網頁設計采用海報視覺
2022-05-25 分類: 網站建設
大家在瀏覽網頁時經常可以看優秀的海報設計,這些設計往往可以通過其優秀的顏色處理、場景打造、氛圍渲染、排版布局、文字處理以及巧妙的創意等方面來抓住瀏覽者的眼球。那么我們是不是可以吸收這些優秀的海報視覺,來幫助我們設計其他領域的東西呢?設計是相通的,答案自然也是肯定的。那么今天創新互聯就跟大家分享一下一些網頁設計應用海報視覺。
很多人曾在查看網頁時經常有見到很好的海報設計,而海報設計通常可以對其出色的色彩處理、布局排版、氛圍渲染、場景營造、文字處理和巧妙的構思來吸引訪問者的注意力。所以若我們能吸納優秀的視覺海報,來幫助我們在網頁設計領域。設計是相互的,答案也是肯定的。今天創新互聯將為大家說一些,優秀的海報設計在網頁應用中的應用。
我們主要通過層次、色調和創意三個方面來跟大家進行講解。
層次
頁面的空間感,通俗點說就是頁面內容有主次的本別,有距離感,有虛、有實,光水平是明確的,這張照片會看起來真實、豐富。要用一些特殊的處理技術,可以進一步提高水平的不同元素,讓身體更加突出。這部分的解釋是不相關的顏色知識,為了使每個人都更容易觀察,所以海報的顏色的去處處理。
遠近關系

上兩張圖中有按箭頭所示方,從由近到遠,畫面的縱深感強,遠近圖層的層次很是明朗,畫面感超強的。在網頁設計運用中,如圖下:




這樣看到上面的例子可明白,近而遠清晰的網頁頁面,網頁上的內容搭配上,可以使頁面看起來很有空氣感,同時瀏覽內容,也可以通過現場傳達的感覺很強烈。
虛與實

指出了在變化的方向由實到虛近實遠虛,滿足正常,層次感很強;在在上右圖中,真實與虛擬場景中我們都可以理解,但圖片底部為什么距我們最近的那些男人是徒勞的?我們看到下面的圖片可能更容易理解。

這張海報實際上是更接近生活的行動,在我們的生活中,它是有一個明確的焦點主題,毫無疑問,是美麗的竹桿圖。在這個時候,雖然對花草植物的前景更靠近我們,但因為他們是從我們的視線焦點(我們沒有直接去看花草),所以,這一次花草的前景我們也要模糊,和甚至有時模糊程度比遠處的景物更明顯。這是一個需要知道。我們會看看海報中的實際情況關系在網頁設計中的運用。


通過上面的例子我們可以看到,把握好屏幕的實際層次水平,結合頁面的內容,你可以讓頁面看起來更接近真實的場景,視覺體驗更為現實。
氛圍關系


- 圖1通過煙了搭售和機器人的距離,煙是在距離機器人減弱,同時突出了女主,兩具有明顯的層次;
- 圖片2中的人就比較覺暗了一下,顏色較深的背景是黑色的,如果人物的位置,直接將字符將結合背景,這里用人工增添氣氛的發光效率,碎片和其他元素,突出人物的邊緣輪廓,背光的性狀的影響分離出來,從黑暗的;
- 圖3是以同樣的方式,但它與光和煙霧來區分層次關系的許多特征。然后應用到網頁設計的大氣關系如下:



通過上面的例子可以看到,一些元素的合理使用的氣氛渲染,如光、煙、云等材料,不僅可以提高頁面的氣氛,但也突出主體,主體之外的其他元素而削弱,他成功地分開了這個主題的主要非元素之間的層次關系。
色調
畫面是有色調,是傳達圖像表達情感的一種有效方式。不同的顏色可以給人帶來不同的體驗,它是因為顏色的不同,使我們的設計更豐富。
色調統一

上兩圖中,離開溫暖的色彩統一的熱情舉動顯示圖片,并統一冷冷色調的為主調了。記得在處理所有元素的圖像時要進行統一的環境顏色處理,適用于網頁設計如下:



上面幾個例子中,為了更進一步的融入大環境中,設計師都對原始素材進行了色調上的二次處理,整個網頁的風格在色調上保持統一。
冷暖對比


上面三圖中,是用比色法對色調處理的形式,使圖片的細節更加豐富,同時,溫度的變化對比可以表達剩余強烈的對抗作用。應用到網頁設計如下:



通過上面的例子可以看到,相比“場景構建過程,可以用于性能良好的“對抗”和“戰斗”主題,此外,適當的添加一些溫暖涼爽的場景,也可以起到突出的主要作用。
創意
富有海報創意的人不僅能很好的工作,而且能熟練地表達主題。大到整體的形式,小到文字或資料處理的細節,可以在網頁設計中學習和應用。
形式創新

