最新!2015網(wǎng)頁設(shè)計趨勢搶先看
2015-10-05 分類: 網(wǎng)站建設(shè)
你一定遇到過很多關(guān)于網(wǎng)頁設(shè)計的文章,特別是關(guān)于網(wǎng)頁設(shè)計趨勢文章。本文說說網(wǎng)頁設(shè)計的6個趨勢。






1、忘記“點擊”,只記得“手勢”
你有沒有想過,瀏覽網(wǎng)頁時滾動是多么的辛苦,尤其是當(dāng)有無限的滾動的地方,當(dāng)你看新聞的時候無限的滾動會很難保持,幾乎沒有終點。當(dāng)然,你可能會使用跟蹤墊,光標(biāo)鍵,或鼠標(biāo)滾輪,使任務(wù)更容易。如果,你是在你的智能手機上訪問同一個網(wǎng)站呢?你唯一幫助滑動的是手指或拇指交替。

點擊一個精確的目標(biāo)在您的移動設(shè)備,實際上變得比以往任何時候都困難。我們有充分的理由期待這一趨勢向前邁進(jìn)。現(xiàn)代網(wǎng)站有太多的東西要點擊。太多的元素或成分存在于每一個頁面,用戶需要向下滾動整個頁面檢查是否遺漏任何呼吁行動(CTA)。
2、在滾動時逐漸發(fā)現(xiàn)文本
過去的日子里,太多數(shù)據(jù)顯示,加載浪費太多的時間。事實上,只有在內(nèi)容被完全加載后,頁面才是可見的。現(xiàn)在用戶不必等待太多,因為用戶有機會看到部分頁面內(nèi)容加載。

3、網(wǎng)站簡化
今天,你有一批專家用戶,他們可能看起來很業(yè)余。人想要的東西要快,這是不奇怪的人越來越討厭網(wǎng)速變慢。網(wǎng)站已經(jīng)變得比過去幾年的速度要快得多。今天,慢網(wǎng)站有相同的影響,作為網(wǎng)站,不加載在所有。簡單的設(shè)計絕對是一個理想的選擇,因為他們不僅更容易掃描,用戶也喜歡一個快速的響應(yīng)時間。

4、沒有更多的喧囂的像素
只有少數(shù)人知道,一個像素是什么,如果你有一個響應(yīng)的設(shè)計,你會看到一個整體的百分比和網(wǎng)格。到目前為止,全球網(wǎng)站中,有一個甚至不匹配今天的現(xiàn)代顯示的分辨率,缺乏縮放因子。在今天的現(xiàn)代瀏覽器的世界中,它是時間的矢量圖像。谷歌的材料設(shè)計已經(jīng)為這一趨勢給了一個推動,以字體為基礎(chǔ)的圖標(biāo)。您不僅有快速加載的網(wǎng)站,而且縮放的圖像調(diào)整,根據(jù)要求,而不會失去對質(zhì)量。這是一個理想的情況,特別是對設(shè)計師來處理現(xiàn)代的網(wǎng)絡(luò)瀏覽器。

5、對動畫說“你好”
動畫對你的網(wǎng)站發(fā)揮了至關(guān)重要的作用,動畫可以講故事,這使整個用戶體驗具有娛樂性。然而,你必須謹(jǐn)慎行事,同時處理動畫。不要把他們放在任何地方。精心雕刻的個性和其他故事元素圍繞動畫旋轉(zhuǎn)。讓大型動畫作為主要的交互工具,如彈出通知或視差滾動,同時允許小規(guī)模的動畫起到支撐作用,如加載條,懸停效果,紡紗,等。

6、不同的用戶界面模式向前擴散
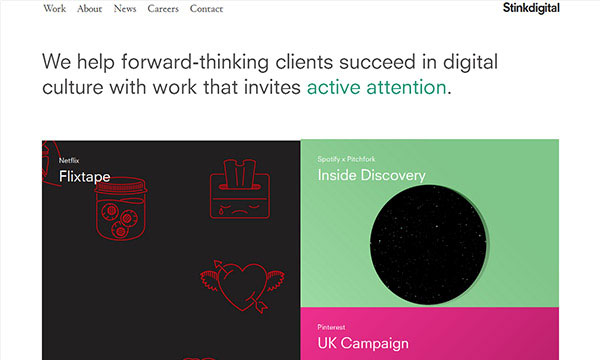
響應(yīng)設(shè)計是偉大的,它適用于每一個屏幕大小。然而,響應(yīng)設(shè)計確實存在一個缺點,響應(yīng)式設(shè)計失去其魅力的其他原因是WordPress網(wǎng)站的興起。
有一個類似的外觀不一定是壞的。不過,你不能期望一個地獄般的創(chuàng)新適用于用戶界面模式。

