頁面設計的方法與要點
2022-05-30 分類: 網站建設
作者結合自身經驗并根據實例,總結了頁面設計的一些方法與要點,一起來學習吧~

上一篇文章中講到在用戶資金交易的過程中,設計師需要向用戶展示資金不同節點的明確狀態及資金去向,讓用戶時刻有掌控感。還要借用上篇文章中我使用競品的案例:
案例一:在某平臺購買了一筆定期產品
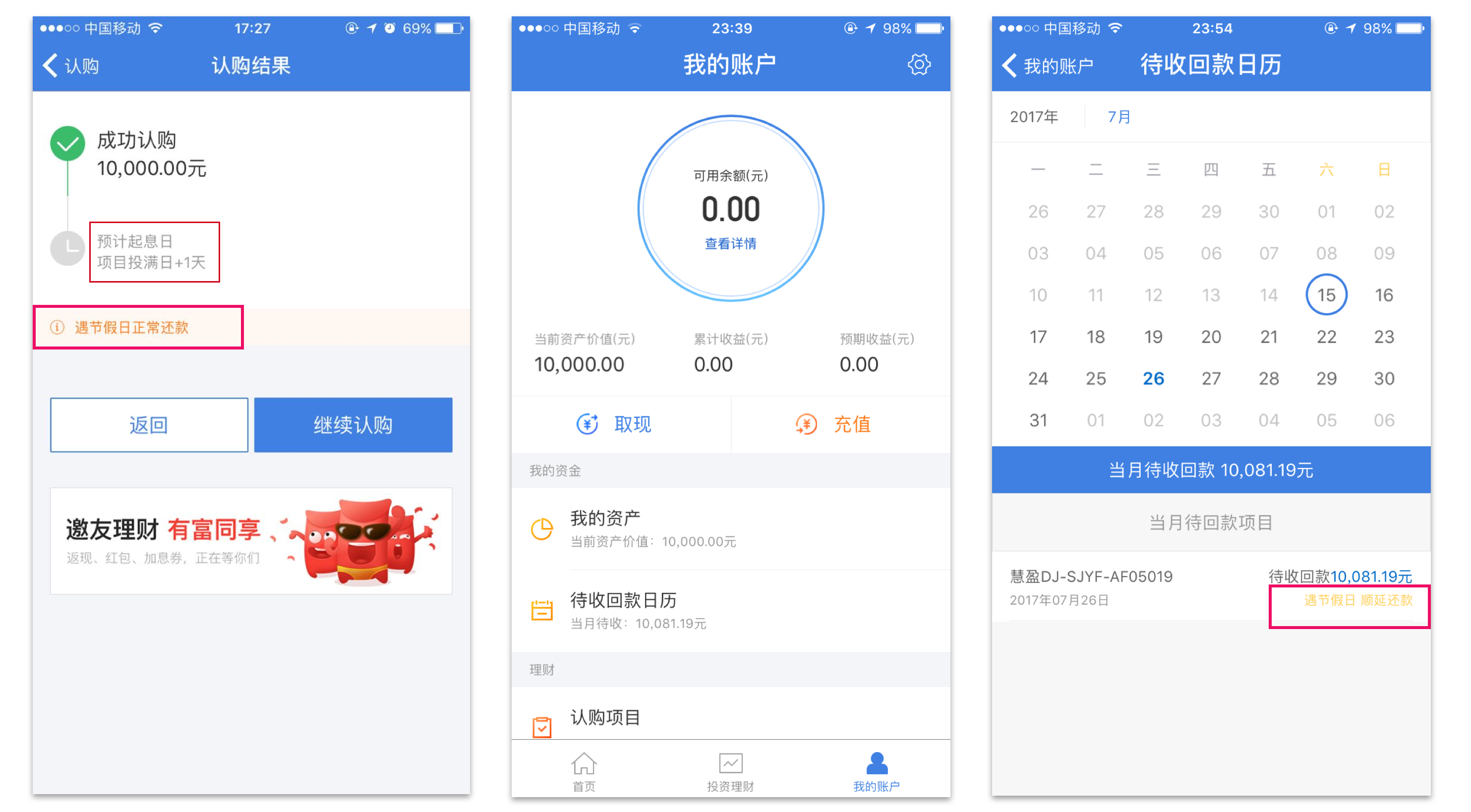
購買成功后出現下圖的第一個頁面:

1、頁面顯示認購成功,但是具體起息日待定,待整個項目投滿后的下一天起息。那么,什么時候項目才能募集滿呢?不知道。可以想象這樣的提示會給用戶帶來多大的疑慮。
2、回到“我的賬戶”頁面(中間的頁面),2天內這筆錢一直在“當前資產價值”里面,沒有顯示在認購項目中。用戶一定會有疑慮,因為用戶不清楚該筆資金什么時候才算投資到項目中開始計息,如果用戶當時在投資成功時沒有看到那一行“預計計息日項目投滿日+1”的灰字,根本查不到關于該筆資產的認購詳情,甚至懷疑自己有沒有做過投資的操作。在這個過程中,用戶沒有掌控感,對未來要發生的有疑慮,甚至產生恐懼。
