企業創新網頁設計趨勢
2014-10-14 分類: 網站建設
縱觀2017年的網頁設計,經過一整年的沉淀和總結,有些網頁設計趨勢,必將在2018年流行開來,下面我們來看看這些設計趨勢有哪些?
一、語音交互和語義搜索
在網頁設計領域,為了創造沉浸感更強的體驗,營造更加真實的品牌感,網頁設計不再會是百分百的純圖片,純視覺方面的,會更多設計到音效,語音方面。語音的輸入將會成為網頁設計流行的一個大趨勢,設計開始可以開始聽到,可以自然語義的搜索,這種方式將逐步滲透進我們的設計中。

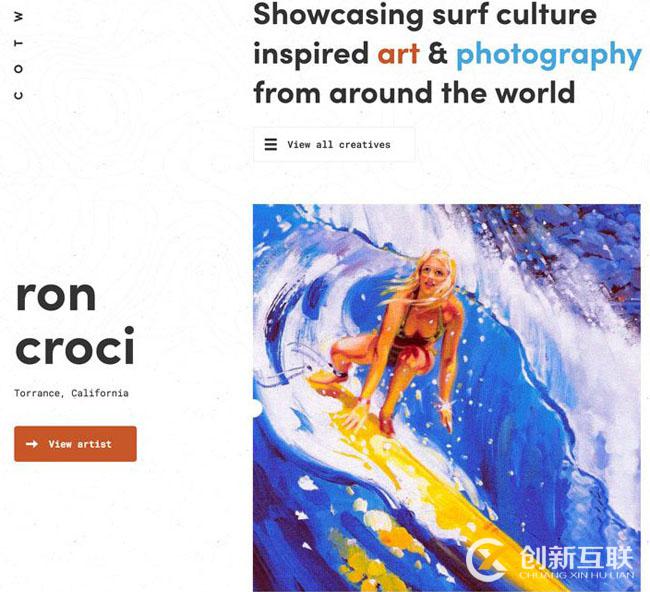
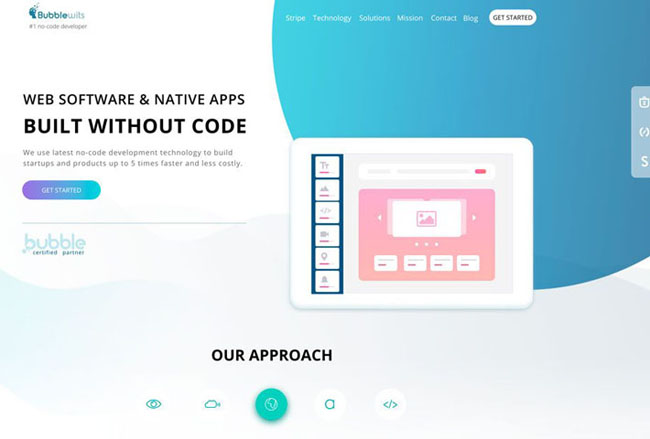
二、不對稱網格
在過去,對稱式的布局在網頁中非常常見,但是現今非對稱式的分屏設計更具有表現力,非對稱式的分屏設計,不僅幫助設計更好地完成響應式布局的設計搭建,也讓設計擁有了更好管控非對稱布局的方案。
為了使得不對稱的設計更為有效,設計師需要一些獨特的元素讓不對稱的網格下,整體設計是足夠平衡的。在吸引用戶的同時,不至于失衡。
網格也是這種設計中必不可少的組成部分。雖然整體上不對稱,但是網格的約束下,能讓各個元素各司其職,不至于隨意擺放以致失控。

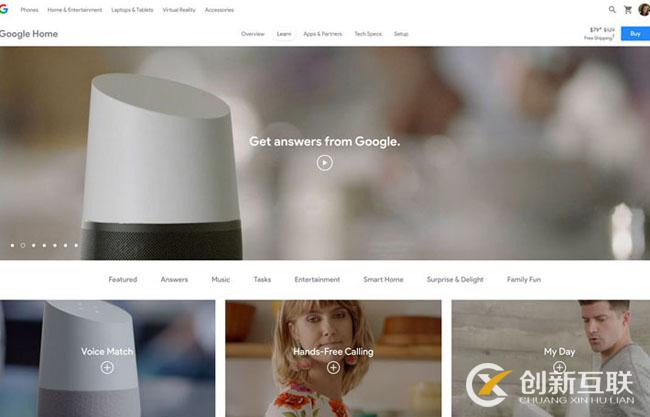
三、固定元素懸浮在底部
大家會發現,現在桌面端網站出現了更多類似APP和移動端網站底部的一些小廣告,如對話框,彈出框,通知,導航欄等等。用戶在查看網站時,雖然網站底部的內容不會第一時刻進入用戶視野,但是它卻是主要視野區域,是一個比較重要的區域,沒有沖擊性,更容易被廣大用戶接受。因此,懸浮固定在屏幕底部的內容看起來更加自然,更有效。

