解析網頁首屏設計
2022-06-20 分類: 網站建設
無論是APP還是網頁,第一印象都很重要。再優質的內容,都需要首屏這個漂亮的臉面來吸引用戶駐留,才能被人注意到。在競爭激烈的數字產品領域,這是難以辯駁的殘酷經驗。這也引出了今天要探討的話題:網頁的首屏設計。
什么是首屏
相比于首屏,大家對于首頁的概念會更熟悉一些。和傳統的報紙行業類似,報紙第一版被稱為頭版,由于報紙常常會折疊起來運輸,當用戶拿到報紙看到的是露出來的頭版頭條(Above the fold),這就像如今的首頁和首屏之間的關系。用戶打開網頁的第一刻,還沒開始滾動頁面的時候,所看到的就是首屏。
首屏要能夠吸引用戶才行。
從內容角度上來說,首屏要涵蓋關鍵的信息,一目了然。從設計上來看,首屏也是最適合發揮設計創意的地方,許多優質的首屏設計都采用了簡潔明了的布局,打磨出引人入勝的體驗。首屏通常還承載著網站的導航模塊,是整個站點布局和導航的關鍵。

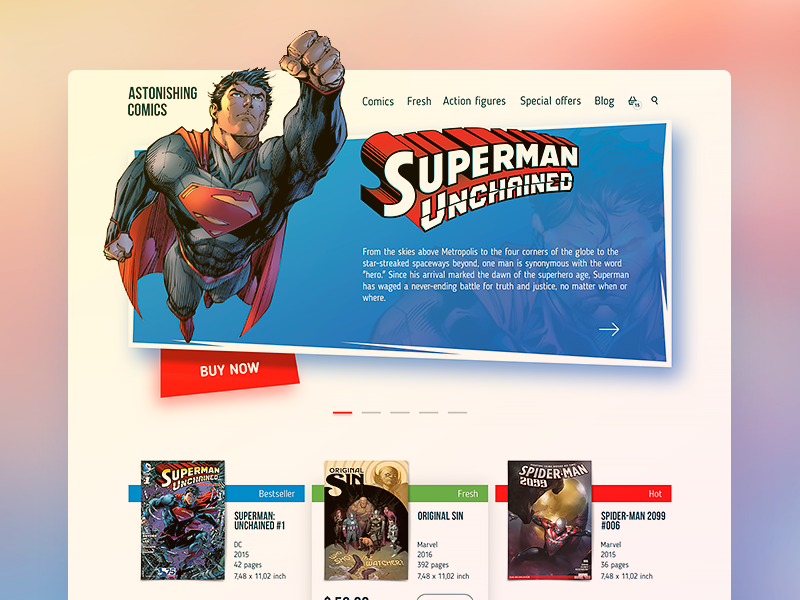
這個在線漫畫書店就是個優秀的范例。頂部的文字LOGO和主干導航都在同一水平線上,超人插畫突破頁頭布局充滿了力量感,在視覺上也非常抓人,同時作為認知度最廣的超級英雄,它也非常適合作為首圖而置頂。下面的漫畫列表恰到好處的露了個頭,讓訪客意識到能夠向下翻頁。
首屏包含哪些部分
既然首屏是關鍵,所包含的元素也不會太少。最常見的是下面這些:
·基本的品牌標識:LOGO,品牌名稱,Slogan,吉祥物等
·產品、服務和主題的主要文案
·網站類別鏈接
·社交媒體鏈接
·基本聯系信息(電話電子郵件等)
·多語言切換按鈕
·搜索框
·訂閱按鈕
·產品、APP 下載/試用鏈接等
這并不是意味著所有的這些元素都應該呈現在首屏當中,太多的模塊會讓首屏中的首圖和標題的視覺重量被稀釋,過多的信息會讓用戶難以聚焦到真正重要的內容上。所以,首屏的設計常常需要設計師和營銷人員通力合作,來作出最合理的選擇。
看看下面的幾個案例,你應該能大概明白不同類型的網頁應該采取怎樣的策略。

