解析APP新的手勢(shì)交互設(shè)計(jì)
2022-06-07 分類: 網(wǎng)站建設(shè)
在計(jì)算機(jī)被發(fā)明出來之后,很長(zhǎng)一段時(shí)間里,人們都是使用鍵盤來完成交互的。而隨著70年代圖形化界面的出現(xiàn)和鼠標(biāo)的發(fā)明,個(gè)人電腦興起的時(shí)代,絕大多數(shù)的用戶入門之時(shí)都是借助鼠標(biāo)來同屏幕上的各種元素進(jìn)行交互的。自蘋果的Newton MessagePad 系列問世之后,移動(dòng)端設(shè)備的新紀(jì)元悄然開啟,小型化的移動(dòng)端計(jì)算設(shè)備和手機(jī)在21世紀(jì)之初自然地結(jié)合到了一起,催生了智能手機(jī),2007年 iPhone 是一個(gè)眾所周知的分水嶺:電容屏技術(shù)、多點(diǎn)觸控、手指替代觸控筆,全新的交互模式開啟了如今我們所處的移動(dòng)端的時(shí)代。
我們今天所熟知的手勢(shì)交互,包括點(diǎn)擊、滑動(dòng)、縮放都是iPhone 誕生之后,經(jīng)由不同設(shè)計(jì)團(tuán)隊(duì)、在不同公司的不同產(chǎn)品之下催生成熟的一套交互模式。對(duì)于新一代的數(shù)碼設(shè)備用戶而言,觸摸和手勢(shì)交互,就是屬于他們的鼠標(biāo)。手勢(shì),就是新一代的“點(diǎn)擊”交互。
今天,我們來聊一聊移動(dòng)端UI設(shè)計(jì)中,如何借助手勢(shì)交互提升易用性和有效性。
選擇對(duì)的手勢(shì)