漢堡菜單:點擊后顯示子菜單的擴展。看起來像一個漢堡包,幾條短的線,并在幾乎所有的網(wǎng)站頂部。
報名表:在99%的網(wǎng)站中發(fā)現(xiàn)的最常見的趨勢,一個網(wǎng)關(guān)注冊或登錄到網(wǎng)站。該窗體是伴隨著創(chuàng)建帳戶、登錄、社交登錄按鈕、標(biāo)簽和表單字段的形式的。
長滾動或無限滾動:在實現(xiàn)冗長的滾動或無限滾動時,你需要知道使用上面和下面的空間的空間。將所有重要的元素放在上面,快速查看,同時把講故事的時間放在下面,保持驚喜的元素。打破分為兩個明確的部分,將保持組織的事情,并允許一個令人愉快的看法。
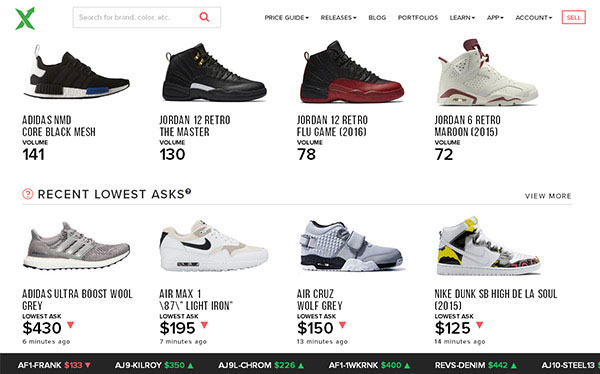
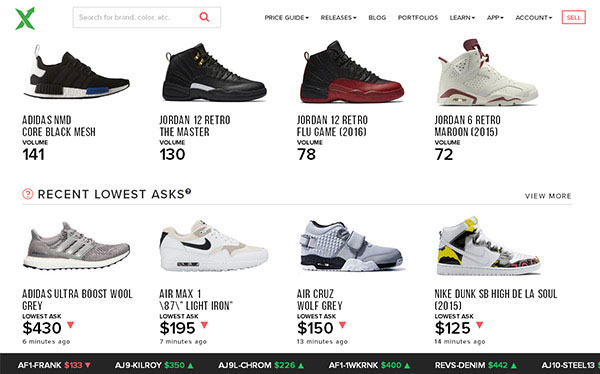
卡片式布局:隨著Pinterest成立這樣一個布局變得非常受歡迎。每張卡代表一個重要的信息塊,形成一個統(tǒng)一的概念。
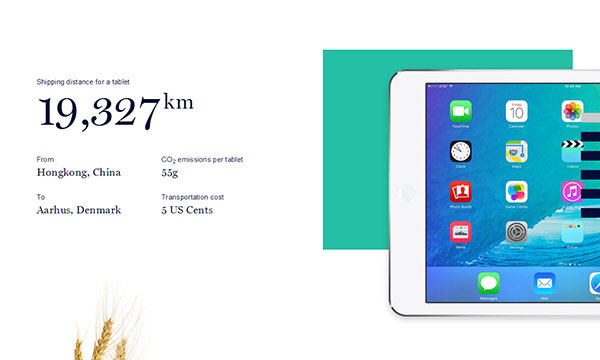
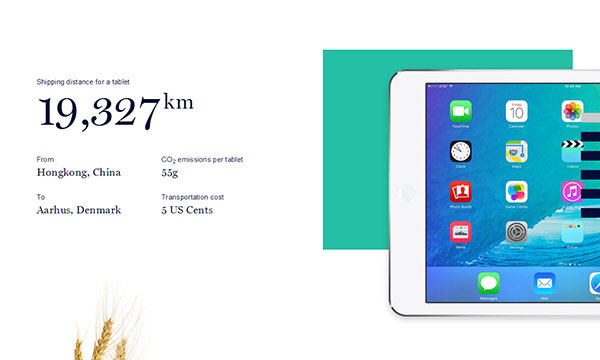
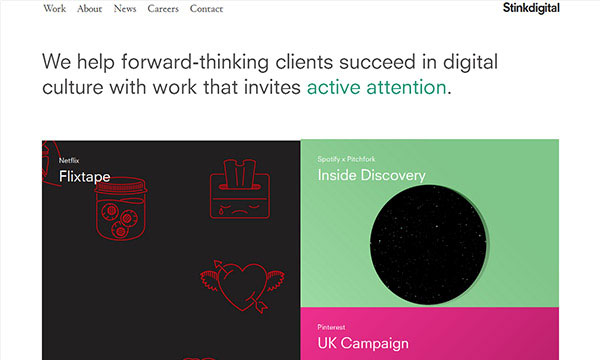
中央圖像:視覺是人類所經(jīng)歷的最強烈的感覺。特別是,高清圖像立即抓住用戶的注意力。隨著數(shù)據(jù)壓縮和帶寬的進(jìn)步,它已變得更容易,以避免較慢的加載時間,即使是高品質(zhì)的圖像。
隨著2015的進(jìn)展,許多的網(wǎng)站建設(shè)趨勢,如平面設(shè)計,響應(yīng)設(shè)計,視差滾動,無限滾動,和更多漸漸出現(xiàn),增強的創(chuàng)造力,簡單性和交互性。此外,圖像,動畫,運動的摻入,和博客帖子,將是一個普遍的現(xiàn)象,有利于支持UI / UX用戶。如果你有任何其他的趨勢,請隨時張貼在評論部分!創(chuàng)新互聯(lián)(http://m.newbst.com),專業(yè)網(wǎng)站建設(shè)、網(wǎng)站優(yōu)化、logo設(shè)計、品牌設(shè)計、印刷等產(chǎn)品服務(wù),歡迎新老顧客前來咨詢!咨詢熱線或QQ:1683211881
