7個維度讓你在網頁設計中講好故事
2021-02-27 分類: 網站建設
網站能承載多種多樣的內容,但無論是哪種內容,通常都會遵循一定的信息架構。在這其中,故事是很特別的一種類型。講故事,往往能以更敘事、更情感化的方式,將內容傳遞給用戶。一個好的故事,往往始于筆端,但是最終呈現,還是要依靠精巧的設計。那么設計是如何講好故事的呢?今天的文章,為你分享一下創造故事的7個維度。

1、圖片

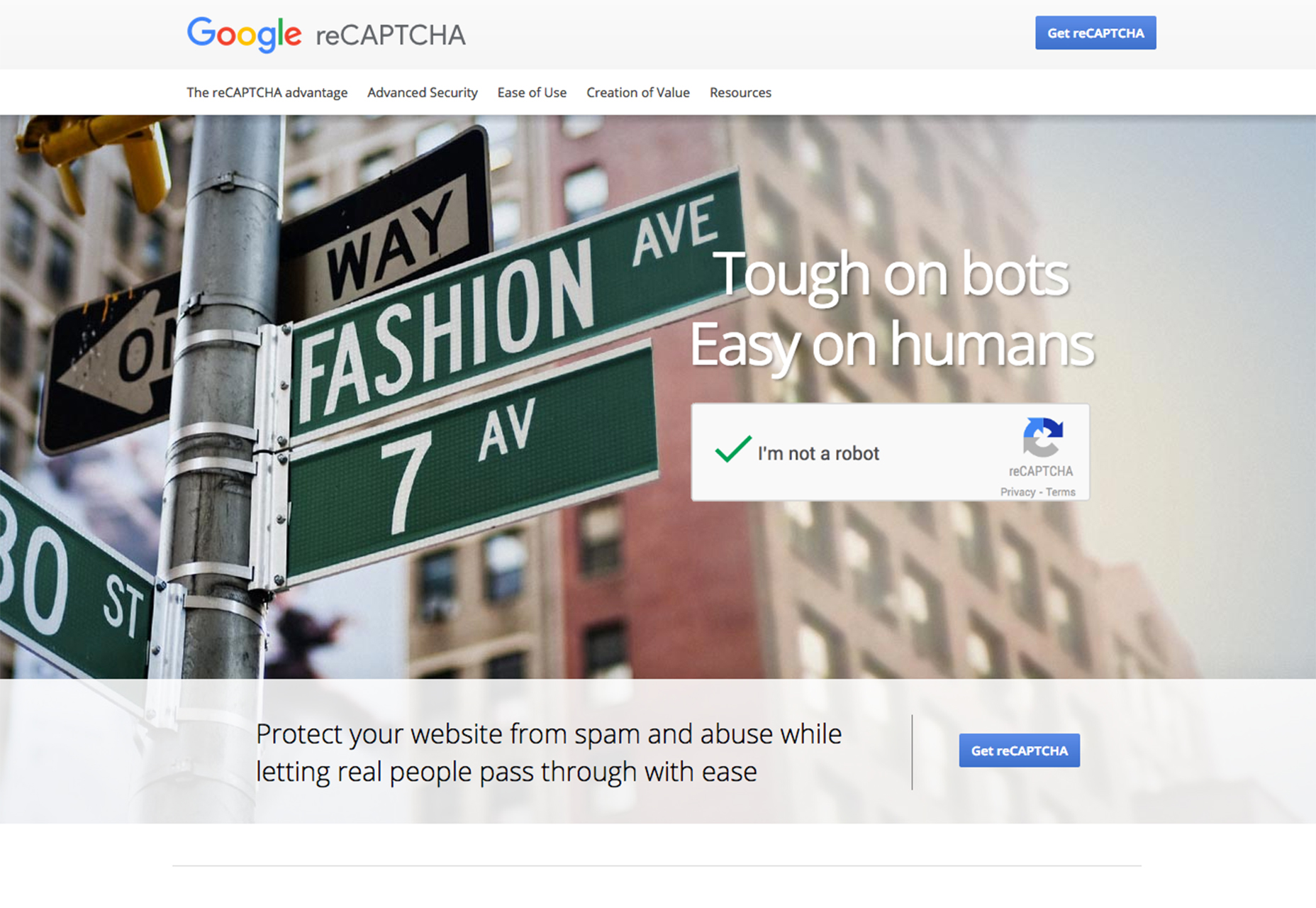
首先,想要講好故事,要通過設計在視覺上吸引用戶。這一切要從干凈清晰的視覺設計開始。壯美的圖片,有趣的插畫,驚艷的視頻,都會抓住用戶的注意力,并給予用戶第一印象。
在視覺上足夠突出的圖片,搭配以文案,一切開始擁有了畫面感,而故事因此而誕生。從照片到色彩,從文字到細節,故事所傳達出來的信息和氣質,和整個視覺設計應該是保持一致的,而好的故事,能夠帶著用戶一路走過來。