當(dāng)你想在你的UI中引入手勢(shì)交互的時(shí)候,應(yīng)該先了解一下你的目標(biāo)受眾可能會(huì)用的APP中所用的手勢(shì),以及你的目標(biāo)市場(chǎng)。在你的APP 中引入類似的手勢(shì)交互,能夠至少降低用戶轉(zhuǎn)移APP的時(shí)候的學(xué)習(xí)成本,這樣針對(duì)目標(biāo)市場(chǎng)的手勢(shì)設(shè)計(jì),讓用戶一開始就能以一種舒適的方式開始使用。

手勢(shì)學(xué)習(xí)
雖然手勢(shì)幾乎無處不在了,但是面對(duì)新的APP的時(shí)候,用戶還是不清楚哪些手勢(shì)可用,學(xué)習(xí)新APP的手勢(shì)交互幾乎是繞不過去的問題。絕大多數(shù)的界面交互沿用了最常用的點(diǎn)按、滑動(dòng)和捏合手勢(shì),通過這些手勢(shì)可以執(zhí)行絕大多數(shù)的操作,其中點(diǎn)按是無疑是最常用也是最直覺的。但是,與顯性的圖形化的界面不同,手勢(shì)交互本身是隱形的,除非用戶實(shí)現(xiàn)知道某個(gè)界面某個(gè)位置可以用手勢(shì)交互,否則,用戶需要通過自行摸索和嘗試來發(fā)掘。
所以,從這個(gè)角度而言,只有設(shè)計(jì)師在界面中提供正確的視覺指引,用戶才會(huì)“正確地發(fā)現(xiàn)”手勢(shì)交互的存在。
避免在新用戶引導(dǎo)的時(shí)候加入手勢(shì)教程
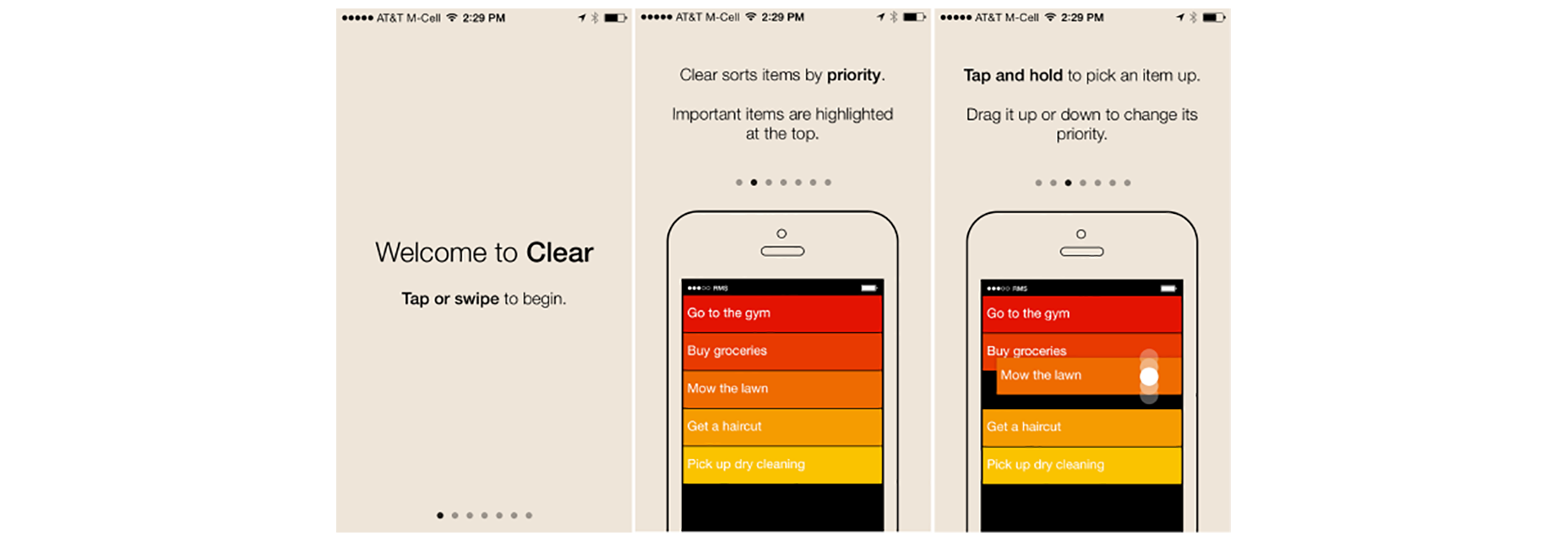
許多手勢(shì)交互驅(qū)動(dòng)的APP當(dāng)中,設(shè)計(jì)師都習(xí)慣于將手勢(shì)交互的教程放在首次打開APP的時(shí)候。這樣帶有新用戶引導(dǎo)教程的APP非常之多,用戶需要在剛剛進(jìn)入的時(shí)候,了解APP的功能、特點(diǎn),學(xué)習(xí)操作等等等等。但是,這樣的教程展現(xiàn)方式本身并不夠優(yōu)雅,也不夠有效。這種新用戶引導(dǎo)階段的前期教程所存在的主要問題,是用戶必須在一打開應(yīng)用的時(shí)候,就記住一大堆的信息。