網(wǎng)站字體排版的10個基本規(guī)則-網(wǎng)站設(shè)計
2022-07-16 分類: 網(wǎng)站設(shè)計
 網(wǎng)站設(shè)計 怎么做網(wǎng)站地圖" />
網(wǎng)站設(shè)計 怎么做網(wǎng)站地圖" />
“溝通”在設(shè)計中起著至關(guān)重要的作用–它能建立網(wǎng)站和用戶之間的聯(lián)系,并幫助用戶完成他們的目標(biāo)。當(dāng)我們談?wù)撛?a href="http://m.newbst.com/">網(wǎng)頁設(shè)計方面的溝通時,通常是指文本的輸出。
排版在這個過程中起著至關(guān)重要的作用:網(wǎng)絡(luò)上的信息95%以上的是在書面語言的形式存在。良好的文字排版使閱讀的行為輕松,而體驗不好的文字排版導(dǎo)致用戶關(guān)閉網(wǎng)頁。“網(wǎng)頁設(shè)計是95%排版設(shè)計”:
優(yōu)化排版是優(yōu)化界面可讀性,可訪問性,可用性,使整體平衡的關(guān)鍵。
換句話說:優(yōu)化網(wǎng)站文字排版也是優(yōu)化用戶界面的一種方式。在下面的文章中,我將提供一組幫助你提高文本內(nèi)容的可讀性和易讀性的規(guī)則。
1.盡量使用少的字體
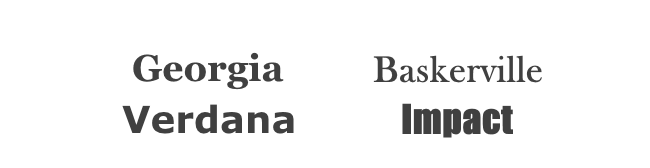
使用超過3種不同的字體會使網(wǎng)站看起來缺乏結(jié)構(gòu)化和不。注意,較多的字體樣式使用一次都可能破壞所有布局。為了防止這樣的情況,嘗試將字體數(shù)量減少。一般來說,將字體數(shù)量限制在小限度(兩個算多的,一個是正好的)。如果你使用一個以上的字體,確保字體具有系列感,且基于其字符寬度是相得益彰。采取下面的字體組合的例子。Georgia和Verdana(左)的結(jié)合,共同創(chuàng)建一個和諧的配對相似的價值觀。與此相比,Baskerville和Impact(右),極大地掩蓋了襯線相對應(yīng)的不匹配度,形成較好的視覺體驗。在基于其字符寬度的標(biāo)準(zhǔn)下確保字體系列相得益彰

字體嵌入服務(wù)(如Google Web字體或Typekit)有許多有趣的字體,可以為您的設(shè)計提供創(chuàng)新、新鮮的和意想不到的效果,它們使用起來也非常方便。以Google為例:
選擇任何字體,如Open Sans。
生成代碼并粘貼到HTML文檔中。
完成!

這個情況下不會出錯么?
其實(shí)這種做法有兩個問題
不是每個人開啟瀏覽器都可以訪問到同一種字體,這意味因為您選擇的用戶體驗較好的字體將無法展示在所有用戶面前。
用戶更熟悉標(biāo)準(zhǔn)字體,因此可以更快地讀取它們想要的信息。
除非您的網(wǎng)站有足夠吸引人的自定義字體(如品牌宣傳或創(chuàng)建身臨其境的體驗),否則知名使用系統(tǒng)字體。更為安全的做法是使用的系統(tǒng)字體是:Arial,Calibri,Trebuchet等。請記住,良好的文字排版會將讀者吸引到內(nèi)容,而不是文字本身。
3.限制文本線長度
每行放置適當(dāng)?shù)淖址麛?shù)量是文本可讀性的關(guān)鍵,它不僅是你的設(shè)計,決定你的文本的寬度,它也應(yīng)該是一個可讀性的問題。從Baymard研究所考慮有關(guān)可讀性和文本線長度的建議:
“如果你想要一個很好的閱讀體驗,你應(yīng)該限制每行大概60個字符。每行擁有適當(dāng)?shù)淖址麛?shù)量是文本可讀性的關(guān)鍵。”

如果一行文本太短,眼睛必須經(jīng)常轉(zhuǎn)回,打破讀者的節(jié)奏。如果一行文本太長,用戶的眼睛也難長期專注于單行文本。圖片來源:材料設(shè)計
對于移動設(shè)備,基本保持每行30-40個字符。以下是在移動設(shè)備上查看的兩個網(wǎng)站的示例。個使用每行(每行字符印刷和桌面的理想數(shù)量)50-75個字符,而第二個使用理想30-40字符。
在網(wǎng)頁設(shè)計中,您可以通過使用像素限制文本塊的寬度來實(shí)現(xiàn)每行理想數(shù)量的字符。
4.選擇各種尺寸的文本元素
用戶會從有不同屏幕尺寸和分辨率的設(shè)備訪問您的網(wǎng)站。大多數(shù)用戶界面需要各種大小的文本元素(按鈕文字,字段標(biāo)簽,部分標(biāo)題等)。選擇一種能夠在多種尺寸和分辨率屏幕上運(yùn)行良好的字體以保持每個尺寸的可讀性和可用性非常重要。

