網(wǎng)站設(shè)計(jì)五個奮斗目標(biāo)
2014-09-28 分類: 網(wǎng)站設(shè)計(jì)
網(wǎng)站設(shè)計(jì)五個奮斗目標(biāo)
目標(biāo)是在生活中有重要的。他們對網(wǎng)站的設(shè)計(jì)尤其重要,因?yàn)闆]有任何目標(biāo),你有沒有拍到底和什么來衡量你的成功。目標(biāo)幫助設(shè)計(jì)師專注于重要的事情而不是失去你到底想什么景象;目標(biāo)是什么幫助設(shè)計(jì)師提供優(yōu)秀的網(wǎng)站每一次。
在網(wǎng)站的設(shè)計(jì)過程中,最終的結(jié)果通常是幾乎相同的每一個項(xiàng)目;我結(jié)束了一個網(wǎng)站的設(shè)計(jì),我把它交給客戶。在開始的時候,我有我想要做什么,客戶需要一個想法,我知道我想爭取最后一個可怕的可交付成果。該步驟之間遵循大致相同的路徑,但每個網(wǎng)站的設(shè)計(jì)風(fēng)格和個性需要一些不同的步驟來實(shí)現(xiàn)所提出的結(jié)果截然不同。有時我覺得需要素描和其他時候我跳上我的電腦。盡管過程可能每次不同,與每一個網(wǎng)站都有目標(biāo)很重要,不管你把它們寫下來,或讓他們在你的腦海里,你的設(shè)計(jì)。我列出5個目標(biāo),想想你每次開始一個網(wǎng)站設(shè)計(jì)的重要。
1。爭取一個設(shè)計(jì)的界面友好、美觀。
一個好的用戶界面往往是一個精彩的設(shè)計(jì)而犧牲,但兩者同等重要,應(yīng)該齊頭并進(jìn)。一個設(shè)計(jì)良好的網(wǎng)站可以幫助用戶輕松地通過你的網(wǎng)站的旅行。項(xiàng)目是在用戶期待的是。如果他們在不尋常的地方,他們需要理解和網(wǎng)站設(shè)計(jì)需要直接用戶去哪里。導(dǎo)航是最靠近頁面頂部的不是因?yàn)樗雌饋恚且驗(yàn)橛脩舫32恢老蛳聺L動找到它。如果你希望用戶滾動到導(dǎo)航,給他們一個理由來滾動像在設(shè)計(jì)引導(dǎo)他們眼睛向下運(yùn)動,他們會更容易的找到它。
網(wǎng)站設(shè)計(jì)的例子

2。創(chuàng)建一個網(wǎng)站,目標(biāo)適當(dāng)?shù)挠^眾。
我見過許多華麗的網(wǎng)站,就是不適合目標(biāo)受眾。一個時髦的顏色,復(fù)古的網(wǎng)站可能看起來偉大的一個設(shè)計(jì)工作室或音樂制作人,與你的客戶可能會喜歡看,但它不適合律師事務(wù)所提供專業(yè)、企業(yè)客戶。你的客戶可以給你特定的觀眾很好的見解,他們的目標(biāo)是誰和什么客戶達(dá)到最。做你的研究和了解其他類似的公司正在做。你不需要做同樣的事情,但覺得你的網(wǎng)站給它的用戶應(yīng)該是相似的。
網(wǎng)站設(shè)計(jì)的例子

蘋果的網(wǎng)站是一個很棒的設(shè)計(jì),目標(biāo)的合適的受眾,網(wǎng)站的一個很好的例子。他們展示了一個干凈的最小的人機(jī)界面軟梯度大大膽的圖像。印刷術(shù)是重要的,因?yàn)樘O果表示他們仔細(xì)的頭條,大小和位置的文字。這種現(xiàn)代風(fēng)格的準(zhǔn)確定位年輕時尚技術(shù)集中的觀眾。該網(wǎng)站也有一點(diǎn)樂趣,不嚴(yán)重,屬于正確的步驟,他們的觀眾是誰。設(shè)計(jì)也符合他們的產(chǎn)品,在時尚的外觀,圓角,和干凈的組織。這有助于客戶對網(wǎng)站的感覺舒適,并創(chuàng)建一個巨大的凝聚力看所有的品牌材料。
3.設(shè)計(jì)一個用戶界面,可自由流動,讓用戶輕松瀏覽和找到他們所需要的快速和有效的。
一個好的導(dǎo)航的關(guān)鍵是一個頂尖的網(wǎng)站。一個網(wǎng)站,事前做有助于決定哪些頁面應(yīng)該去什么物品應(yīng)該放在一起。很多網(wǎng)站往往有太大的導(dǎo)航,因?yàn)樗麄儧]有計(jì)劃,信息最適合。你需要減少的空間量和大限度地提高相關(guān)信息的數(shù)量。不是一切都屬于一個公司的網(wǎng)站,因?yàn)椴皇敲總€人都會有耐心去讀它。精簡導(dǎo)航,確定什么是重要的,其余的都扔掉。
網(wǎng)站設(shè)計(jì)的例子

