html5營(yíng)銷(xiāo)最新玩法
2022-06-02 分類(lèi): 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)今天為大家推出的是《html5頁(yè)面設(shè)計(jì)最新玩法》,希望能給你帶來(lái)HTML5頁(yè)面設(shè)計(jì)帶來(lái)靈感!
html5從2014年底的初露鋒芒到2015年的全面火爆,再到2016的沉淀,2017年,H5依然是品牌Social傳播的選。因?yàn)槭且环N新技術(shù),很多策劃的朋友往往不知道怎么策劃,或者或不知道天馬行空的想法能不能實(shí)現(xiàn),所以在策劃的時(shí)候,每有一個(gè)想法都在咨詢下技術(shù)人員,沒(méi)有技術(shù)人員的,就需要供應(yīng)商提供技術(shù)咨詢服務(wù)了,但是這樣的策劃周期就有點(diǎn)痛苦了。還是那句話,“夫源遠(yuǎn)自流長(zhǎng),根深者葉茂”。一個(gè)好的策劃人員(運(yùn)營(yíng)人員、設(shè)計(jì)師,這個(gè)視不同公司,崗位不同),若要做一個(gè)優(yōu)秀的創(chuàng)意方案,必須得了解自html5發(fā)布以來(lái)的新玩法。本文也適合做大家在策劃H5活動(dòng)的必備參考文檔,想靈感的時(shí)候翻來(lái)看看。
小九對(duì)2000個(gè)H5案例深入剖析之后,歸納總結(jié),其玩法無(wú)外乎4類(lèi):基于傳感器、基于觸摸屏操作、基于畫(huà)面呈現(xiàn)、基于內(nèi)容。4類(lèi)之中可再分小類(lèi),實(shí)際使用中可以只用一種,也可以多個(gè)類(lèi)別穿插起來(lái)使用,這個(gè)看天賦了,招式有了,實(shí)戰(zhàn)中又可以有諸多變化的。前三種類(lèi)型是基礎(chǔ),本文也會(huì)從這三種類(lèi)型進(jìn)行展開(kāi),分別介紹一下各類(lèi)型下有什么玩法,而基于內(nèi)容的玩法主要是圖文混排展示內(nèi)容,答題類(lèi)游戲等與內(nèi)容強(qiáng)相關(guān)的玩法,實(shí)際上他們也會(huì)多多少少與另外三類(lèi)搭上點(diǎn)關(guān)系的。
先給大家看看整體的綱要:
基于傳感器:

基于觸摸屏操作:

基于畫(huà)面呈現(xiàn):

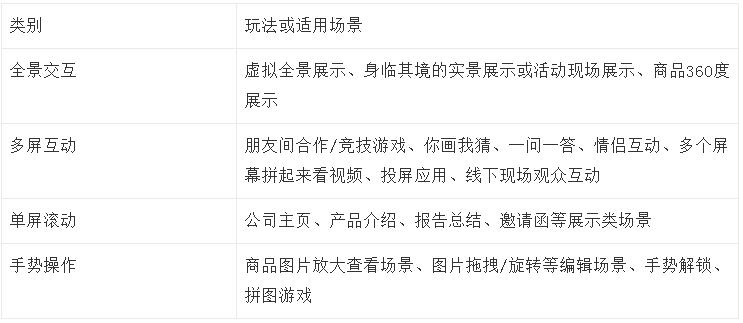
如果以場(chǎng)景為維度來(lái)展開(kāi)推薦玩法,則可參考下圖所示:
讀者也可以直接跳到感興趣的部分去閱讀。此外如手機(jī)震動(dòng)、光線傳感器(探測(cè)環(huán)境光照強(qiáng)度,決定是否開(kāi)啟鍵盤(pán)燈及屏幕背光)、距離傳感器(擁有距離感應(yīng)器的手機(jī)在小九們撥打電話以后將聽(tīng)筒放在臉上的時(shí)候屏幕就黑了)等,這些功能不常用,暫不作展開(kāi)介紹,讀者可以自行查找相關(guān)資料。
基于傳感器
手機(jī)上的傳感器有陀螺儀、GPS、攝像頭、麥克風(fēng)、震動(dòng)傳感器、光線傳感器、距離傳感器等。現(xiàn)在智能手機(jī)普及率很高,可以放心設(shè)計(jì)玩法,但要注意結(jié)合業(yè)務(wù)本身選用相關(guān)的合適的傳感器,不要隨意搭配或隨意疊加多個(gè)傳感器,避免畫(huà)蛇添足。例如做位置相關(guān)的,就選用GPS,做VR的需求就選用陀螺儀。
陀螺儀和重力感應(yīng)在體感H5中用的比較多,比如打籃球、打網(wǎng)球,舉啞鈴、控制風(fēng)車(chē)轉(zhuǎn)動(dòng)、檢查手機(jī)是否平躺/豎直、全景圖/AR轉(zhuǎn)換角度,舉啞鈴就是一個(gè)簡(jiǎn)單直接有效的健康類(lèi)H5活動(dòng)創(chuàng)意。很多人分不清陀螺儀和重力感應(yīng)區(qū)別是什么,小九簡(jiǎn)單的說(shuō)明下,陀螺儀是可以追蹤手機(jī)在XYZ三維空間的運(yùn)動(dòng),而重力感應(yīng)呢,你本來(lái)把手機(jī)拿在手里是豎著的,你將它轉(zhuǎn)90度,橫過(guò)來(lái),它的頁(yè)面就跟隨你的重心自動(dòng)反應(yīng)過(guò)來(lái)。假如你想用手機(jī)控制星戰(zhàn)中的激光劍的揮動(dòng),那就一定要用到陀螺儀。

