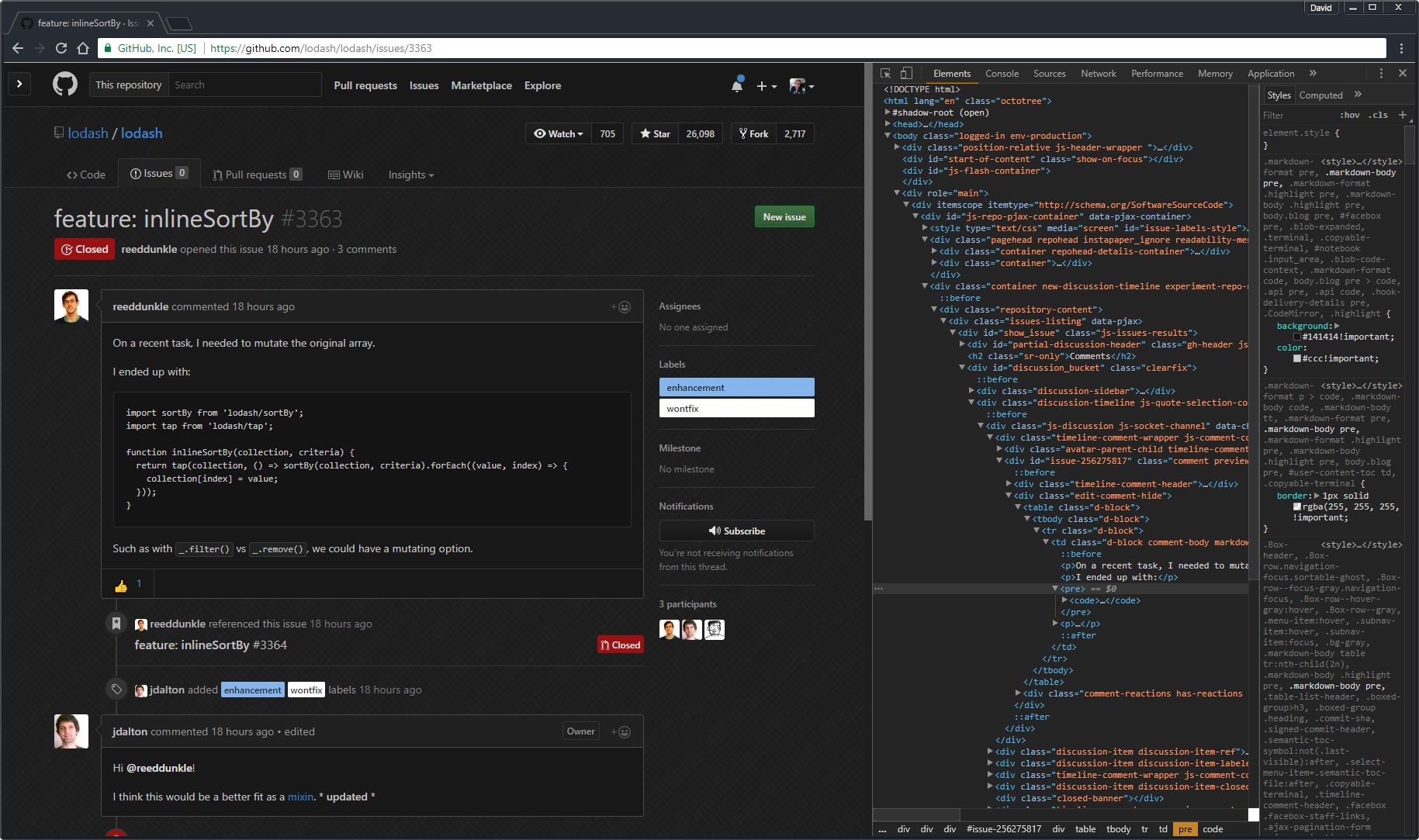
#5 鏈接到評論
是否想要鏈接到某個特定的評論?
點擊評論框用戶名旁邊的時間,就可以得到鏈接了。

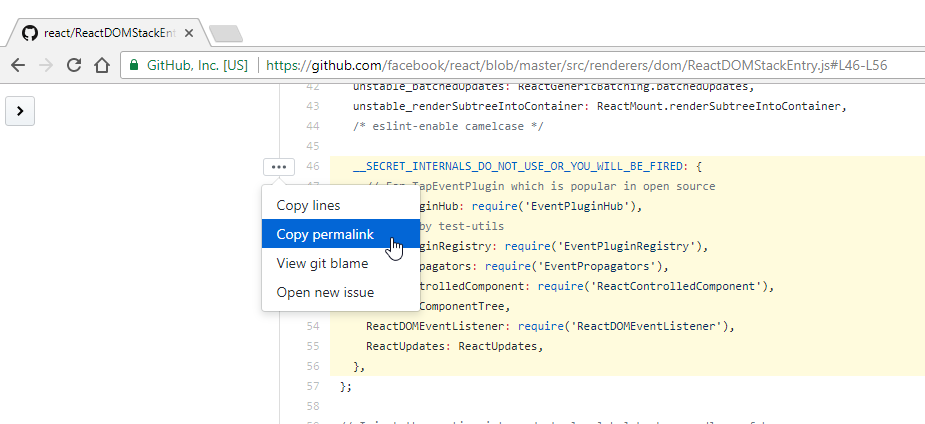
#6 鏈接到代碼
是否想要鏈接到一行特定代碼?
打開一個文件,點擊代碼左邊的行號,或者按住shift選擇多行。
分享這個URL,可以鏈接到這些代碼。如果文件被修改了,會發生變化嗎?不會,因為這是永久鏈接。