3、再看第三個頁面,產品生息過程中,待回款項目中顯示“遇節假日,順延還款”,可是當時支付成功的頁面(第一頁)明明高亮顯示的是“遇節假日正常還款”。這樣嚴重的錯誤是致命的,文案提示的一致性、產品規則的明確統一,都是用戶體驗非常重要的一部分,交互設計師的工作絕不僅僅是考慮文案應該如何顯眼。
案例二:在某平臺上購買產品時,需要充值到賬戶
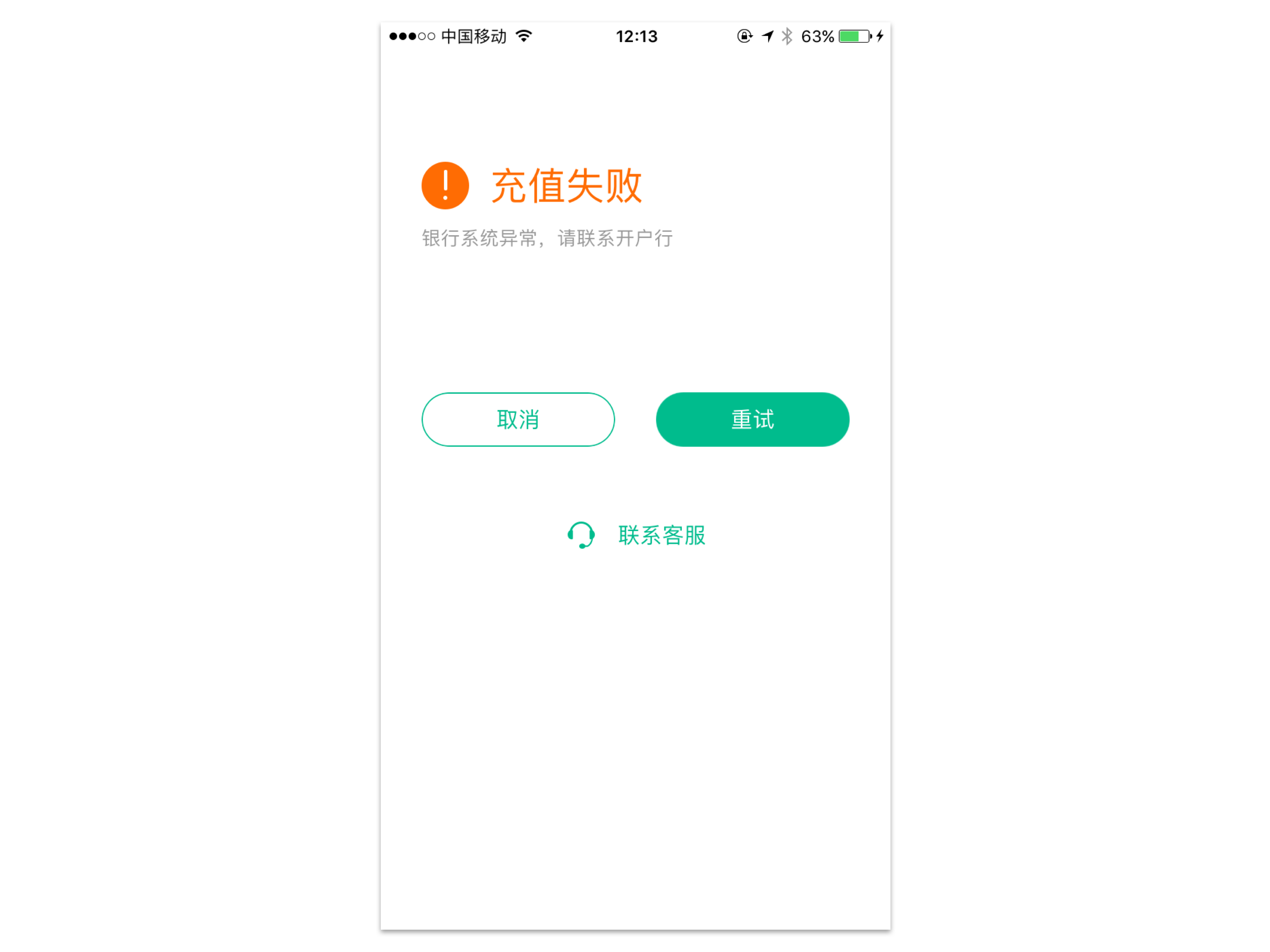
用交通銀行卡連續充值3次,都是跳轉至下圖的頁面:

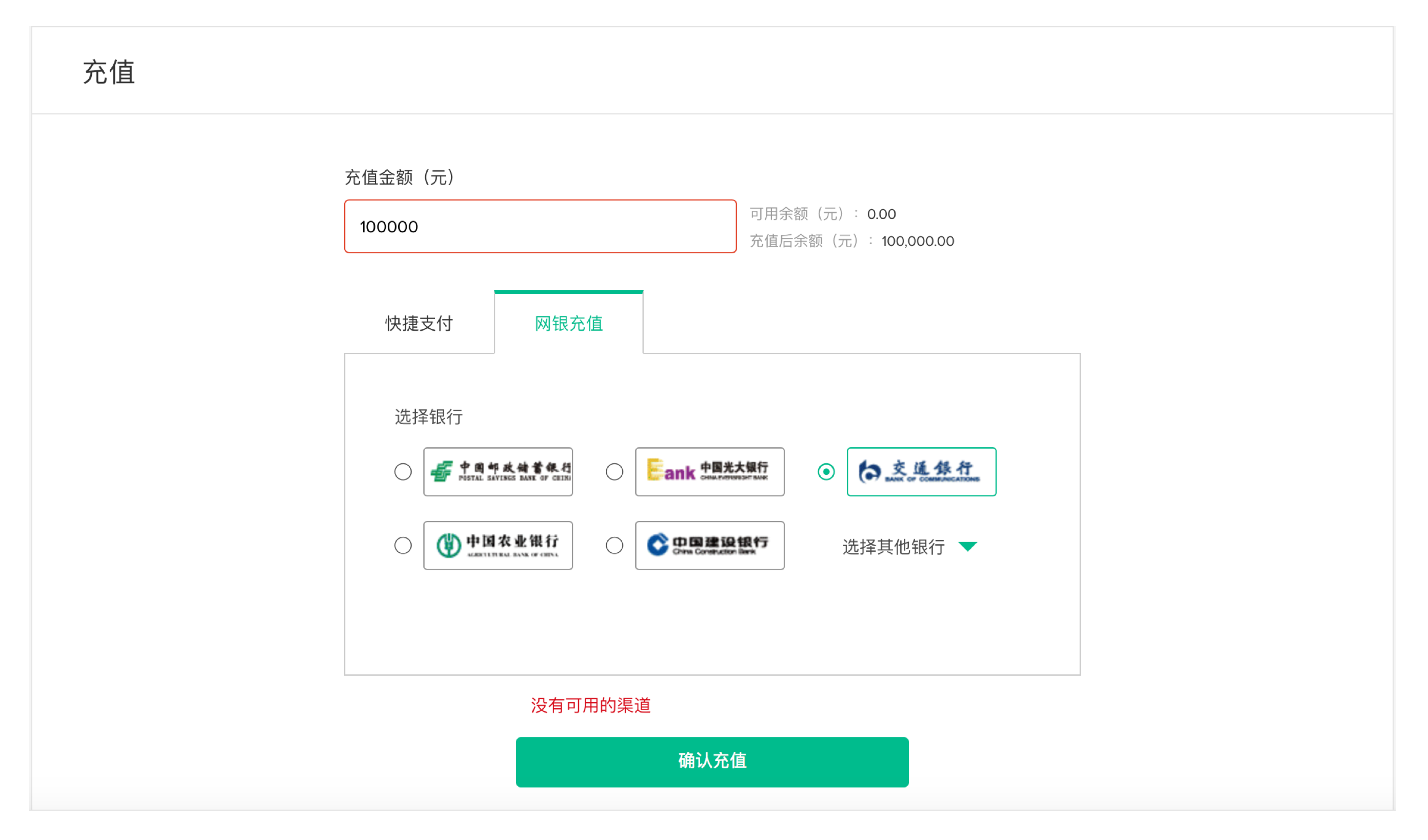
為什么會失敗呢?這時我首先想到的是聯系客服。從在線客服那里了解到,平臺app端不支持交通銀行充值了,需要去PC端完成充值。于是我去PC端充值,出現以下頁面信息:

這時作為用戶就會懷疑,這個平臺怎么了,充值渠道都出問題了,客服回答的也不對。