2、角色

當我們在設計網站的時候,常常會探討用戶本身和故事的角色。在網站的開發過程中,用戶所代表的身份,和呈現在用戶面前的角色,有著怎樣的關系,這是內容和設計上需要探討的關鍵問題。
這個角色可以是一個貫穿整個設計是實體角色,也可以是被包含在視覺和文字內容中的一種“氣質”,或者“腔調”。
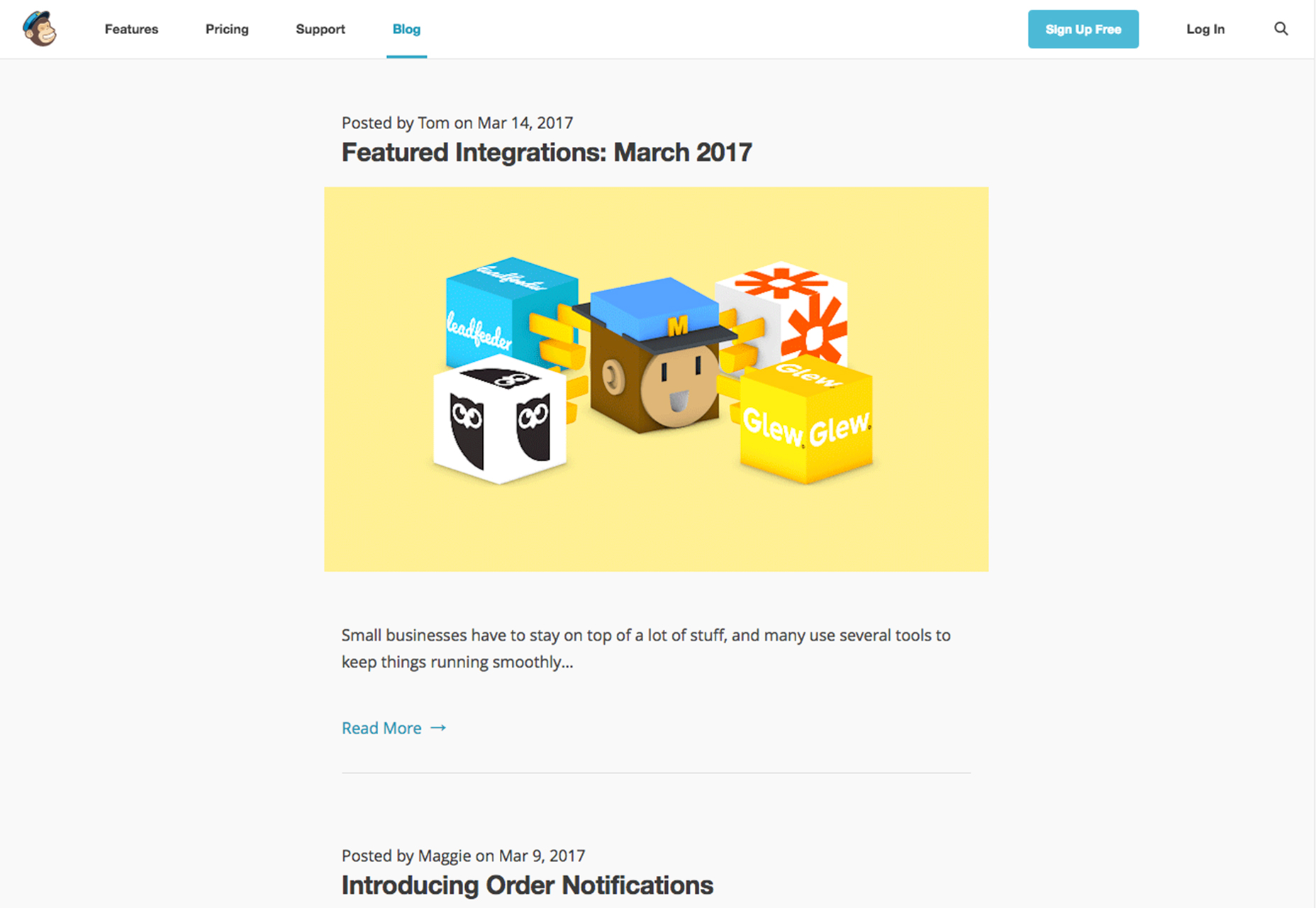
Freddie 公司旗下產品MailChimp 中所創建的視覺形象就是一只有趣的猴子,而這只猴子不僅僅是他們的LOGO,而且這個形象貫穿了整個設計,這個角色為整個產品作出了不小的貢獻:
●首先,這個形象和公司、產品的名稱相互呼應,也解釋了為什么叫MailChimp。雖然MailChimp 這個生造的詞匯會讓用戶感到迷惑,可是看到猴子的形象,他們能夠很快Get到這個命名的含義。