上左圖對人物躲在墻壁破裂的來體現畫面的神秘感,而右圖片是用破碎的玻璃來反射出一些跟男主相關的人物或場景,運用在網頁設計當中如下:


素材處理

上左圖對中間的復聯英雄進行了類似剪影的處理,而右圖則對人物的邊緣進行了顆粒化的處理,運用到網頁設計當中如下:左邊中間的多個相似的輪廓,英雄和字符的邊緣加工造粒,應用于網頁設計如下:


文字烘托

上左面的而圖片“武俠”二字為主要視覺圖像處理,而死亡的權利時直接就類似3 D電影名字后處理,很好的圖片。應用到網頁設計如下:


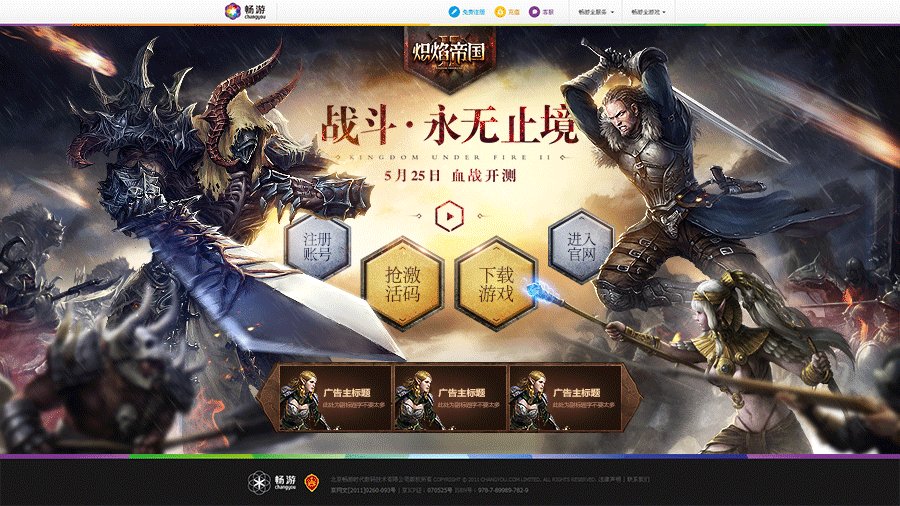
實例


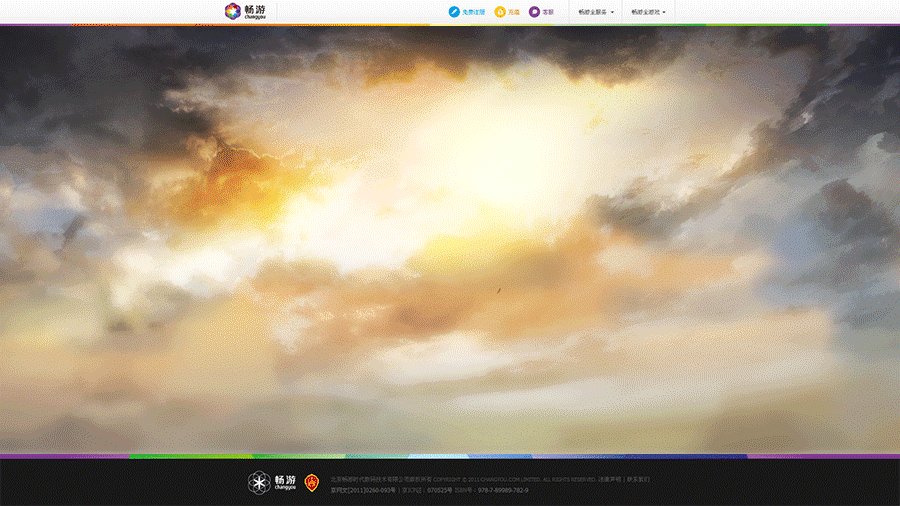
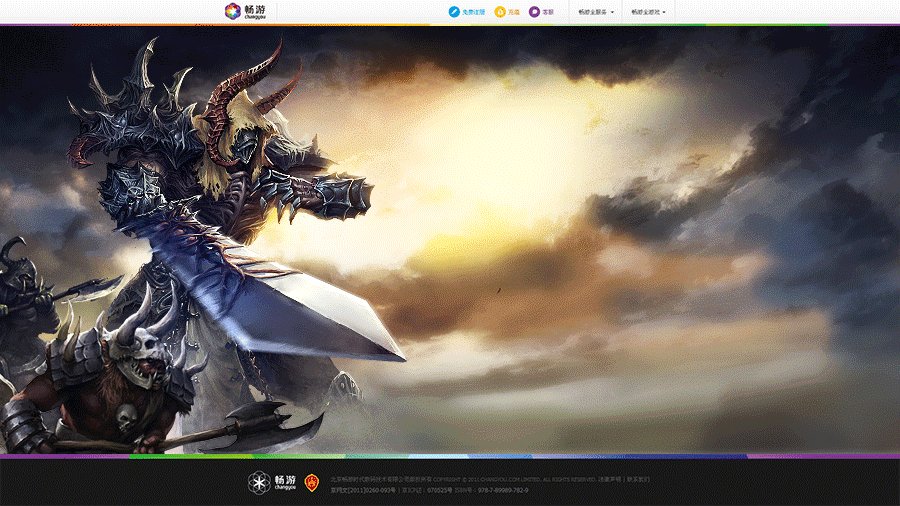
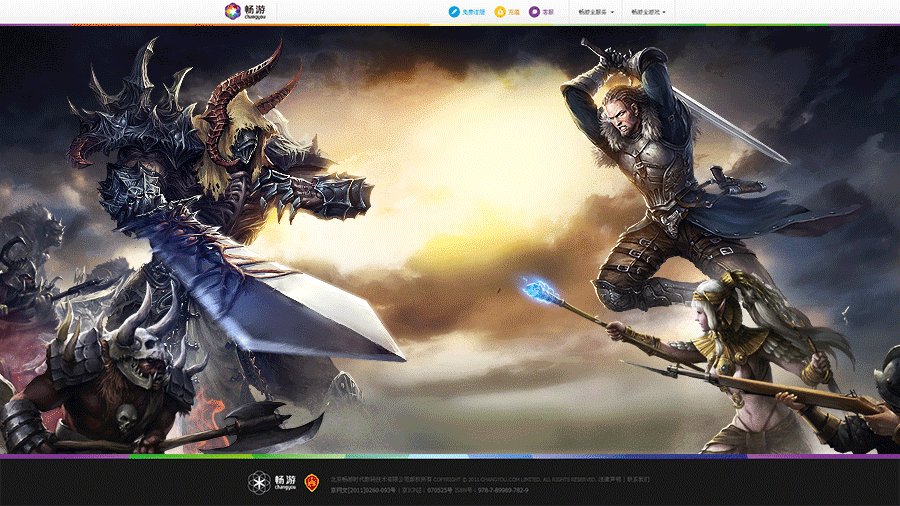
這里通過對原畫的再次處理,加強了畫面的對比度,進一步加強了冷暖對比,對距離遠近不同的人物也通過模糊、調色、添加煙霧及火光等素材進行了層次上的進一步區分,同時添加了下雨及火炮等氛圍元素。頁面的部分內容元素相對于人物做了一個前后的處理,使得頁面整體的層次得到了進一步的加強。

小結
海報可以給我們很多的靈感設計,事實上,不僅是一張海報,設計本身是相互關聯的,所以很多其他領域的設計還可以讓我們去學習。這個解釋是更注重游戲,但由于我的能力有限,解釋所涉及的知識不全面,但也希望你能理解。最后給了我們一個句子:設計從生活中,我們應該學會從生活中汲取靈感。
網頁題目:網頁設計采用海報視覺
