網頁整頁專題設計技巧
2022-05-26 分類: 網站建設
單頁設計,簡單將其比喻為在一張紙上進行的創作和設計。電商中的專題設計都是單頁設計的一種應用。創新互聯小編指出單頁最早出現在平面設計中,設計師通過用不同尺寸、材質的紙張,在僅有的正面和反面上進行自由設計的過程,主要用在折頁、宣傳單、海報中。
如下圖

圖片來自花瓣網
1、領域的單頁設計,更像是對平面單頁在使用環境上的升級,它不僅擁有平面設計中的所有設計規律,更有著網站設計的很多特點,比如:可以利用新的視差滾動和H5的技術,來使頁面與人的交互更密切,也使得用戶在瀏覽頁面時,更像是在閱讀一個故事。
2、它主要出現在一些促銷類的活動頁面、產品介紹頁、店鋪首頁等需求中。
如下圖

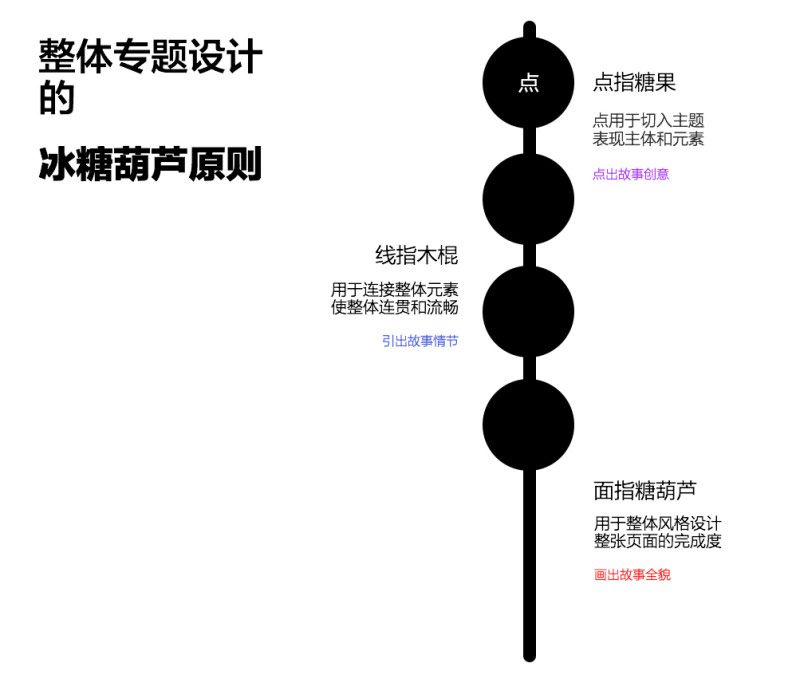
整體專題設計的“冰糖葫蘆原則”
在設計單頁的專題時,為了讓首屏到次屏再到內容區間的視覺更加的連貫和流暢,就要充分利用好局部對比和整體關系來使頁面效果更加的完整。

以下是我在工作中總結了幾點做專題單頁時的技巧;
01、先是單頁的點,這里指的是切入點。
專題單頁中的切入點就是整體頁面中的主線。
平面理論中的點用來聚焦、發散、吸引人們的注意力。
如下圖

02、再是單頁的線,線具有連接、引導的作用。
專題單頁中的線用于引出故事的情節;
運用一些藝術化的表達方式,來給頁面增加一些趣味性和裝飾性;
如下圖

03、最后是單頁的面,用于整體風格的設計。
這里的指的是對整張頁面的完成度;
單頁設計不要局限于完成首屏設計或者某個單一元素的設計中。
它強調的是從頭到尾、(首屏到次屏再到內容區,再到最底部)、從局部到整體的一種視覺聯系。
下面我們來看3組優秀的設計

接下來是小編整理的10個專題單頁的技巧,
主要是一些大的理論點,大家結合著自己的專題去思考吧。
01、頭圖有個點,下面設計才好接
頭圖元素的設計不分楚河和漢界。
不能只抱著做個頭圖就完事的想法去做單頁面,要讓頭圖視覺和下面的內容有聯系。
打破首屏(就是俗稱的頭圖)與次屏在設計上有明顯的顏色條分隔、形式分隔、線分隔等。
如下圖紅圈所示的位置就是頭圖的高度所在,一般頭圖的高度值建議在450?600之間,太高了就會浪費空間。