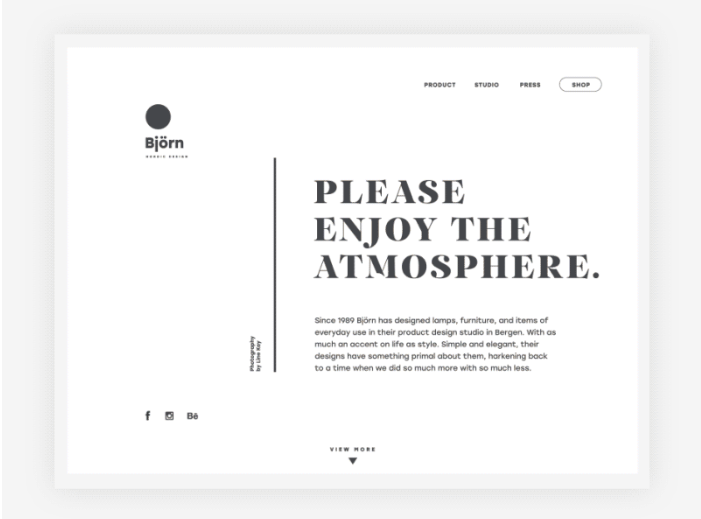
Bjorn 是一個室內設計網站,網站的頂欄被制作成懸浮的,隨著頁面的滾動會一直會在頂部顯示,左側是品牌LOGO,右側是導航,常見的四個分類中 Product、Studio、Press 是作為常規導航而存在,但是Shop 則被制作成CTA按鈕,相比之下更容易吸引用戶去點擊。借助大量的留白,設計師將LOGO、導航和首屏的文案劃分開來。

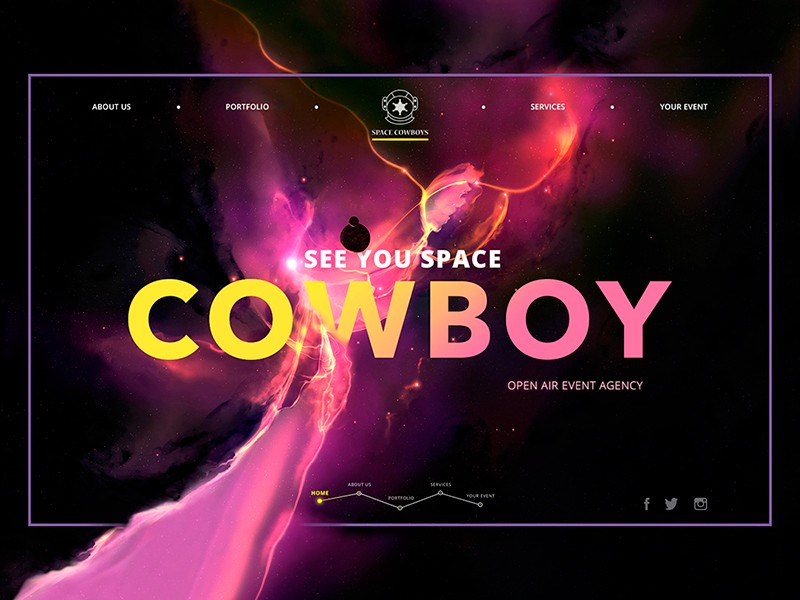
Event Agency是另外一個范例,在首屏設計上相對而言更加別具一格。整個首屏都是圍繞著LOGO和品牌名稱來設計的,左右平衡,各兩個鏈接,背景的星河和前景的超大文本嵌套疊加,構成視覺主體。
首屏為何重要
首屏對于許多網頁而言是至關重要的組成部分。
用戶是如何同網頁進行互動的?用戶研究領域的先驅 Nielsen Norman Group 曾經針對這一用戶行為進行了深入的研究,為設計師和可用性設計專家們提供了更好的素材和設計依據。
簡而言之,當人們訪問某個網站的時候,尤其是初次訪問網站的時候,他們通常不會特別仔細的查看所有的內容,而是快速的掃視,找到能夠吸引他們注意力的信息,這些內容就是他們繼續停留在這個網站上的理由。通過眼動測試和不同實驗,他們發現訪問者的視覺瀏覽模式,可以歸結為幾種典型的模式。設計師 Steven Bradley 在自己的文章中,總結了這三種常見的模式:古騰堡式,Z圖模式和F圖模式。