Media Temple的網(wǎng)站設(shè)計(jì)是復(fù)雜的和非常光滑的黑色梯度和技術(shù)集中亮相。他們使用頂部導(dǎo)航包括插圖來幫助用戶找到他們正在尋找的。網(wǎng)站的設(shè)計(jì)是無雜波和頁面大,易于閱讀和瀏覽。點(diǎn)擊后的介紹頁面,明亮的學(xué)習(xí)更多的按鈕直接用戶深入現(xiàn)場,最終導(dǎo)致他們的銷售頁面,這是媒體寺希望你的土地。用戶輔助通過整個過程相匹配的按鈕和有益的指導(dǎo),很容易。
4。給客戶他們想要什么,以及他們需要什么。
很多設(shè)計(jì)師都知道,客戶通常認(rèn)為他們知道。他們知道他們的公司比你(在大多數(shù)情況下!)所以做他們的建議對他們的行業(yè),聽他們說他們的觀眾和他們所銷售的產(chǎn)品。然而,他們可能不知道如何以最有效的方式組織信息,他們可能沒有意識到網(wǎng)絡(luò)用戶的特點(diǎn)。教育你的客戶,讓他們知道,幫助他們理解為什么他們不需要的東西可能看起來很酷的重要物品,像一個5分鐘的華而不實(shí)的介紹他們的網(wǎng)站。
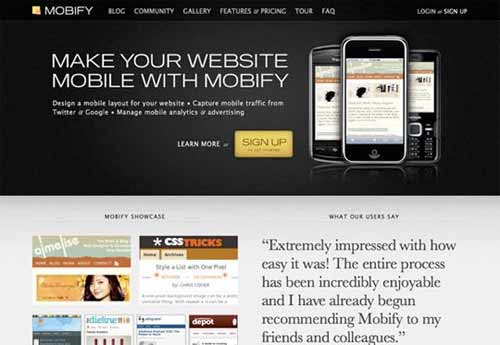
網(wǎng)站設(shè)計(jì)的例子

Mobify的網(wǎng)站是干凈的和現(xiàn)代的一個極簡主義設(shè)計(jì)和偉大的視覺細(xì)節(jié),幫助用戶瀏覽他們的網(wǎng)站。該網(wǎng)站是面向企業(yè)以及開發(fā)者和設(shè)計(jì)者想要移動友好的網(wǎng)站。人來到這個網(wǎng)站可能已經(jīng)非常Web saavy希望擴(kuò)大自己的網(wǎng)站的功能。網(wǎng)站設(shè)計(jì)是一個公司銷售移動服務(wù)需要的一切。界面是最小的,光滑,有類似感覺,移動設(shè)備。導(dǎo)航是干凈的,易于使用,為用戶提供他們所需要的東西在這個現(xiàn)代技術(shù)為主的網(wǎng)站。
5。額外的代碼,增加網(wǎng)站的功能。
一個簡單的網(wǎng)站可以做成與JavaScript或PHP使用一些花哨的功能除了偉大的網(wǎng)站。用戶將享受到額外的附加功能,它為設(shè)計(jì)師提供了一個機(jī)會去嘗試一個新的教程。有這么多的技能那里學(xué)習(xí)和添加到您的劇目,為什么不是針對伸展你的腿和嘗試新的設(shè)計(jì)每一個網(wǎng)站嗎?嘗試一種新的jQuery教程或添加一個有趣的PHP腳本。有新東西要學(xué)每次你坐下來設(shè)計(jì)一個網(wǎng)站噸。如果你可以只學(xué)習(xí)新事物與每一個網(wǎng)站,認(rèn)為你可以在一年的時間。
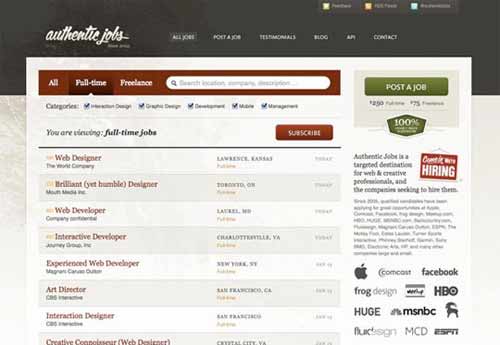
網(wǎng)站設(shè)計(jì)的例子