02、承上啟下很重要,頁面有頭也有尾
所謂的承上啟下,就是說頁面中要有一個貫穿整體的主要元素,去構成整張頁面的視覺焦點。
讓元素頭尾呼應,上下連貫。
舉個例子
01.圖中紅圈所示
專題中出現的主要元素如:頭和尾部的元素要在視覺上做到呼應和一致性;
02.圖中黑圈所示
專題中貫穿整體的這個元素,一定要在整體頁面中一筆直下,一氣呵成,否則就會出現斷點的感覺。如果在實際需求應用中無法做到整體設計的表現,那么也應該盡量在局部或者某些元素的運用上做到這點。

03、背景顏色要整體,慎用色塊“切豆腐”
盡量不要用色塊進行頁面內容的分區,整體的單頁設計大多用的是單一顏色的背景。
對于一些平臺型的活動單頁來講,我們常看到一些用不同色塊分區的設計。當然,這樣的處理方式是為了更好的分出不同的活動內容,也是做為設計的表現形式。
對于品類專題、店鋪首頁來說多色塊的分隔顯然整體性會差一些。
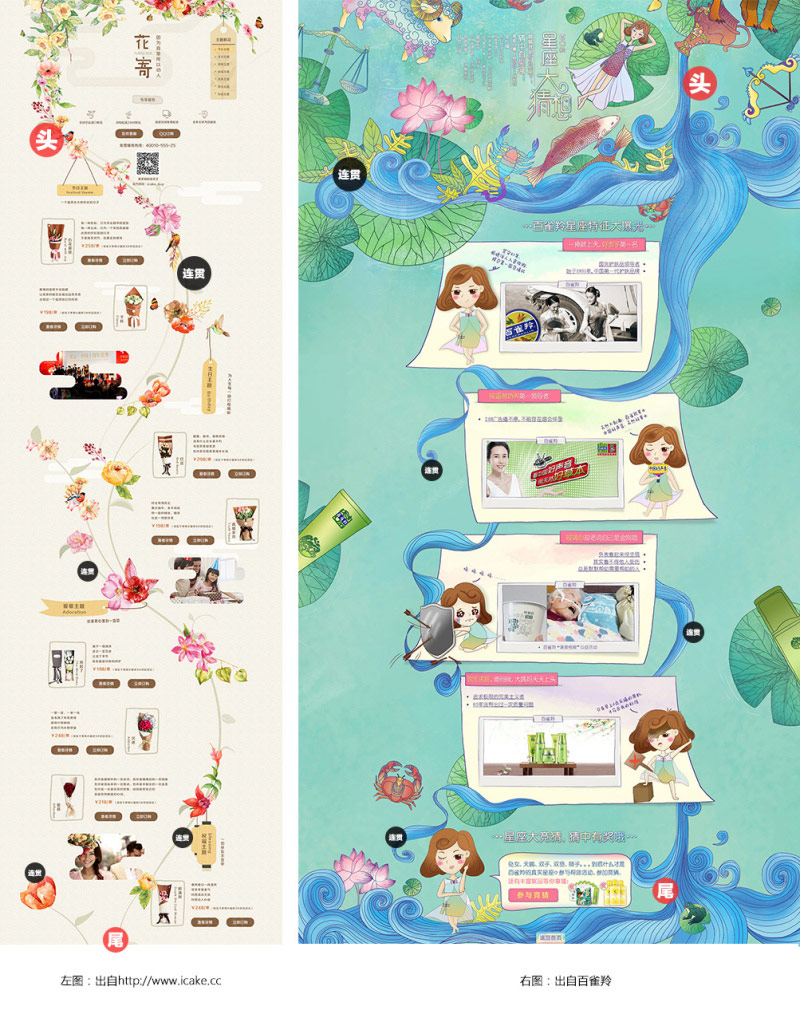
如下圖
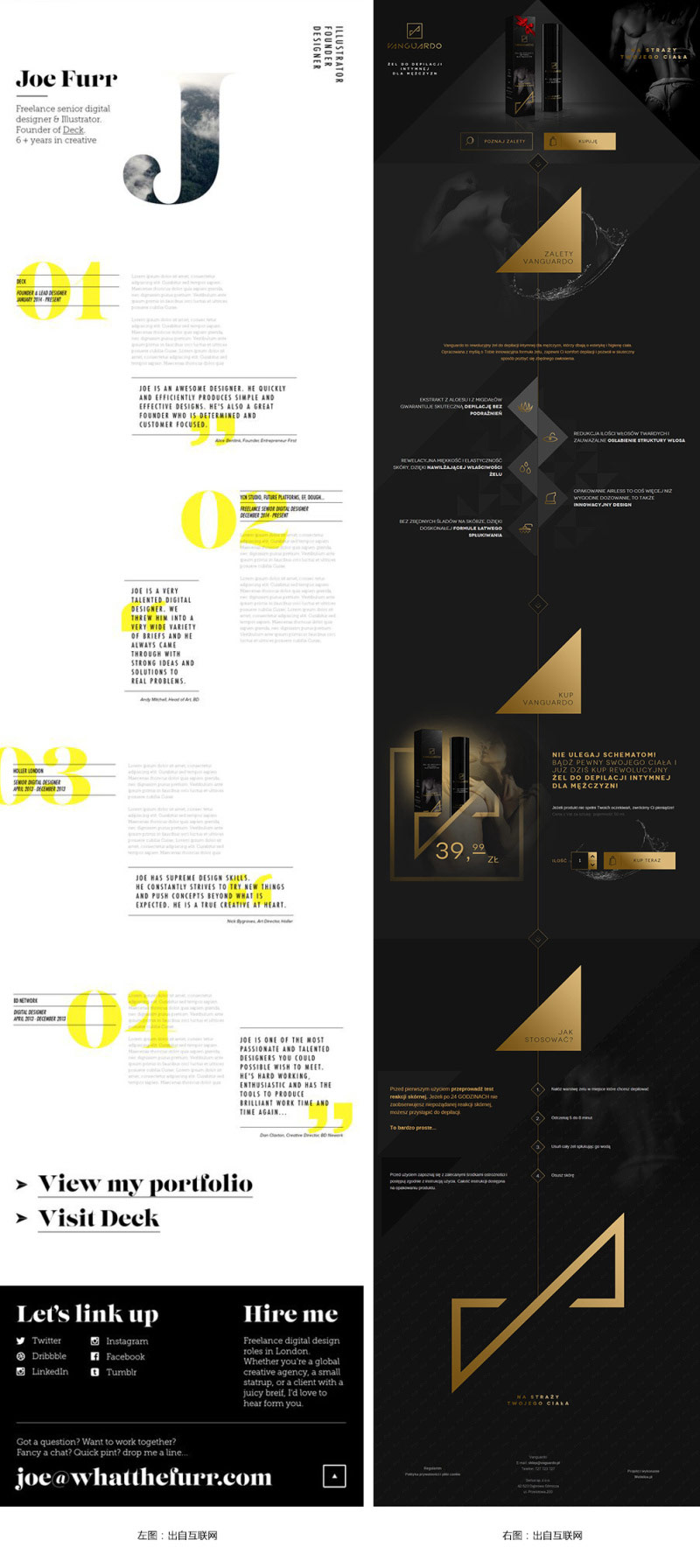
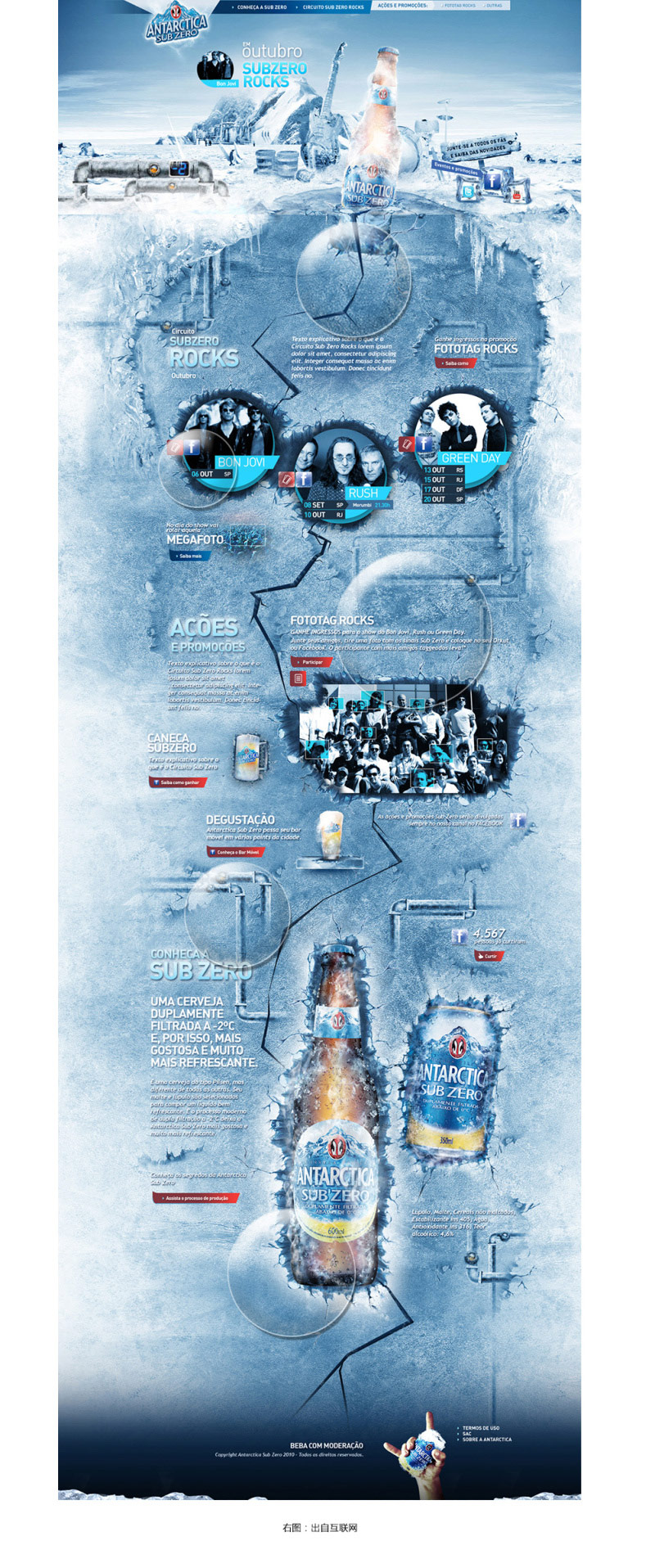
01.左圖是整塊的暗藍色的背景,沒有任何分區,整體頁面看著比較統一;
02.右圖是分塊的淺色系的背景,利用顏色進行分區,使得整體頁面比較活潑和俏皮。
(注:并不是說不能用多色塊對頁面內容進行分區,而是要看具體的需求和主題,選擇用不同的形式去表現)