案例:
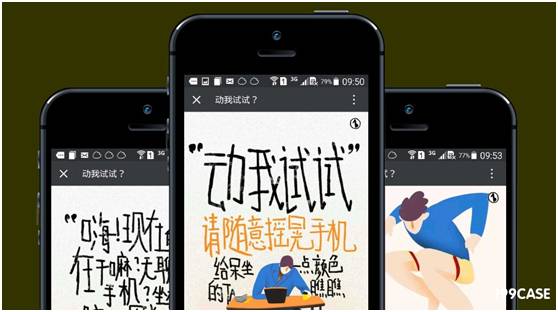
(1)動(dòng)我試試?
用戶通過(guò)使勁搖動(dòng)手機(jī)喚醒呆坐的TA,隨即驚爆出的帶感動(dòng)態(tài)畫(huà)面,使原本呆坐的TA,神采飛揚(yáng),奔跑又沖浪,隨后跳入別克威朗車(chē)內(nèi)

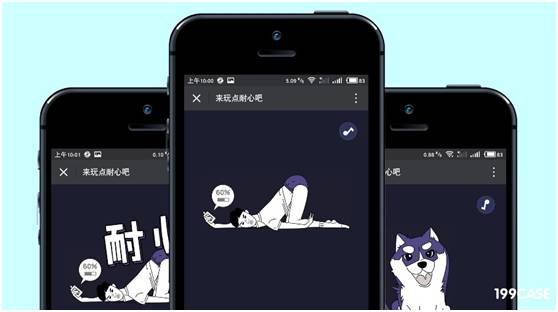
(2)來(lái)玩點(diǎn)耐心吧
一個(gè)考驗(yàn)用戶耐心的小游戲。用戶保持握住手機(jī)不變的姿勢(shì)并且計(jì)時(shí)。一旦姿勢(shì)變動(dòng),則游戲結(jié)束

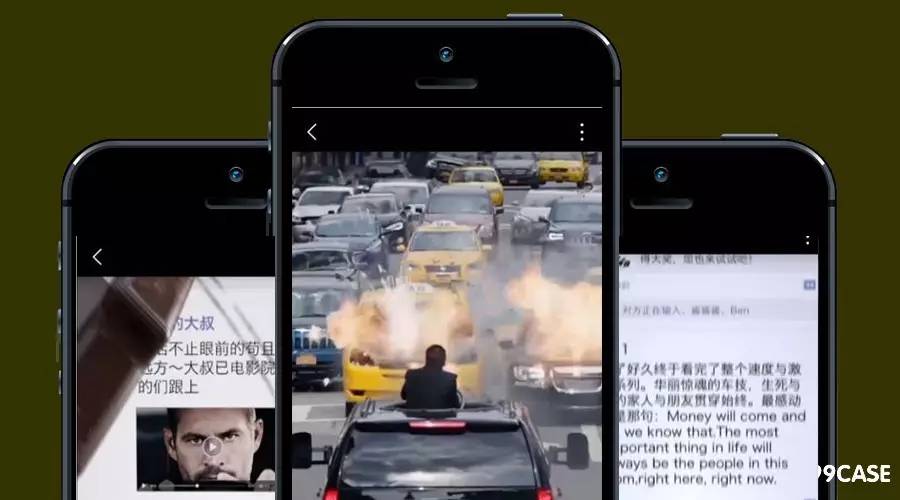
(3)一“陸”狂飆,極速挑戰(zhàn)
內(nèi)容分兩個(gè)部分展現(xiàn),前半部分借助視頻的形式展開(kāi),點(diǎn)擊首頁(yè)的“ENGINE START“進(jìn)入視頻部分,將速度與激情電影情節(jié)和陸金所引入朋友圈、今日頭條等場(chǎng)景中,視頻部分的結(jié)尾給出了游戲挑戰(zhàn)和游戲規(guī)則,緊接著進(jìn)入游戲環(huán)節(jié),通過(guò)左右遙控手機(jī)躲避行駛過(guò)程中的障礙物,最后進(jìn)行排名和抽獎(jiǎng)。