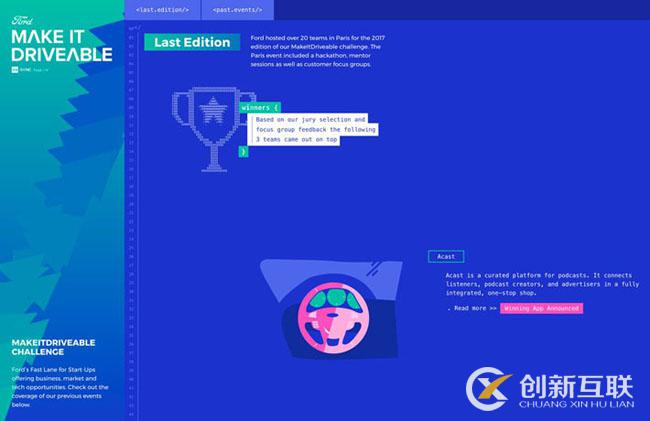
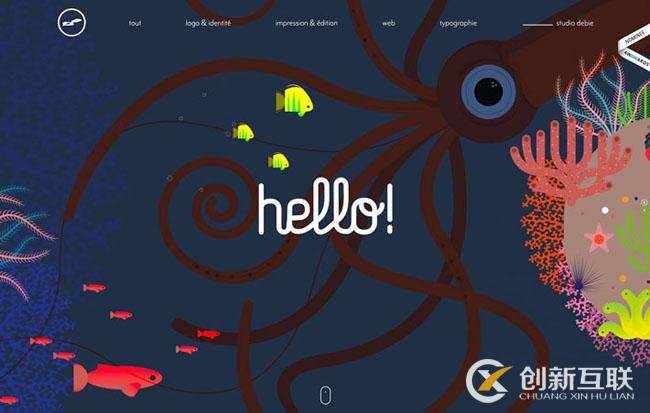
四、明亮有質感的色彩
對于網頁設計來說,明亮有質感的色彩圖片是非常重要的組成部分。多姿大膽的色彩更容易引人矚目,有著更強的感染力,能夠更好地服務于品牌,營造獨特的氣質,成為更加具有影響力的工具。明亮的色彩能夠成就品牌和產品,為網站和APP創造獨特的氛圍和氣質,營造出令人著迷的情緒和體驗。

五、巧妙的動效
網頁不止是靜態的,微妙和動畫能給網頁帶來畫龍點睛的效果,動效是網頁設計的必備組成部分,動態效果不僅能夠能抓住客戶的眼球,更能讓客戶有耳目一新的感覺。
無論是懸停觸發的動態圖片,還是看起來很復雜的插畫動效,都是促進用戶交互的重要手段。

六、動態圖形
縱觀2017年網頁設計,多邊形和多樣的幾何形狀在網頁中出現次數很多,但是我們不難發現,具有動態效果的柔和圖形,卻越來越流行了。
邊緣平滑的設計元素是多邊形元素的自然進化。多邊形大多以扁平、二維的形態出現,而隨著動態效果越來越多地出現在網頁設計當中,帶有三維效果的動態圖形自然而然就成為了用戶的新寵。
流暢的動態圖形有著明顯的裝飾性,沒有尖銳的棱角,也更加具有親和力與動感。

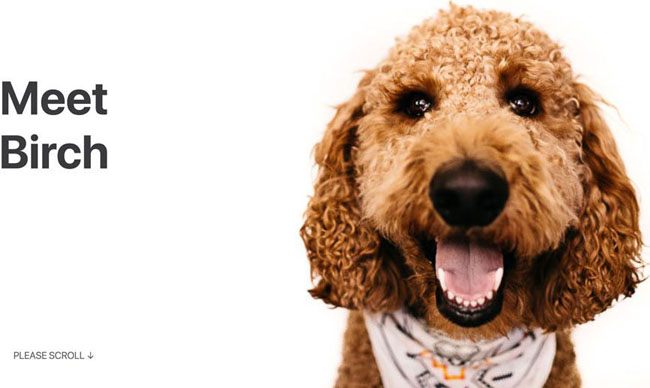
七、兼容電腦端和移動端分屏展示
分屏式設計更能夠兼顧電腦端和移動端,它展現的內容更加自由,可以拆分合并堆疊展示,更容易控制。這是一種更為統一,更加全面的設計技巧,一種打破網頁固有型態和限制的靈活設計方法。