無奈,只能繼續聯系客服,客服回復說,PC端充值時,交通銀行單筆只能充值3000元。于是我追問:“還有什么其他的限制條件沒有說清楚的嗎?”最后終于重新提交了一筆3000的充值訂單后才充值成功。
這是我比較喜歡的一家理財平臺,遇到像我這樣類似的問題的用戶應該有很多。用戶在資金交易的過程遇到問題時,會很恐慌,尤其是一些不符合用戶預期的問題。其實以上這些問題都是可以通過設計的技巧來避免的。
為什么案例一中交互設計師有時候會遺漏展示頁面的狀態呢?我認為是設計師在設計的過程中,沒有真正置身真實的場景中,沒有仔細打磨用戶任務流中的每一個環節可能出現的問題并及時給出相應反饋。設計順暢的標準流程,對交互設計師來講并不難,難就難在置身真實使用場景,發現和處理異常的情況。比如用戶購買成功后,不是設計一個認購結束頁面就可以了。再進一步想,接下來用戶會去哪里,最關心的是什么。
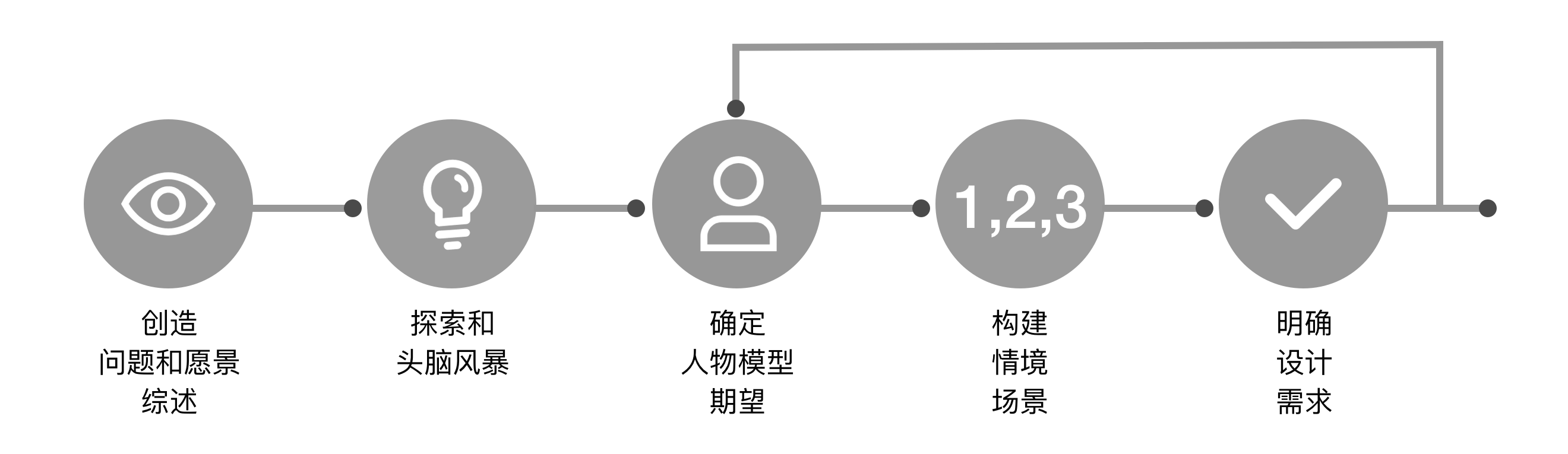
《交互設計精髓》一書中提到,在從需求到明確的設計方案過程要經過以下步驟:

其中設計師可能需要在步驟3和步驟5之間重復多次,直至需求穩定,產出明確的設計方案。