(4)中秋的正確打開(kāi)方式
案例以中秋的正確打開(kāi)方式為主題,通過(guò)“聚”“獨(dú)”兩種狀態(tài),體現(xiàn)中秋的不同狀態(tài),也是生活中的不同狀態(tài),達(dá)到共鳴。對(duì)比的時(shí)候,翻轉(zhuǎn)手機(jī)180度,切換狀態(tài),非常有特色。

地理位置
結(jié)合位置提供LBS服務(wù),百度地圖之前做過(guò)一個(gè)在地圖上找附近的麥當(dāng)勞的活動(dòng);也可以與運(yùn)動(dòng)結(jié)合,如記錄用戶的跑步軌跡,但是H5不是APP,如果關(guān)閉了就不能檢測(cè)了,如果真的檢測(cè)運(yùn)動(dòng)軌跡的話,建議還是到點(diǎn)打卡的方式會(huì)更合適。游戲可參考 pokemon go的玩法,在用戶的位置附近散落獎(jiǎng)品,讓用戶走到目的地收集獎(jiǎng)勵(lì)。
案例:杜蕾斯全民抓喜鵲
點(diǎn)擊GO!!!!!進(jìn)入游戲,游戲與地圖結(jié)合在地圖可以隨時(shí)看見(jiàn)自己的位置,如果發(fā)現(xiàn)了小喜鵲,只要走向它,用籃圈將其圈住,點(diǎn)擊捕捉即可。可以再隨時(shí)看到附近的游戲在線人數(shù)和可愛(ài)的小喜鵲,集齊一定數(shù)量的喜鵲還可以兌換獎(jiǎng)品哦!!

人臉識(shí)別
用人臉和H5進(jìn)行互動(dòng),玩法有根據(jù)人臉猜測(cè)年齡、猜情緒,測(cè)試與明星臉的匹配度,將人臉和游戲電影人物相結(jié)合(電影宣傳用),將人臉變成小時(shí)候的樣子(生成高考證),將人臉變成年老的樣子(這個(gè)創(chuàng)意適合做美容美妝行業(yè)),根據(jù)人臉的動(dòng)作做出反饋(比如嘴巴噴火、眼睛放閃電)等,通常跟AR和圖片合成技術(shù)搭配使用。相關(guān)技術(shù)主要是人臉識(shí)別和人臉動(dòng)作捕捉的技術(shù),騰訊有提供優(yōu)圖識(shí)別技術(shù),微軟也有提供人臉識(shí)別技術(shù)。
案例:
(1)騰訊:我的魔獸我主演
H5主題是主演你自己的魔獸,在兩幅海報(bào)中選擇自己喜歡的海報(bào)風(fēng)格,上傳自己露出五官的照片,在成型的海報(bào)上加上傷疤、眼睛等裝飾物,點(diǎn)擊完成,即完成海報(bào)制作,可以生成海報(bào)并可以分享朋友圈。

(2)我的小學(xué)生證件照
點(diǎn)擊上傳自己的自拍照片就可以生成屬于自己的小學(xué)證件照,而且可以點(diǎn)擊屏幕右側(cè)的“換基因”生成不同造型的證件照。亮點(diǎn):黃色背景和藍(lán)色底片雖然產(chǎn)生了及其強(qiáng)烈的撞色,但是并沒(méi)有給人突兀的感覺(jué),人臉識(shí)別合成的照片還原非常真實(shí)。

(3)Snapchat佳得樂(lè)飲料迎頭澆灌AR濾鏡
佳得樂(lè)在Snapchat上推出了一款基于AR技術(shù)的濾鏡,能讓球迷感受在贏球時(shí)刻被佳得樂(lè)飲料迎頭澆灌的興奮感。與廣告商進(jìn)行合作方面,在《史努比花生大電影》的廣告投放中,史努比本身就很受喜愛(ài),用戶很樂(lè)意與之“合照”,嘴中也可以吐出類(lèi)似彩虹特效的糖果,UGC的傳播效果非常好。

