網頁圖像效果的CSS
2016-08-27 分類: 網站建設
網頁圖像效果的CSS
CSS的混合模式和過濾器允許的影響是不可能的。當應用這些新選項的圖像,成都網頁設計可以通過堆疊或巧妙的方式重復多屬性創建更令人印象深刻的影響。而這一切都是在一個非破壞性的方式進行。

圖像效果落地
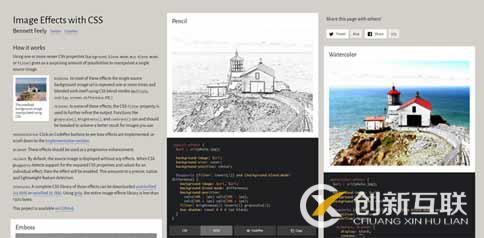
Bennett Feely和他的代碼片段
來自匹茲堡的Bennett Feely,賓夕法尼亞和他的項目形象的影響GitHub提供效果可與現代不同的CSS屬性的組合或重復智能使用達到一個很好的例子,這你就不必使用純CSS直到現在。

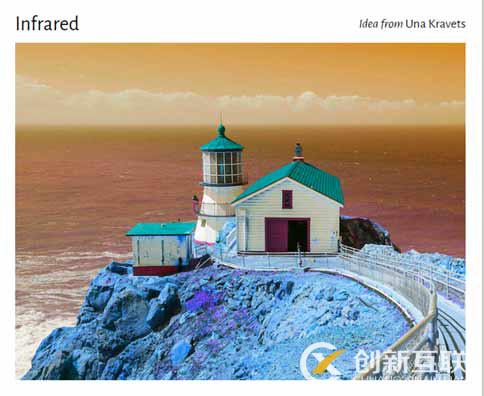
紅外圖像的影響
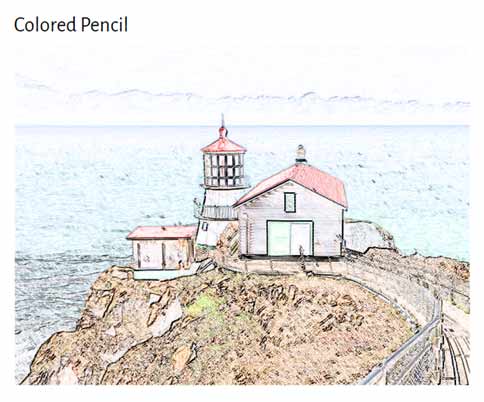
班尼特建立了二十的影響。他們都是同時適用于同一原始圖像的顯示,以及與根據所要求的代碼片段在CSS和麗。你可以復制片段直接從演示頁,或改用CodePen,你可以玩的設置,并實時預覽。
班尼特還提供了所有的影響作為一個CSS庫,便于集成到自己的項目中,只有1300個字節壓縮時的權重。當然,隨著12.8千字節未壓縮版本的工作更舒適

在一般情況下,可以使用效果吧。然而,班尼特的正確建議觸及某些參數,這取決于你想要顯示的圖像。
班尼特的形象影響特征檢測使用@支持。當它檢測到一個瀏覽器無法顯示設置的屬性和值,圖像描繪的是沒有影響的。我們可以用這種類型的后備好。
應用程序是如此容易
個人的作用是定義為類,它適用于您的圖像,因此。最簡單的辦法是把div容器與各自的類并把你的圖像里面。
為了避免奇怪的初期效果,你應該把你的圖像的寬度和高度的值是正確的。
文章名稱:網頁圖像效果的CSS
文章轉載:http://m.newbst.com/news/21177.html
成都網站建設公司_創新互聯,為您提供商城網站、定制開發、網站設計公司、建站公司、網站營銷、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一個簡單的響應字體 2016-08-27
- JavaScript框架來提高你的移動開發 2016-08-26
- 如何建立你的用戶的信如何建的信心 2016-08-26
- 我學會了如何真正有創意 2016-08-26
- 汽車公司網站模版的WordPress主題 2016-08-26
- 谷歌移動彈出算法的影響 2016-08-26
- Web應用程序的界面展示 2016-08-26

- 移動網絡導航的最佳實踐 2016-08-26
- 完善3個簡單的網站UX研究方法 2016-08-26
- 快速建設網站的指南 2016-08-26
- 圖形免費矢量編輯的新版本 2016-08-26
- 網站色彩和諧輕松找到 2016-08-26
- 如何讓你的文字干凈 2016-08-26
- 網站關鍵詞排名如何靠前 2016-08-26
- 我們的機器學習谷歌的算法 2016-08-26
- 破碎的鏈接建設變得容易 2016-08-26
- 如何校準網頁色彩 2016-08-26
- 內容組織決定什么是最重要的 2016-08-26
- 漫畫制作網站 2016-08-26