最佳網頁設計中的簡約主義和字體排版
2016-09-03 分類: 網站建設
標題同間距的關系

網頁文本通常圍繞一組不同的文本元素。標題的范圍從H1-H6,但大多數網站使用H1-H4最多。無論使用多少種標題風格,作為一個設計師,你的工作是合理的安排它們,明確規劃頁面層次。
文字之間的空間是很重要的,因為它有助于定義頁面內容本身。當用戶發現一個新的標題,他們期望能夠馬上識別內容是一個獨立的專題,還是現有專題中的一個小部分。大小,顏色和標題文本的樣式的正確組合有助于為用戶創造正確的預期。
文字之間的負空間(一個藝術上的特殊名詞,指的是一張圖畫或照片中,畫面主體之外的空間部分)顯示頁面內容如何相關。占用大量空間的篇頭通常被認為更占優勢,而靠近段落的標題則被認為更需要通過文本解釋。段后底部頁邊顯示文本行以及它們在層次結構中屬于之間的關系。這一切都涉及各具特色的文本之間的視覺上分辨。
標題之間的關系
每個標題都應該反映自己獨特的風格,同時也需要同頁面上的其他風格互補。華麗或者輝煌的標題會非常容易吸引人,但是無論是那種標題樣式,留白都非常重要。

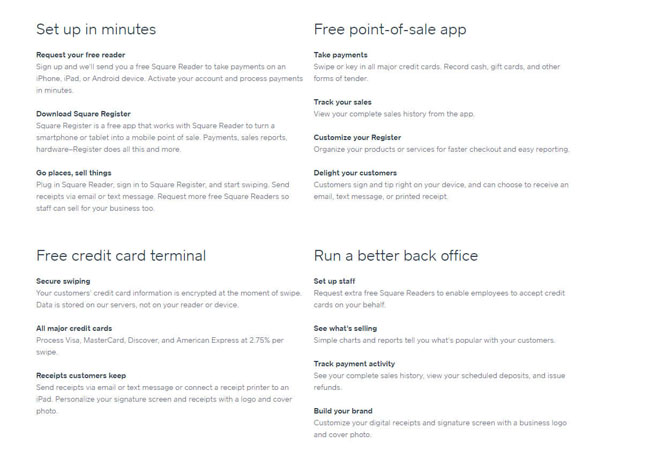
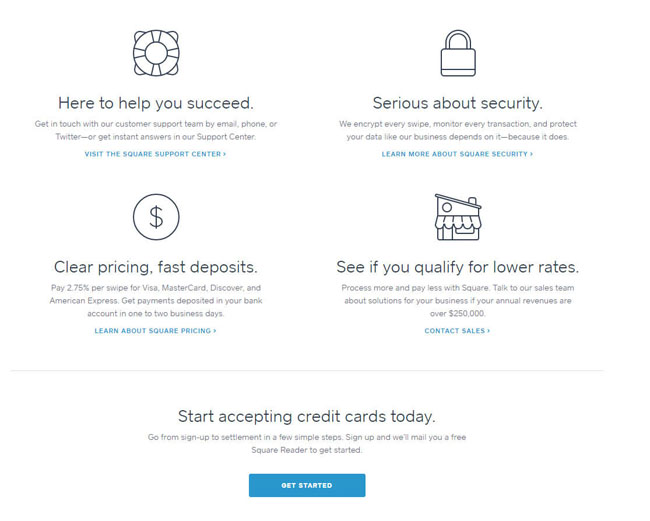
Square就采用了一個傳統的啟動界面,包含了大量的圖像和文本塊。標題設計是一個非常有趣的部分,因為標題可大可小字體多樣。然而,相比于大小,標題同其他文字的關系更加重要。
注意上面截圖中大標題的使用和文本中行距的使用,每一個章節的標題在視覺上都有一種獨特點,但也能自然的組合在一起,形成更大的小標題和段落塊。
每個內部功能塊使用小得多副標題文本。這些內部小標題在字體大小上同一般的段落文本并無差別,但是它們通過加粗和不同的字體顏色來突出自己。視覺上,這些清晰加粗或者加下劃線的文本非常醒目(只比視覺的焦點弱一點)。

::__IHACKLOG_REMOTE_IMAGE_AUTODOWN_BLOCK__::3標題和段落之間的間距還明確了哪些段落屬于哪個小標題。同樣,大標題和小標題之間也應該預留足夠的空間。其次,負空間同樣會影響視覺設計和排版層次。
正如Web UI Design Best Practices說明,創建頁面標題時,請記住以下幾點:
- 一個視覺層次應通過利用空間,大小,顏色,文字樣式等元素來創建,使其變得易讀。哪怕站在從監視器3-5英尺遠的地方,應該是可見的。你還可以使用5-second Gaussian blur test測試,以檢查的層次結構。
- 保持每個小標題靠近它的第一個子段落。
- 用更精辟的標題更快速,清晰地傳達思想。
長段落
就文本留白這個話題,其實就基于如何圍繞常用的段落設計的問題。牢固,可靠,幾乎無處不在,段落是每一個網站的內容戰略的支柱。
但是,內容如何置入是取決于內容的風格而言的。舉個例子,一個在線的新聞雜志會比一個小的園藝博客使用更多的不同種類的段落。段落的內容量,內容長度和詳細程度在進行排版設計時都需要被考慮。
試著用足夠大的文字設計,使文字哪怕跟屏幕相距3英尺遠也是可讀易讀的。文字大小是同空白空間是非常相似的,通常大的比小的好。但是,在實踐中仍然需要適度和因地制宜。
如果文本尺寸過大,那么它會是占用更多的屏幕空間,需要更多的卷軸。但是,如果它太小也可能是不可讀的,當游覽者的目光從一行跳躍到另一行的時候,他們會覺得很難找到一種垂直的閱讀節奏。
兩個要牢記的重要事情是段落邊距和行高(每行之間的空間)。文本在段落的大小決定了這兩個值,因為空白取決于大小。