如果信息和教程不多還好,稍多一些,用戶會(huì)很快陷入混亂。舉個(gè)例子,著名的效率應(yīng)用 Clear,新用戶引導(dǎo)教程長(zhǎng)達(dá)7頁(yè),用戶需要非常耐心地看完它們才知道如何正確有效的使用這款應(yīng)用。這樣的設(shè)計(jì)無疑是糟糕的。

在使用過程中提供教程
在用戶使用APP的過程中,結(jié)合用戶所處的界面、執(zhí)行的操作、正在完成的任務(wù)和上下文信息來提供相應(yīng)的手勢(shì)交互的教程。如果想要交給用戶一個(gè)新的手勢(shì),那么你必須慢慢開始,不要指望一次搞定,不要急于求成。
所以,你需要給用戶的是一個(gè)迭代式的漸進(jìn)的指引教程,恰到好處的提醒,并且你的引導(dǎo)應(yīng)該是專注于單個(gè)交互的,而非一次給用戶灌輸盡可能多的信息。結(jié)合語(yǔ)境來提供教程和指引,才是最有效的。
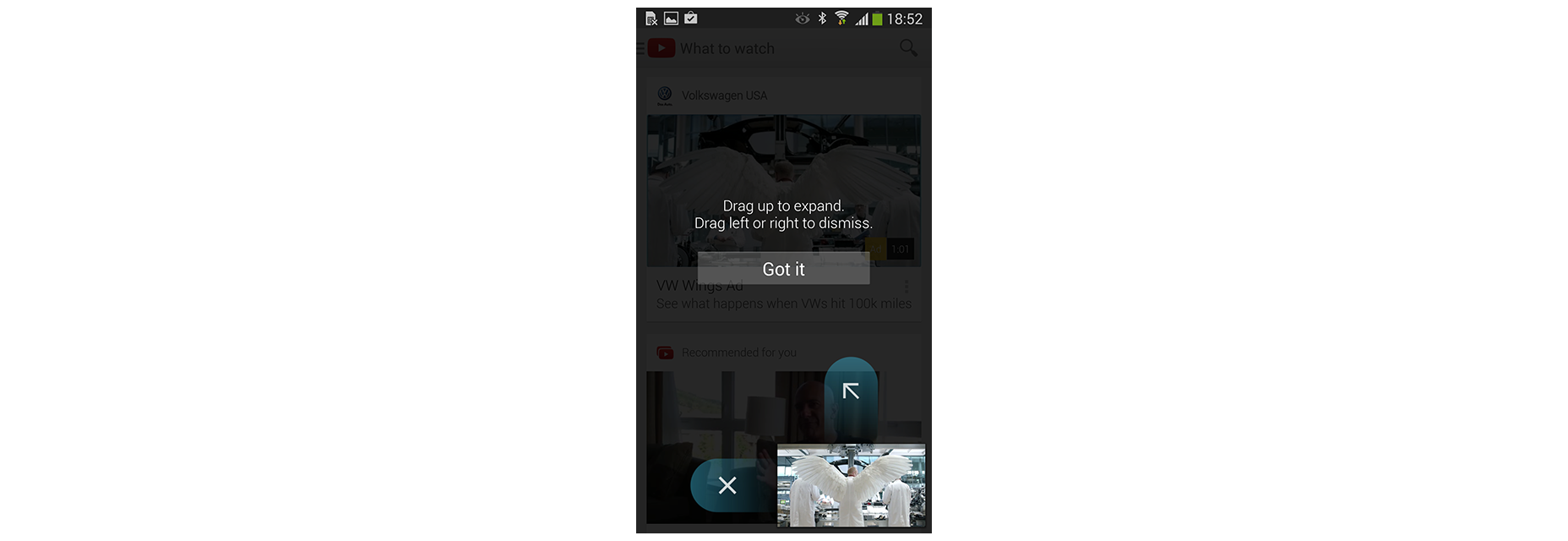
下圖是 Android 版的Youtube 的APP中的手勢(shì)交互的引導(dǎo)界面,這款源自谷歌官方的應(yīng)用采用的是標(biāo)準(zhǔn)的Material Design的手勢(shì)交互方式,用戶會(huì)在初次進(jìn)入應(yīng)用之后,適時(shí)地提供相應(yīng)的手勢(shì)交互引導(dǎo),一次一項(xiàng),不會(huì)進(jìn)行填鴨式的信息灌輸。簡(jiǎn)練的文本引導(dǎo),讓用戶能夠快速明白交互方式和結(jié)果。

使用動(dòng)效來呈現(xiàn)手勢(shì)
