【設計資訊】三種表單設計規范
2022-05-26 分類: 網站建設
創新互聯提供一條,設計資訊: 三種表單設計規范。表單在移動端設計中最常見的界面,每個手機系統及應用對表單都有不同的設計,理應存在一套設計規范。然而規范要自己總結才是最好最深刻的,我拿手機系統及app的各種表單設計對比了一番,目標是總結出一套表單設計指南,以提高日后工作效率。
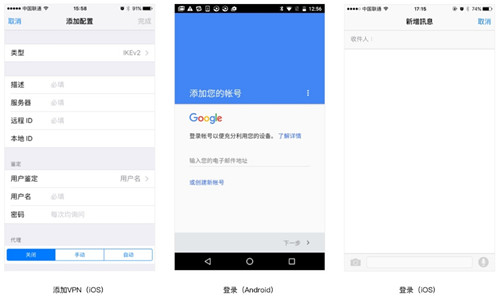
本文集中討論移動端界面中的典型表單界面:多編輯項頁面、登錄&注冊頁面、發送&提交頁面

移動端界面中常見表單類型
手機系統表單設計對比
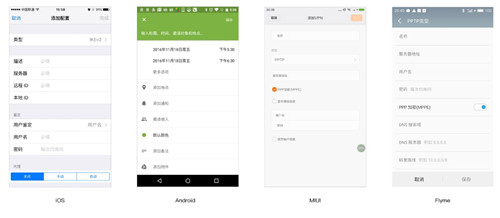
首先對四家手機系統的表單設計進行對比:iOS,Android,MIUI,Flyme;對比范圍是界面中的反饋策略、及界面布局和邏輯。

對比4個手機系統:iOS、Android、MIUI、Flyme
錯誤反饋
- iOS:出現錯誤時統一使用彈框提示:提交?—?— 收起鍵盤?—?— loading?—?— 反饋;
- Android:反饋通常顯示在當前界面中,在對應的輸入欄底部提示;
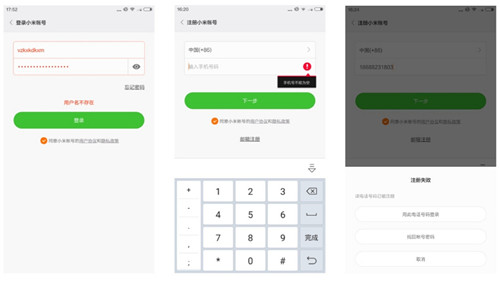
- MIUI:兼容了多種反饋方式:普通錯誤反饋參照了Android;附帶相關操作的提示在下方彈框;針對單個輸入項在輸入框底部的提示;
- Flyme:反饋提示參照Android。

MIUI針對不同情況的反饋提示
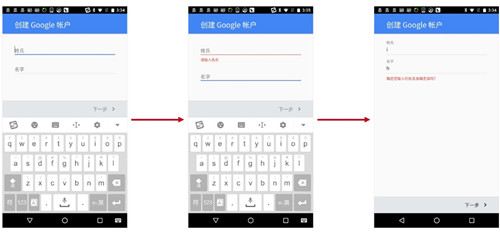
值得一提的是,在android中,跳過第一個輸入項時輸入欄會即時給出反饋,用戶能及時注意到遺漏。當提交的姓和名都不符合格式時,會直接提示“確定你輸入的姓名無誤嗎?”,文案靈活且具親和力。

小結
模態提示(彈框)的好處是:重點突出且能聚焦用戶目光,避免用戶進行其他操作而忽略掉反饋。當前界面反饋的好處顯而易見:錯誤項一一對應,用戶可清晰知道錯誤在哪,但是表單超過一屏時容易被忽略,也容易被鍵盤遮蓋。
我認為“彈框提示好還是在當前界面提示好?”不是個好問題。判斷設計好壞應該基于場景,合適就是好。在表單操作過程中,可即時反饋結果的項目適合當前反饋,如:手機號碼格式、郵箱格式、驗證碼。提交時的反饋(結束流程)適合用模態提示,讓用戶明確感知到問題存在,同時可在當前界面針對每一項進行提示。
取消&完成
- iOS:新建表單界面中,“取消&完成”幾乎是標配格式,左上角取消右上角確認,即便注冊頁面也是,一致性非常高。 內容項未滿時,確認按鈕灰顯;
- Android:不如iOS統一,登錄注冊的下一步、確認按鈕在右下角然而新建日歷事件,保存在右上角;另外,究竟是使用icon或者文字并沒有統一。同樣的是在內容項未滿時,確認按鈕灰顯。另外,在某些應用中如短信,反饋和取消沒有明確定義及區分。新建短信時,當聯系人和正文都被填寫,點擊返回可保存草稿;如果僅填寫聯系人一項并點擊返回,則不會保存草稿。
- MIUI:與iOS一致,新建表單界面中標配“取消&完成”。
- Flyme: 表單中返回、取消同時存在,算是比較逆天的設計。