webRTC
WebRTC,是一個(gè)支持網(wǎng)頁(yè)瀏覽器進(jìn)行實(shí)時(shí)語(yǔ)音對(duì)話或視頻對(duì)話的技術(shù),是谷歌2010年以6820萬(wàn)美元收購(gòu)Global IP Solutions公司而獲得的一項(xiàng)技術(shù),可見(jiàn)Google布局之深遠(yuǎn)。WebRTC提供視頻處理和音頻處理技術(shù),Web開(kāi)發(fā)者也無(wú)需關(guān)注多媒體的數(shù)字信號(hào)處理過(guò)程,只需編寫(xiě)簡(jiǎn)單的Javascript程序即可實(shí)現(xiàn)。由于受到硬件條件的限制,目前的任何想法都實(shí)現(xiàn)不了,更傳播不了,但大家可以持續(xù)關(guān)注,不久的將來(lái)就能用上了。
基于觸摸屏操作
除了利用傳感器創(chuàng)造特別的玩法外,在觸摸屏上的操作也有多種玩法,如單屏滾動(dòng)、手勢(shì)操作、全景交互及多屏互動(dòng)。在觸摸屏上的操作要符合用戶的正常習(xí)慣,例如滑動(dòng)屏幕可以翻頁(yè)、移動(dòng)場(chǎng)景,雙指拉開(kāi)表示放大操作。默認(rèn)提供操作示范,切記!切記!此外,可操作區(qū)域也要弄大些,方便用戶操作,不要想象玩家是專(zhuān)業(yè)級(jí)玩家,這在策劃和測(cè)試的時(shí)候要注意。
單屏滾動(dòng)
這是一種很常見(jiàn)的交互形式。翻屏?xí)r可以加上一些轉(zhuǎn)換的動(dòng)畫(huà),如漸入漸出,使得翻頁(yè)效果生動(dòng)不單調(diào),也可以加上重力感應(yīng),讓手機(jī)在轉(zhuǎn)動(dòng)時(shí)產(chǎn)生視差效果。單屏滾動(dòng)的應(yīng)用場(chǎng)景比較廣泛,很多主頁(yè)、產(chǎn)品介紹、報(bào)告總結(jié)、邀請(qǐng)函都應(yīng)用了這種形式。
案例:
(1)in一周年慶邀請(qǐng)函
用色彩講述故事,一次滑動(dòng)之后全屏自動(dòng)切換,美輪美奐,并有真聲留言,最后送出邀請(qǐng)函,邀你參加一周年慶典。

(2)我的S7王者之路
這是一只圖文展示類(lèi)型的H5,頁(yè)面加載完成以后不斷的向上滑動(dòng)屏幕,就可以查看Initial的王者S7賽季的賽季稱(chēng)號(hào)、獲得的星數(shù)、戰(zhàn)場(chǎng)榮耀、本命英雄、給力搭檔、賽季神坑、開(kāi)黑CP,以及自己的作戰(zhàn)小伙伴,和具體的數(shù)據(jù)分析,在案例的尾部點(diǎn)擊“查看我的王者之路”按鈕,可以查看自己的王者之路。同時(shí),這個(gè)H5案例使用了重力感應(yīng),體驗(yàn)的同時(shí)搖晃手機(jī),畫(huà)面也會(huì)跟著有所晃動(dòng)。

手勢(shì)操作
我們和屏幕交互,除了有點(diǎn)擊、滑動(dòng)外,還有很多手勢(shì)操作,如拖拽、放大、所轄、旋轉(zhuǎn)、畫(huà)圖。切水果和憤怒的小鳥(niǎo)都是非常不錯(cuò)的手勢(shì)操作典型案例。
案例:腦洞大過(guò)天,月餅究竟能做啥?
月餅究竟能做啥,打開(kāi)看到白熊和冰皮月餅,通過(guò)點(diǎn)選和拖拽的方式將冰皮月餅放到白熊頭上做耳朵(你的第一反應(yīng)真的是耳朵嗎?嘻嘻)進(jìn)入下一環(huán)節(jié),將月餅放入禮盒即可送心意,并有腦洞指數(shù),最后附有相應(yīng)的月餅購(gòu)買(mǎi)鏈接。

基于畫(huà)面呈現(xiàn)
這類(lèi)玩法一般就是展現(xiàn)一段比較酷炫有趣的畫(huà)面內(nèi)容,如視頻、動(dòng)畫(huà)、特效,給用戶帶來(lái)視覺(jué)上的感官享受,用戶也可以通過(guò)與畫(huà)面內(nèi)容互動(dòng),看自己想看的內(nèi)容。
視頻/動(dòng)畫(huà)展示
這類(lèi)H5會(huì)播放一段時(shí)間較長(zhǎng)但有趣生動(dòng)的視頻或動(dòng)畫(huà)來(lái)吸引用戶關(guān)注其宣傳內(nèi)容。視頻/動(dòng)畫(huà)生動(dòng)酷炫有趣味,以及常常有明星參與演出,用戶一般不會(huì)太抗拒這樣的廣告,反而會(huì)喜歡點(diǎn)贊,甚至主動(dòng)向朋友分享。這個(gè)玩法適合用于產(chǎn)品、節(jié)日、游戲、電影等宣傳場(chǎng)景及敘述內(nèi)容比較多的場(chǎng)景。
這個(gè)玩法的主要制作方式有:
視頻。主要用AE實(shí)現(xiàn),能制作出很炫的效果,但成本較高,業(yè)內(nèi)都是按秒計(jì)算。
使用canvas制作,這種方式可以制作出像以前的flash一樣的動(dòng)畫(huà),效果沒(méi)視頻酷炫,但這類(lèi)動(dòng)畫(huà)既可以看,又可以在播放途中自然地添加交互,用原生代碼來(lái)寫(xiě),難度非常大,推薦使用createjs、egret、layabox和cocos引擎工具等。
使用H5+css3制作,這種方式也能像方式2一樣制作出動(dòng)畫(huà),但制作難度和復(fù)雜度都比方式2大,而且但是受限于手機(jī)硬件問(wèn)題,暫不推薦這種方式。
案例:
(1)薛之謙史上最瘋狂的廣告
首頁(yè)是模擬的薛之謙微博界面,開(kāi)始滑動(dòng)不幾下至后畫(huà)面一黑,薛之謙出現(xiàn)在畫(huà)面里開(kāi)始講導(dǎo)演讓他代言騰訊動(dòng)漫的原因和過(guò)程,內(nèi)容結(jié)合了二次元世界人民喜歡的腐(兩個(gè)男的在一起)、騷(因?yàn)橐粋€(gè)巧克力少年被全校女生喜歡)、逗(被面癱少女報(bào)復(fù)),最后煽情得抱著一個(gè)動(dòng)畫(huà)女主走向千山萬(wàn)水,原來(lái)這時(shí)候才是正式開(kāi)拍宣傳海報(bào),一聲action薛之謙被定格在海報(bào)上。