Google的Roboto字體
確保您選擇的字體在較小的屏幕上清晰可辨!嘗試避免使用草寫腳本的字體,如Vivaldi(在下面的示例中):雖然它們很漂亮,但它們很難閱讀。
維瓦爾第字體將難以在小屏幕上閱讀
5.使用可區(qū)分字母的字體
許多字體使得很容易混淆類似的字母形式,特別是與“i”和“L”(如下圖所示)以及差的字母間距,
例如當(dāng)“r”和“n”看起來像“M”。所以當(dāng)選擇你的類型時,請務(wù)必在不同的上下文中檢查你的類型,以確保不會為你的用戶造成問題。
6.避免所有字母大寫
所有大寫字母–意思是所有字母大小寫的文本–在不涉及閱讀的上下文中(例如字母縮略詞或標(biāo)識)看起來都很美觀整體,但是當(dāng)您的消息涉及閱讀時,請勿強(qiáng)制全部使用大寫字母。正如Miles Tinker所說,在他的具有里程碑意義的作品“可讀性”中,全部大寫增大了掃描和閱讀的速度,與小寫類型相比。
7.不要盡量減少線間距
在排版中,我們有一個特殊術(shù)語,用于兩行文本之間的間距(或行高)。通過增加行高,可以增加文本行之間的垂直空白空間,通常提高可讀性以換取屏幕空間。有一個基本規(guī)則,標(biāo)題空間應(yīng)該是字符高度的30%,以提高可讀性。
良好的間距有助于可讀性。圖片來源:微軟
正如Dmitry Fadeyev所指出的那樣,正確地使用段落之間的空白已被證明可以將提高20%理解度。使用空白的技能可以為用戶提供可轉(zhuǎn)化知識的內(nèi)容,然后剝離無關(guān)的細(xì)節(jié)。
左:幾乎重疊的文字。右:良好的間距有助于可讀性。圖片來源:蘋果
8.確保您有足夠的顏色對比度
文本和背景不應(yīng)該使用相同或相似的顏色。文本越明顯,用戶能夠更快地掃描和閱讀它。W3C建議對身體文字和圖像文字的對比度如下:
這些文本行不符合顏色對比度建議,難以根據(jù)背景顏色進(jìn)行閱讀
小文本的背景對比度應(yīng)至少為4.5:1。
大文本(14pt/18pt常規(guī)和以上)應(yīng)該具有至少3:1的對比度與其背景。
這些文本行符合顏色對比度建議,并且是易于閱讀背景顏色
一旦您選擇了顏色,絕對有必要在大多數(shù)設(shè)備上與真正的用戶進(jìn)行測試。如果任何測試顯示閱讀文字有問題,那么您可以確保您的用戶具有完全相同的問題,再來統(tǒng)一進(jìn)行解決。
9.避免將文字著色為紅色或綠色
色盲是一種常見的情況,特別是在男性中(8%的男性是彩色盲人),建議使用除顏色以外的其他線索來區(qū)分重要信息。另外,避免使用紅色和綠色單獨(dú)傳達(dá)信息,因為紅色和綠色色盲是常見的色盲形式。
10.避免使用閃爍的文字
閃爍本身或閃爍的內(nèi)容可能會觸發(fā)敏感個體的神經(jīng)發(fā)作。它不僅可以引起神經(jīng)的抵觸,而且對于一般用戶來說,都可能是令人討厭或分心的。
文字排版是一個重要的設(shè)計范圍,做出正確的排版選擇可以讓您的網(wǎng)站感覺到煥然一新。所以文字排版的可讀性,可理解性和清晰度至關(guān)重要。文字排版的存在,作用是突出內(nèi)容,應(yīng)以不會增加用戶認(rèn)知負(fù)荷的方式來增進(jìn)內(nèi)容的可讀性。
當(dāng)前標(biāo)題:網(wǎng)站字體排版的10個基本規(guī)則-網(wǎng)站設(shè)計
鏈接URL:http://m.newbst.com/news46/179746.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么挑選大連做的比較好的網(wǎng)站設(shè)計公司 2022-07-16
- 打好"感情牌" 網(wǎng)站設(shè)計中如何使用調(diào)動用戶情緒的好 2022-07-16
- 網(wǎng)站建設(shè)公司中網(wǎng)站設(shè)計人性化都體現(xiàn)在哪些方面? 2022-07-16
- 網(wǎng)站設(shè)計師應(yīng)該具備怎樣的設(shè)計思維? 2022-07-16
- 成都裝修網(wǎng)站設(shè)計 2022-07-16

- 【成都網(wǎng)站設(shè)計】云計算的真實(shí)成本,你有計算過嗎? 2022-07-16
- 網(wǎng)站設(shè)計風(fēng)格轉(zhuǎn)變的驅(qū)動力是什么? 2022-07-16
- 論響應(yīng)式成都網(wǎng)站設(shè)計的12個優(yōu)點(diǎn) 2022-07-16
- 網(wǎng)站設(shè)計如何確定網(wǎng)站色調(diào) 2022-07-16
- 大連網(wǎng)站建設(shè)淺談設(shè)計溝通,網(wǎng)站設(shè)計師如何與客戶溝通 2022-07-16
- 英文網(wǎng)站設(shè)計時要重視的地方 2022-07-16
- 成都網(wǎng)站設(shè)計,如何設(shè)計網(wǎng)站首頁? 2022-07-16
- 網(wǎng)站設(shè)計中BANNER的作用及設(shè)計方法 2022-07-16
- 網(wǎng)站設(shè)計中文字處理 2022-07-16
- 公司企業(yè)網(wǎng)站設(shè)計方案書 2022-07-15
- 二類電商貨到付款競價單品推廣頁面網(wǎng)站設(shè)計怎么做 2022-07-15
- 網(wǎng)頁設(shè)計中的彩色字體-網(wǎng)站設(shè)計 2022-07-15
- 【成都網(wǎng)站設(shè)計】為何國內(nèi)開發(fā)者不愿為瀏覽器開發(fā)應(yīng)用 2022-07-15
- 關(guān)于網(wǎng)站設(shè)計的一些建議 2022-07-15