采用對比設計清晰的網站布局
2014-09-22 分類: 網站建設
采用對比設計清晰的網站布局
成都網站制作組成和平衡有很大的設計工作的兩個主要性能。對比往往伴隨著這兩個視覺特性在設計器創建某些領域吸引了比別人更多的關注。
脆截然不同的地區應謹慎使用但適當。我想蓋幾使用與網頁設計的對比和這會如何影響整體布局的設計風格。
這需要多年的練習才能達到一定的水平能力,最適合你的公司。但是,你練習的越多,你會得到更好的、更快的你會認識到在設計中存在的問題。當使用對比尋求視覺平衡一些領域需要更多的關注別人。
對比的優點
當“對比”出現在設計和大多數人認為的黑與白。這兩種顏色提供較大反差,無論是用于按鈕或字體。
但對比可不僅僅是顏色。它可以是形狀,大小,和網頁元素的位置。一個更大的按鈕,吸引更多的關注放在一起普通的超鏈接。顏色不發揮作用,但其他的視覺線索,將更大程度的對比。
對比大的優點是用戶關注。一些元素應該帶來更多的關注則可能需要更少的關注。這是保守地使用這個效果或你會結束了一個混沌與混亂的布局至關重要。
當對比的是少用你傾向于做一個更大的聲明。如果只有一個按鈕在頁面過大相比其他元素就真的站出來。

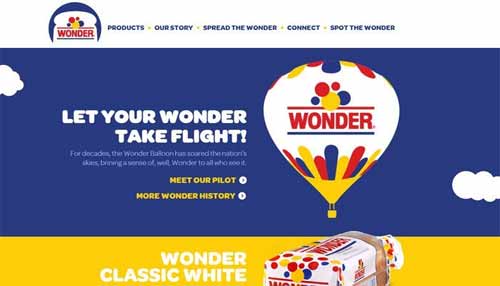
我們從主頁為例面包。它依靠的是紫色和黃色,營造自然感,對比傳統品牌的顏色。
設計師可能比較暗紫色黑色和白色至淡黃色–都創造一個非常類似的效果。
網頁中的每個元素是關系到用戶的目的。注意第一個2塊區域使用彩色背景的關注的需要。圖形添加到這個效果,但是從色彩和魅力主要發生關系。
天然的白色空間
到目前為止,我已經解釋了基于元件性能的對比,如一個超大的按鈕設計或給它一個明亮的背景顏色。
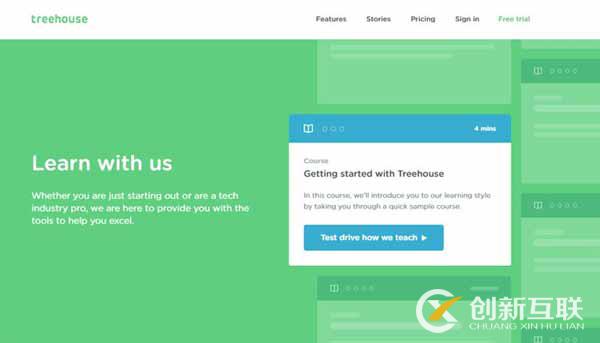
然而對比也可能被操縱,根據周圍的元素的白色空間。天然的白色空間使頁感覺寬敞,易于瀏覽。網頁設計樹屋一個出色的工作保持一致的空白頁面上的元素之間的。

