有了新的Android交互設計方案,與漢堡菜單說拜拜
2022-06-08 分類: 網站建設
我記得在3月15日,當消息傳來時,我在做什么——當我們困在Android工作搜索應用程序菜單漢堡拋棄,而不是使用一個選項卡導航可見,谷歌宣布底部導航欄添加到Android設計材料指南,這個Android社區新聞的迅速蔓延,引并且引發了關于底部欄的視覺效果以及功能性的熱烈爭論。

Android 底部導航欄
一開始,與其他人一樣,我們的熱情被完全澆滅了。選擇谷歌扔給我們的這個全新的、沒有經過驗證的導航方式,而放棄我們努力了幾個月的成果,讓我們感到很恐慌。然而,我們還是決定在較短時間內為我們的 Android 應用發布一個新版本,成為最先使用新導航欄的應用之一。
移動設備上的導航欄和菜單一直都是一個熱門話題,尤其是當 漢堡菜單 被引入,同時智能手機開始變成主要的信息消費設備。這種三條線的菜單變成了許多主要應用(如 Facebook、Spotify 以及 Youtube)的默認導航元素。但是因為這種導航方式將相關入口從用戶視野中隱藏,使得其變得不那么優雅了。對于 iOS 應用來說,底部標簽欄 作為一種全新的可視化導航欄,快速成為了蘋果智能手機上實現一級導航欄的標準方式。
不幸的是,Android 應用缺少一種合適的底部導航欄解決方案,只給應用(比如我們的)提供了漢堡菜單。為了在不破壞 Material Design 指南的前提下使得導航欄依然可見,(太多的)應用開發者開始使用 頂部標簽導航欄。雖然標簽在簡單的應用上工作良好,但是當需要使用二級導航或者有三個以上入口的時候,就會出現空間不足的問題。考慮到移動設備的 “拇指區域(Thumb Zones)”,頂部空間也被認為是對于智能手機用戶來說難以點擊的區域,特別是與底部導航欄相比。
隨著 Material Design 底部導航欄的引入,谷歌意識到了應用開發者所面臨的挑戰,并且提供了從用戶的角度出發的解決方案,以實現一種脫離漢堡式的一級導航欄。這使得我們非常樂于使用它。在決定使用底部導航欄之后,我們進入了最具有挑戰性的部分——設計階段。在大量的規范和動畫中,我們不得不做出了一些 UX 和產品的重要決定:
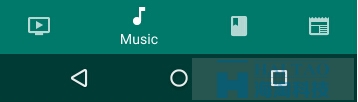
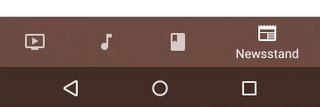
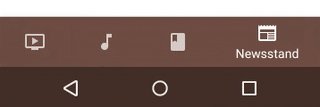
我們的底部導航欄