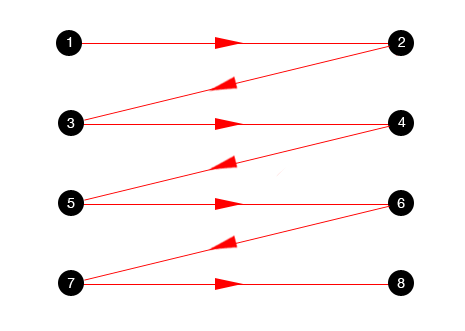
對于信息結構層次并不那么分明的網頁,用戶常常會使用古騰堡式的瀏覽模式,用戶大范圍掃視頁面內容,整個視線路徑是一個大號的Z,其中最開始的兩個視覺駐留點就在頁頭上。

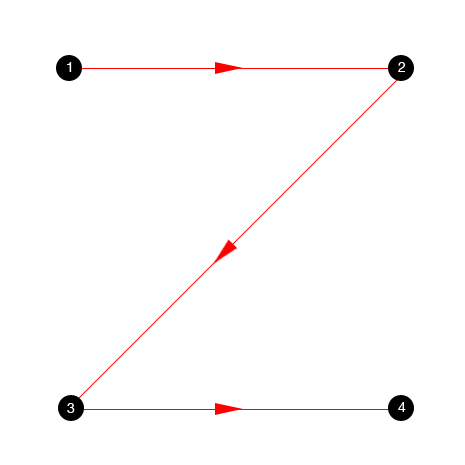
Z圖模式也不難理解,用戶從上到下,視線沿著Z字形來回掃視,用戶會左右快速掃視,視線的起點首先是左上角,行跨頂部一欄到右上角,然后向下延伸。

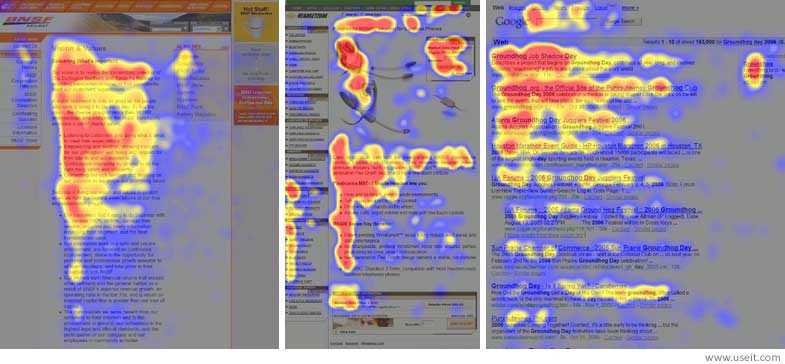
F圖模式,或者說是F式布局,我們就更加熟悉了。在Nielsen Norman Group 的研究當中,這種閱讀模式最為典型:
·用戶先會沿著水平方向瀏覽,優先瀏覽內容塊的上部,這個時候的眼動構成了字母F 最上面一橫。
·接下來視線會沿著屏幕左側向下垂直掃視,尋找段落中能引起興趣點的內容,當他們發現引起他們興趣的內容之時,繼續橫向仔細瀏覽,而通常這些內容對應的視線范圍會比第一次橫向瀏覽的范疇要更小一些,而這個視線軌跡則構成了字母F 中間的一橫。
·接下來用戶會將視線移到屏幕左側,繼續向下瀏覽。
不論用戶是遵循哪種模式來閱讀,他們通常都會優先掃視頁面的頂部,從左上角到右上角這一欄的信息。所以,在頁面頂部顯示關鍵的信息是符合網站和用戶雙方的訴求的最優策略:讀者可以快速掃視正確的信息,而網站顯示的內容如果能夠吸引到他們,則能夠留下用戶。這就是為什么UI和UX設計師甚至內容策略專家和營銷專家都會傾向于這樣設計。
在另外一篇關于首屏好實踐的文章當中,作者 Bogdan Sandu 提到的一點應該讓每個設計師都牢記:“人們通常只會在短短的幾秒鐘內判斷一個網站的素質,第二印象這種東西是不存在的。一個網站必須足夠搶眼才行,否則就是失敗。”
另外值得考慮的一點在于,導航確實可以很好的為用戶呈現網站的基本框架和內容分類,這是網站體驗的一個重要部分。不過許多創意解決方案會調整布局,采用更加激進或者不同的導航設計。每個網站的設計方案,都要根據需求和目標受眾的不同來進行調整,這是自然而然的。
可讀性和視覺層次
首屏當中,導航、LOGO和標題等元素的字體選擇仔細考量,它們應該和背景構成良好的對比度,確保可讀性。用戶最好能夠一目了然地獲取其中的信息。