手勢(shì)本身是動(dòng)態(tài)的,它和動(dòng)效本身有著高度的相似性。作為設(shè)計(jì)師,使用動(dòng)效來呈現(xiàn)手勢(shì)的交互和效果是非常自然的邏輯。為了讓用戶能夠更為清晰的明白手勢(shì)的正確用法,你可以在相應(yīng)的元素上加上文本說明,并且搭配相應(yīng)的交互動(dòng)效,展示操作方式和執(zhí)行結(jié)果。就像下面的案例所示:

使用動(dòng)效進(jìn)行手勢(shì)交互引導(dǎo)的時(shí)候,有三種比較流行的方式。
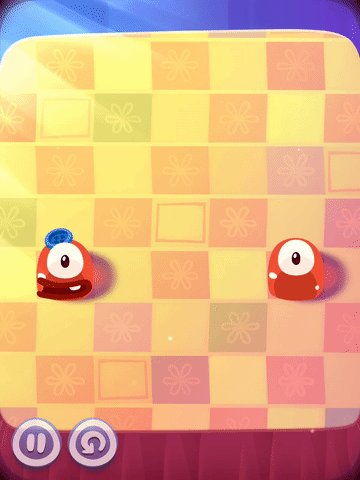
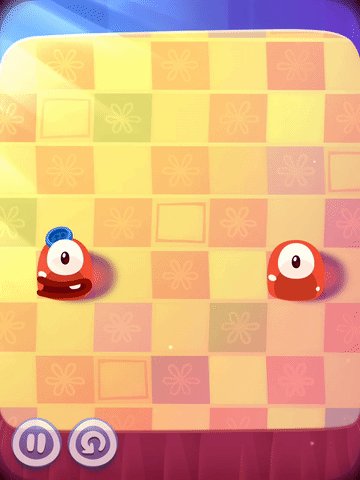
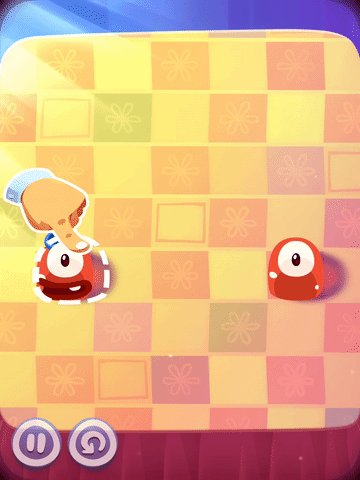
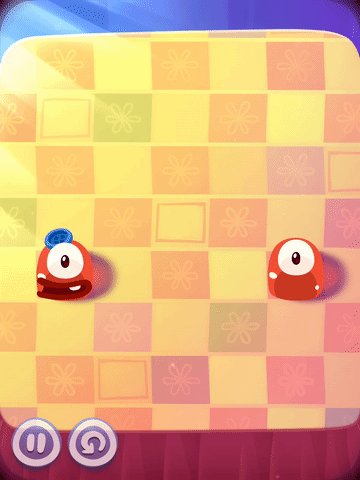
第一種是提示動(dòng)效。提示動(dòng)效主要以預(yù)覽的形式展現(xiàn)了如何運(yùn)用手勢(shì)來與特定的元素進(jìn)行交互。它是作為手勢(shì)和觸發(fā)交互之間的橋梁而存在的。比如下面這個(gè)布丁怪物的游戲就是以手勢(shì)操作為主的,動(dòng)效結(jié)合游戲場(chǎng)景,呈現(xiàn)給用戶交互的基本方式。

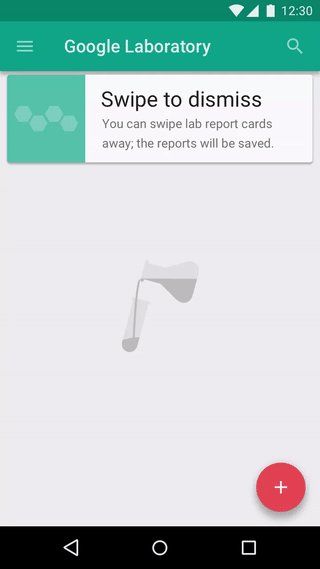
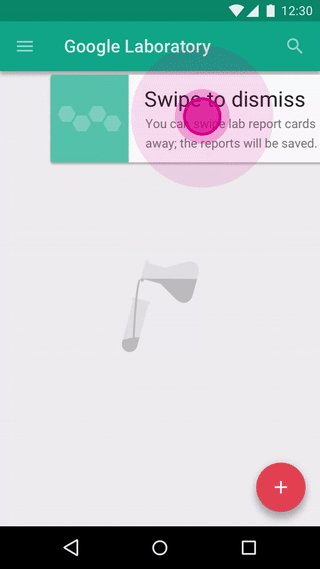
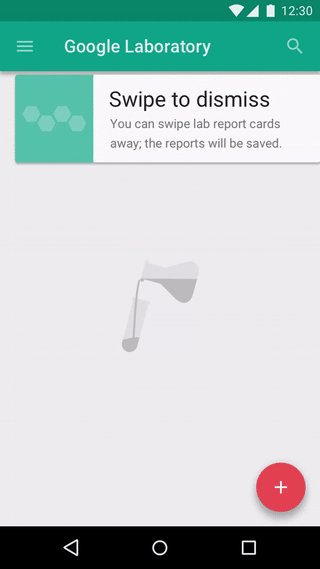
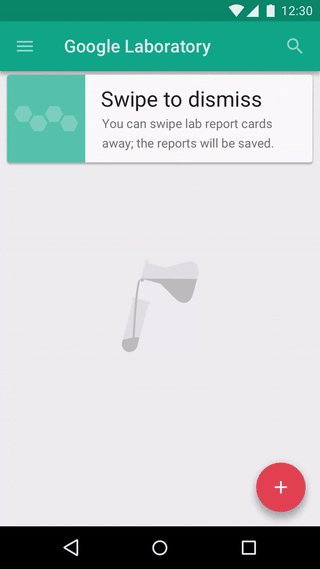
第二種方式也很有效,內(nèi)容展示。相比于第一種方式,內(nèi)容展示更加微妙,它向用戶呈現(xiàn)了交互所能呈現(xiàn)出來的內(nèi)容和結(jié)果。就像下面這個(gè)案例,它簡(jiǎn)單的展示了卡片之后還隱藏著其他的卡片,隱晦而微妙地暗示用戶,使用滑動(dòng)手勢(shì)就能看到后面的卡片了。

