細說電商BANNER圖設計之色彩的奧秘
2022-06-24 分類: 網(wǎng)站建設
寫在前面
我們常常會說到做設計需要知道三大構(gòu)成(色彩構(gòu)成/平面構(gòu)成/立體構(gòu)成),設計又可以分很多個類別,比如網(wǎng)頁設計/UI設計/電商設計/室內(nèi)設計/工業(yè)設計等等,那對于電商設計有沒有專門的三大構(gòu)成呢?至今好像沒有看到,所以我想嘗試著梳理一下我腦袋里的知識點,專門講解一下三大構(gòu)成在電商設計中的運用,而今天我先從色彩在電商設計中的運用開始說起。
內(nèi)容比較多,所以我先給大家列一個大綱:
一、先了解普遍意義上的色彩是指什么?
二、再回顧一下Banner的組成要素有哪些?
三、Banner的作用是什么?
四、在Banner設計中影響到信息傳達的有哪些因素呢?
五、色彩在Banner設計中所起到的作用
六、如何在Banner設計中使用色彩
列完大綱后,接下來我們進入正題,一個一個知識點去剖析:
一、先了解普遍意義上的色彩是指什么?
(我講這些理論的時候大家別睡著了,答應我,因為后面會越來越精彩~~)
簡單點來說,色彩即顏色,顏色可以分成有彩色和五彩色兩大類,看有彩色主要看色相/純度/明度三個方面的屬性,無彩色也就是白色/黑色/各種深淺不同的灰色,也可以說無彩色是飽和度為零色彩。
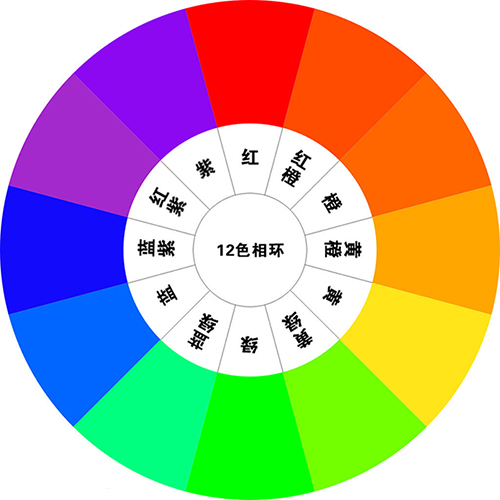
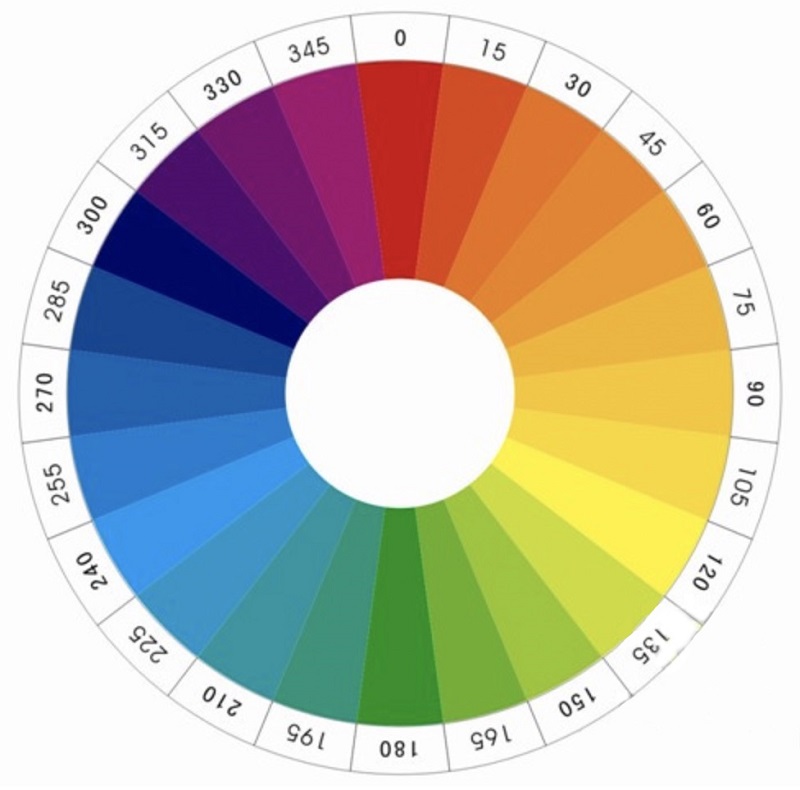
色相,即可以明確表示顏色色別的名稱,比如紅橙黃綠藍靛紫:

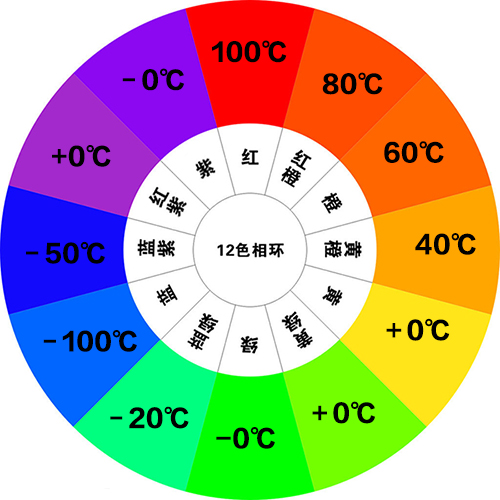
色彩有冷暖之分,我大致用溫度的概念標注一下,其中“0”是指中性色,“-0”是指中性偏冷,“+0”是指中性偏暖(這里的溫度是我自己為了具體化冷暖的概念而標記的,主要是方便大家理解,所以不用去糾結(jié)這個數(shù)值準不準確哈哈,你明白他們代表很冷/很熱/一般冷/一般熱就好了!~)

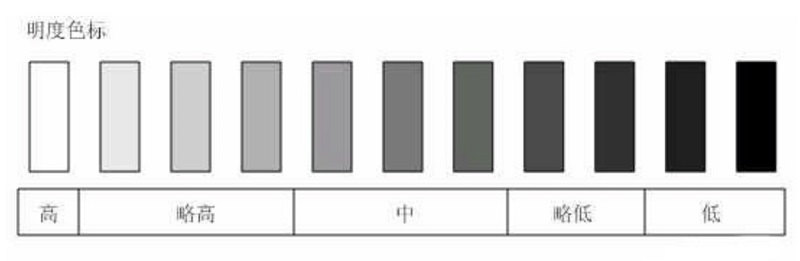
明度,就是指色彩的明亮程度(通俗點講,在某種色彩里添加的白色越多就越明亮,添加的黑色越多就越暗)。