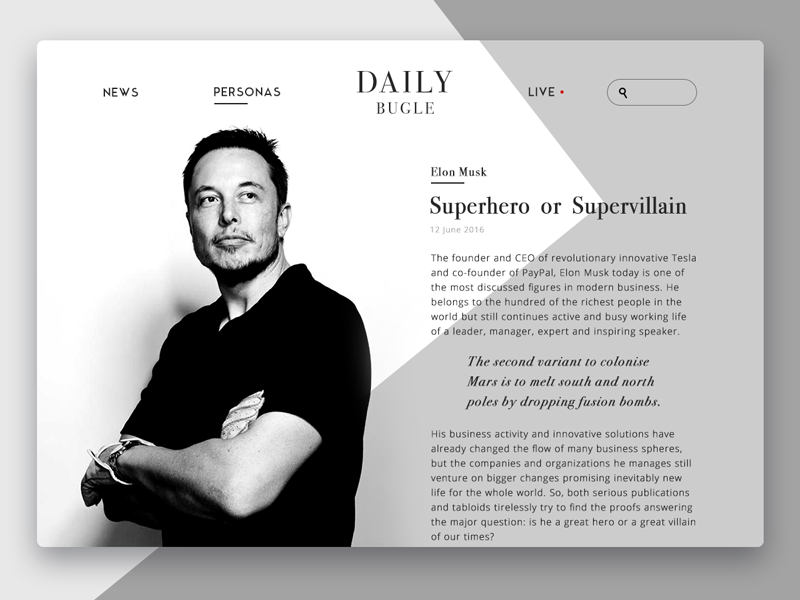
在Daily Bugle magazine 這個電子雜志網站中,Daily Bugle 作為標題居中,延續自傳統報紙設計的襯線體貫穿了整個網站的設計。居中的文字LOGO,分類導航和搜索框平均分布在左右。

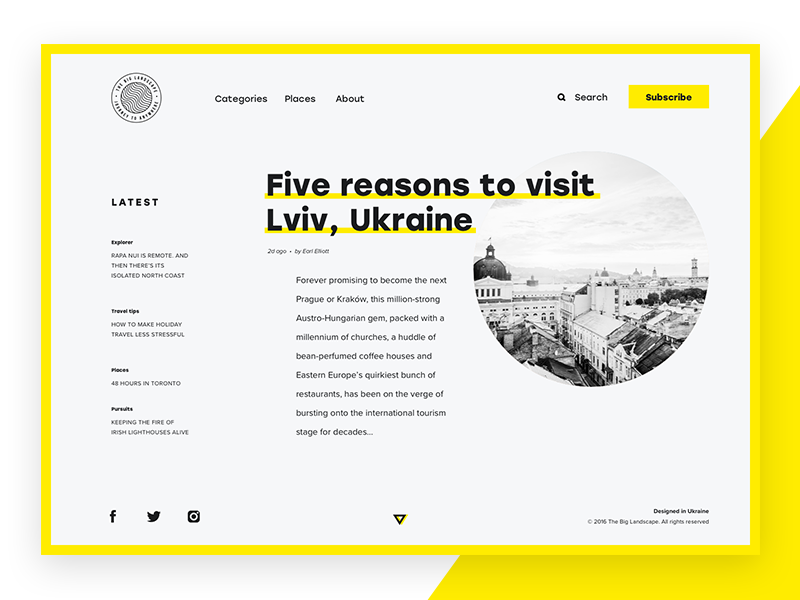
The Big Landscape 這個網站在導航的設計上采用了突破柵格的不對稱設計,左邊是LOGO和三個鏈接,為了平衡整個設計,頂欄右邊是搜索框和一個有顏色填充的按鈕。這種設計不僅兼顧了視覺上的平衡,還讓頁頭的可讀性得到了保證。
另外,還有一個值得注意的問題,當用戶開始向下滾動翻頁的時候,首屏頂部的頁頭要如何處理。有的網頁會傾向于使用懸浮固定的導航,讓用戶隨時可以點擊導航跳轉到其他的地方,或者進行搜索。有的網頁則還是采取傳統的策略,當然也有采用折中的設計,當用戶滾動到首屏之后,導航縮小懸浮到頂上,或者變為菜單按鈕,降低視覺重量,保留核心的元素和它們的可交互性。
漢堡菜單
首屏設計中,漢堡菜單是近年來非常流行的一個解決方案,將導航鏈接都隱藏在漢堡按鈕菜單之后。