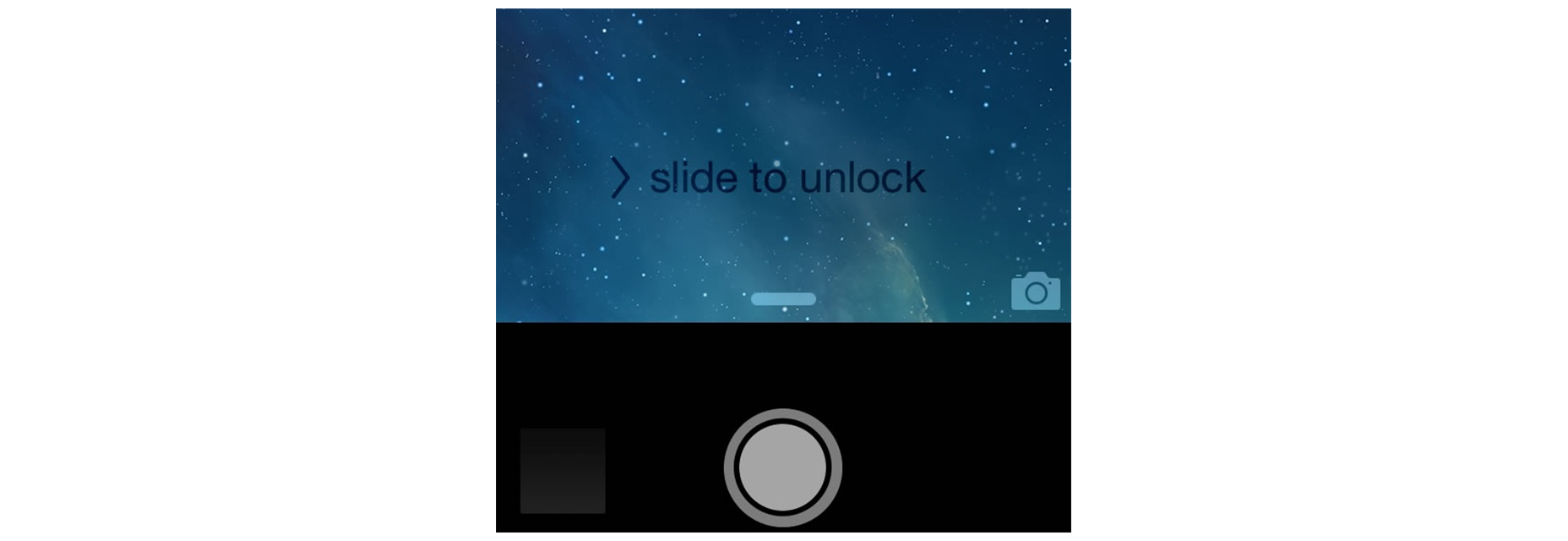
第三種方式是著重推薦的,也是我認(rèn)為最有效的一種,借助可供性設(shè)計(jì)的原理來呈現(xiàn)手勢(shì)交互。關(guān)于可供性設(shè)計(jì),可以參考之前的文章《漲姿勢(shì)!值得你深入了解的交互設(shè)計(jì)五大支柱》來了解它的概念。為了呈現(xiàn)手勢(shì)交互的可供性,設(shè)計(jì)師應(yīng)該通過設(shè)計(jì)呈現(xiàn)出“用戶能怎么操作”,iOS 的鎖屏相機(jī)就是一個(gè)典型案例,當(dāng)用戶在鎖屏狀態(tài)下點(diǎn)擊右下角的相機(jī)按鈕的時(shí)候,屏幕會(huì)向上彈跳,展示它是可向上滑動(dòng)打開的(這一功能的“能指”)。

結(jié)語(yǔ)
手勢(shì)交互的實(shí)用性和泛用性是有目共睹的,它依賴于界面,并且高度依賴基礎(chǔ)的幾個(gè)單指和雙指手勢(shì),但是它的隱藏性使得設(shè)計(jì)師的引導(dǎo)顯得無比重要。還好在最近幾年的經(jīng)驗(yàn)累積之下,手勢(shì)交互的引導(dǎo)
>
本文名稱:解析APP新的手勢(shì)交互設(shè)計(jì)
網(wǎng)頁(yè)地址:http://m.newbst.com/news41/164441.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊(cè)、關(guān)鍵詞優(yōu)化、商城網(wǎng)站、網(wǎng)站制作、做網(wǎng)站、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 這些營(yíng)銷事件或事件營(yíng)銷是否讓你腦洞大開呢? 2022-06-07