●這個形象還揭示出了這個公司的特色,有趣的設計和獨特的氣質。
●猴子Freddie 本身就代表著故事,它是怎么來的?名字怎么起的?這個形象本身就自帶故事屬性。
3、互動

引導用戶與內容進行互動,這是設計能帶來的重要價值之一。通過動效和行為召喚(CTA)讓用戶自然地注意到關鍵的內容和重要的控件,引導用戶與之交互,這是為了促使用戶與內容緊交互,參與到這個故事中來。
想要用戶參與到故事中來的另外一種方式則是視差滾動。它從視覺上鼓勵用戶持續地向下滾動,在保證體驗愉悅的同時,用動態而有趣的視覺設計,強化互動。
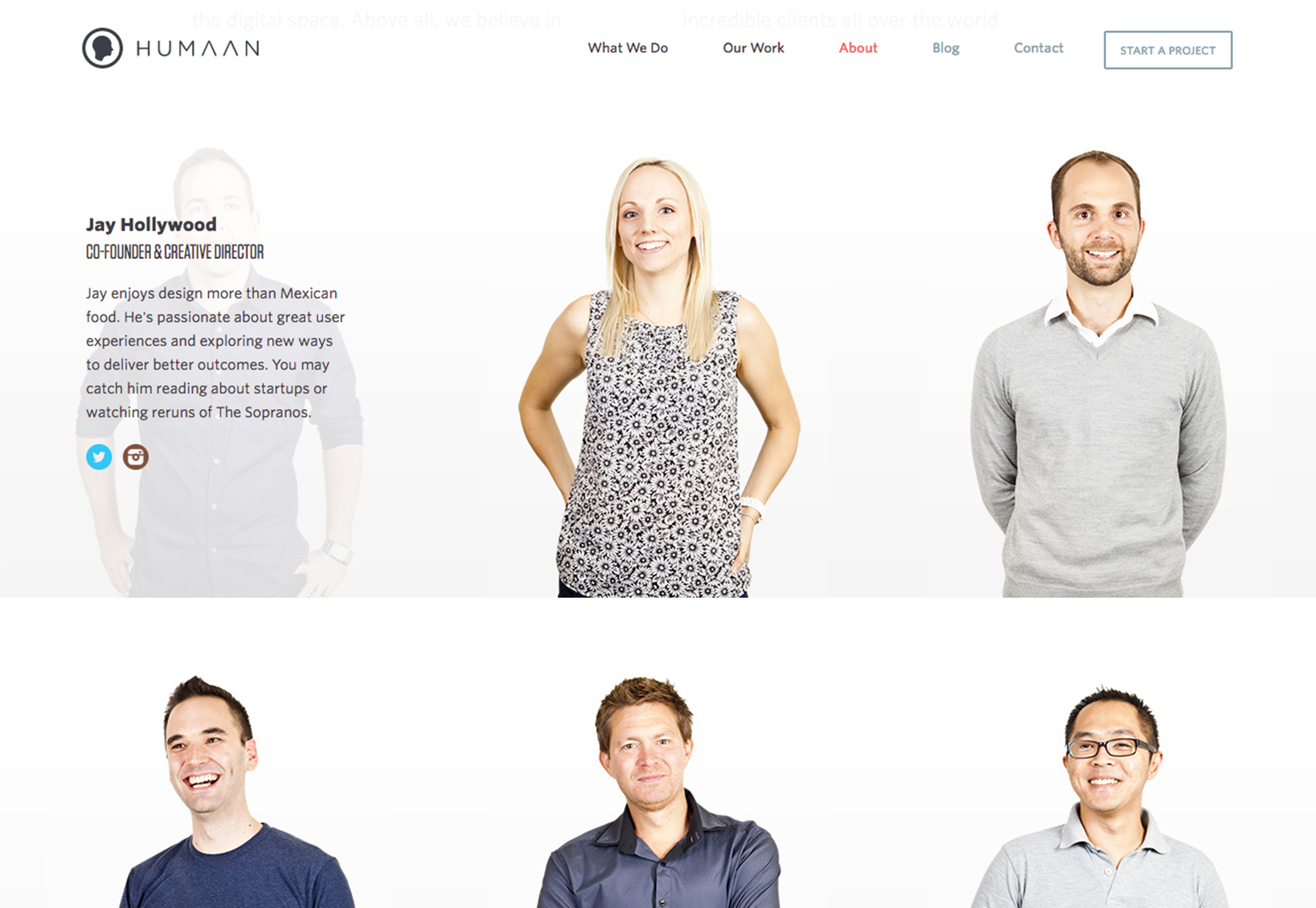
一個好故事并不需要做的太復雜。Humaan 就很直接的借助團隊照片和懸浮動效來講述故事,幫助訪客了解這個團隊的成員。這種設計簡單而有效。(注意懸浮狀態下每個成員姿勢和表情的變化,非常有意思)