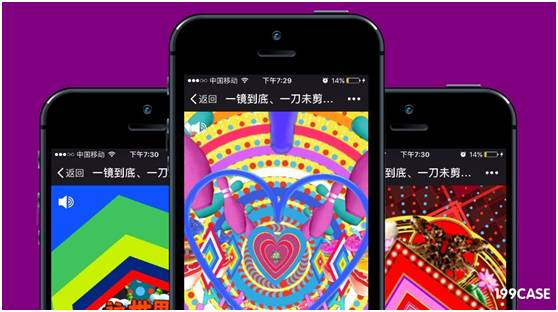
(2)一鏡到底,一刀未剪的大劇發(fā)布
跟隨視線的深入,在色彩斑斕的畫(huà)面中回顧那些很火很熱的劇集和綜藝,輕松愉快的BGM,個(gè)性分明的大咖,光彩奪目的熒屏巨星逐一呈現(xiàn)在畫(huà)面中。在屏幕下方戳一戳優(yōu)酷圖標(biāo),畫(huà)面就會(huì)變換為萬(wàn)花筒。在H5的最后呈現(xiàn)YOUKU會(huì)員推廣的界面。

(3)勞斯萊斯Black Badge化身黑暗騎士
這是一個(gè)目前來(lái)看非主流的快閃類(lèi)型,提供給大家以啟發(fā)思路。本H5案例采用快閃加圖文切換的形式來(lái)展現(xiàn),黑色的主色調(diào)以大氣和高貴唯美的存在整個(gè)案例中,配合諸多經(jīng)典黑色美學(xué)電影的精彩片段,即體現(xiàn)了對(duì)黑色美學(xué)的致敬又突出了新車(chē)型Black Badge也融入了黑色美學(xué)的特質(zhì)。

全景交互
全景交互指將用戶置于一個(gè)360度環(huán)繞的圖片/視頻環(huán)境下進(jìn)行沉浸式的體驗(yàn),用戶可以通過(guò)轉(zhuǎn)動(dòng)手機(jī)或滑動(dòng)屏幕來(lái)看這個(gè)環(huán)境里不同角度的內(nèi)容并進(jìn)行交互。如果將內(nèi)容分成左右兩個(gè)屏,帶上VR眼鏡,則可以進(jìn)行VR體驗(yàn)。此玩法比較適合的場(chǎng)景有虛擬全景展示、身臨其境的實(shí)景展示或活動(dòng)現(xiàn)場(chǎng)展示。與此類(lèi)似的還有商品的360度展示,用戶拖動(dòng)商品即可看到不同角度下商品的樣子。
相關(guān)技術(shù)主要是3d旋轉(zhuǎn)操作、陀螺儀方面的技術(shù),全景圖插件有造物節(jié)使用的css3d-engine,全景視頻組件有Valiant360,還有一些收費(fèi)組件如krpano。
案例:
(1)吳亦凡陷黑客門(mén),化妝間私密外泄
以吳亦凡陷入黑客門(mén)為引子,通過(guò)用戶的好奇心,引導(dǎo)用戶觀看,順便進(jìn)行品牌宣傳。

