設計網站時不要在有色背景上使用灰色的文本
2019-02-22 分類: 網站建設
不要在有色背景上使用灰色的文本

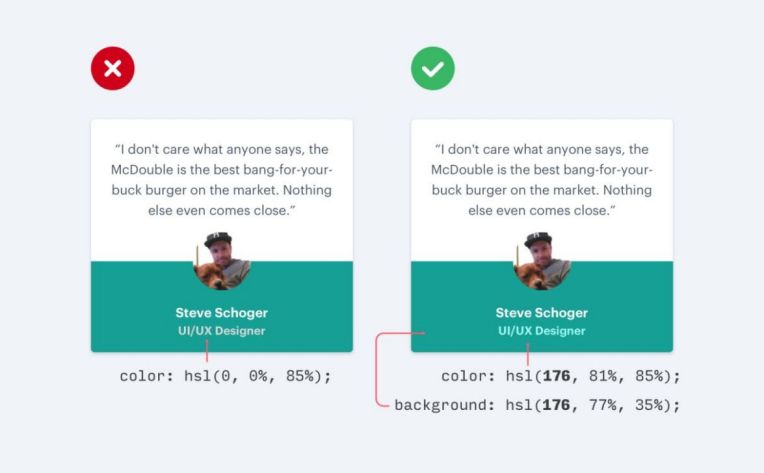
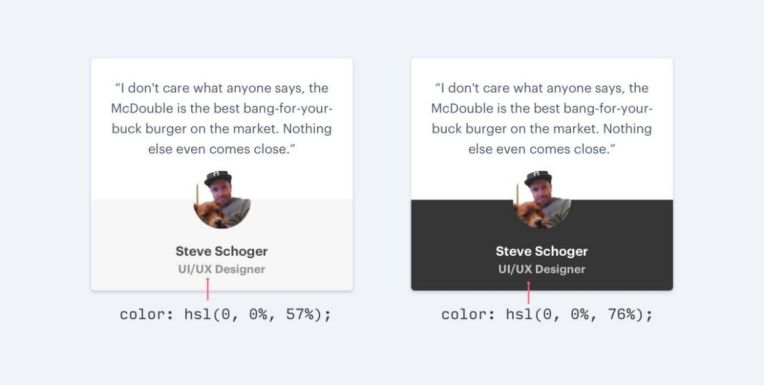
在白色背景下,將黑色的文本改成灰色,是不錯的淡化其視覺效果的做法,但是在彩色背景下這么做,則是另外一回事。
實際上,讓白色背景下文本由黑變灰實際上是達到降低對比度的效果。
但是在彩色背景下,想要降低對比度是應該讓文本逐步接近背景色,而不是改為灰色。

想要降低和背景色之間的對比,通常有兩種方法:
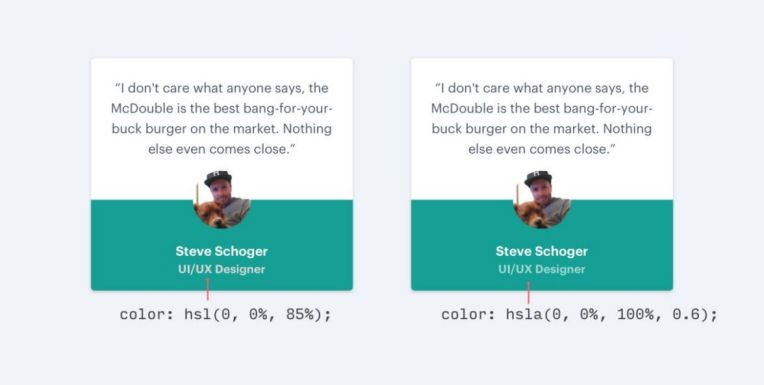
(1)降低白色文本的不透明度
降低不透明度,能夠讓背景的顏色透過來一些,以一種不沖突的方式降低前景文字和背景之間的對比度。

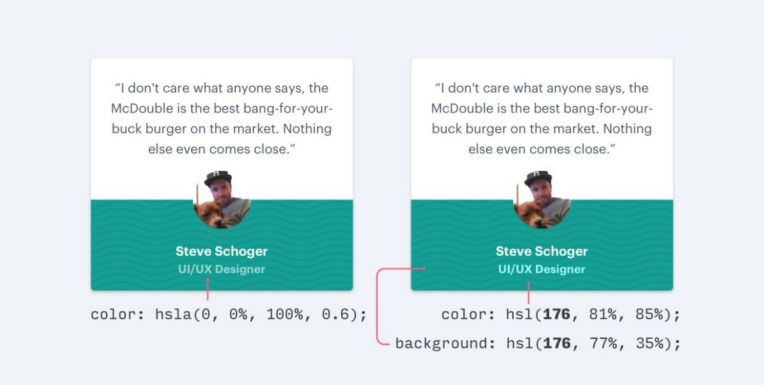
(2)基于背景色手工挑選文本的顏色
當背景是圖像或者圖案的時候,半透明的文本會影響可讀性,這個時候最好是基于背景主色調來挑選相應的文本色。

網站題目:設計網站時不要在有色背景上使用灰色的文本
文章出自:http://m.newbst.com/news40/79240.html
成都網站建設公司_創新互聯,為您提供用戶體驗、關鍵詞優化、商城網站、網站內鏈、企業網站制作、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建設網站的產品著陸頁設計 2019-02-21
- 標準網頁設計概述。 2019-02-21
- 設計網站的起點不應該著眼于網站效果。 2019-02-20
- 設計網站要采用標準頁面的結構設計。 2019-02-19
- 新手制作網站你需要準備什么? 2019-02-19
- 建設網站不要被傳統布局思維所束縛 2019-02-18
- 如何在Photo Cap中大量縮圖 2019-02-17

- 設計網站使用色彩和字重來創造層次結構 2019-02-22
- 公司建立網站所具有的功能 2019-02-21
- 設計網站中客戶的隱私要謹慎詢問。 2019-02-19
- 初次選用CSS標準建站不要亂用標簽。 2019-02-19
- 網站結構化語言的發展 2019-02-18
- 網站標準發展概述 2019-02-18
- 如何建設一個更好的網站? 2019-02-17
- 網站版型設計與制作流程。 2019-02-16
- 設計網站的圖片資源取得方法。 2019-02-16
- 如何撰寫一篇網頁文章。 2019-02-16
- 建設網站可能會遇見那些問題? 2019-02-16
- 網站建設中Title標簽的重要性。 2019-02-15