本文標(biāo)題:最新!2015網(wǎng)頁設(shè)計趨勢搶先看
分享地址:http://m.newbst.com/news/32974.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗、商城網(wǎng)站、網(wǎng)站設(shè)計公司、軟件開發(fā)、云服務(wù)器、微信公眾號
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 巧用色彩為卡片設(shè)計加分 2015-10-04
- 你知道嗎?這些LOGO設(shè)計中隱藏了這些信息! 2015-10-03
- WebGL是如何重塑Flash的 2015-01-10
- 常見的SEO優(yōu)化的謬見和誤解 2016-02-20
- 如何防止“突然的客戶端設(shè)計綜合癥” 2015-10-02
- 把控這些細(xì)節(jié),你將會做出一個漂亮的網(wǎng)頁設(shè)計! 2015-10-01

- WordPress 4.6新版本有什么不同? 2015-01-10
- 漲姿勢!如何設(shè)計出一個高端網(wǎng)站? 2015-10-04
- 網(wǎng)頁設(shè)計中導(dǎo)航設(shè)計為何如此重要? 2015-10-03
- 如何在Adobe Illustrator里做這樣一個UI設(shè)計? 2015-10-02
- 怎樣運用光學(xué)調(diào)整來使網(wǎng)頁設(shè)計更協(xié)調(diào)? 2015-10-02
- 熟悉印刷流程的細(xì)節(jié) 2015-01-10
- 簡單的心態(tài)變化,會讓你得到更多的客戶 2015-01-09
- 在一個設(shè)計工作室工作的四個技巧 2015-10-01
- 設(shè)計師如何對抗精神超載 2015-10-01
- 如何選擇適合正確的設(shè)計工具 2015-09-30
- 網(wǎng)頁設(shè)計中如何打破視覺模式來吸引訪客? 2015-09-30
- 為什么壞設(shè)計師似乎總是得到最好的工作? 2015-09-30
- 3種CSS字體點亮你的網(wǎng)頁設(shè)計 2015-09-29