頁面設計簡潔網頁的技巧
2014-10-10 分類: 網站建設
巧妙設計讓頁面活起來
一個完整的Web頁面是需要點線面的合理結合,每一個頁面都是一個神奇的空間,同時它的深度,廣度和作者賦予的元素美感決定了這個頁面的可觀賞性。要想讓自己設計的頁面有鮮明的藝術特色,從眾多的頁面里脫穎而出,你可以從以下四個方面著手。
妙利用文字
網頁設計中,文字在整體界面中起到了主體的作用,是傳達信息的主要元素,字體的的大小、顏色、字體樣式甚至間距都會直接影響頁面的視覺傳達效果。
使用幾何圖形
網頁一般都是由不同尺寸的欄目快和表格等組成,基本都是非常方正的表現方式,適當的運用一些幾何圖形加入其中,比如三角形,菱形或者圓形,會使整個畫面更加的生動活潑和起到打破常規的作用。
合理的留白
古人曾曰:”虛實相生,無畫出皆成妙境。”說的就是場景中一實一虛留白的妙處。巧妙的留白可以讓畫面的視覺效果更加的通透,流暢和干凈。避免元素的堆積造成的畫面擁擠,辨識度低。當然留白并不是說頁面中的白色區域,而是沒有其他元素干擾的視覺區域。
加入點綴色
點綴顧名思義,就是用小而精湛的手法在原有事物上加以襯托或裝飾,使其更加的美好和迷人。同樣,合理的利用點綴色也能在頁面設計中起到畫龍點睛的作用。

產品經理需要遵守的五項原則
專注
其實很多人都會問究竟產品經理是做什么的? 他們很多時候不編碼,也未必會參與設計,那豈不是閑著嗎?其實一個創業公司事情太繁忙,員工的想法也太多,產品經理要做的是在適當的時候 say no,把項目的重要性排清楚,最后專注把一見事情做好。 做產品切記不要貪心想把很多東西做好,你如果能把一個東西做好那已經比很多公司做的有效率。
易位思考
產品經理是穿插在各個團隊之中,很多時候要麻煩其他人配合配合才能把事情做好。我相信很多人都會遇到其他人不配合的時候,此時如果你能代進別人的處境,事情是容易辦的多。 你所說的每一句話,發的每一封電郵,如果都是站在別人的角度來寫和說的話,事情會事半功倍。
長遠想法
當用戶或團隊跟你說要這個功能那個功能的時候,你面臨的是一個選擇的問題。以前的我性子急一定會想辦法盡快做好他們想要的,但問題是這樣做會導致產品失去方向,重點,因為你沒有為產品作出長遠規劃,而只是幫它做了短期的選擇。現在的我懂得抓住長遠產品要走的方向,然后只會選出對長遠方向有貢獻的事情來做。這樣的話產品就會一步一步的往那個視野前進。
記住本性
跟上面長遠想法同出一處,這個概念是永遠記得你將要做這件事的原本目的,而不要受到眼前的誘惑。 比如說這次推廣策略的目的原先目的是推用戶量(原本目的),但當中有媒體想采訪你 (眼前誘惑),可以讓你出名,時間應該去做采訪或者是其他推廣活動呢? 如果記得本性,就會萬事以原本目標為主而會放棄一些蒙蔽本性的虛榮。
隨緣
很多人要比自己聰明,能干,但為什么他們每個人的待遇都不一樣? 因為有太多事情是人不能控制的,產品也是。 Instagram 當年跟 PicPlz 沒太大的區別,最終前者跑出來,當中當然有創辦人聰明之處,對手一些失策的原因,但有誰能估計兩公司最后的結果呢 (著名風險投資公司 Andreessen Horowitz 也就選了投后者,放棄前者)。可能你未雨籌謀,思想周密,但有時候人算不如天算,也要懂得安身立命,才是長遠做到好產品的秘訣。