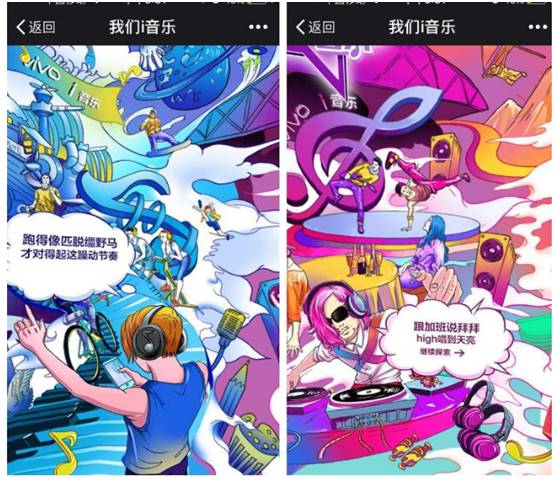
(2)我們i音樂(lè)
進(jìn)入頁(yè)面是宣傳海報(bào),提示框內(nèi)滾動(dòng)顯示品牌相關(guān)消息,點(diǎn)擊進(jìn)入3D場(chǎng)景,360度旋轉(zhuǎn)手機(jī)可以全景觀看,按照?qǐng)鼍疤崾静僮鳎?個(gè)不同場(chǎng)景會(huì)播放不同的音樂(lè),在場(chǎng)景中的很多元素上設(shè)置了品牌LOGO,實(shí)現(xiàn)宣傳推廣,點(diǎn)擊“查看詳情”跳轉(zhuǎn)到官方微博。
亮點(diǎn):3d全景的畫(huà)面效果顏色鮮艷豐富,4個(gè)場(chǎng)景都有小互動(dòng),細(xì)節(jié)之處做得很精致。人物也畫(huà)得相當(dāng)細(xì)致,加上點(diǎn)擊播放的音樂(lè),整體風(fēng)格很活潑生動(dòng)。

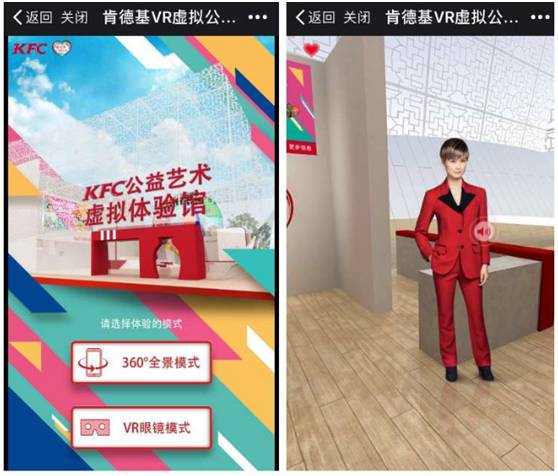
(3)肯德基VR虛擬公益藝術(shù)體驗(yàn)館
進(jìn)入頁(yè)面選擇體驗(yàn)KFC公益藝術(shù)虛擬體驗(yàn)館的方式:360度全景模式orVR眼睛模式,進(jìn)入體驗(yàn)館之后點(diǎn)擊地面上的展廳地圖可以知道體驗(yàn)館主要分為四個(gè)區(qū):體驗(yàn)館大廳,公益藝術(shù)畫(huà)作展,我的微信好友廳,公益藝術(shù)畫(huà)作展。點(diǎn)擊畫(huà)作展上的畫(huà)作即可更好的欣賞畫(huà)作,點(diǎn)擊畫(huà)作右下角按鈕,可了解畫(huà)作詳細(xì)信息,進(jìn)入微信好友廳,即可看到自己分享出去的好友頭像。
亮點(diǎn):兩種可選擇的體驗(yàn)方式都是很有身臨其境感的,體驗(yàn)館讓人感覺(jué)就在眼前,很真實(shí),還有李宇春做導(dǎo)游。