- 滾動時隱藏: 我們希望在用戶的屏幕上顯示盡可能多的內容。因此,我們決定在向下滾動的時候隱藏導航欄,從而給內容區域提供更多的空間。而向上滾動可以使導航欄重新顯現。
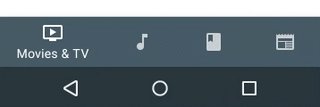
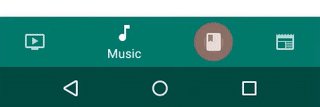
- 變換式導航欄: Material Design 底部欄有一個非常平滑的動畫,它參考了變換式導航欄——在不同目標間切換的時候,被選中的部分會被放大,同時未被選中的元素會被向后移動,從而在導航欄上瀏覽不同的目標就有點像在瀏覽一個旋轉木馬。我們決定要使用這種效果因為它使得切換導航目標變得更加有趣了。我們希望這可以推動我們的用戶更多地在應用的不同功能組間切換。同時,該動畫在我們的下一個觀點中非常重要。
- Material Design 的外觀和體驗: 我們希望這個底部導航欄盡可能地融入原生 Android 環境。這意味著在動畫和視覺設計上投入更多。只有這樣做我們才能夠在我們的 Android 用戶群中獲得高接受度——我們最不希望看到的就是用戶在與導航欄交互時懷疑他們在使用從一個 iOS 簡單拷貝過來的應用。
- 保存狀態: 使用底部導航欄的應用需要記住用戶在每一個視圖組都做了什么,這與漢堡菜單非常不同。因為可見的分組安排就是為了更快速和頻繁的切換,所以每一個視圖組的點擊路徑都應該被儲存起來,這樣用戶就可以很方便地返回之前的任務。 相反的是,使用漢堡菜單的應用不會儲存狀態,當應用回到一個分組時,應用都會從視圖的第一層級重新開始。基于你應用的基礎結構,保存分組中的狀態可能會成為一個巨大的技術難題,因此我建議盡早與你的開發團隊討論此事。
- 減少分組的數量: 當我們從漢堡菜單轉換到底部導航欄的時候,我們只需要轉換少量分組以便于管理,這樣可以讓我們更快完成設計和開發,同時也可以確保只給用戶展示最重要的入口。這使得我們將設置的入口移動到了右上角的三點菜單中,而不是將它放在最重要的特性(如搜索,書簽和推薦)旁邊。我建議在確定將哪些功能放在導航欄中時應該盡量嚴格。如果你的應用有大量分組,底部欄可能會相對難以實現,并且你可能需要考慮將其中的一些合并或者重新排列。幸運的是,我們并不需要做這些。
- 保持精干 雖然你需要搞清楚你在新導航欄中想實現哪些特性,但更重要的是,不要在驗證核心想法正確與否之前過分沉迷于細節。因此,我們底部導航欄的最小可行產品并沒有包含大量的額外修飾。當然,我們最終將會把這些附加物加入我們的產品中,我們只是希望在一開始就能確認我們做的是否正確。我們甚至向一小部分用戶發布了一個無法保存用戶狀態(詳見之前的觀點)的版本。我們在測試樣本中看到了積極的數據后,才開始處理后續任務。
需要注意的是,雖然谷歌的 Material Design 指南 可能為如何使用這種新導航欄提供了詳盡的定義,你依然需要基于你自己的目標以及你應用的工作方式來做一些重要的決定。
我們使用 Google Play 分階段發布 功能小心地鋪開我們的新導航欄,以確保這個改變實現了我們預想的效果。幸運的是,我們很快確認了它做到了:
增加了用戶參與度: 我們的用戶變得更加積極,這使得我們的訪問量顯著增加了(PV 和 月活躍用戶都有兩位數的增長)。同時,我們的用戶回訪更加頻繁了,這意味著新導航欄與用戶形成了共鳴,從而提高了用戶粘性(訪客數量和月活用戶都有接近兩位數的增長)。
應用各功能組訪客數量增長了: 重要的應用功能,像書簽以及工作推薦,現在都在底部欄中可見了,并且從數據中反映出其使用量大大增加(進入這些功能組的用戶數量有兩到三位數的增長)。這個增長幫助我們更好地向用戶展示我們獨特的優點,同時也提高了整個產品的體驗。
無負面用戶反饋 到目前為止,無論是通過直接的用戶反饋或者是通過應用評價,我們都沒有收到過對于新導航欄的抱怨。而通過上述途徑,我們可以看到很多正面的反饋。

漢堡菜單 vs 無漢堡菜單:我們應用在導航欄改變前后的對比
我們得到一個新的Android回報底部導航欄,我們已經成功地實現目標,提高用戶體驗和KPI性能。因此,如果您的應用程序也是依賴于漢堡導航,我強烈建議你探索這個機會轉化為可見的導航欄。當然,在開發前的大量輸入需要修改的設計初步了解總額的工作有了更深的了解。
你可以從這里查看我們最新版本的應用,最新版本中會有我們隨后對底部導航欄的設計調整。這個應用是針對德國就業市場的,所以它可能不會有你所在地的完整職位列表。我歡迎任何的問題以及想法,并且期待你們的評論和郵件。
最后但同樣重要的是,我想要對我們超棒的設計和開發團隊說謝謝!他們精巧地實現了這個新的導航方式,并使得整個實現過程令人愉悅和興奮。
名稱欄目:有了新的Android交互設計方案,與漢堡菜單說拜拜
新聞來源:http://m.newbst.com/news39/165139.html
成都網站建設公司_創新互聯,為您提供企業網站制作、營銷型網站建設、網站收錄、企業建站、App開發、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 產品設計背后的馬斯洛需求層次 2022-06-08
- 剖析APP啟動頁面設計 2022-06-08
- 網站推廣業發展轉型成趨勢,思維突破是重點。 2022-06-08
- 高質量原創文章的幾個點 2022-06-08
- 如何優化挖掘有效長尾關鍵字 2022-06-08
- 網站發展的最初階段——打響網站品牌 2022-06-08
- 手機頁面制作的25個設計注意事項 2022-06-08
- 一站到底到底是什么東西? 2022-06-08

- 做好網站優化的步驟有哪些? 2022-06-08
- 無錫網站升級改版必須要找原來的公司嗎? 2022-06-08
- 很多客戶打電話來只問網站的價格 2022-06-08
- 提示用戶有錯誤的網頁設計方法 2022-06-08
- 網絡營銷對企業品牌宣傳的重要性 2022-06-08
- 「設計干貨分享」當現實世界照進UI設計 2022-06-08
- 網站如何能夠做好呢?做好這三點就可以了 2022-06-08
- 阿里云備案駁回的常見問題 2022-06-08
- 百域網談百度綠蘿算法2.0更新生效及解讀 2022-06-08
- 更效率的信息-小議網站文案設計 2022-06-08
- 網站優化只是對網站進行不斷更新嗎? 2022-06-08