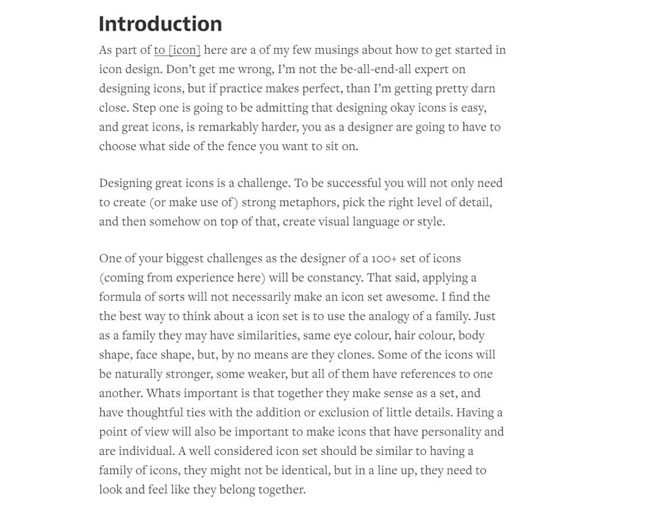
行使設計權利的網絡博客平臺就是一種處理媒介,其中的文字是清晰的,可讀的并且相互之間有足夠的空間距離。正如博客中的段落設計向我們展示的,行高必須足夠大,這樣連接的下一行才不會讓人覺得過剩。
?根據Web Design Trends 2016 ebook推薦,這里有一些簡單上手的規則可以遵循:
- 避免使該行高度大于文本的常規行高度
- 使用em font unit字體單位非常適合在所有瀏覽器建立統一字體大小
- 行高度經常是比字體大一點點
- 嘗試用1EM的字體大小和1.5em-1.75em的行高組合
處理段落間距可能會非常棘手,但它是一個非常重要的課題,特別是對文字為主的網站來說。底部段落邊距,應該比文本的常規行大得多。底部段邊距應該足夠大,這樣就可以直觀地確定一個段落已經結束。
一旦文字的大小被確定,找出合適的行高和間距就比較容易了,搭配組合就能發揮更大的價值。這樣做的目的在于闡釋清楚和搭建結構,每一個新的段落都應該是顯而易見的,沒有任何疑問的。達到這種效果的關鍵在于對每個文本塊之前比例空間的把握。
正如前面提到的,如果空的太多往往比空的不夠來的安全。盡可能的避免使用過多的空間,或者你也可以盡量使內容密度變得小一點。保持頁面中有足夠的內容,并且保證所有的內容都是有趣的,不在多在于精,使其具有一種壓倒性。
概括
文字本身的內容如果不合適,會同時對整體組合和小的元素產生負面影響。所以文字排版時,內容為王。
頁面中的段落邊距可能需要比在側邊欄中的段落更大。標題鏈接需要設置的看起來微胖線條流暢,但在頁腳的鏈接就需要減少填充,盡量整潔。但是記住,排版設計本身并沒有什么固定的規定,只有實踐才是最好的方法。
同樣要記住的是,排版必須跟著自身的風格結構(例如網頁結構)來設計,大量的實踐將是提高你的眼界和經驗的好方式,它可以使你切實了解如何在特定的web空間中進行設置排版,做出最合適的設計。
當涉及到空間設計,請記住,空間首先是一個設計工具,其次才是一種美學素養。空間創造層次關系,定義層次結構,并強調內容。
當前名稱:最佳網頁設計中的簡約主義和字體排版
本文網址:http://m.newbst.com/news/43508.html
成都網站建設公司_創新互聯,為您提供微信公眾號、品牌網站制作、手機網站建設、定制開發、云服務器、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何在網頁設計融入極簡主義 2016-09-03
- 初學者怎樣自學網頁設計? 2016-09-03
- 從一筆一劃談字體設計與視覺感受 2016-09-03
- 網頁設計中如何利用“黃金比例”? 2016-09-03
- 千萬不要為了追求新奇炫酷而去設計比較少見的控件 2016-09-03
- 成都網頁設計告訴你紋理圖案在網頁的作用 2016-09-03
- 怎樣策劃一個有價值的企業官網 2016-09-03
- 成都網頁設計提醒你不可不知的設計界八大潛規則 2016-09-02
- 官網設計需不需要在線留言 2016-09-02
- 企業網站的設計與建設 2016-09-02

- 網頁導航設計最佳實踐 2016-09-03
- 偉大的設計來源于一致性和細致化 2016-09-03
- 交互設計是指設計人和產品或服務互動的一種機制 2016-09-03
- 交互設計是人造物的行為方式,創造和建立的是人與產品及服務之間有意義的關系 2016-09-02
- iOS 與 Android 的APP 設計有什么區別 2016-09-02
- 如何策劃網站SEO方案 2016-09-02
- 網頁設計中的“負空間”,你還不知道嗎? 2016-09-02
- 超級實用!提升網頁設計和開發效率的網站與工具 2016-09-02
- 企業網站SEO優化怎樣布局關鍵詞更加合理 2016-09-02