八、SVG圖片
可縮放的矢量圖形正越來越多地運用在網頁設計當中。SVG格式是一種輕量級的矢量圖片格式,這種格式的圖片大小通常不會太大,而且無論是大屏幕還是小屏幕上都能像素好地呈現出來。無論是3D圖片、動態圖片還是標志LOGO,SVG都能夠很好地展現,它是圖片格式的未來。

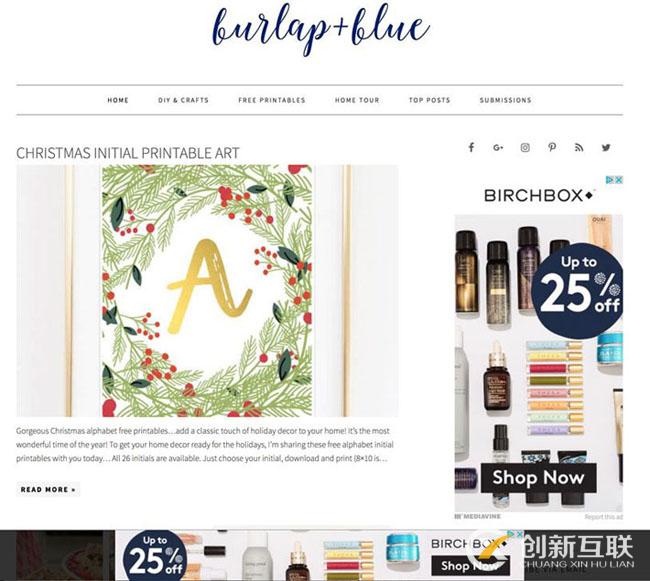
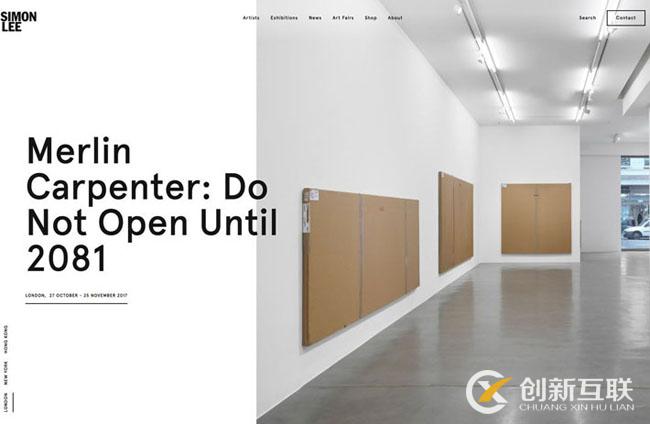
九、非極簡風下的留白
現在網頁流行趨勢還有個就是留白,通過增加更多的色彩和設計元素,保持留白比例,增加整個設計的飽滿感。這種情況下,留白并不少,被留白所包圍的元素同樣會顯得突出而不會擁擠。
雖然頁面中內容元素不少,但是留白營造出了足夠的呼吸感。

十、更多更震撼的滾動特效
在不影響頁面的可讀性基礎上,增強頁面整體的設計感與震撼力,添加更多更震撼的滾動特效,來驅動用戶參與交互是頗為不錯的方法。適當的混合一些視差特效,常常能夠獲得意想不到的效果。

創新互聯科技總結:隨著各種網頁設計新趨勢新設計技巧的涌現,您想要讓自己的網站設計不過時,一直走在時尚前沿,您需要密切關注設計趨勢的改變,可以結合上面的設計流行趨勢來進行網站的建設與改造。
分享名稱:企業創新網頁設計趨勢
文章起源:http://m.newbst.com/news/21196.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、虛擬主機、動態網站、電子商務、軟件開發、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何打造打造一個高質品牌網站? 2014-10-13
- 網站建站之后SEO推廣時應該如何挑選關鍵詞呢? 2015-07-12
- 高端網站開發公司建站 2013-12-11
- 更好的編程工具和方法 2016-08-27
- 最大限度地提高使用效率技術 2016-08-27
- 移動網站的用戶參與度 2016-08-27
- 一個簡單的響應字體 2016-08-27
- JavaScript框架來提高你的移動開發 2016-08-26

- 如何擴大你的客戶 2016-08-27
- 產品視頻CAN提高轉化率呢 2016-08-27
- 促進方式來使用你的品牌emojis 2016-08-27
- 網頁圖像效果的CSS 2016-08-27
- 移動網絡導航的最佳實踐 2016-08-26
- 完善3個簡單的網站UX研究方法 2016-08-26
- 如何建立你的用戶的信如何建的信心 2016-08-26
- 快速建設網站的指南 2016-08-26
- 圖形免費矢量編輯的新版本 2016-08-26
- 我學會了如何真正有創意 2016-08-26
- 汽車公司網站模版的WordPress主題 2016-08-26