漢堡按鈕通常放置在首屏,現在已經成為一個經典的交互元素。目前的用戶也已經熟悉了它的存在,無需額外的解釋,他們就知道在漢堡菜單中尋找鏈接和其他選項。漢堡菜單讓整個頁面更加簡約,釋放了空間,節省了布局元素,在不同的設備上的顯示也更加統一。


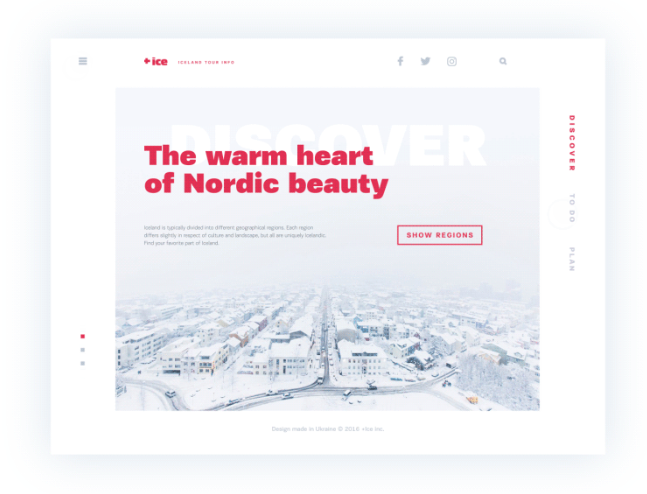
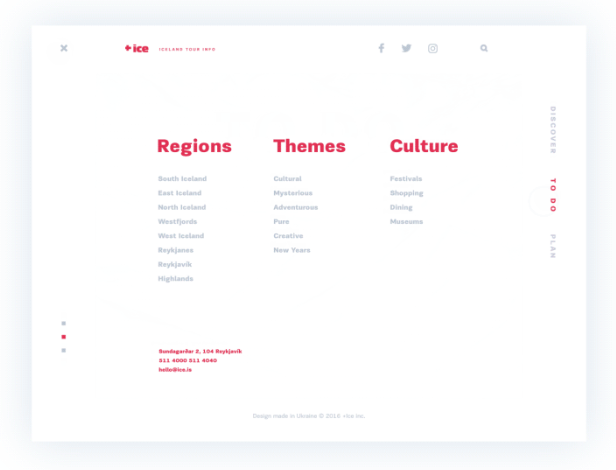
Ice Website 這個網站的概念設計就展示了漢堡菜單的一種常見用法。由于網站包含了大量的頁面,設計師非常貼心的將漢堡按鈕置于頁面的左上角,當用戶點擊它的時候,會彈出導航選項。這樣的設計極大程度的節省了頁面空間,讓整個設計都顯得足夠簡約,也為頁頭省出了空間。在這個首屏當中,頁頭左側是品牌LOGO和介紹,右側是社交媒體帳號鏈接,視覺設計也和整個頁面保持了一致。中間的留白讓整個頁頭保持了視覺上的平衡。