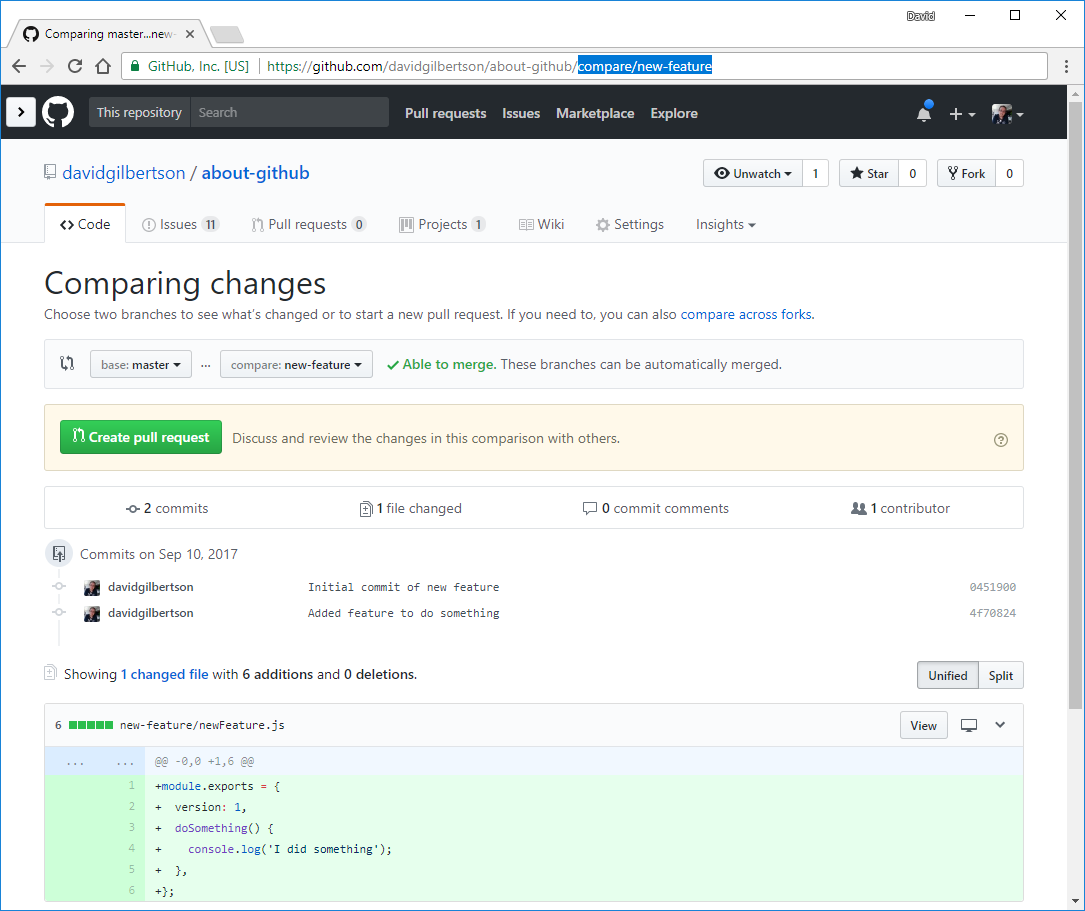
#7 靈活使用GitHub地址欄
GitHub的頁面導航已經做的很好了,但是有些時候直接在導航欄中輸入會更快。比如你想跳轉到一個分支,看下它與主干的區別,就可以直接在你倉庫的后面輸入/compare/branch-name:

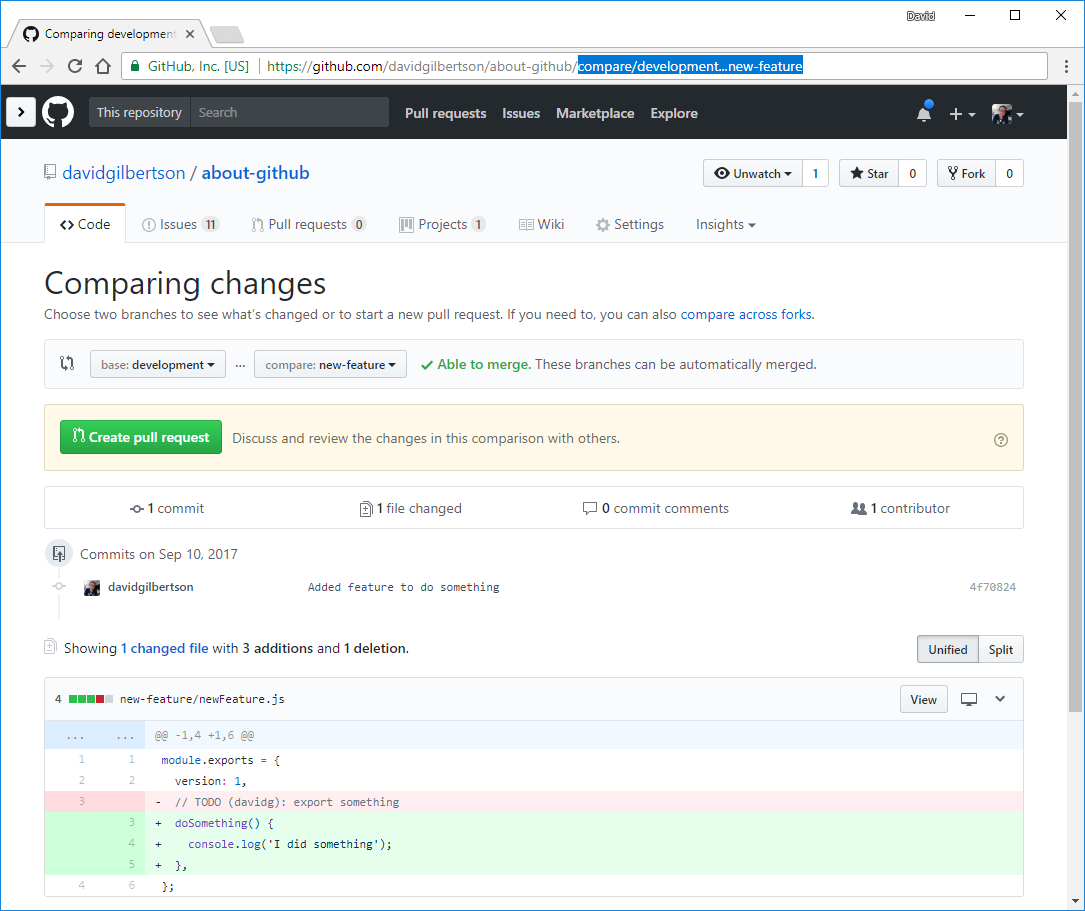
與主干對比,兩個分支對比,輸入
/compare/**integration-branch...**my-branch
對于快捷鍵的話,ctrl+L或者cmd+L` 光標將跳轉到地址欄,這使得在兩個分支切換變得很方便。
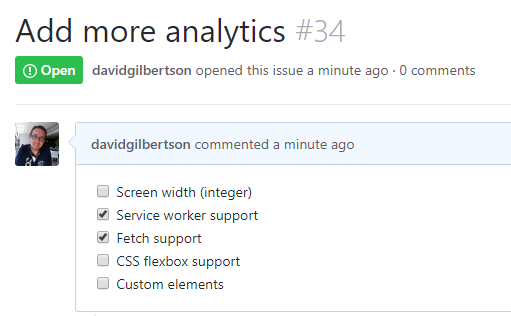
#8 Create lists, in issues
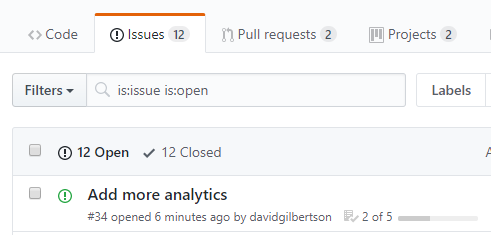
你是否想在你提交的issue中看到復選框列表?

以及在issue列表中,看到“2/5”的進度條?

交互式復選框語法如下:
- [ ] Screen width (integer)
- [x] Service worker support
- [x] Fetch support
- [ ] CSS flexbox support
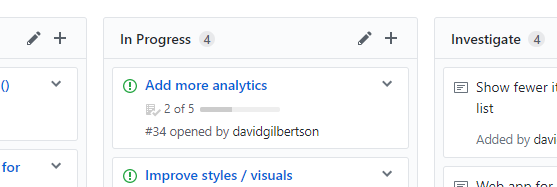
- [ ] Custom elements 在項目管理界面使用也一樣:

如果你不知道項目管理是什么,我接下來就講。
#9 在GitHub中進行項目管理
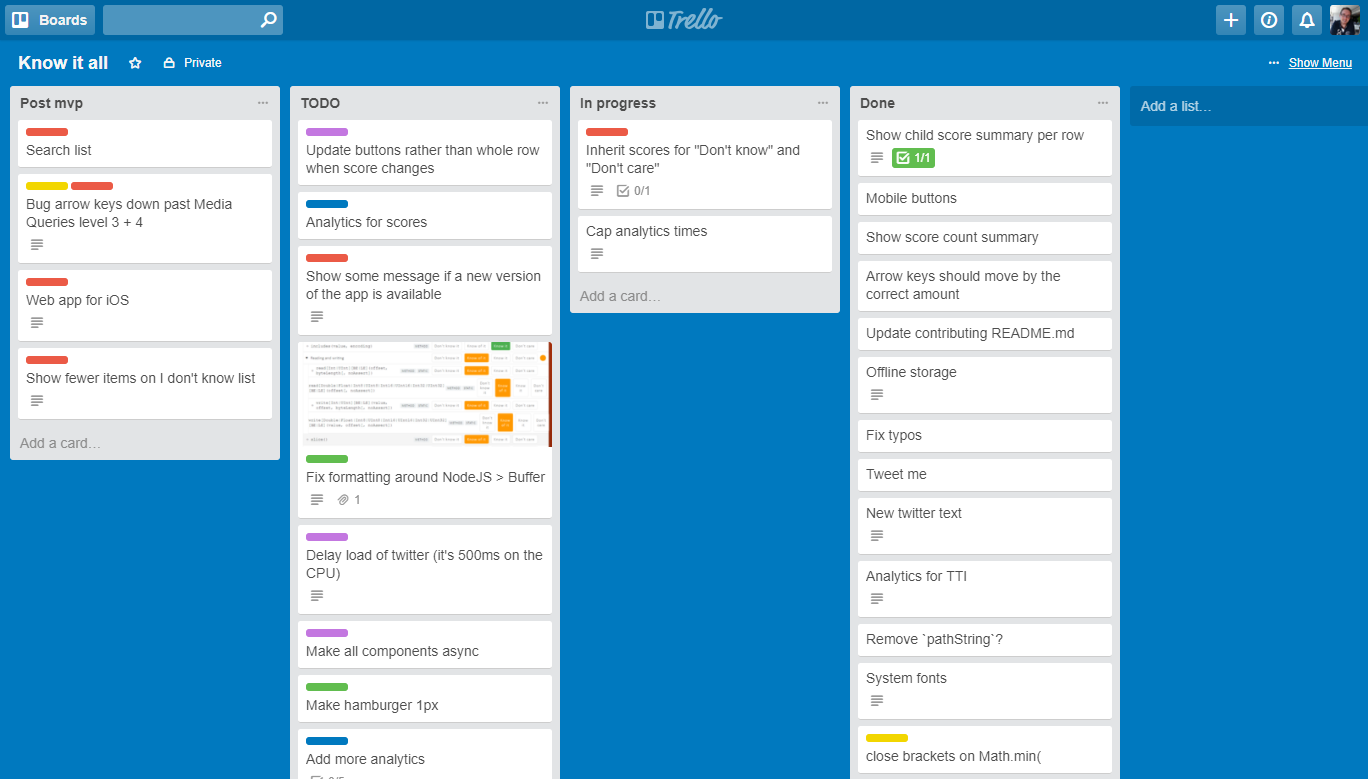
我在大項目中通常使用Jira來管理項目,對于單人項目我一般用Trello。
就在幾周前我了解到GitHub也提供項目管理。就在你的倉庫中找到Projects,我都有點想把我在Trello的工作項移植過來了。

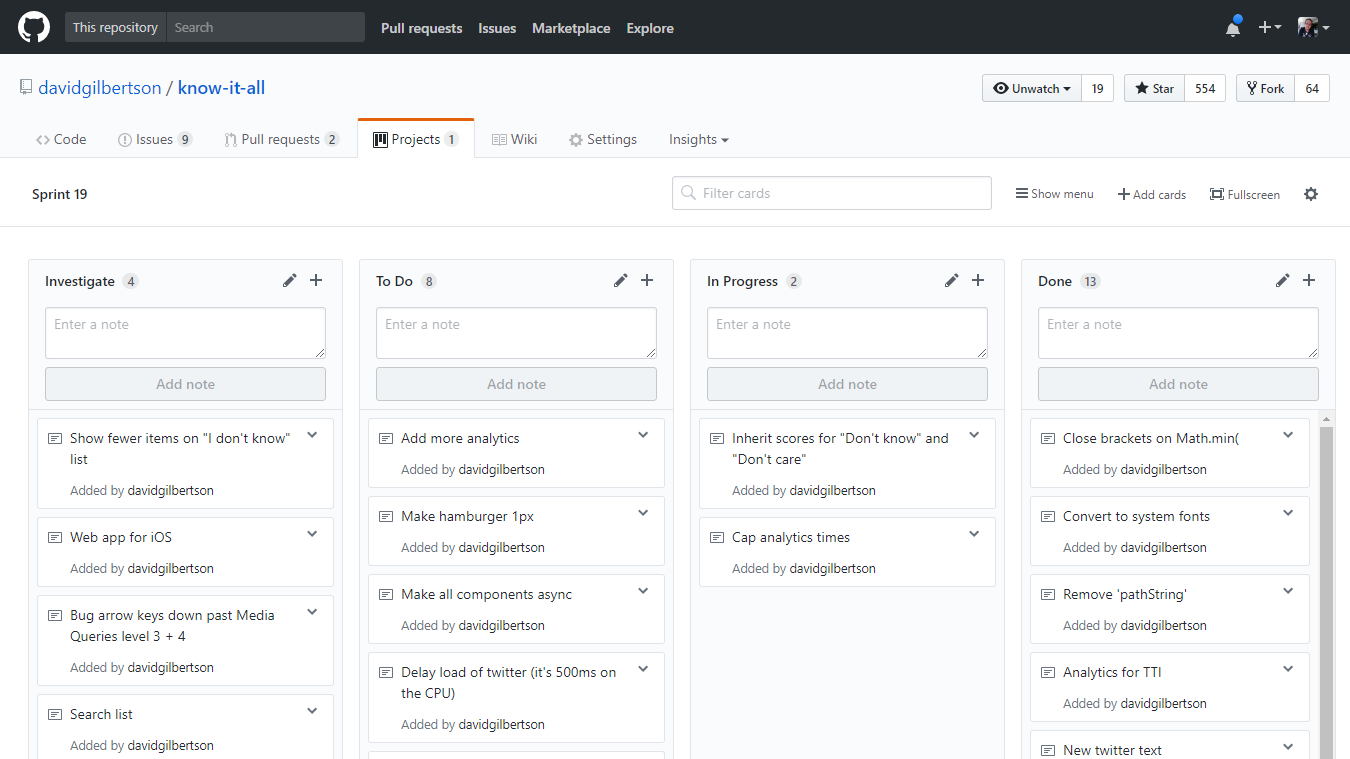
在GitHub中一模一樣的項目管理:

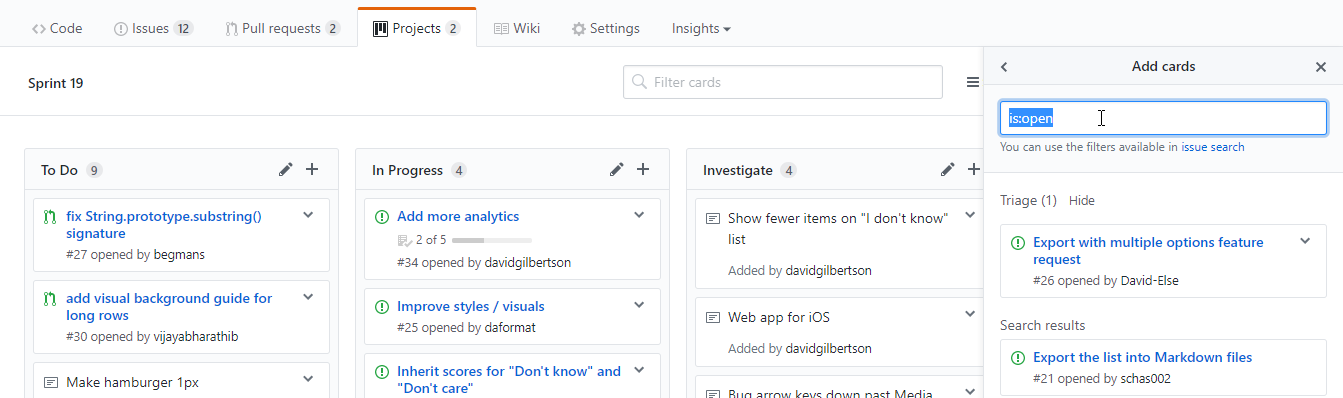
如果你想把你的issues添加到你的項目管理中來,你可以在頁面右上方點擊Add Cards搜索你想添加的,這里的搜索有特殊的語法,比如輸入is:pr is:open,意味著你可以找到所有打開的PRs,如果你想修復bugs,輸入label:bug。