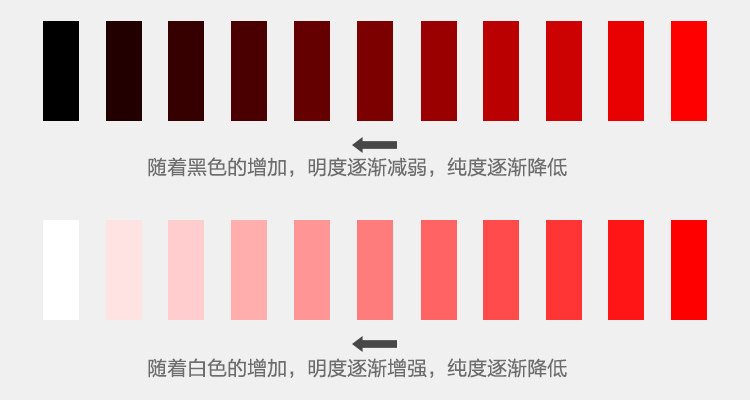
純度(飽和度),就是指色彩的純凈度,以紅色舉例:

接下來我掐指一算,要想做好電商設計,最基礎學問大的當屬Banner設計了,所以我們還是從Banner設計開始說起,先回顧一下Banner是由哪些部分組成的。
二、再回顧一下Banner的組成要素有哪些?
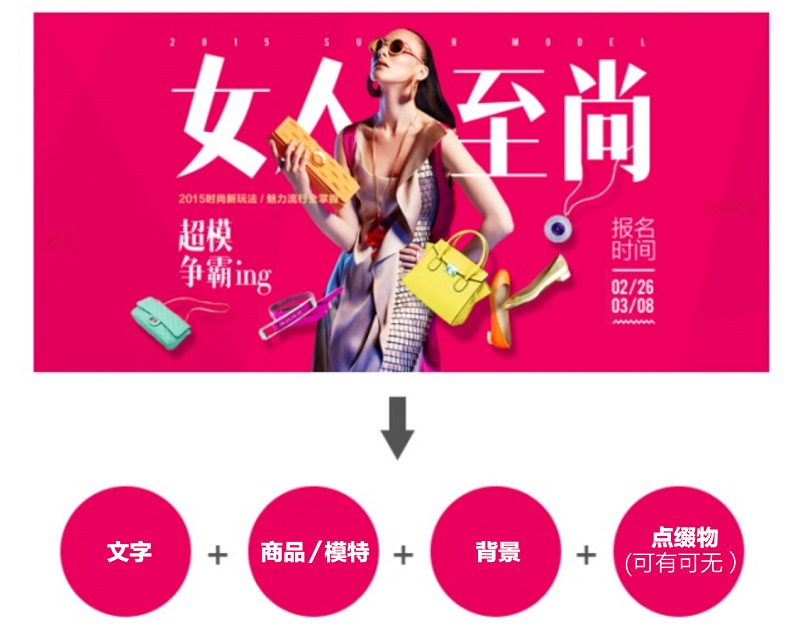
Banner組成要素包含4個方面:文案 、商品/模特、背景、點綴物

三、Banner的作用作用是什么?
宣傳/展示/廣而告之/準確傳達信息
四、那么在Banner設計中影響到信息傳達的有哪些因素呢?
1/整體畫面的氣質(zhì)是否對路
2/信息之間的層級關系是否準確
3/是否考量了Banner所投放的環(huán)境
接下來,我們針對上面3個因素一個一個來講解:
1/整體的畫面氣質(zhì)是否對路
這里指的畫面氣質(zhì)就是指給人傳遞出一種什么樣的感覺,比如說用戶看了你這個Banner之后會感覺它很熱鬧/很素雅/很高冷/很年輕有活力/很潮/很壓抑/很恐怖/很高貴等等這些感覺,那么下面我舉幾個例子:
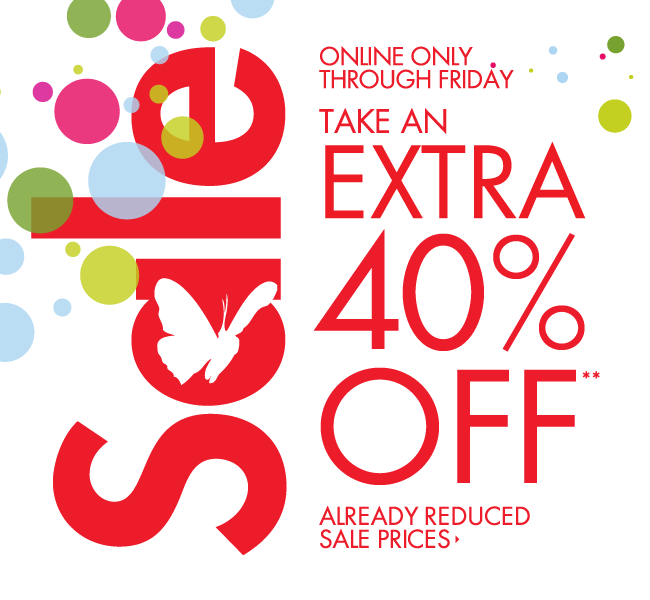
Banner舉例:很熱鬧的畫面氣質(zhì)(關鍵詞:低價促銷/周年慶/節(jié)假日促銷等搞活動的性質(zhì))


大家可能注意到上面兩個Banner看起來非常熱鬧喜慶,是比較常規(guī)的熱鬧促銷Banner,除了各種元素形式的動力感給畫面增加了熱鬧感覺意外,最重要的事大面積的暖色給人熱血沸騰的感覺。
我們舉個例子,將這些Banner改變色相,得到下面2張圖:


總結(jié)觀察:畫面由暖色變?yōu)槔渖螅瑫l(fā)現(xiàn)熱鬧的畫面氣質(zhì)銳減,所以在表現(xiàn)熱鬧氣質(zhì)的Banner設計中,除了畫面形式比較活潑或者動感以外,我們也常借助大面積的暖色(紅/橙及附近區(qū)域)來渲染熱鬧氛圍,讓人感覺喜慶或者熱血沸騰,然后控制不住就買買買~
Banner 舉例:很素雅 (關鍵詞:森女系/棉麻類/文藝類/性冷淡風)
除了大面積留白給人素雅的感覺外,畫面里的顏色都是是比較安靜干凈的灰色調(diào),給人舒適素雅無欲無求的感覺,使人感到舒心:

假如我給它調(diào)整飽和度,使之更加艷麗:

觀察總結(jié):大家感覺有什么變化沒?是不是感覺變年輕活力了?不是那么沉穩(wěn)和素雅了?仿佛一個平和的35歲女人立馬變成了20歲小姑娘~
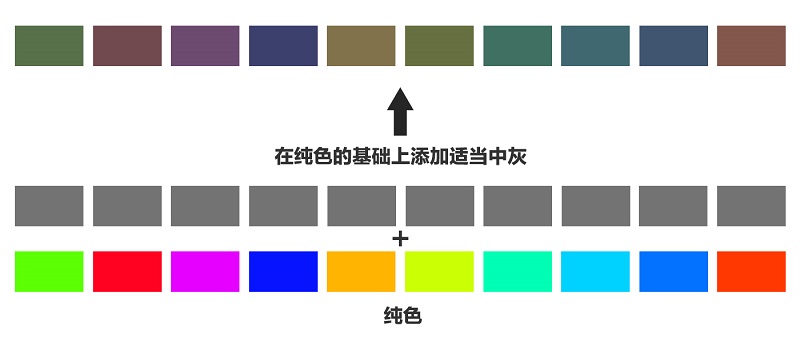
下面是幾種常見的素雅的/森女系/文藝范色調(diào)舉例:

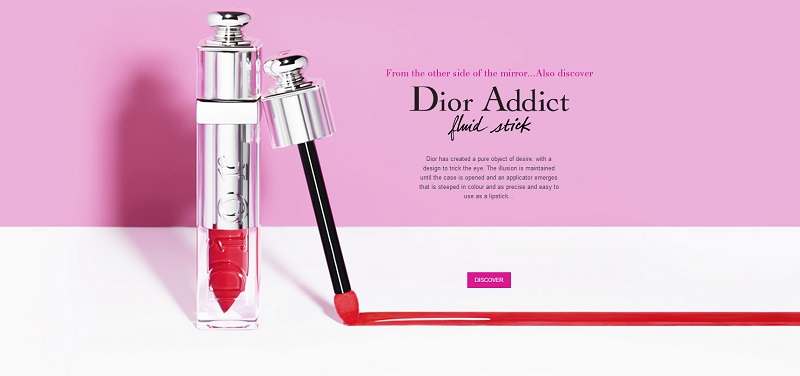
Banner舉例:很高冷 (關鍵詞:新品發(fā)布/國際大牌以及一切渴望表現(xiàn)自己性冷淡和極力想要裝B高冷一回的畫面。)
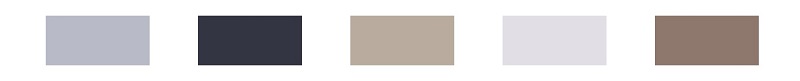
畫面中除去大面積留白以外,色彩上也是比較偏向于灰色調(diào),且基本不會出現(xiàn)飽和度非常高或者非常跳躍的顏色,淺灰色調(diào)同色系用色居多。

大家可以提取顏色看下:

Banner舉例: 年輕活力(關鍵詞:夏季主題/開學主題/校園主題/針對潮流小年輕的促銷活動等等)
色彩豐富多樣,飽和度偏高,用色大膽,在這里,我們就不怕您用色超過3個色,只要你敢用想用,多少色都可以(迷之微笑~)。

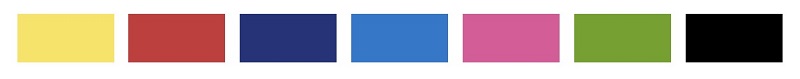
大家可以提取顏色看下,其中天藍色是主色調(diào),用大面積的冷色加上少量的暗色調(diào)作點綴,同時保持各個元素擺放方向有秩序不雜亂,才能兼容得下這么多種顏色而使得整個畫面看起來不膩歪:

Banner舉例:很潮 (關鍵詞:潮牌主題/動漫主題/街頭hip-hop主題/年輕愛玩/放蕩不羈愛自由主題等等)
在這種類型氣質(zhì)的Banner設計中,除去一些小圖形設計使畫面看起來比較有設計感以外,很重要的一點就是善用大面積的明亮高純度色彩搭配黑色使用,之所以這樣的目的我猜想是因為這種潮牌針對的是比較年輕但又追求一點特立獨行或者耍酷感覺的一個群體,如果全是一些明亮色彩會給人感覺比較幼稚和低齡化,加點黑色后就立馬打破了這種印象,仿佛年輕可愛中又帶了一點耍酷與放蕩不羈愛自由的味道,所謂混搭咯,可以去了解一下街頭文化,哈哈哈~

大家可以提取顏色看下:

Banner舉例:華麗 (關鍵詞:上流社會/歐式/浮夸主題/位高權(quán)重/頒獎典禮/比較隆重的發(fā)布會等)
體現(xiàn)華麗高貴主要就是黑色與金色/銀色等金光閃閃的顏色以及與暗色系顏色的搭配(因為暗色系給人感覺沉穩(wěn)冷靜成熟的感覺,同時為了不那么沉悶,畫面中又會帶點高光或金光閃閃的感覺顏色搭配)。

大家可以提取顏色看下:

注意事項:這種Banner氣質(zhì)的畫面千萬不要把畫面堆得太滿,一定要記得留白和搭配優(yōu)雅纖細些的文字(有襯線或者無襯線字體均可),或者比較有文化底蘊的毛筆字,千萬不要用五大三粗的文字或者把畫面塞得滿滿的,為什么要注意這個?你們想象一下豐腴肥臀的一些滿身穿金戴銀的暴發(fā)戶風格就知道了,自行想象一下畫面,我就不配圖了(迷之微笑~)
2/信息的層級關系
我們知道一個Banner包含有好幾個部分,文案/模特或商品/背景/點綴物,而最終他們組合成為一個Banner,其層級是存在主次之分的,可以分為下面幾種情況:
(一)以產(chǎn)品或模特為主角(主要突出產(chǎn)品或模特)
(二)以活動標題為主角
(三)以利益點為主角
而背景和點綴物永遠不可能是主角,他們只能是配角,同時在這里顏色不是一個獨立的分析要素存在,它應該是伴隨著平面的知識點來說,所以這里我也會順帶一點平面方面的知識點,舉幾個例子:
(一)以產(chǎn)品或模特為主角(主要突出產(chǎn)品或模特 ),我們有三個方向可以去發(fā)揮:
(1)讓商品(模特)的顏色與背景顏色絕對地區(qū)分開來,讓它成為天空(畫面)中最閃亮的一顆星~也就是我們說的色彩對比,色彩對比又包含三種:明度對比/飽和度對比/色相對比,假設下圖中的圓就是商品或模特,舉個例子:

我們再去色看一下對比的效果,如下圖(去色是我們常用的一種查看信息是否突出的方法,令外還有一種距離觀察法查看對比效果,比如你也可以離屏幕站遠一點查看,或者人保持不動縮小畫布查看):

這樣看,哪個對比效果好些?是不是一目了然了?不過還是要說明一點,明度飽和度里任何一項要素發(fā)生改變,其他要素也是跟著改變的,比如說你增加了一個顏色的明度,代表你在這個顏色里增加了白色,那么相對應的這個顏色的純度飽和度肯定也就下降了,不知道我說這些你們明白了沒有?(默默點根煙~惆悵臉~)
喔對了,我還要在這里繼續(xù)插一句嘴:色彩對比不會單獨存在,它的運用永遠是依附于下面兩種方式存在的(增大商品模特面積或者增加商品模特數(shù)量):
(2)通過留白或者大小對比的方式讓商品(模特)體積或面積足夠大。

(3)通過一定的擺放規(guī)律,讓商品(模特)數(shù)量足夠多,因為數(shù)量多了總面積自然也就大了嘛~。

(二)以活動標題為主角
跟上面的道理類似,可以運用增大標題面積或者同時結(jié)合色彩對比的方式使標題突出成為主角:

(三)以利益點為主角
道理同上(有時候我們做Banner會直接用利益點作為大標題,這種就會使Banner的低價促銷的氣息會更濃烈些)


總結(jié)來說,但我們講色彩的時候,其實也是在講平面構(gòu)成,當我們在講色彩三要素(明度/純度/色相)的其中一項的時候,其實也意味著在同時考慮其他要素,因為色彩不會單獨存在,色彩要素也不會單獨存在(我重復這么多遍,也是操碎了心呢~~)。
3/是否考量了Banner所投放的環(huán)境
當我們講到環(huán)境的時候,往往會講到外部環(huán)境和內(nèi)部環(huán)境,也就是站在全局去考慮問題和站在自我的角度去考慮問題,如果你是要在某平臺投放 Banner,那么這個平臺對你來說就是大環(huán)境,具體到你投放的那一小塊Banner位置就是小環(huán)境。
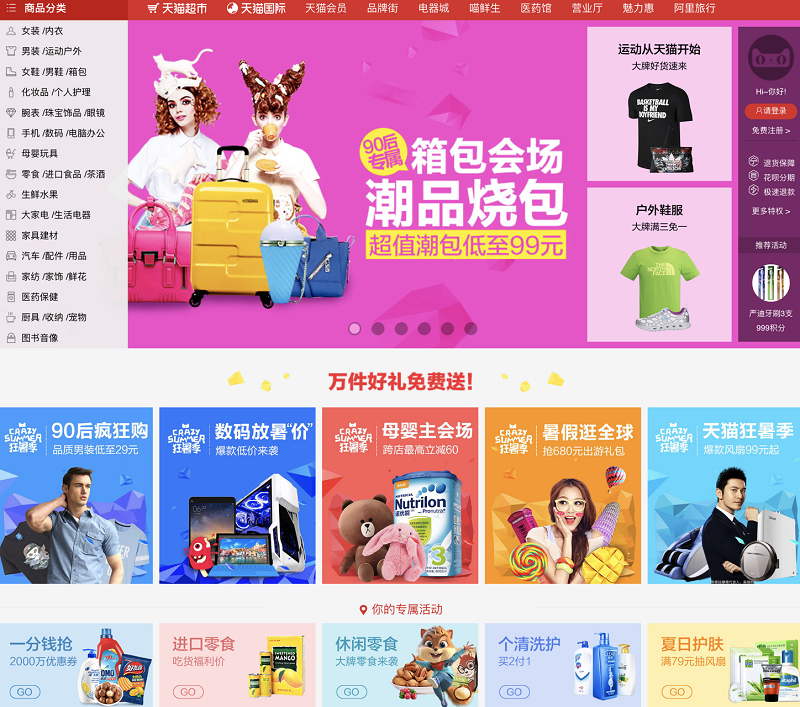
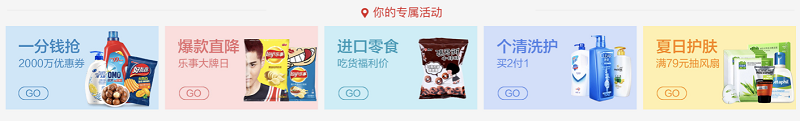
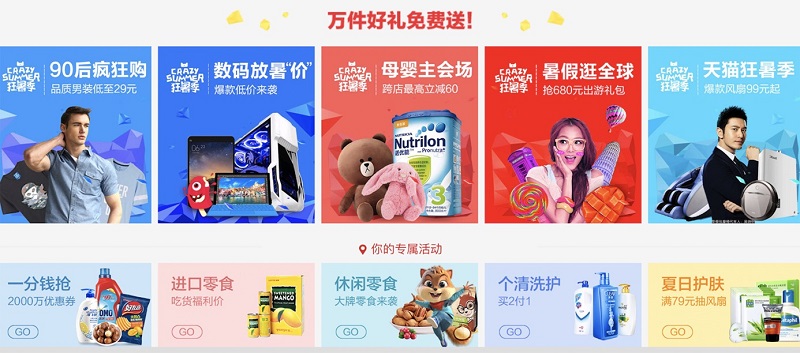
(1)從平臺設計師的角度出發(fā),她肯定是希望你所有的Banner放在這個平臺頁面里,整體是融合的,不突兀的 ,比如下面的萬件好禮免費送和專屬活動這塊的小Banner,用不同色相表示不同會場或主題,但是每一個色彩的明度飽和度是相似的,設計形式也一樣都有自己的規(guī)范,這就給人整體統(tǒng)一協(xié)調(diào)的感覺:

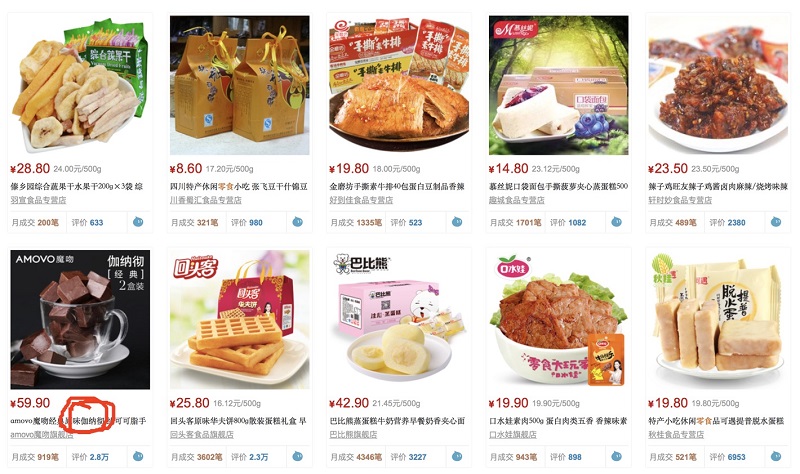
(2)那從商家的角度出發(fā),商家當然是希望 自家的Banner圖是最突出的,最亮眼的,最容易被用戶發(fā)現(xiàn)的,所以設計師需要把自家的圖片設計得讓人眼前一亮,脫穎而出,這個又要回到前面如何運用對比去突出某個信息的問題了,不清楚的話可以回頭看看上面那個關于信息層級的知識點:

比如,上面這些商品圖,我用距離觀察法,第一眼就看到了左下角的這個巧克力了,為什么呢?因為周圍的圖片基本是白底或者比較明亮的顏色,而只有他使用了深色背景,明暗對比之后,一下子就出來了(你也可以舉一反三去運用,get到了嗎?)
其實無論是商家/企業(yè)還是個人,都是需要考慮這種Banner投放的外部環(huán)境和內(nèi)部環(huán)境的,除非你是在平臺工作的設計師,很多時候我們更多的是需要站在個人利益的角度去考慮問題,我們需要讓自己的圖片更易被人發(fā)現(xiàn)。
所以我們會看到,某8design的各種培訓廣告(我故意模糊了它們,因為不想打廣告~),永遠都是花花綠綠,爭相斗艷,但殊不知,當別人都花花綠綠的時候,你不用太花枝招展反而更易突出:

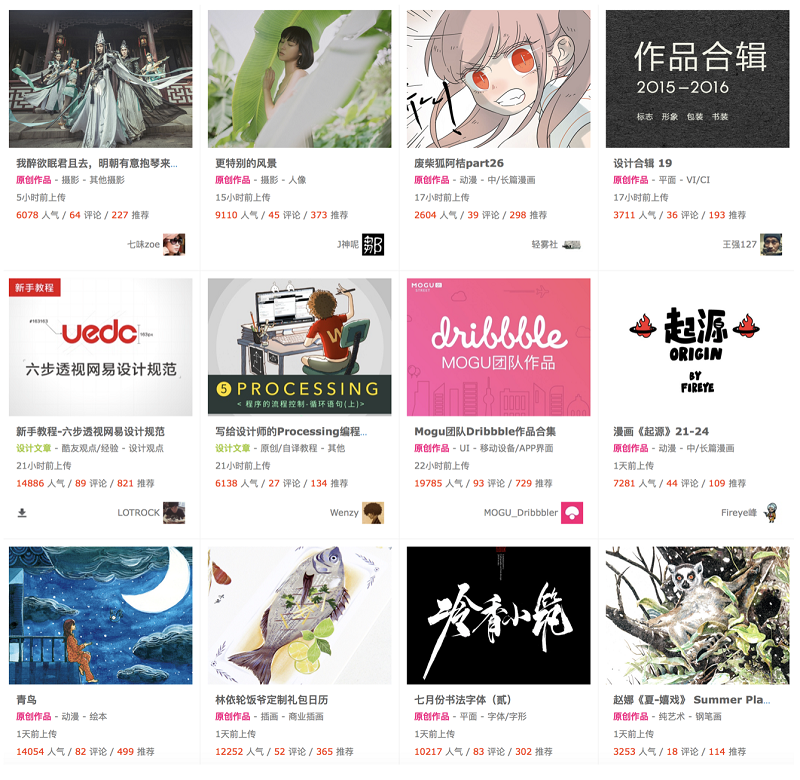
所以我們會想到,設計師在發(fā)布自己的設計作品到設計論壇或網(wǎng)站的時候,不妨先去看下周圍環(huán)境都是怎么樣的,再去做自己的展示Banner圖,這樣有利于使自己的作品得到更多的展現(xiàn)機會,比如下面這個是我昨天在站酷首頁截的圖,大家是不是跟我一樣第一眼就會看到的是那個玫紅色的Banner圖片?而其他的都只會匆匆?guī)н^,因為在這個環(huán)境里,玫紅色是最突出的一種顏色(事實證明,除去dribble這個詞比較知名以外,玫紅色封面Banner圖的閱讀數(shù)確實也遠超其他的作品,你們get到了嘛?):

五、色彩在Banner設計中所起到的作用
1/點綴作用(渲染氛圍用)
2/突出主體(梳理信息層級)
3/平衡畫面(整體視覺協(xié)調(diào))
4延續(xù)風格(涉及到風格統(tǒng)一調(diào)性的時候)
5/塑造畫面氣質(zhì)(傳遞恰當?shù)那榫w給用戶)
就以上五種作用,我在下面會分別舉例說明:
1/點綴作用(渲染氛圍用)
當你做了一個冷色調(diào)的頁面拿給你的主管或需求人看,他說畫面太冷清的時候,而你又懶得改顏色改形式等等,總之你非常懶不想動,那么不妨試下下面這樣周圍點綴些暖色的方式(色彩依附的形狀和大小面積你自己斟酌咯~只需要記住點綴物是配角,他是烘托氣氛用的,永遠不要搶了主角的風頭,要不然導演不給你這配角安排角色了,怕不怕?)