我們以用戶購買定期產品后的持有資產詳情頁為例,討論如何來設計一個頁面。
如何設計一個頁面
當設計一個頁面時,我們需要考慮什么:
頁面的目標
用戶角色,用戶進入頁面的場景
用戶詳細的任務流程
用戶進入當前頁面的預期
所有的功能,所有的信息字段,所有按鈕狀態及所有交互效果
針對持有資產詳情頁面的,需要考慮如下:
頁面目標:
向用戶提供明確的資產當前狀態及資金將來的去向
用戶角色:
完成投資支付的用戶
用戶進入頁面的場景:
場景一:用戶投資申請提交成功,但還在審核中
場景二:用戶投資成功,等待計息,但未開始計息
場景三:產品計息中
場景四:產品即將到期
場景五:產品正在還款中
場景六:產品已還款成功
任務流程和當前頁面預期:
投資申請提交——投資成功:查看項目是否投資成立,計息規則(查看產品詳情頁)
投資成功,等待計息——開始計息:確認投資金額,預期收益,產品計息時間
計息中——即將到期:投資剩余天數,產品到期日
即將到期——待還款:產品到期日,還款日,還款規則
待回款——還款成功:還款規則,是否還款成功
所有的功能和信息字段:
項目產品名稱及詳情
投資金額
預期(或到賬)收益
起息時間
到期時間
資產基本信息:年化收益率、投資期限、投資日期、起息日期、到期日期、還款日期、還款規則
所有的狀態及所有交互效果
投資當前狀態包括:待起息、起息中、即將到期、到期還款中、已還款。
對于起息中和即將到期,考慮到用戶真正在意的還是產品剩余多少天到期,我們同意顯示為剩余X天。
未到期還款時,收益狀態為預期收益
到期還款后,收益狀態為到賬收益
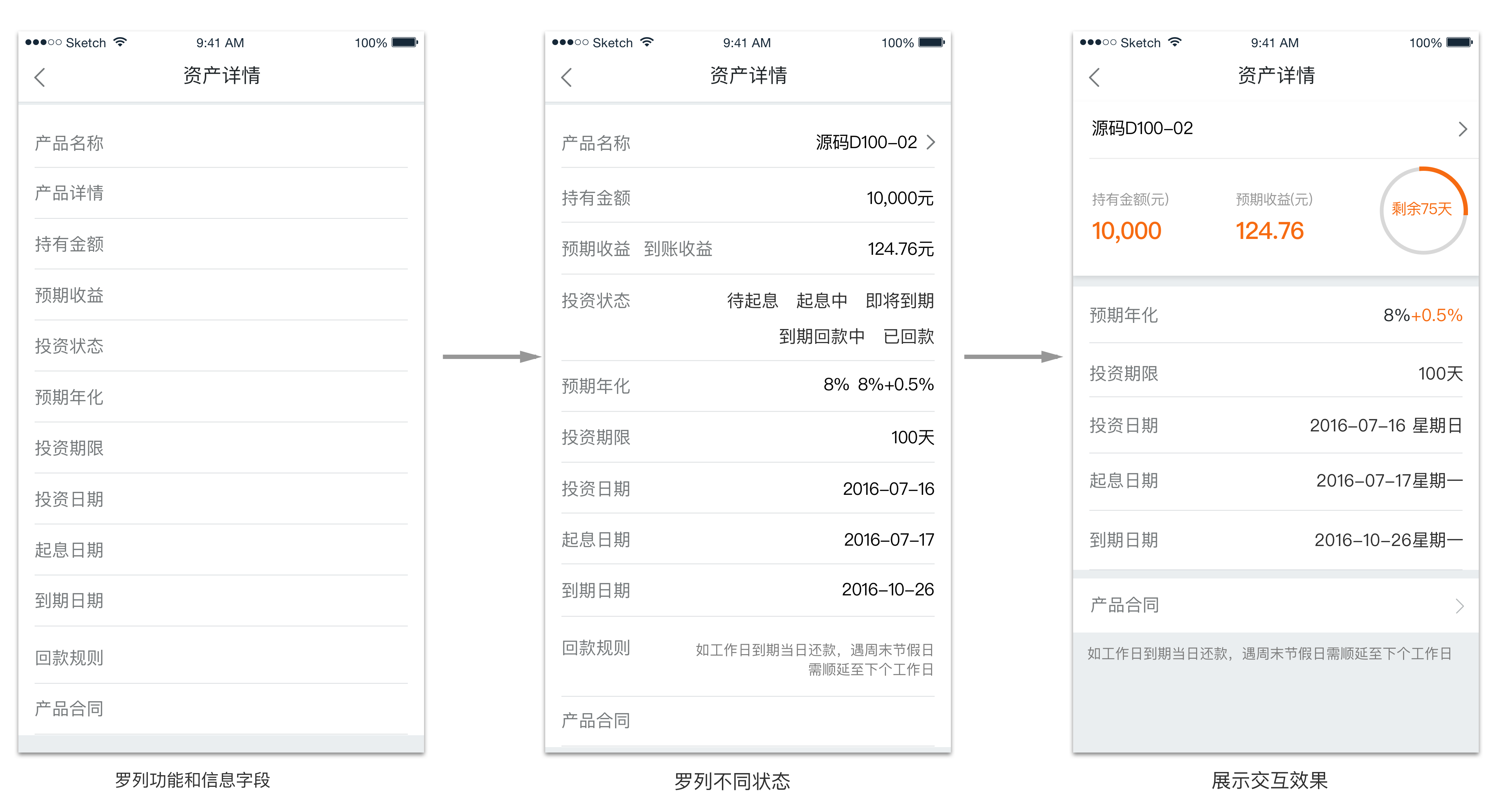
這一過程體現在頁面設計中如下:

案例一中的問題就是出在投資成功,等待計息——開始計息這一階段。即使用戶的投資項目沒有募集滿,還不能計息,也應該向用戶展示出資金處理中的狀態,否則用戶會產生焦慮。
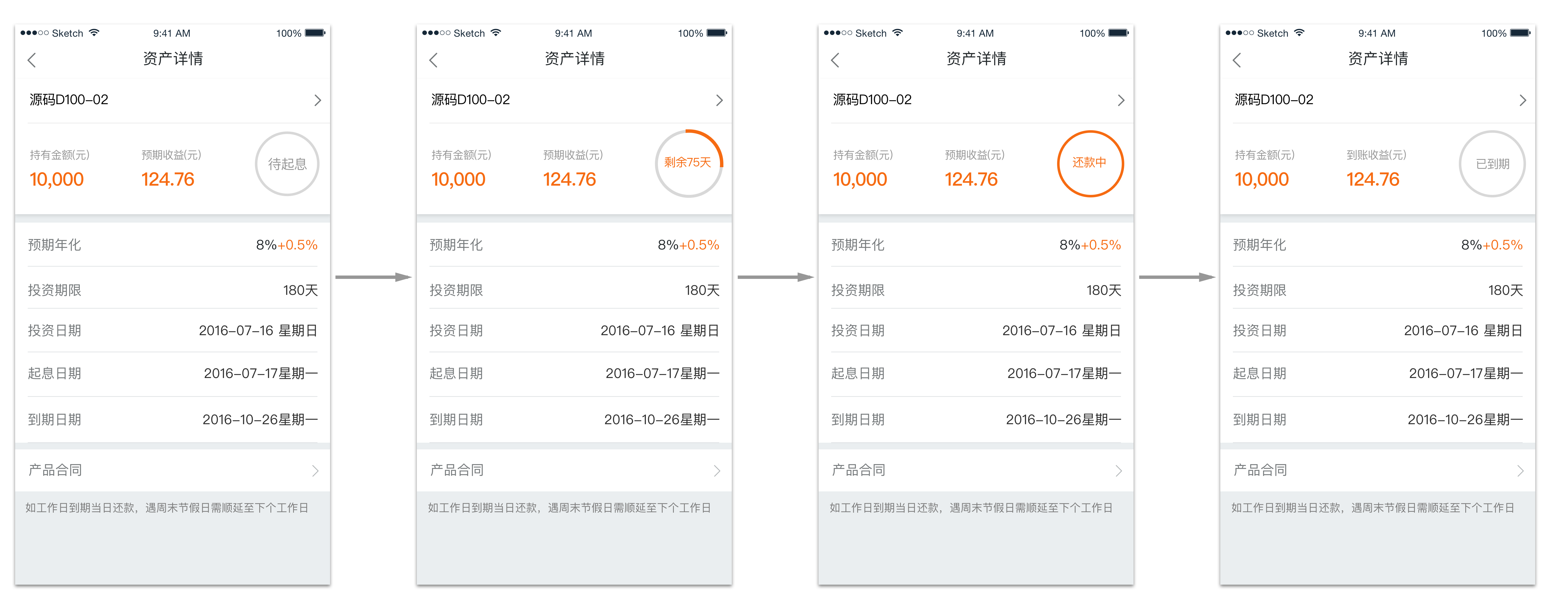
下圖為資產詳情頁在四個場景下的不同狀態(場景一目前我們平臺沒有這種情況,沒有做相應設計)