4、游戲

故事本身的構建可能是最麻煩的地方,相反,講述故事反而是簡單的事情。如果你不知道要如何呈現故事,那么不妨將它設計成一個簡單的游戲,為用戶提供一個有趣的聽故事的渠道。
而借助游戲講述故事的技巧在于,保持簡單和提供獎勵。不論是虛擬的成就徽章,還是優惠券,你要讓用戶從中獲利,才能促進他們繼續聽取你的故事。
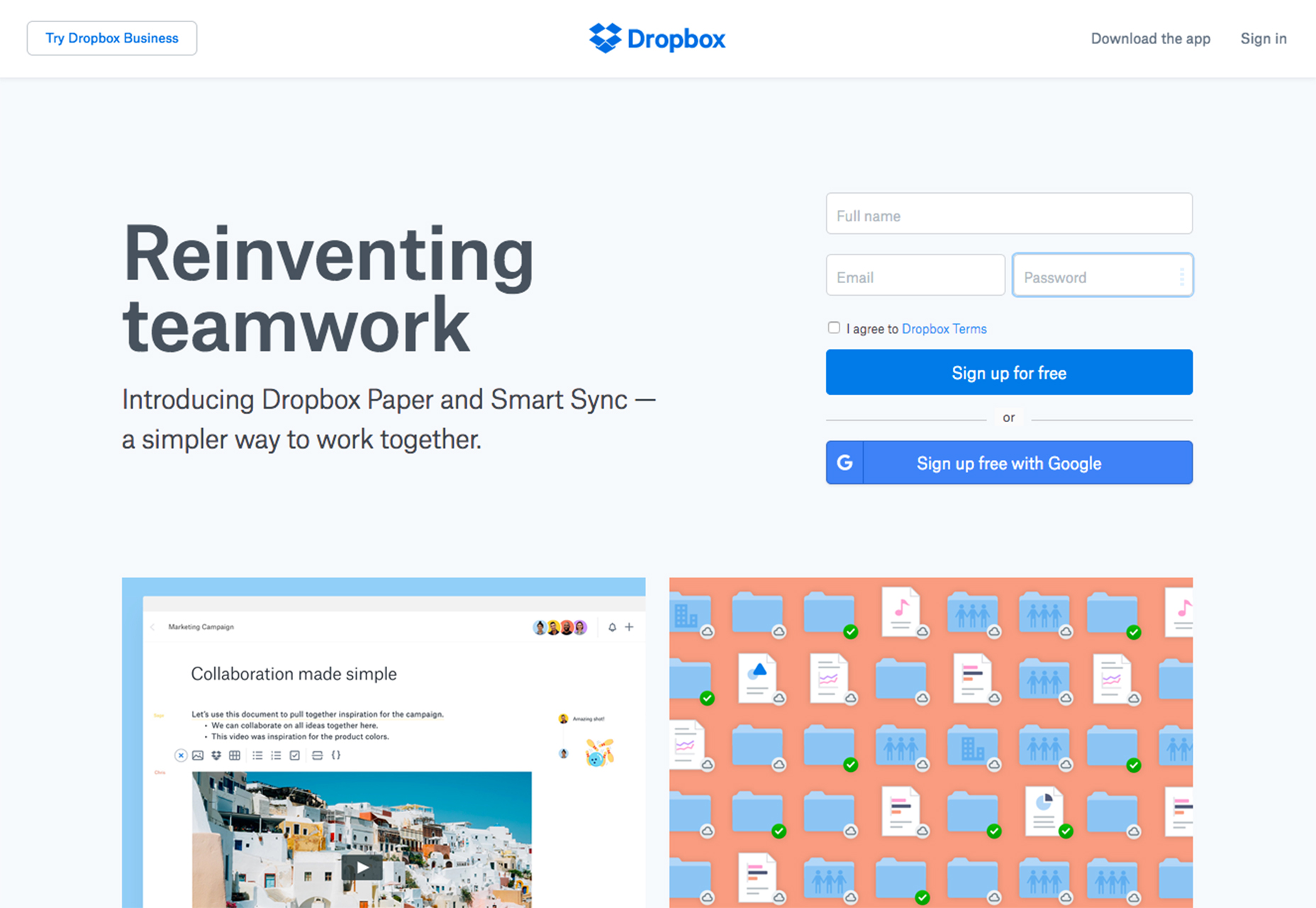
你所提供的游戲并不一定要像Pokemon Go 那樣有趣而好玩,Dropbox 通過完成任務獲得額外的云盤空間,一樣是非常有效的手段。Dropbox 所設定的任務多種多樣,有邀請好友,也有帳號鏈接郵箱,但是無論是哪種,都具有一定的游戲性,達成了一定有獎勵。許多忠誠的Dropbox 用戶都是這么一步一步過來的。
當然,對于不想玩這些游戲的用戶而言,直接付費一樣可以達成效果。你要讓用戶覺得,不論怎么玩,他們都是贏家。
5、微交互

如今的網頁和APP設計中,有著大量的動效和微交互。許多社交媒體都樂于使用微交互,因為它們簡單,并且能夠帶來優秀的體驗。
微交互所帶來的有趣體驗為用戶創造出一個有趣的瞬間。每次保存設置,發送消息,登錄帳號,都會伴隨著好玩而微妙的微交互,以Instagram 中點贊的按鈕為例,用戶在嘗試過之后,對于這種交互會有的沉迷的感覺,樂此不疲。
有意義的微交互非常重要。就像上面所說的點贊,它是具有功能性的,它給整個產品的體驗帶來了明顯的提升。
6、敘述

故事的構成大多不復雜,開頭,過程,結局,這三者是絕大部分的故事的三個基本環節。
如果你需要講述故事,這種公式化的結構其實是最容易為用戶所接受的:
●開頭:LOGO和標題。讓用戶知道這是什么網站,以及他們為什么會在這里。
●過程:通過陳述內容,展現特殊性。你的網站能給用戶帶來什么不一樣的東西?他們能預期一些什么東西?