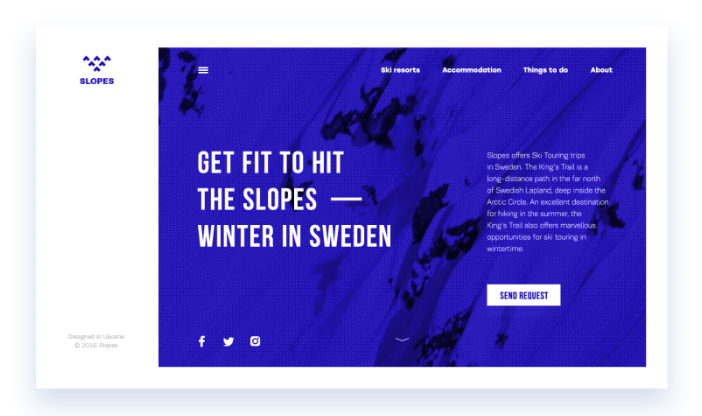
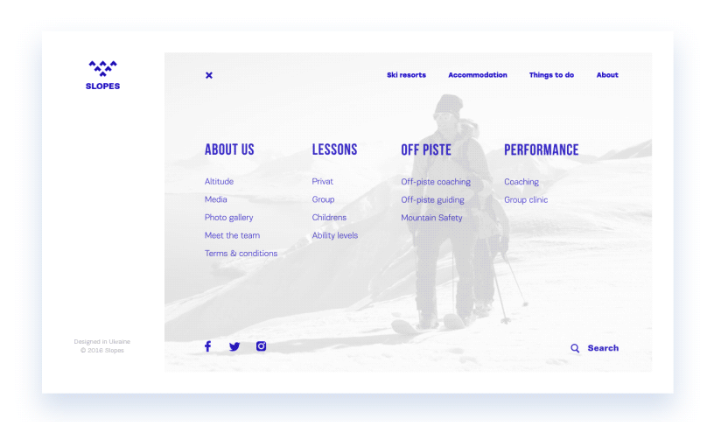
Slopes 這個網站采用了時下流行的側邊欄設計元素,不過設計師沒有將導航放置到側邊欄上,僅僅是保留了品牌LOGO,只是借由側邊欄制造出了這種非對稱的首屏布局。頁頭右側是四個常用的鏈接,而左側是漢堡菜單,更多的鏈接被隱藏在漢堡菜單當中,這樣一來,交互的層次就出來了。
雖然現在漢堡菜單的設計還存在著一些爭議,但是它們仍然被廣泛地運用著。
懸浮固定導航
懸浮式的導航欄也是時下流行的一個趨勢,它為用戶提供了持續的可供交互的導航服務,這對于越來越長的頁面設計而言,是個相當合理的補充。

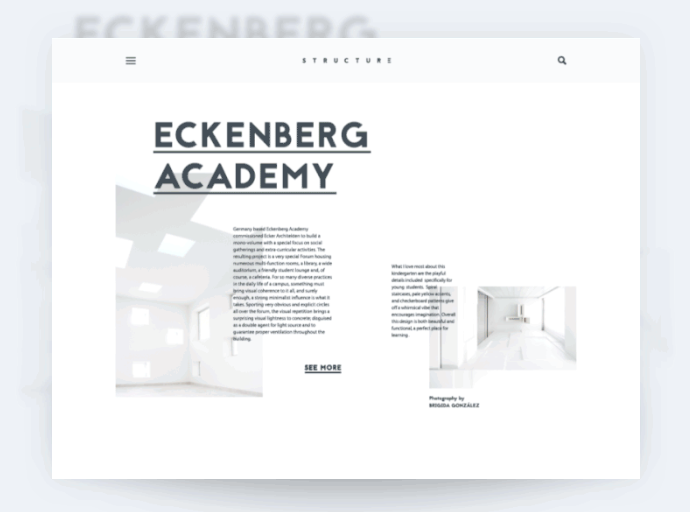
這個 Structure Blog 的概念設計就采用了懸浮的頁頭,導航則主要是采用的漢堡菜單。這使得品牌更加突出,而整體設計則更加簡約。


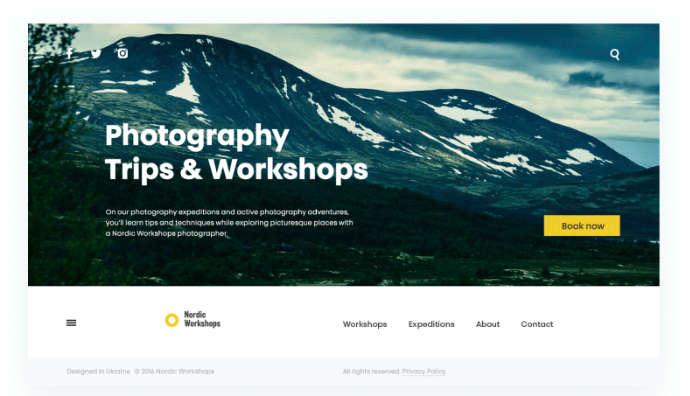
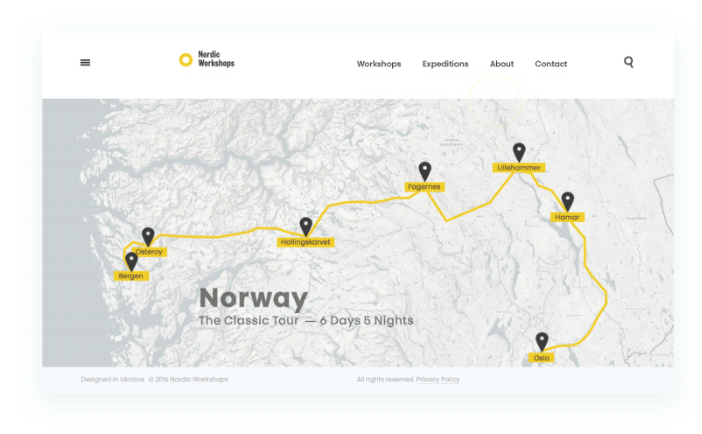
Photography Workshops 這個網站的首屏設計就非常的獨特。導航菜單開始是在首屏的底部,隨著滾動,它會到頁面的頂端并且懸浮固定存在。導航菜單的右側是關鍵鏈接,而非關鍵的更多選擇則隱藏在最左側的漢堡菜單中。
雙層菜單
導航還可以設計為雙層的,已經有不少網站有了這樣的嘗試。

