手機端rem的使用
2024-03-19 分類: 網站建設
在移動網站開發中,大家肯定聽說過rem單位,在移動端做適配表現也是特別好,接下來就由成都網站建設工程師為大家詳細介紹。
什么是rem
在我看來,rem就是1rem單位就等于html節點fontsize的像素值。所以改變html節點的fontsize是最為關鍵的一步。根據手機寬度改變相對大小就可以實現自適應了,就不用什么媒體查詢那些的。
我們的設計圖往往寬度是640或者其他尺寸的,不過我建議是用這個尺寸,以640為基準,以小到大,實現自適應,下面實現的比例為1rem=40px(640寬度)。
代碼原理
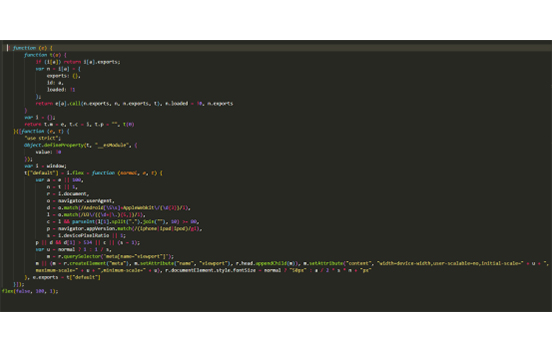
這是阿里團隊的高清方案布局代碼,所謂高清方案就是利用rem的特性(我們知道默認情況下html的1rem = 16px),根據設備屏幕的DPR(設備像素比,又稱DPPX,比如dpr=2時,表示1個CSS像素由4個物理像素點組成)根據設備DPR動態設置 html 的font-size為(50 * dpr),同時調整頁面的壓縮比率(即:1/dpr),進而達到高清效果

有何優勢
引用簡單,布局簡便
根據設備屏幕的DPR,自動設置最合適的高清縮放。
保證了不同設備下視覺體驗的一致性。(老方案是,屏幕越大元素越大; 此方案是,屏幕越大,看的越多)
有效解決移動端真實1px問題(這里的1px 是設備屏幕上的物理像素)
以上關于rem單位布局使用均屬成都網站建設工程師的個人觀點,大家如果對此有著不同的見解,可以關注公眾號“創新互聯派”給我留言,大家可以交流一下自己的心德體會,共同學習進步。
新聞名稱:手機端rem的使用
分享網址:http://m.newbst.com/news5/320705.html
成都網站建設公司_創新互聯,為您提供電子商務、全網營銷推廣、用戶體驗、微信公眾號、網站設計公司、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 了解購買域名時需要知道的一些事 2024-03-19
- 企業網站建設需要一個穩定的空間 2024-03-18
- 為何越來越多的跨境賣家轉做獨立站? 2024-03-18
- 網絡設計中的“心流” 2024-03-18
- 如何利用網站關鍵詞進行網站推廣 2024-03-18
- 常規使用seo方法和技巧 2024-03-18
- 網站建設后的推廣技巧 2024-03-18

- 小紅書種草_小紅書運營_小紅書外包_小紅書小白該如何漲粉,提高變現? 2024-03-18
- 成都企業建站之建立自己的網站有哪些步驟? 2024-03-18
- 從網站運營角度打造移動端網站的移動建站指南 2024-03-18
- 美國網站服務器對于網絡攻擊的防御策略 2024-03-18
- 成都網站建設公司詳解建站的基本步驟 2024-03-18
- 如何做好網站建設過程中的小技巧有哪些 2024-03-18
- 成都app開發:北京啟用旅游執法APP辨認打擊黑導游 2024-03-18
- 如何制作網站地圖并提交搜索引擎? 2024-03-18
- 建設好的網站如何確定網站關鍵詞?(建設好網站如何優化) 2024-03-18
- 研究所網站建設方案有哪些? 2024-03-18
- 找到設計的方向與動機 2024-03-18
- 提升固安網站建設的三種方法 2024-03-18