04、由點到面整體感,切記東拼和西湊
上面講到元素的重復出現是為了更好的連接由點到面的整體感;
但是出現在整體中的元素或東拼西湊、或風格千奇百變的話,那么單頁的整體性還是會大大折扣。
無論從排版上、字體選擇上、按鈕樣式、色彩等方面都要做到一致性,這樣的單頁才是整體的。
如圖所示

05、一眼看完3屏多,不做留白就得暈
單頁因其把所有信息和元素都集中表現在一整張頁面中,所以單頁設計也注定是能超過3屏以上的頁面設計。
既然是長版的整體頁面,信息量又都很大,那就應該對每屏間的高度適當控制,既要保持屏與屏之間的可呼吸性和留白,給人們放松和喘息的空間。
舉個例子

留白并不是特指白色哦?!?
在使用留白時,要注意不要因為頁面有留白和大空隙的出現,使得整體視覺的連接上,出現視覺斷點的情況。要盡量做到屏內可緊、屏外可松,讓整體頁面充滿節奏感。
06、整體想了,整體做,整體看
整張頁面設計強調的是整體從點、到線、再到面的構思和表現,它不光只是產出一個首屏視覺(頭圖)和一個內容區各自獨立的體現。
而更多的要求我們在設計中用放大局部來看細節,縮小頁面來看整體頁面的方法去完成一張超高的,具有創意和實用平衡的頁面設計。
舉個例子
如圖所示的幾個放大效果,在細節的處理和技巧上都是很棒的哦。