當你明明做了一個自認為非常熱鬧促銷的頁面后,你們主管或者需求人仍然覺得畫面太冷清不夠熱鬧而你又不想大改動的時候怎么辦?道理同上,Give him or her some color to see see(迷之微笑~)。

2/突出主體(梳理信息層級)
這個通過色彩對比來突出信息層級的作用其實我在前面的知識點里已經(jīng)講了哦,翻回到前面去看下吧,我就不繼續(xù)說一遍了。

3/平衡畫面(漸變色使得整體視覺協(xié)調(diào))
講這個知識點的之前,我覺得又有必要插幾句嘴了,先要了解一下面幾個概念:
鄰接色相對比:色相環(huán)上相鄰的二至三色對比,色相距離大約30度左右,為弱對比類型
類似色對比:色相對比距離約60度左右,為較弱對比類型
中差色對比:色相對比距離約90度左右,為中對比類型
對比色對比:色相對比距離約120度左右,為強對比類型
補色對比:色相對比距離180度,為極端對比類型

我們有時候會看到一些Banner強調(diào)的是整體畫面的協(xié)調(diào)感覺,并不會重點去突出強調(diào)什么,整個畫面給人感覺特別舒服,那是因為他們往往采用的是類似色對比或者鄰近色對比,亦或者是采用相似明度和飽和度的不同色相的漸變調(diào)和。
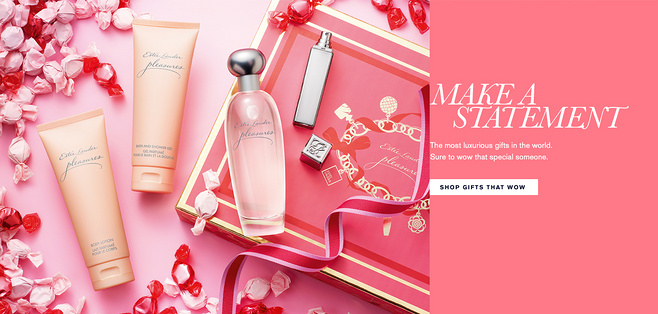
Banner舉例(如下圖Banner給人感覺是整體畫面非常柔美協(xié)調(diào)統(tǒng)一,強調(diào)統(tǒng)一感覺):


當然,以上也可以結(jié)合起來運用(運用漸變色+對比)

4/延續(xù)風格(涉及到風格統(tǒng)一調(diào)性的時候)
通過色彩來延續(xù)風格的作用往往在平臺做一些比較大型的活動,涉及到多個不同品類不同分會場的時候會運用到,我看到一些店鋪電商品牌也慢慢規(guī)范化了之后也會用到這種方式以保持品牌統(tǒng)一調(diào)性性,也就是保持設計風格一致,色彩的明度純度接近,只是改變色相,以不同的色相代替不同的品類或者分會場來設計Banner圖,如下圖所示:


5/塑造畫面氣質(zhì)(傳遞恰當?shù)那榫w給用戶)
比如我們前面提到的很活力/很可愛/很高貴/很素雅等等,我這里也不繼續(xù)描述了哦,文章開頭都有提到過的。

(華麗高貴)

(高冷大牌)

(很潮)

(年輕活力)

(森女系素雅)

(熱鬧促銷)
六、如何在Banner設計中使用色彩
色彩不會獨立存在,他必定是依附于其它構(gòu)成和表現(xiàn)形式而存在,比如平面構(gòu)成、立體構(gòu)成等,所以我將從下面幾個方面來論述:
(1)當色彩運用在不同的面積
(2)當色彩運用于不同的形狀
(3)當色彩運用在不同的肌理
(4)當色彩運用于不同的色彩
(5)當色彩運用于不同的主題
(6)當色彩運用于不同的環(huán)境
因為我比較喜歡紅色(一個非常熱烈的顏色,跟我的內(nèi)心一樣炙熱,跟我的頭像一樣紅火),所以我就拿紅色來舉個栗子吧,其他顏色的運用道理是一樣的:

(做設計的面條頭像,咳咳~~)
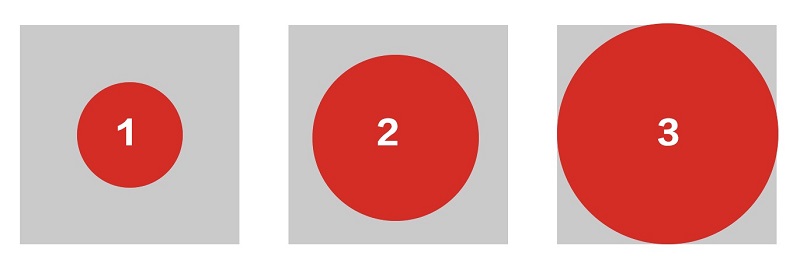
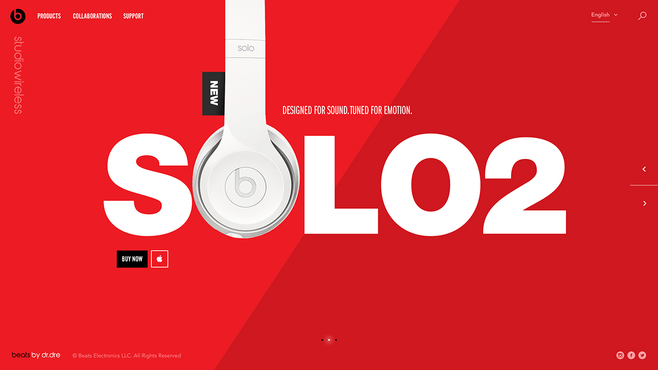
(1)當紅色運用在不同的面積,他的視覺感受是很不一樣的,當外部背景尺寸不變,紅色區(qū)域面積越大越讓人感覺眼睛發(fā)脹,仿佛都要跑到你胸(眼)前一樣,這就是近大遠小的道理咯。

(1/2/3紅色區(qū)域哪個更吸引你眼球?誰更讓你躁動不安?)
Banner舉例(看紅色區(qū)域):


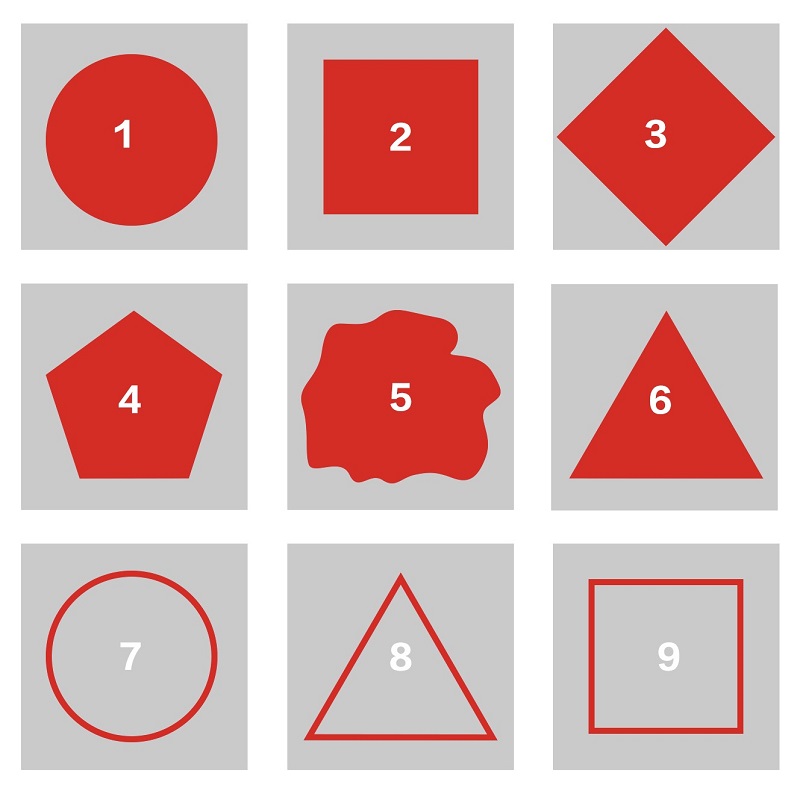
(2)當紅色運用于不同的形狀,個形狀讓你感覺最不穩(wěn)定?哪個形狀讓你感覺更活躍?哪個形狀讓你感覺更時尚?