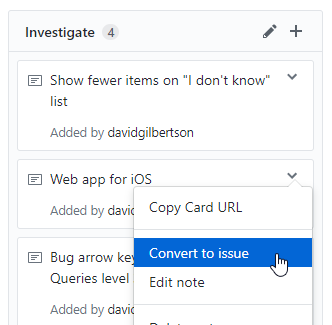
你可以把存在的notes轉換成issues。

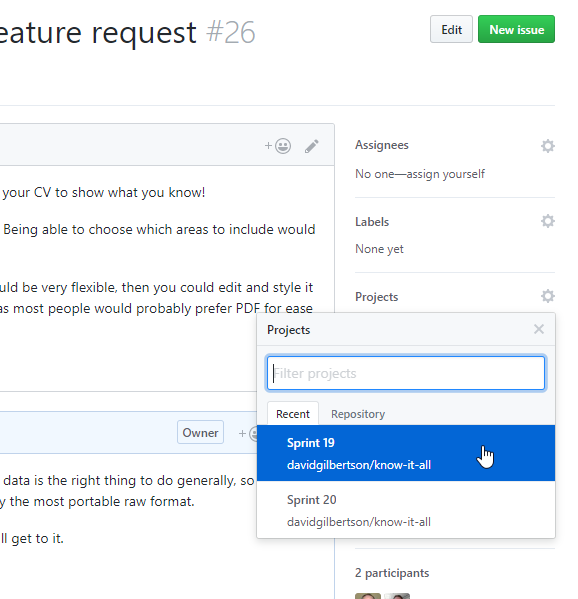
或者在issues界面,把issue添加到項目管理中。

先在項目管理中把類別分好,再確定你把issues放入那個類目中。
缺點
我在最近的三周開始使用GitHub來替代Jira來進行管理項目(一個小項目)。越用越喜歡。
但是我不敢想象用它來進行敏捷開發,因為我想要正確的評估和計算所有事物。
好消息是,GitHub的項目管理功能很清爽簡潔,不需要太大的學習成本,就可以輕松上手。
ZenHub彌補了GitHub不足,可以評估自己的issues,創建依賴,還有速度和燃盡圖。看起來很牛逼。
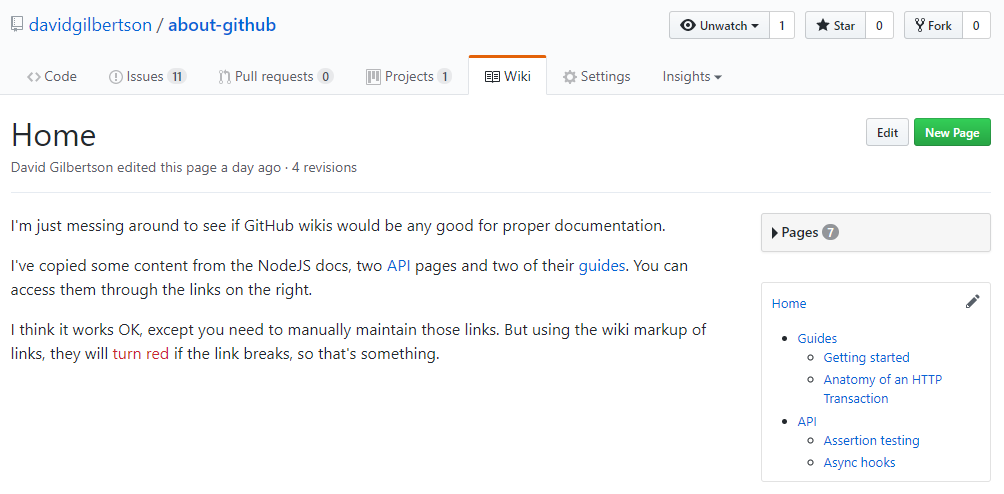
#10 GitHub wiki
非結構化網頁集合,也就是說你所有的網頁沒有從屬關系,沒有上一段和下一段按鈕,也沒有面包屑導航。
我先創建一個GitHub wiki,我從NodeJS文檔找了幾個頁面作為wiki的頁面,然后創建一個側邊導航來模擬實際的結構。側邊欄一直存在,不會對當前頁面高亮。
鏈接需要手動維護,但總的來說已經滿足需求了。 查看Demo 。

我的建議:如果你的 README.md 文件太大了,而且你需要幾個頁面來更詳細的描述你的文檔,那么GitHub wiki是很適合你的。如果你的頁面需要導航或者結構化,那么你需要想其他辦法了。
#11 靜態博客
你可能已經知道你可以使用GitHub部署靜態網頁,這個部分我將告訴你用Jekyll(簡單博客靜態網站生成器)生成靜態網頁
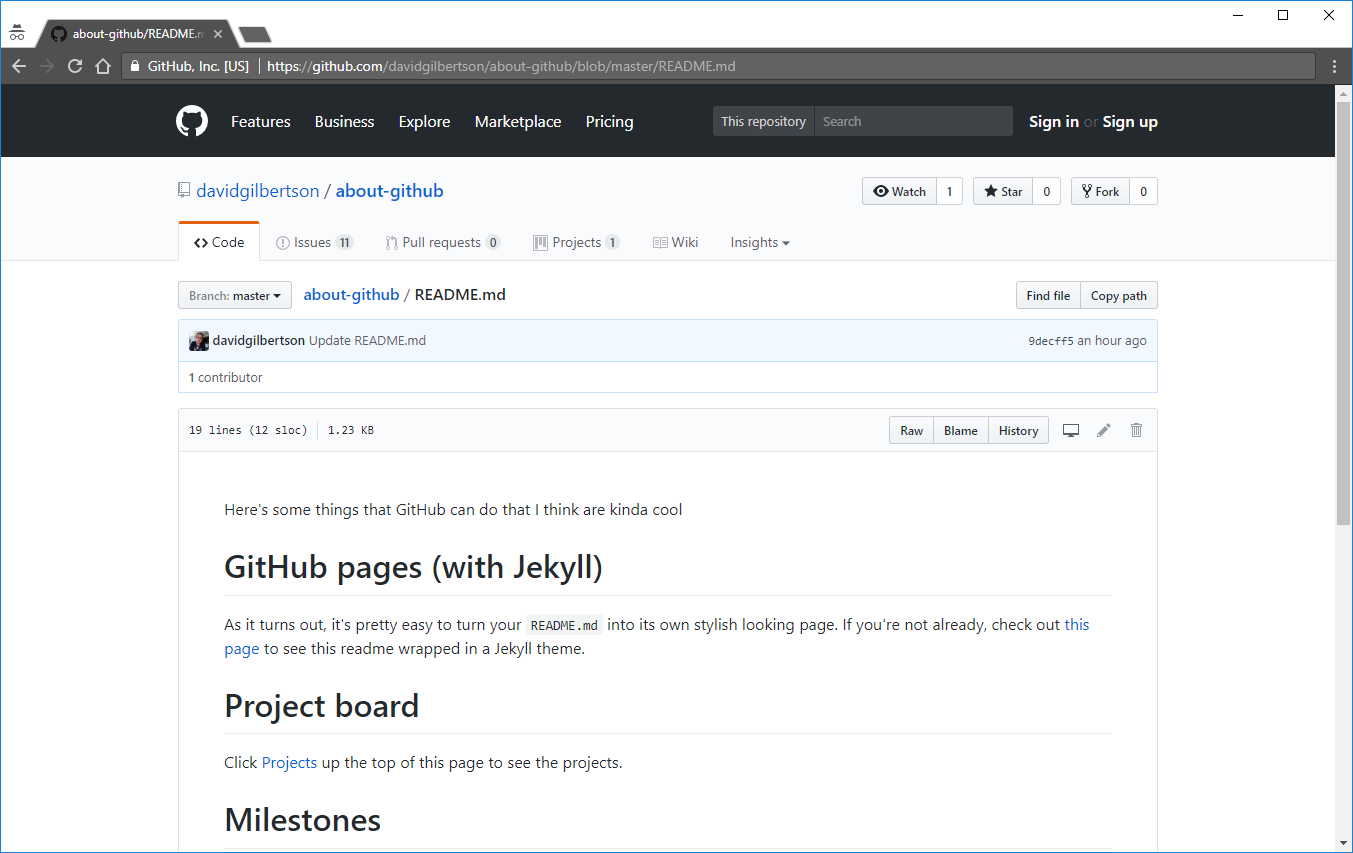
非常簡單,Jekyll會用漂亮的主題去渲染你的README.md文件。比如這個README頁面(鏈接):