07、整體專題怎么做,注重形式就能破
單頁設計的大特點就是強調對整體形式感的表達;
正是因為過分強調形式感的東西,所以整張頁面的效果就要具有十足的特色和精巧的創意性,才能必免流于普通單頁設計行列中。
從而吸引用戶眼球,讓用戶跟隨整體的設計去體驗完整的頁面信息,形成對整張頁面較完整的用戶體驗和視覺認識。
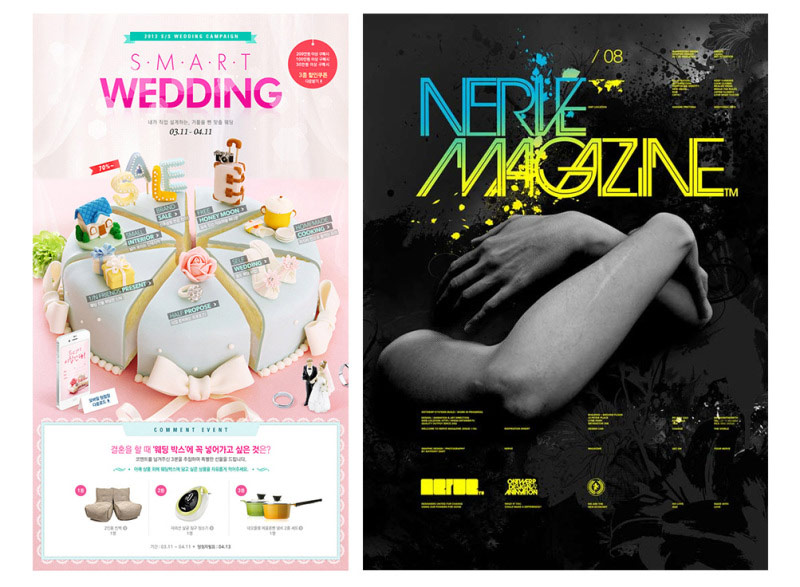
舉個例子
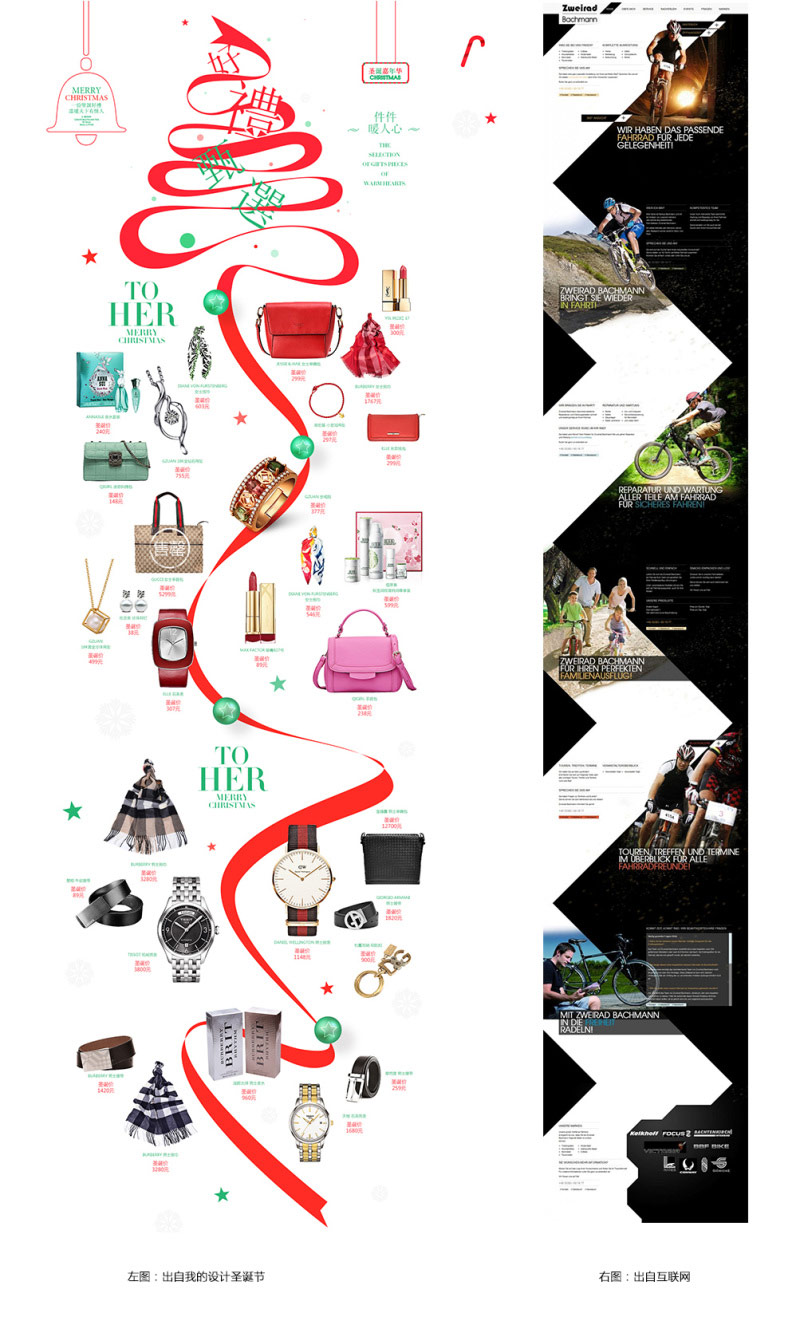
左圖是我當時做的一個圣誕節的整體創意頁面,以禮結的形式貫穿整體設計中。當時做的時候,就把整體的禮結元素放大化,做為主元素去表現;
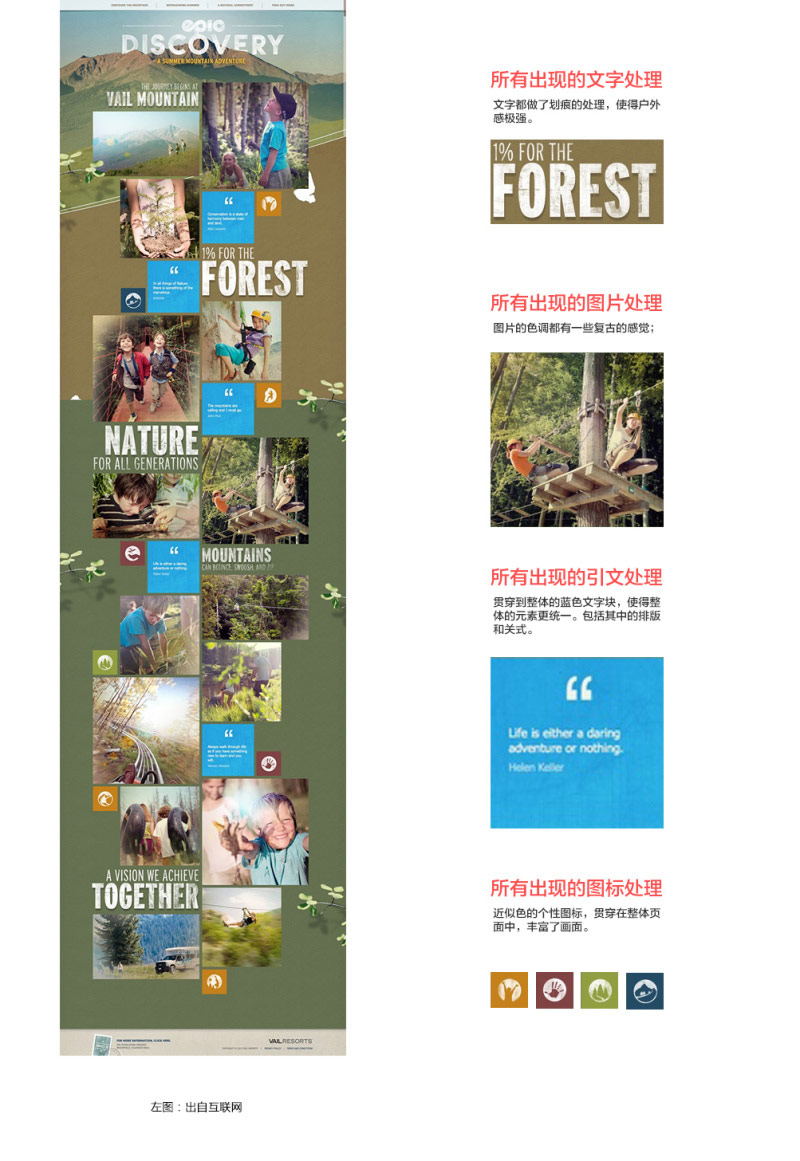
右圖是一個國外戶外專題單頁的設計,整體以傾斜感的折線為主元素,具有動感、運動的印象。同時,結合非常有動勢的人物圖片使得整體頁面的動感時足。