顏色和大小確實起到了作用,但還有很多要說的不同區域之間的空間。
文本塊之間的空間允許更容易閱讀。每個學習軌道之間的聯系提供了平等的意義,每一個選擇的空間。
仔細想想,你想傳達什么樣的信息,以及如何能地完成。不同的CSS樣式是偉大的但一致的白色空間也可以被證明是有用的。
顏色非常簡約,字體是用來吸引注意力。網格設計風格在設計師誰想要保持簡單但也提供在一個布局的一致性是越來越受歡迎。
封鎖的網頁部分
小網格提供優異的對比度,但這樣做大型全屏頁面部分。許多視差的布局使用這些段定義內容個別地區。
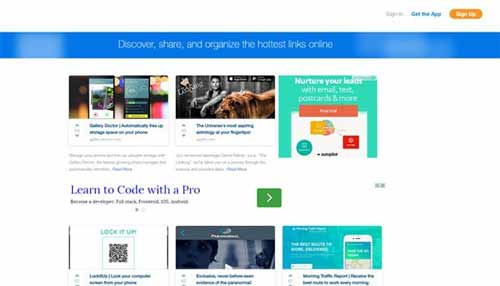
一個網頁的話可以建立正確的一樣這類設計。條紋連接有很多信息冗長的登陸頁面。它采用臥式塊元素的空間內容和創造視覺分而滾動。
條紋連接布局的色彩對比
顏色和圖案中使用的背景來區分每一節。但你會注意到一個一致的主題的排版和插圖貫穿整個網頁維護。
一個人的背景對比度足以傳達信息。
顯著的帶動作用
要突出的是“站出來,以便清晰可見”。這是關注和推動用戶互動對頁面的某些區域的一個很好的方式,和秘密的對比。
插畫現在購買按鈕
看一看Adobe Illustrator的登陸頁面特別是在右上角。它使用一個非常簡單的導航只有幾個鏈接覆蓋程序的重要信息。
你會注意到“現在購買”按鈕有一個淡藍色的背景,沒有任何其他鏈接發現。這是為了吸引人們的眼球,讓人們認識到Adobe最喜歡的動作:購買軟件。如果你向下滾動到頁腳,你會發現類似的款式,也讓游客購買頁面的其他幾個藍色按鈕。
另外還有不出售任何東西,但還是希望推動相互作用位點。這些通常是網絡或社區,想讓更多的用戶。

橙色自然襯托冷色調的對比效果,并提供準確的設計作品。
對比字體
別忘了,文字仍然是傳遞信息最常用的方法,一個網站。對比應用于不同風格的文本從項目列表,標題,當然塊段。
在大小和顏色的差異應該是如果你需要建立高水平的對比應用。在發表的文章上看A List Apart明白我的意思。
希望你開始了解價值的對比在每一個層面–背景的文本塊,都起到了重要作用。較小的項目,使大的圖片,所以在設計任何網站注重各方面的一切。
平衡你的布局
沒有最終的關鍵或秘密的好布局對比。專業設計師學習這些技能,通過試驗和錯誤,這是你方法。
學習如何通過生活實例和技巧的平衡布局。然后你可以把這個知識項目,這些技術將隨著時間的推移,所有卷在一起成一個融合的想法稱為UI設計。
文章名稱:采用對比設計清晰的網站布局
文章起源:http://m.newbst.com/news39/20339.html
成都網站建設公司_創新互聯,為您提供定制開發、營銷型網站建設、移動網站建設、網站設計公司、云服務器、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 三分法在網頁設計中的應用 2014-09-21
- 如何提高你的網頁設計工作流程 2014-09-19
- 一個初學者會話接口設計指南 2014-09-18
- 網絡設計師的8大恐懼 2014-09-17
- 網頁設計測試跨瀏覽器兼容性的工具 2014-09-15

- 網頁設計師有時間去兼職嗎 2014-09-21
- 微軟的Windows 10霓虹燈設計項目 2014-09-20
- 精心設計的聯系頁面實例 2014-09-20
- 一個展示創意設計的概念 2014-09-19
- 應用敏捷網頁設計原則 2014-09-18
- 快速設計獲得更多的網站流量技巧 2014-09-18
- 網頁設計中的一大問題頁眉和頁腳 2014-09-16
- 深圳網計設計品牌排版戰略 2014-09-16
- 網頁設計中的對比原則 2014-09-15
- 網頁設計師必須使用11個SEO技巧 2014-09-14
- 8個高質量的PS圖象處理軟件網頁設計教程 2014-09-13
- 網頁設計中的10個啟發性范例 2014-09-13
- 創建網頁設計線框圖10個優秀的工具 2014-09-12
- 網頁設計使用字體排版技巧 2014-09-10