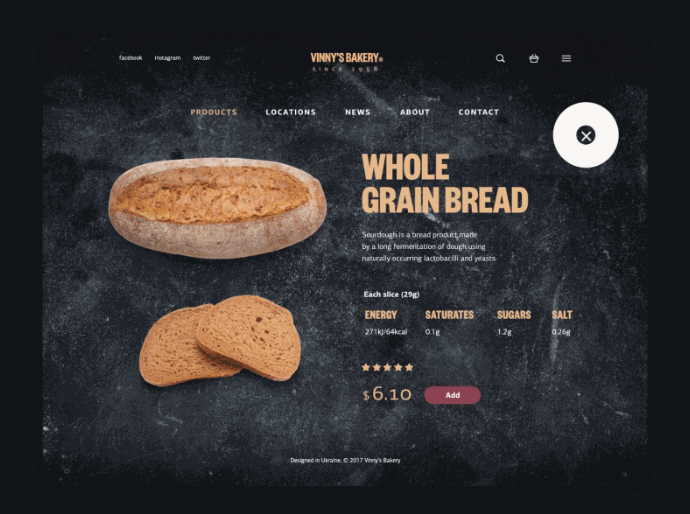
Bakery 這個網站就使用了雙層的導航設計,上層導航中承載的是LOGO和社交媒體帳號、搜索和購物車以及漢堡菜單,而第二層導航則是交互的核心區域:產品目錄、銷售地點、新聞和特別優惠等。整個設計視覺層次清晰,為整個用戶體驗打足了基礎。
結語
對于網頁而言,首屏是關鍵。頁頭的導航和首圖、文案共同組成了這個關鍵的區域,多種因素共同作用于用戶,用心的設計才能讓用戶一見鐘情,不是么?
新聞標題:解析網頁首屏設計
網頁URL:http://m.newbst.com/news47/169597.html
成都網站建設公司_創新互聯,為您提供域名注冊、網站排名、軟件開發、ChatGPT、品牌網站設計、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 關于鏈接結構的設計,網站的目錄結構和鏈接結構 2022-06-20
- 做友情鏈接的一點經驗 淺談一兩招 2022-06-20
- 成都網絡公司怎么巧用元素建設網站 2022-06-20
- 微信營銷,新的流量推廣渠道? 2022-06-20
- 如何分析你的網站優化效果 2022-06-20
- 簡述:做運營重要的層面 2022-06-20

- 互聯網營銷推廣中必備小工具,讓工作效率提升10倍! 2022-06-20
- 『微信用戶運營』三步決定你的成功 2022-06-20
- 「復古風格大學網頁設計賞析」 2022-06-20
- 網站備案的注意事項 2022-06-20
- 從Bootstrap到Amaze UI,中國的開源HTML5前端框架 2022-06-20
- 隱藏在背后的交互設計 2022-06-20
- 成都網絡公司為用戶提供建站服務 2022-06-20
- 黃太吉賣到四千萬的煎餅微博營銷 2022-06-20
- 如何運用視覺表現建立網頁的信息層級? 2022-06-20
- 小程序持續爆發,電商或將掀起“搶灘登陸”之戰? 2022-06-20
- 北京企業如何才能選擇一個適合自身發展的網絡推廣方式? 2022-06-20
- 降低網站的跳出率可以從四個方面入手 2022-06-20
- 行業門戶網站運營經驗分享,行業門戶網站如何運營,行業門戶網站運營 2022-06-20