- 企業(yè)網(wǎng)站SEO找友情鏈接交換平臺(tái)需要考量哪些因素? 2022-06-07
- 百度搜索不收錄你網(wǎng)站的幾點(diǎn)原因 2022-06-07
- 消費(fèi)者時(shí)間碎片化,網(wǎng)站推廣企業(yè)“一分鐘做品牌” 2022-06-07
- 如何去判斷一個(gè)網(wǎng)站的質(zhì)量 2022-06-07
- 網(wǎng)站備案多少錢 答案讓人吃驚 2022-06-07
- 網(wǎng)站的制作和改進(jìn)5個(gè)方法 2022-06-07
- 新網(wǎng)站不收錄,是什么原因?如何解決? 2022-06-07

- 網(wǎng)站優(yōu)化教程中關(guān)于標(biāo)題優(yōu)化的那些小技巧,你知道幾個(gè)? 2022-06-07
- Table表格的代碼 2022-06-07
- 防止網(wǎng)站跳出率最有效的方法 2022-06-07
- 訪問網(wǎng)站的數(shù)據(jù)為何很少被應(yīng)用,網(wǎng)站數(shù)據(jù)應(yīng)用上困難的原因。 2022-06-07
- 關(guān)于搜索引擎的排名機(jī)制 你知道哪些 2022-06-07
- 網(wǎng)站快照停滯或退檔原因分析 2022-06-07
- 如何設(shè)計(jì)外文網(wǎng)站小建議分享 2022-06-07
- 網(wǎng)頁(yè)設(shè)計(jì)時(shí)應(yīng)該考慮到得問題 2022-06-07
- 鏈接程序是如何工作的? 如何創(chuàng)建真實(shí)的鏈接數(shù) 2022-06-07
- 車輪鏈接策略提高外鏈和網(wǎng)站權(quán)重 2022-06-07
- 站長(zhǎng)如何推廣博客效果最好?掌握這四個(gè)方法,讓你的網(wǎng)站訪客不斷! 2022-06-07