運用上面的方法,那么案例二中的問題也很容易解決了。
充值頁面設計:
頁面目標:引導用戶充值符合銀行卡限額及個人充值上下限額的金額
用戶角色:完成實名認證及綁卡的用戶
用戶進入頁面的場景:
場景一:主動點擊充值入口充值
場景二:投資時賬戶余額不足被動充值
任務流程和當前頁面預期:
主動充值:用哪張銀行卡充值;限額多少;
投資時被動充值:當前賬戶余額有多少、用哪張卡充值、限額多少
所有的功能和信息字段:
認證綁卡信息
充值金額
平臺充值上下限額
銀行卡充值限額
充值按鈕
根據以往的經驗,采用認證支付支持多家銀行時,很容易出現某一家或者幾家銀行充值服務暫停的情況,并且是隨時都有可能發生的。因此可以在前端頁面增加公告欄功能,當有支付渠道問題或是節假日銀行不支持交易時,后臺人員可以直接配消息內容直接顯示在前端頁面,而不需要遇到時緊急發版或客服電話被打爆了。所以,還應增加消息公告功能,由后臺配置。沒有公告時,該區域可以隱藏不顯示。
所有的狀態及所有交互效果 :
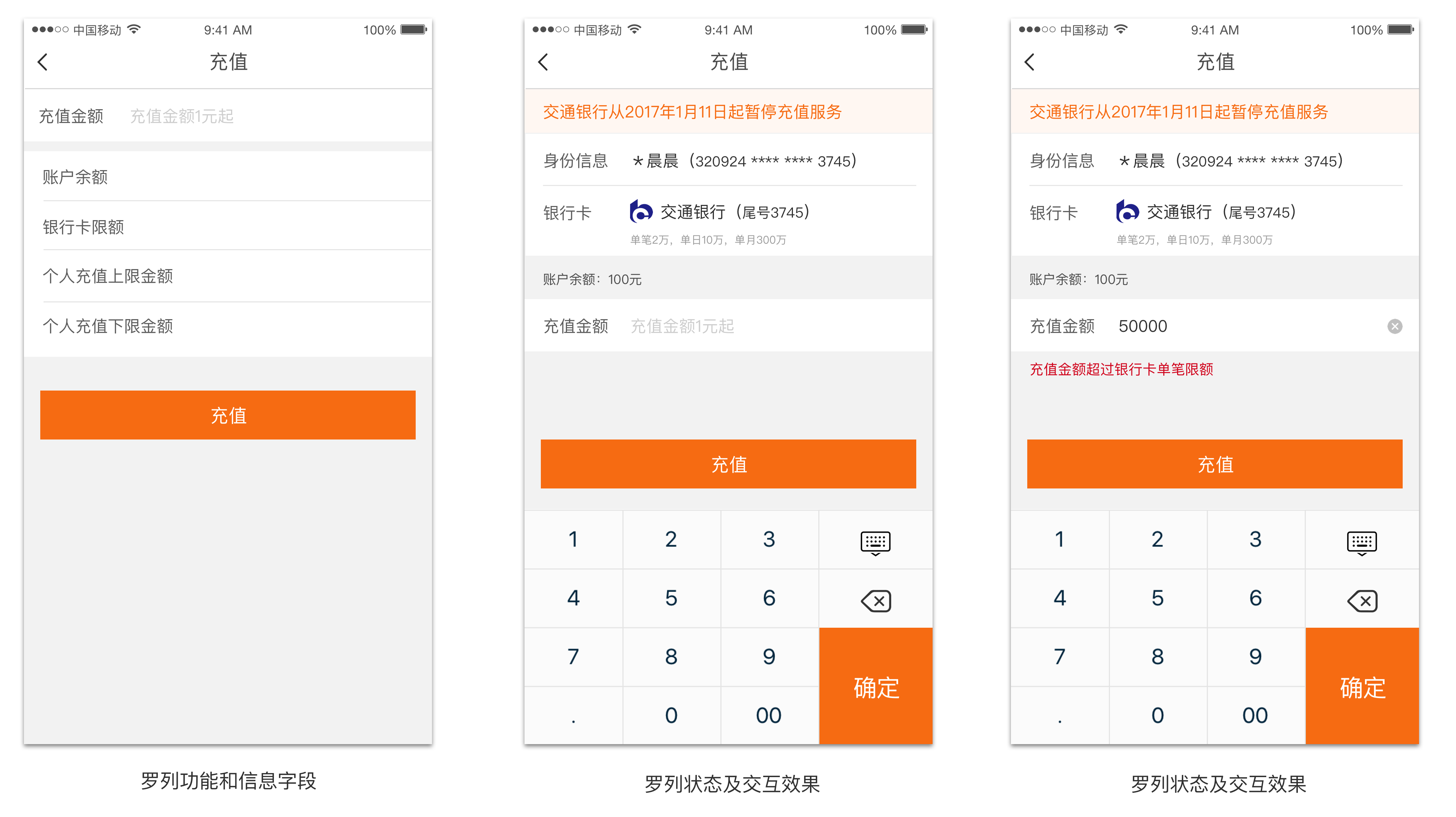