多屏互動(dòng)
多屏互動(dòng)指在多個(gè)屏幕上體驗(yàn)活動(dòng),各自的操作會(huì)同時(shí)反應(yīng)到其他屏幕上,一般以雙屏互動(dòng)為主。玩法有多人合作或競(jìng)技、你畫(huà)我猜、一問(wèn)一答、情侶互動(dòng)、線下與現(xiàn)場(chǎng)觀眾互動(dòng)、多個(gè)屏幕拼起來(lái)看視頻等,也可以把手機(jī)作為遙控手柄,用大屏幕來(lái)顯示。制作此類(lèi)活動(dòng)時(shí),切記注意場(chǎng)景,上百人的大場(chǎng)和十幾個(gè)人的中場(chǎng)和幾個(gè)人的小場(chǎng)是不同的,策劃上完全不同,大屏只有一個(gè),人一多就要考慮到展示的問(wèn)題,要么只實(shí)時(shí)展示戰(zhàn)績(jī),要么只展示一瞬間的頭像(主區(qū)域,視動(dòng)作而定,比如一次擊殺、一次搶贏,夜店霸屏也是不錯(cuò)的參考)。十幾人和幾人的場(chǎng)基本展示上不用擔(dān)心,可以全部展示。接下來(lái)就是形式,其實(shí)很多都可以借鑒其他實(shí)體游戲或現(xiàn)有的游戲,比如貪吃蛇大戰(zhàn)。信步互動(dòng)是國(guó)內(nèi)最早嘗試多屏互動(dòng)的公司之一,很多案例做的也不錯(cuò)。
相關(guān)技術(shù)主要是通過(guò)websocket或輪詢接口進(jìn)行同步通信和更新畫(huà)面的內(nèi)容,對(duì)實(shí)時(shí)在線要求不高的,可以不用websocket技術(shù)。我們?cè)趯?shí)際制作中后端一般采用node.js。
案例:
(1)CF手游&品客組隊(duì)大戰(zhàn)僵尸
① 劇情介紹,手游打僵尸,用高能量“薯片”做彈藥,急需支援彈藥;② 選擇模式-單人模式,左手“瞄準(zhǔn)”怪獸,右手“扔”手雷,限時(shí)殺怪得分,根據(jù)游戲成績(jī)決定是否獲禮包;③ 選擇模式-雙人模式,角色A選擇“雙人模式”生成二維碼,角色B掃碼進(jìn)入,角色A點(diǎn)擊開(kāi)始,A打怪,同單人模式,B“裝彈”,即不停向上滑動(dòng)“薯片”,裝到包裝里,為A提供彈藥;④ 根據(jù)游戲成績(jī)(單人/雙人),獲得積分禮包/下載CF手游。
體驗(yàn):“雙人雙手操作”,雖然有時(shí)候左手“瞄準(zhǔn)”會(huì)有一些卡頓,但“雷爆”的那一刻體驗(yàn)還是蠻爽的!H5小游戲雖然與原生H5手游體驗(yàn)上有一定差距,但在H5營(yíng)銷(xiāo)案例上,已屬很贊了

(2)七夕節(jié)“梅賽德斯-奔馳”
以鵲橋會(huì)為主題,掃碼進(jìn)入頁(yè)面,搖動(dòng)手機(jī),畫(huà)面開(kāi)始展現(xiàn),一臺(tái)奔馳汽車(chē)試過(guò)橋面,到達(dá)紅色的愛(ài)心交匯的地方,畫(huà)面最后是一臺(tái)紅色奔馳車(chē)朝著畫(huà)面外,打開(kāi)了明亮的車(chē)燈。

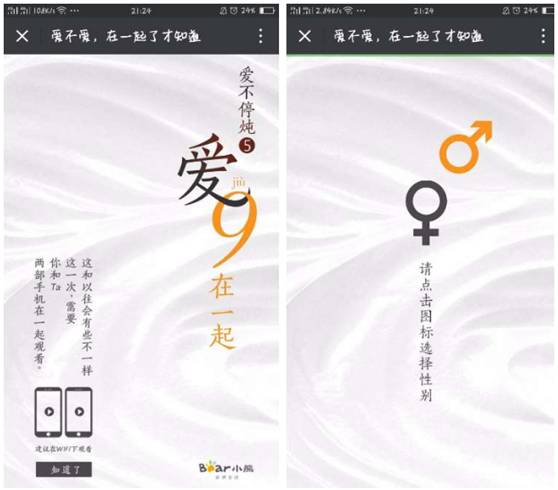
(3)愛(ài)9就在一起
打開(kāi)案例就是一個(gè)愛(ài)不停燉的愛(ài)就在一起的畫(huà)面,點(diǎn)擊畫(huà)面就會(huì)進(jìn)入到下一個(gè)頁(yè)面,點(diǎn)擊圖標(biāo)可從兩種性別中選擇其中一種,然而點(diǎn)擊不同的性別視頻里的內(nèi)容也不相同。點(diǎn)擊后進(jìn)入到下一個(gè)頁(yè)面,這個(gè)頁(yè)面可選擇單屏也可選擇雙屏,單擊雙屏即可掃碼邀請(qǐng)你的另外一個(gè)他與你一起觀看觀看電影,點(diǎn)擊單屏就會(huì)進(jìn)入到一個(gè)可觀看的視屏。

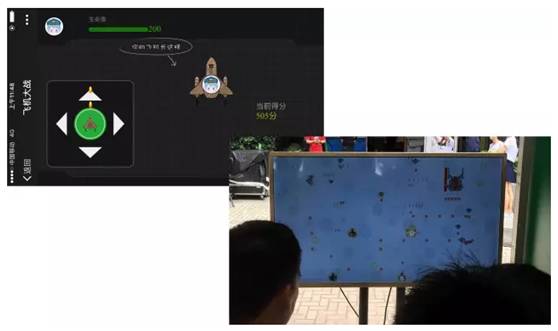
(4)微信線下多人飛機(jī)游戲
微信無(wú)現(xiàn)金日的活動(dòng)現(xiàn)場(chǎng)提供了一個(gè)可以讓多人同時(shí)玩的飛機(jī)游戲。游客用手機(jī)操作飛機(jī)射擊,當(dāng)達(dá)到了一定分?jǐn)?shù)就可換取禮物。在大屏幕上會(huì)顯示多人一起玩的游戲畫(huà)面。這種方式增強(qiáng)了主辦方與游客、游客之間的互動(dòng),也減少了游客的排隊(duì)時(shí)間。飛機(jī)游戲的設(shè)計(jì),也讓人想起了第一款微信游戲就是飛機(jī)游戲,有一種回歸初心的感覺(jué)。