(3最不穩(wěn)定,1最規(guī)矩,5最不規(guī)則,1-9都可以很時尚,主要在于如何去搭配其他元素)
Banner舉例(看紅色區(qū)域):
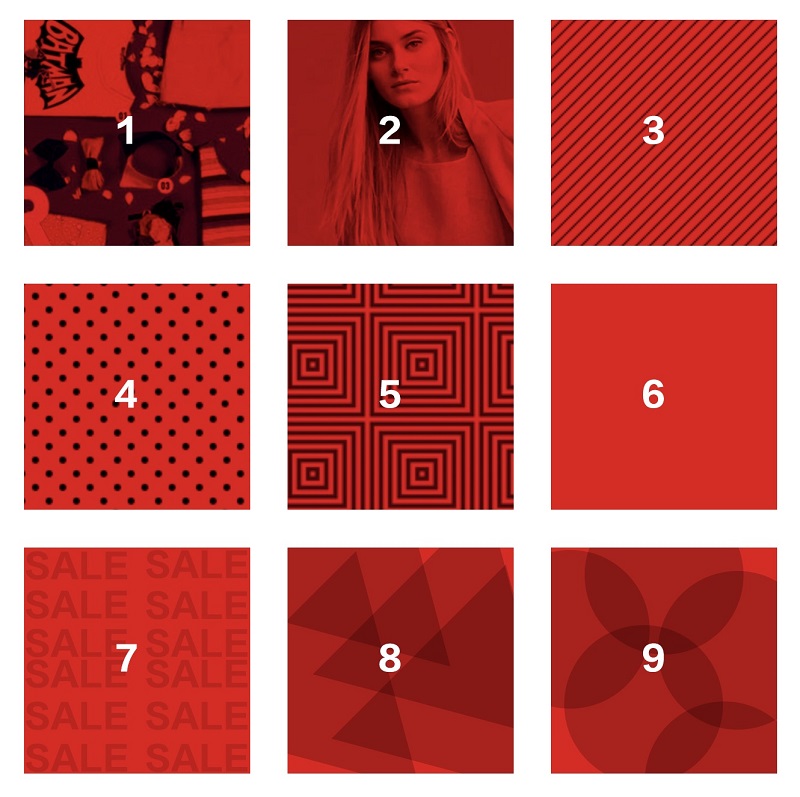
(3)當他運用于不同的肌理,看下圖所示,紅色色塊疊加肌理后和沒疊加肌理對比有什么不同?紅色塊疊加不同肌理后又有什么不同?(任何你能想到的物體都可以疊加視作肌理,比如人/圖片/文字/字母/發(fā)絲/各種形狀/軟硬粗糙或平滑材質(zhì)等等)

(圖6是沒有疊加任何肌理的紅色,顯得更加平淡,其他紅色塊疊加了肌理后使得畫面更佳豐富,給紅色增加了更多感情色彩,或是活潑或是怪異或是熱鬧等等,只要你能想到的都可以去嘗試)
Banner舉例(看紅色區(qū)域):




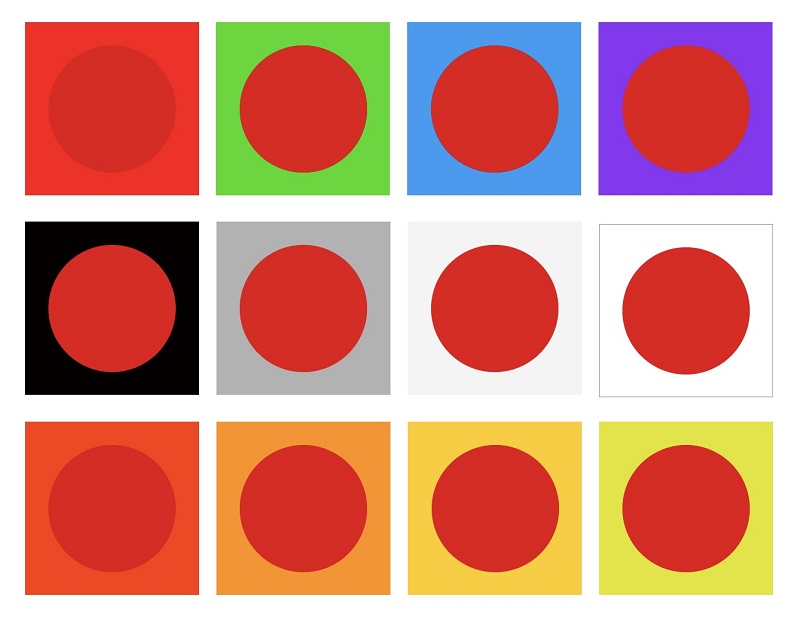
(4)當紅色運用于不同的色彩 ,大家會看到相同面積的紅色圓放在不同的色彩上出現(xiàn)了大小不一或明暗不一的錯覺,因為紅色是暖色,所以根據(jù)冷暖對比,紅色放在冷色或中性色 (黃色綠色)上可以比較突出,根據(jù)色相對比,紅色屬于有彩色,有彩色放在無彩色(黑白灰)上也可以比較突出,但是紅色放在鄰近色(比如偏冷的紫色和偏暖的橙紅色)上就顯得特別弱,因為色相太接近了。

Banner舉例(看紅色區(qū)域運用在不同顏色的背景上):