頁面已超過幾萬像素了,親你還在看嗎?
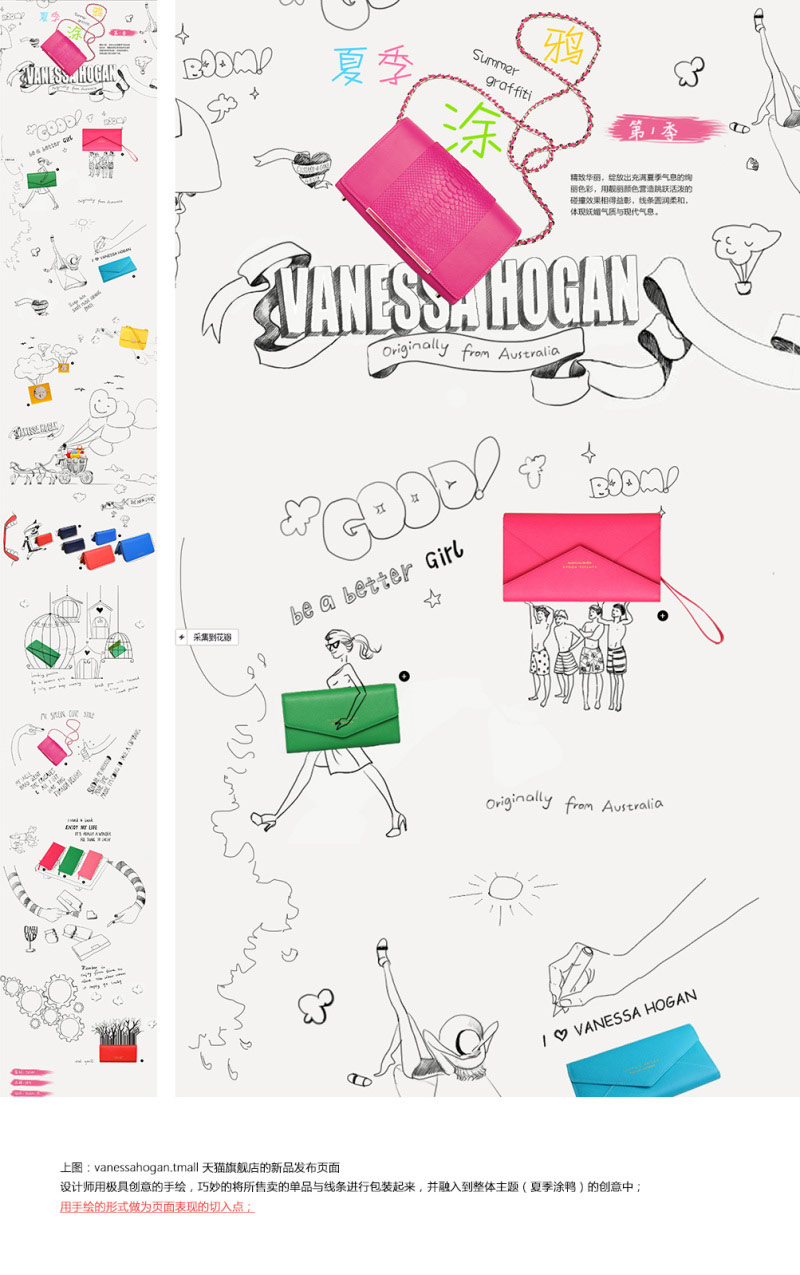
08、整體設計故事化,頁面才能吸引人
當你設計單頁頁面時,在構思之初給整體頁面設定出一個故事,讓頁面具有新穎的主題性,那單頁給用戶的視覺體驗也會更棒。
二個作品從立意到技法,到設計都脫離了傳統電商的折扣表現。比較有意思,想知道這里面的技法細節和更多的幕后知識嗎?