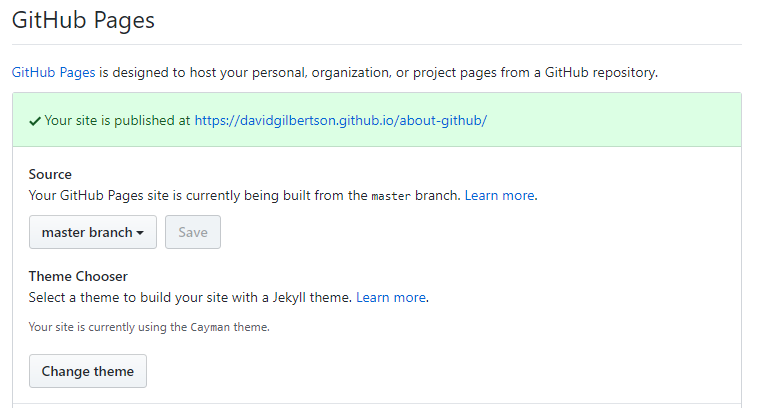
點擊設置,選擇Jekyll主題。

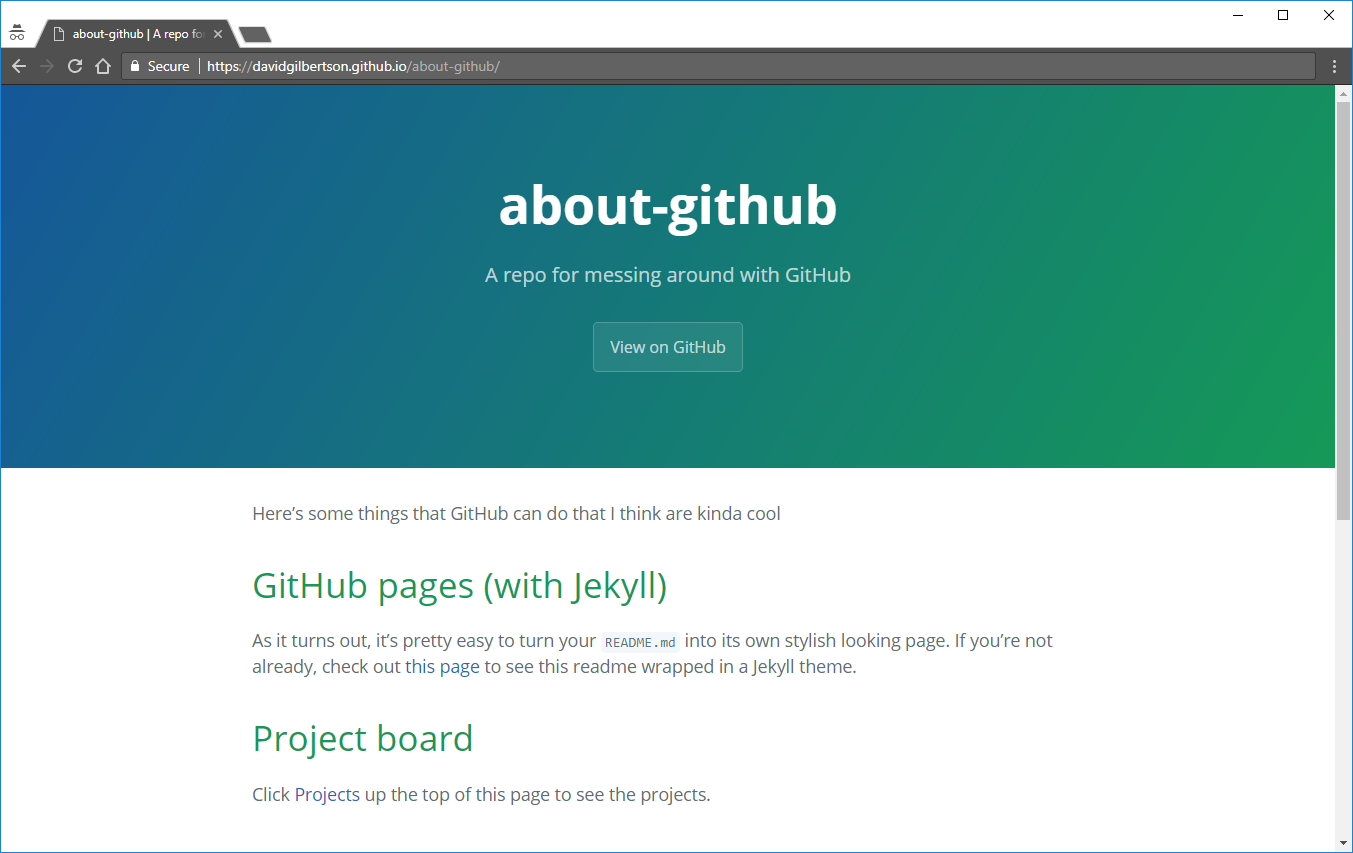
我將得到一個Jekyll主題的頁面:

我們通過一個markdown文件就創建一個靜態網站,編輯修改非常方便,所以GitHub基本上可以當內容管理系統來用了。
React和Bootstrap的網站已經怎么做了。
#12 用GitHub作為CMS(內容管理系統)
你有一個網站需要展示一些文本,但是你又不想把文本存成HTML。
您想將文本塊存儲在某個地方,而且可以很方便的編輯,且不需要開發。
我的建議是文本寫在markdown文件中,然后存到你的倉庫。接著在前端寫一個組件來請求文件然后渲染。
我用喜歡用React,所以這是一個
class Markdown extends React.Component { constructor(props) { super(props); // 這里需要替換成你的url this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets'; this.state = { markdown: '', }; } componentDidMount() { fetch(`${this.baseUrl}/${this.props.url}`) .then(response => response.text()) .then((markdown) => { this.setState({markdown}); }); } render() { return (); } }
(我用的是marked 插件來解析markdown)
然后你可以這樣使用組件:
const Page = () => (
A very important disclaimer:
); 至此,你可以把GitHub當成你的CMS了。
GitHub 谷歌插件
我只用這個 octobox谷歌插件一段時間了,現在我推薦給你。
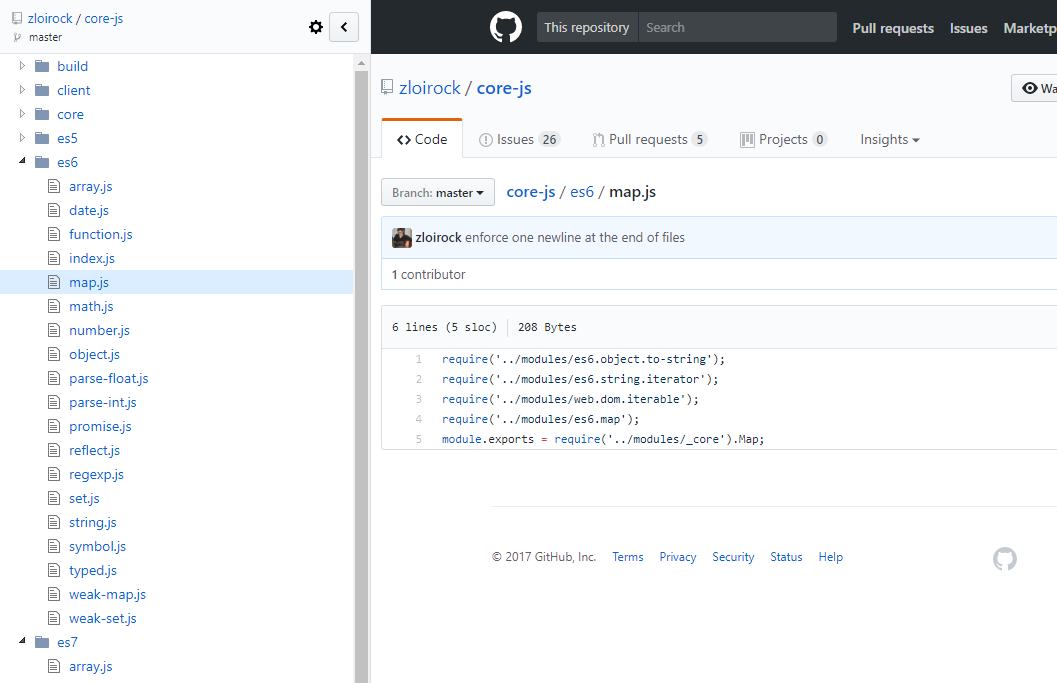
它在左側生成一個面板,通過樹形結構來瀏覽你的倉庫。

這個視屏了解如何使用 octobox谷歌插件。
說到顏色,我怎么容忍一個蒼白的GitHub呢?

插件組合: Stylish(這個插件允許你把主題應用到任何一個網站) 和 GitHub 黑色主題。 為了看上去統一,把谷歌開發工具換成黑色(這個是內置的,在設置中打開),然后換成Atom One Dark 黑色主題 。
最后
就這些。 希望對你有用,祝你生活愉快。
版權聲明
網站題目:github是什么,12個github實用技巧
文章轉載:http://m.newbst.com/news28/104928.html
成都網站建設公司_創新互聯,為您提供網站策劃、服務器托管、關鍵詞優化、網站排名、企業網站制作、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 云計算是什么?如何贏得云計算大時代? 2021-03-10
- 豎屏視頻,短視頻的新趨勢? 2021-03-10
- 25年后,Linux之父再接受訪談 2021-03-10
- “大數據”到底是什么呢? 2021-03-10
- 網站功能一定是越多越好嗎? 2021-03-10
- 社群電商:電商行業為什么轉型“社群營銷” 2021-03-10
- HTML5網頁編輯器的設置和使用 2021-03-10
- 什么樣的域名是“好域名” 2021-03-10