(5)信步互動(dòng)投籃球小游戲
用手機(jī)控制籃球的方向和速度,瞄準(zhǔn)籃框投球,最后15秒,籃框會(huì)移動(dòng),增加了游戲難度,游戲還可以與公眾號(hào)進(jìn)行關(guān)聯(lián),典型的線下吸粉神器。

如何創(chuàng)意如泉涌?
操千曲而后曉聲,觀千劍而后識(shí)器。
要有好的想法,平時(shí)就要見(jiàn)多識(shí)廣,多看看別人的案例,積累一定量的創(chuàng)意。199case網(wǎng)站收錄了很多優(yōu)秀的H5,可以看到完整的鮮活的設(shè)計(jì),從加載動(dòng)效、到交互到分享指引的每個(gè)細(xì)節(jié)都值得借鑒。至于積累H5特效, fff這個(gè)網(wǎng)站,里面有一些酷炫有趣的特效可以參考。
總結(jié)
H5在未來(lái)十年都會(huì)是web的主流形式,現(xiàn)在很多APP、VR、AR與H5都有結(jié)合點(diǎn),對(duì)于營(yíng)銷(xiāo)而言,移動(dòng)端的富媒體廣告形式,H5更是不二人選。了解H5帶來(lái)的新能力及其帶來(lái)的玩法,多看案例,在構(gòu)思策劃活動(dòng)時(shí)也可以翻看一下這篇文章,你就找到靈感了,然后就是升職加薪,走向人生巔峰…
以上就是《html5頁(yè)面設(shè)計(jì)最新玩法》的內(nèi)容了,更多html5營(yíng)銷(xiāo)等你來(lái)閱。
新聞標(biāo)題:html5營(yíng)銷(xiāo)最新玩法
網(wǎng)站URL:http://m.newbst.com/news29/162629.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、動(dòng)態(tài)網(wǎng)站、企業(yè)網(wǎng)站制作、網(wǎng)站設(shè)計(jì)、域名注冊(cè)、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高級(jí)文案撰文方法 2022-06-02
- 網(wǎng)站質(zhì)量重點(diǎn)要注意的地方 2022-06-02
- 清晰的導(dǎo)航系統(tǒng) 2022-06-02
- 為什么企業(yè)要建設(shè)營(yíng)銷(xiāo)型網(wǎng)站 2022-06-02
- 廣州百度推廣人員需要具備什么樣的技能更得心應(yīng)手? 2022-06-02
- 企業(yè)建網(wǎng)站時(shí)應(yīng)該注意的兩大問(wèn)題 2022-06-02
- 網(wǎng)站空間轉(zhuǎn)移如何做好優(yōu)化細(xì)節(jié)? 2022-06-02

- 要想網(wǎng)頁(yè)排名嶄露頭角,網(wǎng)站SEO該怎么合理的挖掘關(guān)鍵詞? 2022-06-02
- 網(wǎng)頁(yè)制作:Web 2.0特征 2022-06-02
- 移動(dòng)產(chǎn)品基礎(chǔ)模塊設(shè)計(jì)規(guī)范之意見(jiàn)反饋 2022-06-02
- 網(wǎng)站推廣行業(yè)的重中之重:發(fā)展戰(zhàn)略大分析 2022-06-02
- 網(wǎng)站推廣市場(chǎng)競(jìng)爭(zhēng)激烈,“創(chuàng)新”是發(fā)展主題。 2022-06-02
- 【轉(zhuǎn)載】搭建網(wǎng)上商城系統(tǒng)要注意哪些事項(xiàng)? 2022-06-02
- 免費(fèi)推廣網(wǎng)站之八大策略 2022-06-02
- 組建銷(xiāo)售團(tuán)隊(duì)是網(wǎng)絡(luò)公司做大做強(qiáng)的必經(jīng)之路 2022-06-02
- 成都sem的營(yíng)銷(xiāo)優(yōu)勢(shì)有哪些?需要注意哪些問(wèn)題? 2022-06-02
- 惠州資深的seo顧問(wèn)都有這四大技能,你具備幾個(gè)呢? 2022-06-02
- 未來(lái)大趨勢(shì)——響應(yīng)式圖標(biāo) 2022-06-02
- 利用Internet的特性和目標(biāo)市場(chǎng)定位,寫(xiě)一份網(wǎng)站推廣方案 2022-06-02