設計出簡潔網頁的6個技巧
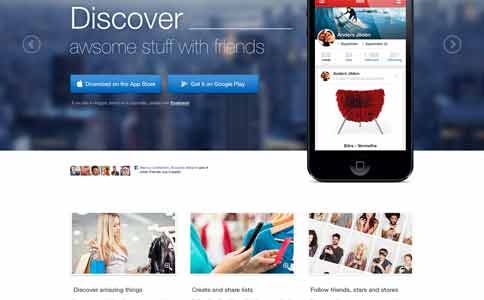
1、選用富有沖擊力的圖片元素
深圳網站制作設計任何網站類型,恰到好處又吸引眼球的圖片總是非常重要的。雖然讀者通常只關注網站的內容,但吸引人的相關圖片也可以起到對內容補充的作用,同時也增添了美感。不過,在網頁中使用圖片元素時,不管它是靜態還是動態圖片,都要注意顏色的搭配。顏色使用過多容易造成視覺混亂,使用單一顏色往往會產生強烈的視覺沖擊。
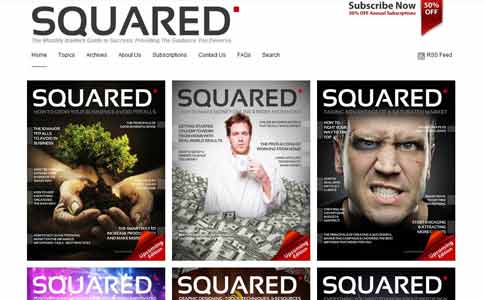
2、小心使用頁面空白
毫無疑問,簡潔的網頁設計成功的先決條件之一就是做到整潔有序。設計師在網頁中熟練地添加flash動畫,視頻,3D圖形等多種元素的同時,不過應盡量避免過度使用這些元素。如今,大家都經常使用各種便攜式設備瀏覽網頁,因此也應該充分考慮到移動網絡用戶的需求。在網頁設計中,應該小心,準確地處理頁面的邊距和空白。但是,空白間距過多會讓網站失去吸引力。因此維持設計過程中的流動性非常重要,切勿過度使用。
3、開啟你的像素眼
任何與設計的相關工作,小細節都發揮大作用。網頁設計也不例外。想要成功設計出簡潔的網站,你需要“第三只眼”來監控這些小細節。網站的邊框,投影,高光和紋理等元素容易讓瀏覽者印象深刻,但設計師們往往卻忽略了這些小細節。在某些情況下,忽視動畫和圖片的優化問題會影響到網頁圖像質量。為了設計出好的網站圖片,可在Photoshop中啟用“對齊到像素”(Snap to Pixels),對圖片進行適當的優化。網頁中內容排版錯亂時有發生,這會從視覺上降低內容的吸引力,影響讀者閱讀。
4、選用合適的字體
簡潔的網頁設計成功離不開排版,排版應該獲得和圖片同樣的重視。雖然可供選擇的字體很多,設計師要考慮的方面很多,比如說,目標客戶和客戶公司的性質。為網站頁眉和內容選用合適的字體是必不可少的,無襯線字體(sans serif)和有襯線字體通常會為設計帶來良好的效果。除此之外,你還可以結合其它字體,專為孩子和女性打造網站。
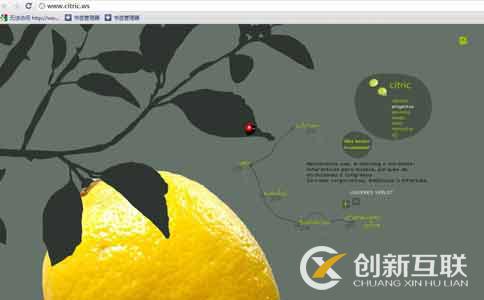
5、選擇合適的配色方案
任何網站的設計都離不了合適的配色方案,這對創建一個整潔干凈的網站同樣適用。堅持使用淡色和非彩色的投影對成功設計一個簡潔網站大有裨益。淺色的投影可以幫助用戶把焦點轉向網站內容。標志使用黑色和較深的投影,網頁中的頁眉和導航元素使用淺色背景,這些都是不錯的案例,并沒有規定在簡潔網頁設計中不能使用大膽的顏色,但是這樣的顏色要小心,克制地使用。有時候,網站有必要使用深色背景色來吸引某些目標用戶。比起漸變色,有些網站更鐘愛純色。如果你的網站非得要使用紋理和漸變色,也不要用得太過火。

6、導航欄與可用性
你對網站設計滿意時,認為一切都趨于好,這時,你可以通過實際試用來測試它的使用性。不妨站在局外人的角度,客觀地對網站作出評價。在網站發布之前,你可以詢問一下跟網站設計無關的人的看法。保持網站導航的直觀性,避免使用的導航元素讓初次訪問者和技術新手產生挫敗感。

當前題目:頁面設計簡潔網頁的技巧
文章轉載:http://m.newbst.com/news43/20393.html
成都網站建設公司_創新互聯,為您提供App設計、網站收錄、動態網站、App開發、手機網站建設、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 未來幾年網頁設計師的生與死 2014-10-09
- 環保設計物件大躍進節能減碳又美觀 2014-10-09
- 應該向程序員學習設計 2014-10-08
- 如何設計標語客戶會喜歡 2014-10-07
- 網頁設計規范設計師網頁設計工具 2014-10-05
- 移動交互設計簡化設計原則 2014-10-04

- 網頁設計優秀準則 2014-10-09
- 政治標志演變設計 2014-10-08
- 網站的設計與制作重要的設計趨勢 2014-10-08
- 赫爾辛基100年來的設計價值 2014-10-07
- 20個css布局高級技巧 2014-10-06
- 超實用的網頁設計構圖Web設計風格指南 2014-10-06
- 4種鮮明的色彩增強的UI設計 2014-10-04
- 移動商務應用實例設計 2014-10-04
- 網頁設計中專題頁設計 2014-10-03
- 優秀網頁設計師的技能讓用戶擁有參與感 2014-10-03
- Web設計師必備的6種開放源碼工具 2014-10-03
- 網頁設計中的Cinemagraphs 2014-10-02
- 時尚的網站超大網頁布局 2014-10-01