(5)當紅色運用于不同的環(huán)境,前面我們前面講了,環(huán)境分為外部大環(huán)境和內(nèi)部環(huán)境,有人所站的角度是要保證平臺上所有Banner顏色整體看和諧統(tǒng)一,雨露均沾,而有的人所站的角度是要保證自己的Banner圖是最突出最吸引眼球的,前者為了和諧統(tǒng)一 ,后者是為了競爭為了突出自己 (講到環(huán)境其實也就是前面幾種情況的綜合講解和考慮,即色彩/形狀/肌理/面積等的結(jié)合使用才構(gòu)成了所謂的環(huán)境),比如:
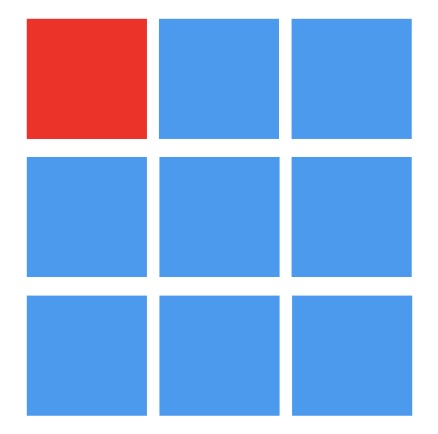
當紅色色塊放置在純度明度相近的不同色相的色塊里,它是和諧的融入的整體的:

當紅色色塊放置在鄰近色色塊里,它跟整體環(huán)境看起來也是比較和諧統(tǒng)一不突兀的:

當同樣是紅色,但是她的形狀/面積大小和其他的不一樣,那么她是會比較突出的,也就是所謂的特異:

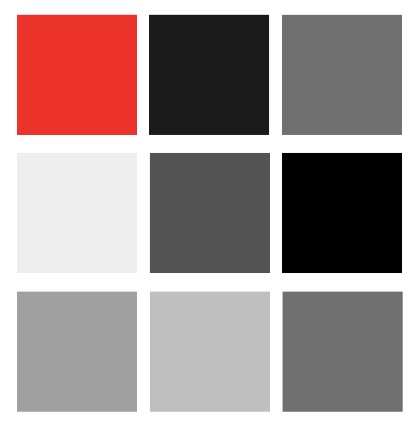
當同樣面積的色塊,只有一塊是有彩色紅色,其他都為黑白灰無彩色,那么在這個環(huán)境里,那么紅色塊是最突出的:

當同樣面積的色塊,只有一塊是暖色紅色,其他都為冷色,那么在這個環(huán)境里,那么暖色系的紅色塊是最突出的,也就是冷暖對比:

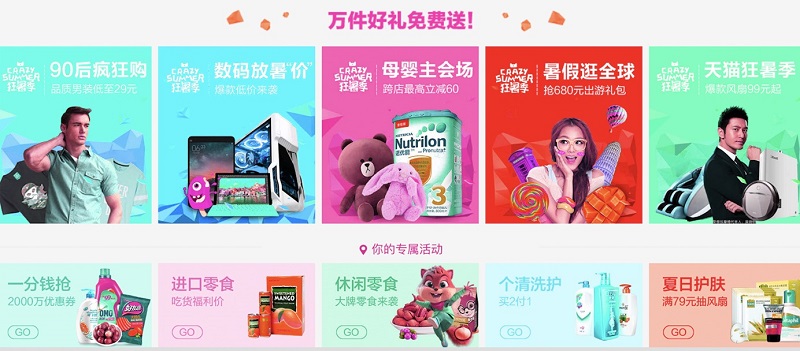
Banner舉例(看紅色區(qū)域):

(因為明度純度接近的原因,紅色Banner在這個環(huán)境里還算比較融入的,雖然周圍冷色系Banner過多)

(調(diào)整了飽和度和明度之后,紅色Banner在這個環(huán)境里變得非常突出,變?yōu)榱酥鹘?
總結(jié)回顧一下上面講的幾點:
一、先了解普遍意義上的色彩是指什么?
二、再回顧一下Banner的組成要素有哪些?
三、Banner的作用作用是什么?
四、在Banner設計中影響到信息傳達的有哪些因素呢?
五、色彩在Banner設計中所起到的作用
六、如何在Banner設計中使用色彩
以上我就寫到這里了,我們需要知道色彩是一種情緒的表達,也許要學會舉一反三(比如上面我只舉了紅色的例子,其他顏色可以以此類推無論),另外無論是有彩色還是無彩色它們都不會獨立存在,他必定是依附于其它表現(xiàn)形式而存在,比如與平面構(gòu)成、立體構(gòu)成結(jié)合運用,下期我們再繼續(xù)談電商Banner圖設計之平面構(gòu)成的奧秘(時間待定,哈哈~)
網(wǎng)頁名稱:細說電商BANNER圖設計之色彩的奧秘
網(wǎng)頁路徑:http://m.newbst.com/news42/171142.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供Google、響應式網(wǎng)站、網(wǎng)站設計公司、做網(wǎng)站、靜態(tài)網(wǎng)站、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)新互聯(lián)企業(yè)網(wǎng)站是否需要備份 2022-06-24
- 網(wǎng)站友情鏈接中的幾個注意的小問題 2022-06-24
- 社交營銷如何運行 2022-06-24
- 中小企業(yè)網(wǎng)站該如何做好網(wǎng)站SEO 2022-06-24
- SEO怎么做才能有效的提升網(wǎng)絡公司排名?有哪些方法和策略? 2022-06-24
- 如何快速吸粉帶來流量 2022-06-24
- 同一個設計需求,新手和高手都是怎么分析的? 2022-06-24

- 如何讓Banner中的文字更生動 2022-06-24
- 移動互聯(lián)網(wǎng)時代,影院如何利用場景移動營銷? 2022-06-24
- 社區(qū)運營推廣存在的問題 2022-06-24
- 企業(yè)網(wǎng)站做好互聯(lián)網(wǎng)營銷必備的三個條件 2022-06-24
- Duang是怎么火起來的 2022-06-24
- 網(wǎng)站關鍵詞排名下降的原因 2022-06-24
- 建立長尾關鍵詞庫優(yōu)化 2022-06-24
- 一起來學學網(wǎng)頁設計中的視覺解剖 2022-06-24
- 知其然更要知其所以然,什么是ASP以及它的工作原理! 2022-06-24
- 成都網(wǎng)絡公司網(wǎng)站優(yōu)化做內(nèi)容重要嗎 2022-06-24
- SEO優(yōu)化的關鍵詞的流量分布,怎么去挖詞、選詞和布詞 2022-06-24
- 網(wǎng)絡營銷怎么才能提高成交率? 2022-06-24