真正的工作一個好的工作把細(xì)節(jié)到網(wǎng)站的可用性和功能也增加。該網(wǎng)站可能是更基本的,有著相似的目的,但一些JavaScript添加顯著增加網(wǎng)站的價值,使得用戶更有趣。你可以改變工作的類型和添加或刪除類別有助于過濾通過他們通過點(diǎn)擊一個按鈕,工作表,可以方便準(zhǔn)確的找到你正在尋找在更少的時間。這些細(xì)節(jié)真的讓一個網(wǎng)站的光芒。
目標(biāo)是成為設(shè)計(jì)師和前進(jìn)與您的設(shè)計(jì)和編碼能力的一個重要組成部分。你不希望增加你的技能,讓你的客戶如果你沒有目標(biāo)的東西。想想你想要完成,當(dāng)你開始一個新的網(wǎng)站,目的不是好,但一個偉大的網(wǎng)站設(shè)計(jì),每一個時間。什么是你的目標(biāo),當(dāng)你坐下來設(shè)計(jì)一個網(wǎng)站?分享你的想法和評論。
網(wǎng)頁題目:網(wǎng)站設(shè)計(jì)五個奮斗目標(biāo)
轉(zhuǎn)載注明:http://m.newbst.com/news8/20358.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 深圳網(wǎng)站制作分享網(wǎng)站導(dǎo)航如何設(shè)計(jì) 2014-09-27
- 深圳網(wǎng)站設(shè)計(jì)時如何與客戶有效的溝通 2014-09-26
- 深圳網(wǎng)站制作防災(zāi)設(shè)計(jì)比賽 2014-09-25
- 互動網(wǎng)站設(shè)計(jì)與制作獨(dú)特的設(shè)計(jì)決策 2014-09-21
- 食品和飲料網(wǎng)站設(shè)計(jì) 2014-09-20
- 網(wǎng)站設(shè)計(jì)中UX色彩微調(diào)技術(shù) 2014-09-19
- 深圳網(wǎng)站設(shè)計(jì)圖片多的網(wǎng)站如何進(jìn)行優(yōu)化 2014-09-17
- 網(wǎng)站設(shè)計(jì)鼓舞人心的單頁網(wǎng)站 2014-09-16

- 專業(yè)的企業(yè)網(wǎng)站導(dǎo)航的設(shè)計(jì)實(shí)例 2014-09-28
- 語音是有效的用戶體驗(yàn)設(shè)計(jì)關(guān)鍵 2014-09-27
- 深圳網(wǎng)站設(shè)計(jì)談企業(yè)網(wǎng)站設(shè)計(jì)基本流程 2014-09-26
- 設(shè)計(jì)師怎么讓網(wǎng)站設(shè)計(jì)的更有創(chuàng)意 2014-09-24
- 網(wǎng)站設(shè)計(jì)和建設(shè)之前制定戰(zhàn)略SEO決策 2014-09-23
- 深圳網(wǎng)站制作公空間工作站設(shè)計(jì) 2014-09-17
- 深圳網(wǎng)站制作Adobe網(wǎng)頁設(shè)計(jì)師 2014-09-15
- 深圳網(wǎng)站制作創(chuàng)意臺燈設(shè)計(jì) 2014-09-14
- 深圳網(wǎng)站設(shè)計(jì)平面設(shè)計(jì)玻璃瓶回留茶館 2014-09-14
- 深圳網(wǎng)站制作酷10寫字臺的設(shè)計(jì) 2014-09-13
- 深圳網(wǎng)站制作全球華人市場最頂尖設(shè)計(jì)獎 2014-09-12