09、視差滾動好助手,單頁發展新潮流
滾屏動畫的特點在于:
首先它是用來循序漸進的講故事;
然后利用好的順滑的瀏覽體驗,將各個內容間無縫且精巧的連接起來局部某些元素去做分層的動畫特效;
最后使現在極簡的、扁平的頁面設計,有了點晴之處!
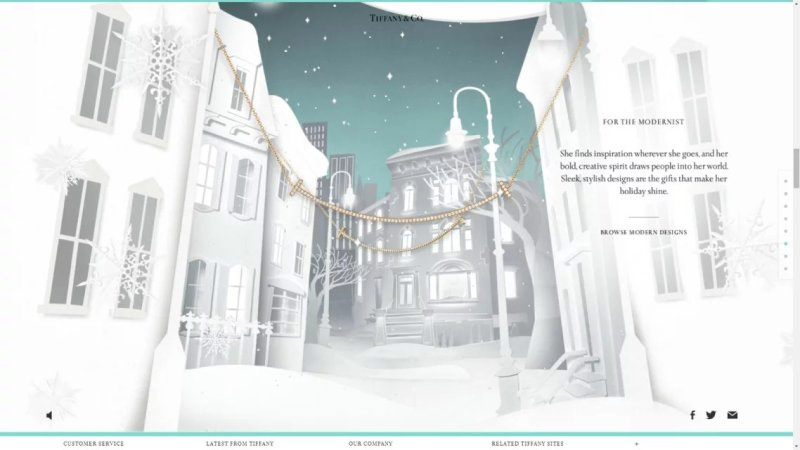
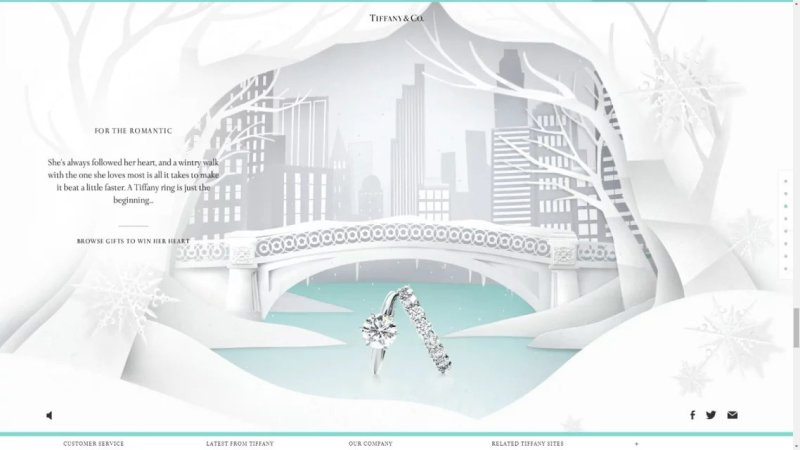
如下圖所示,來自蒂芙尼。