即便是iOS也有不規范的時候:
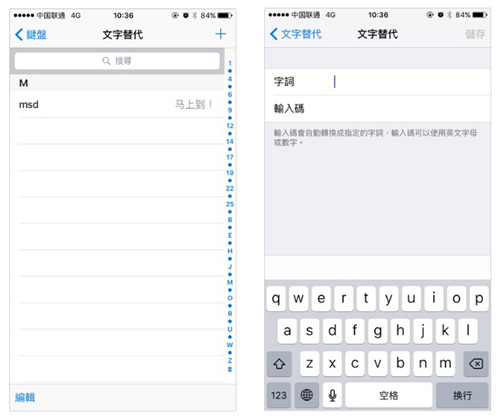
1.通用/鍵盤/文字替代/新建界面中,使用的是“返回&存儲”而不是“取消&完成”;
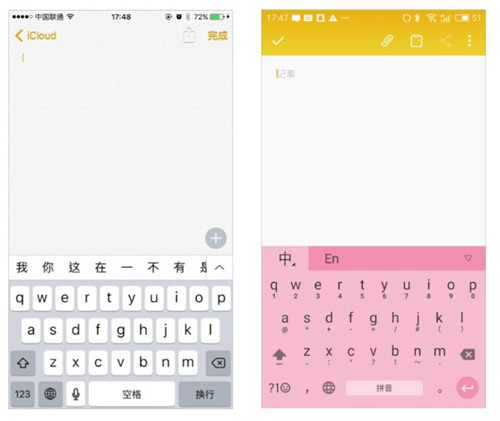
2.新建便簽:左上角是返回而非取消,右上角是完成。原因是iOS視作便簽在新建的那一刻就已經完成了,而且無需保存,所以直接返回,完成按鈕其實是完成編輯收起鍵盤的意思。
這種表達存在歧義,讓人誤以為完成及保存,建議改為收起鍵盤的icon或文字,相比之下flyme標簽處理的更好。另外要吐槽一下:Android網絡設置的新建頁面多年來堅持用彈框展示,項目信息無法完全展示,實在讓人難以接受。
小結
取消&完成如同兩個出口,在任務流中明確標識出來讓用戶有充分的控制權。自動保存意味著離開當前界面只有一個出口,明確的暗示尤其重要,如“完成、ok”等帶有正面含義的字眼,而不是還以不明的“返回”。
無意中找到iOS不遵循規范的界面便簽:iOS vs Flyme

無意中找到iOS不遵循規范的界面

便簽:iOS vs Flyme
線性任務流
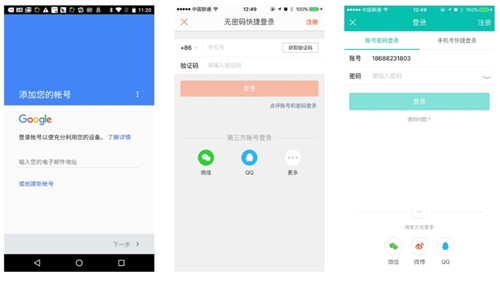
關于登錄注冊流程,參考了:Android、美團以及大眾點評。

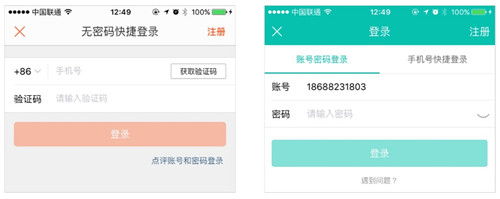
登錄頁:google vs 大眾點評 vs 美團
Google在無論登錄或注冊中使用線性任務流,線性任務流的好處是:分別對每個提交的信息檢測并反饋,用戶理解起來清晰安全,屬于“can’t go wrong” 的設計,但其一步步的跳轉容易給用戶一種漫長的感覺。對比之下大眾點評及美團拿任務流清晰度換取了便捷性。
取舍
線性任務流和集成任務究竟如何取舍,取決設計師如何平衡清晰度和便捷性。我的理解是:登錄是留給老用戶的,用戶對應用有一定的熟悉度,另外結合場景分析,無論是主動觸發或是在購買商品時被動觸發登錄,用戶總是不耐煩的希望盡快結束此流程,因此登錄流程約簡短越好,選用集成任務;注冊面對的是新用戶,用戶此刻更需要的是安全感,明確的說明和清晰的步驟比操作便捷更重要,因此選用線性任務流。
細節
google利用了大片空間來作為文案說明,向用戶說明為什么google賬號的作用,界面上沒有多余的信息,指引明確。美團和大眾點評支持第三方賬號登錄,更多的入口意味著用戶更難聚焦,要嚴格控制界面元素,一旦選擇好一種登錄方式,無用信息應該被隱藏或弱化。