羅列出的所有信息字段不一定都要以文字的形式展示在前端,有些信息需要在用戶操作前就展示出來,有些信息可以隱藏,在用戶操作犯錯誤時及時進行提示,如下圖的上限金額。

總結
交互設計是一個細活,需要反復的推敲和挖掘用戶在使用過程中可能遇到的問題和當下最想了解的信息,而不是想當然的去設計一個順暢的交易流程就結束了。如果你的平臺很安全,請不要因為你的設計而讓用戶感受到不安全感。
本文標題:頁面設計的方法與要點
標題URL:http://m.newbst.com/news29/161629.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站內鏈、靜態網站、面包屑導航、標簽優化、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- ?怎樣讓互聯網廣告更高效 2022-05-30
- 高效能運營管理的六個步驟 2022-05-30
- 極簡化:清爽的極簡商城設計指南 2022-05-30
- 網站詢盤率低如何解決? 2022-05-30
- 做一個好的網站必須具備哪些要素? 2022-05-30
- 網頁設計中字體設計 2022-05-30

- 公司開通網絡營銷渠道還有做SEO優化推廣的必要嗎? 2022-05-30
- 設計師如何吸引用戶注意力? 2022-05-30
- 做好產品,網站推廣企業還須消除品牌軟肋。 2022-05-30
- 產品中規范化的圖形語言,語言規范化的意義與過程 2022-05-30
- 百域網絡SEO排名軟件有用嗎 2022-05-30
- 網站標題營銷技巧大全 2022-05-30
- 不同“城市SEO”關鍵詞排名剖析 2022-05-30
- 企業網站做備案的作用有哪些 2022-05-30
- 各種存儲過程使用指南 2022-05-30
- 百度取消新聞源數據庫 2022-05-30
- 如何查找網站是否被降權了 2022-05-30
- 如何避免糟糕的app頁面設計 2022-05-30
- 團購免費的網絡推廣方式,團購投放廣告推廣 2022-05-30