分享一下小編的觀后感
跟著漫天飛舞的,飄逸在蒂芙尼的純凈世界。
這里有開啟幸福的鑰匙、有城市的記憶、有定情的禮物、有盟約的海誓,來吧,一起探索屬于你和我的蒂芙尼。
右搖擺的雪花帶著觀者的視線一步步的去發現精彩世界,純凈的白色折紙搭出了西式的唯美建筑與城市街景,折紙的陰影很倒位,把原本平鋪的紙,有了空間和立體感;
新的湖水綠與純凈的白色搭配,完全定義了愛的純真。
屏技術的運用,像首樂曲循序漸進的去聆聽這美妙故事;
10、H5動效新趨勢,人機交互有看頭
H5和動效的出現,使得專題活了起來,不再是死板的純靜態圖片。
H5和動效的出現,使得專題的整體體驗更像是在看一場精心安排的故事一樣。
如下圖

算是一種新的嘗試案例。也希望自己以后可以做一個這樣的例子!
整體策劃,以故事性為主 讓用戶在觀看畫面時,連帶推銷!或者這樣的創新現在看來有些不符合運營們的路子,但是這樣的方式或許是將來流行的趨勢。也是設計資訊這一項中比較重要的一項

網頁標題:網頁整頁專題設計技巧
分享路徑:http://m.newbst.com/news28/159178.html
成都網站建設公司_創新互聯,為您提供虛擬主機、小程序開發、Google、網頁設計公司、企業網站制作、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何建設打造精品優質的微網站? 2022-05-26
- 客棧怎樣做好口碑營銷? 2022-05-26
- 網站頁面列表該如何設計? 2022-05-26
- 合理的規劃好你的設計稿,善待PSD從細節做起 2022-05-26
- 如何設計好用的觸控手勢 2022-05-26
- 優化網頁title標題需要注意哪些問題 2022-05-26
- 成都創新互聯對接入駐貼心服務 2022-05-26
- 怎樣能夠更輕松地把網站優化做得更好 2022-05-26

- 企業網站要想做好百度賬戶SEO優化,必須要掌握好這兩大原則! 2022-05-26
- 無錫網站怎么優化才能被快速收錄? 2022-05-26
- 網頁設計中背景的創意風格與設計趨勢 2022-05-26
- 百度加v認證的優勢! 2022-05-26
- 成都網絡推廣公司喜歡接手什么樣的網站?有什么硬性要求? 2022-05-26
- 今日頭條流量去哪兒了 2022-05-26
- 轉變價格競爭路線 網站建設企業亟需產品升級 2022-05-26
- PHP生成產品條形碼即一維條形碼的方法 2022-05-26
- 9個小技巧幫你打造優秀的「關于我們」頁面 2022-05-26
- LBS的市場進化 2022-05-26
- 醫聯網站運營策劃書 2022-05-26