處理好功能優先級并通過視覺處理,讓界面更具引導性。
大眾點評主推無密碼快捷登錄,賬號密碼登錄作為次要登錄方式在右下角,注冊入口在右上角,整體主次分明。仍需改善的是“獲取驗證碼”驗證碼過于突出,手機號輸入完成前可隱藏或灰顯。美團登錄界面中兩種登錄方式并存,相對凌亂。
小結
不同功能對應不一樣的語境和用戶心情,用戶的需求也大有不同,設計之前考慮好功能的前后語境及優先級,能更順利地引導用戶完成任務。
更多細節:
1.鍵盤呼出規則
進入界面是否默認調起鍵盤?我總結了如下規則幫助自己判斷,與開發溝通的成本大大降低:
判斷當前頁面的任務流是單線程還是多線程;單線程可默認調起鍵盤(登錄界面中,用戶的潛在行為有登錄、注冊、忘記密碼。用戶動機不明確的情況下默認用戶是要注冊并調起鍵盤是錯的); 首填項是否用到鍵盤; 關鍵信息是否被遮擋; 平衡便捷性及可讀性,非常見功能,二次編輯幾率極低的界面,可讀性優先于便捷性。
2.防錯設計
- 必填&選填:在填充完成表單之前完成按鈕都是點擊無效的,在陌生任務流用戶會因此無法順利完成任務,有必要明確區分選填項和必填項。
- 反饋:除了上面提到的當前界面反饋外,震動和聲效都是有效的反饋方式,配合使用效果更明顯。
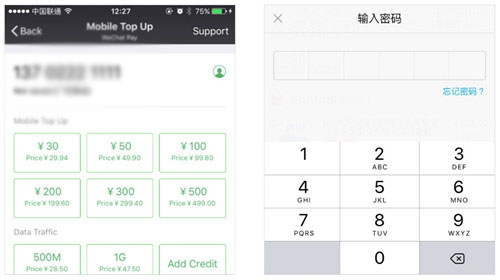
- 限制性輸入:固定格式輸入如6位驗證碼、11位手機號等,可使用輸入限制、分隔顯示(3 4 4);另外使用特殊鍵盤,隱藏不可用的字符。

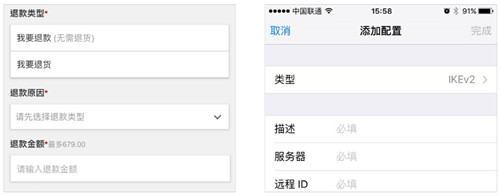
淘寶退款界面(左),iOS的添加VPN(右)都對必填項做了明確標識。如果不加以注明新手用戶可能無法完成流程。

有效防錯的限制性輸入設計
3.橫豎屏適配
應用如果要適配橫版,就需要注意表單的可讀性,盡量拆分列表,做成線性流程、必要時強制豎屏界面;
4.icon&文字
某些功能用“icon還是文字?”是設計師的日常話題,通常我會考慮兩個因素:
通識度:就功能本身是否被大眾認知,且在各種語境下都具有唯一含義。例如左箭頭(返回)、垃圾桶(刪除);
熟知度:一個陌生且不常見的界面,用戶始終會保持陌生,即時是具有通識度icon,在界面中也會變得含義不清,例如添加某界面中一個圖片icon,雖然用戶知道這是添加圖片,icon本身不能告訴用戶為什么需要添加圖片。
如實在無零兩可,如功能太多空間不夠,icon+文字也是好選擇。

隱藏或顯示密碼用icon無法精準表達其含義

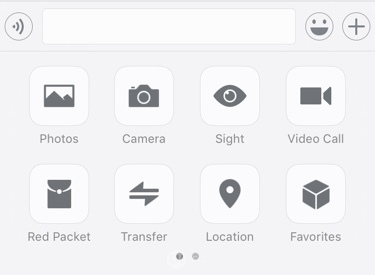
微信:icon+文字
最后
關于表單設計,在這里僅是作為框架性的總結,表單的世界千差萬別,細節更是深似海,后面我會進行更細范圍的討論。
標題名稱:【設計資訊】三種表單設計規范
分享地址:http://m.newbst.com/news44/159344.html
成都網站建設公司_創新互聯,為您提供App設計、移動網站建設、外貿建站、響應式網站、網站維護、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 營銷型網站的必備的功能有哪些? 2022-05-26
- 什么是網站跳出率?降低跳出率的方法有哪些? 2022-05-26
- 人工智能是互聯網下一幕,將顛覆更多行業 2022-05-26
- 網站運營不是盲目的發文章,沒流量是因為你忽視了這四點! 2022-05-26
- 電商網站和展示型網站有哪些差別? 2022-05-26
- 成都網絡公司:裝修行業網站優化策略分享 2022-05-26
- 微信公眾賬號運營干貨40條經驗幫你總結好了 2022-05-26

- 十二大網頁設計中運用動畫方法 2022-05-26
- 關于新聞營銷的幾點思考 2022-05-26
- 成都網絡公司制作網站對公司有什么幫助? 2022-05-26
- 不要在移動端菜單設計中犯這些錯誤 2022-05-26
- 如何寫網絡營銷策劃方案? 2022-05-26
- SEOer容易忽略的外鏈3大誤區 2022-05-26
- 公司網站快速建站之后要如何推廣? 2022-05-26
- 【微博營銷模式】微博營銷運用模式 2022-05-26
- 不要刨根問底啦,我告訴你開發一款App需要多少錢? 2022-05-26
- 成為一名SEO需要學習的和具備的幾項能力 2022-05-26
- 做百度優化如何堅持到勝利? 2022-05-26
- 微信全自動掛機引流方法 2022-05-26