網站鏈接:http://m.newbst.com/news44/159044.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、標簽優化、App開發、微信公眾號、網站設計、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 高效的SEO策略和技巧 2022-05-25
- 淺析·平面與網頁設計的差異性 2022-05-25
- 自媒體營銷打造品牌方法 2022-05-25
- 增強網站鏈接途徑,增強推廣策略有效性的途徑 2022-05-25
- 第一次做企業網站SEO優化的經驗分享 2022-05-25
- 圖片在DIV中產生底部間隔的解決方法 2022-05-25

- SEO優化中預防網站降權的三個參考點 2022-05-25
- https和http的區別 2022-05-25
- 品牌建設成網站推廣企業重中之重 2022-05-25
- 你知道百度搜索基礎展現具備哪些特質嗎 2022-05-25
- 哪些cms建站系統對seo優化有利 2022-05-25
- 企業建設高端網站的好處以及注意事項 2022-05-25
- 公司頁面布局設計不能疏忽的6個細節 2022-05-25
- 影響 PR 值的因素 2022-05-25
- 成都網絡公司網站開發不能忽略的細節 2022-05-25
- 網站過度優化都有哪些特征? 2022-05-25
- 數學在網頁中的應用 2022-05-25
- 企業為什么要把論壇作為網絡推廣中重要的一部分呢? 2022-05-25
- 企業調研網絡營銷市場的重要性主要體現在哪些方面? 2022-05-25