●結局:行為召喚,呼吁用戶購買,或者訂閱,等等。
7、簡單

雖然這可能會和上面的一條有所沖突,但是故事最好還是保持簡單。簡單的故事往往能更快的讓用戶Get到核心信息。
故事要能夠抓住用戶的注意力,給用戶留下好印象,讓他們成為回頭客。
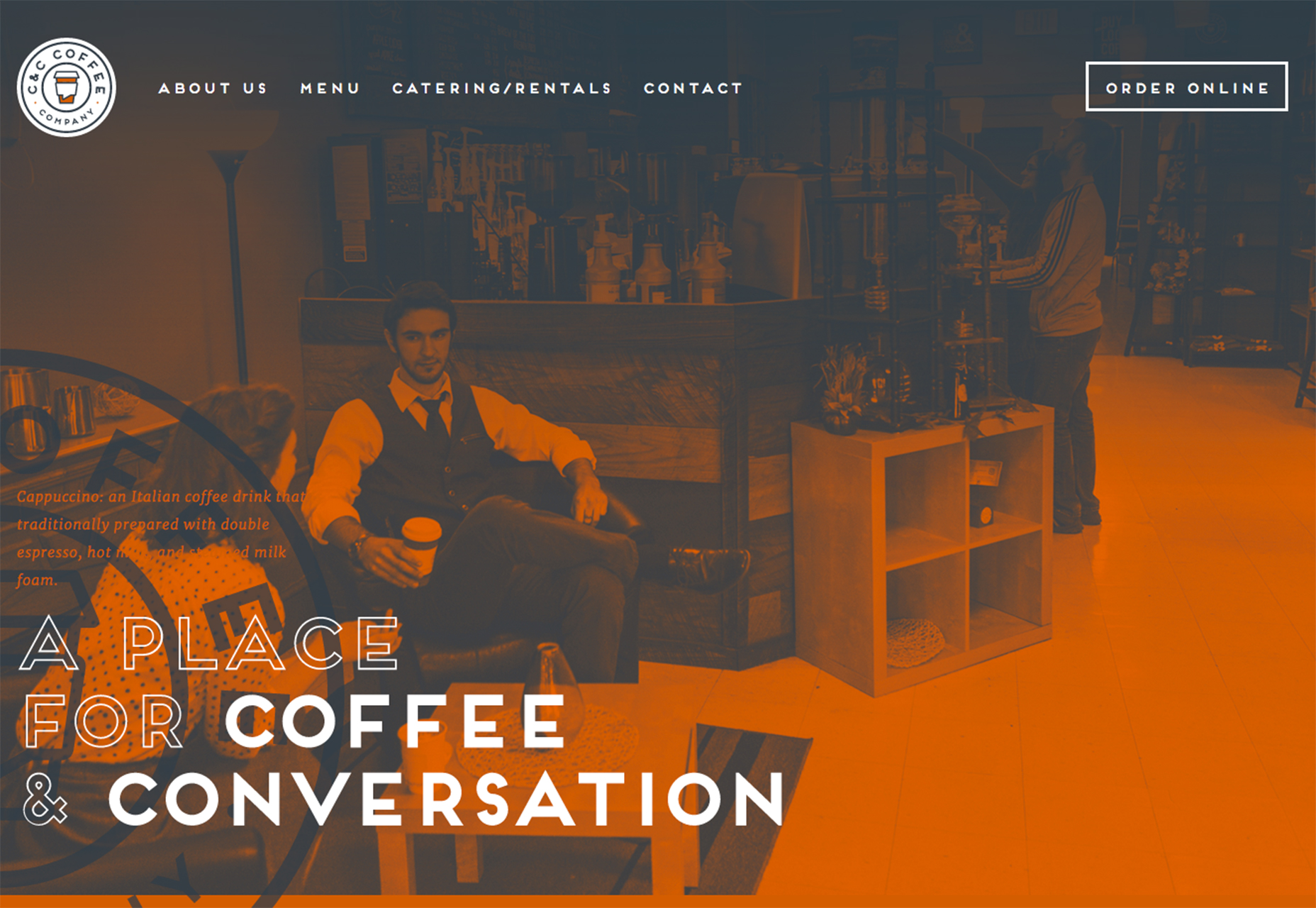
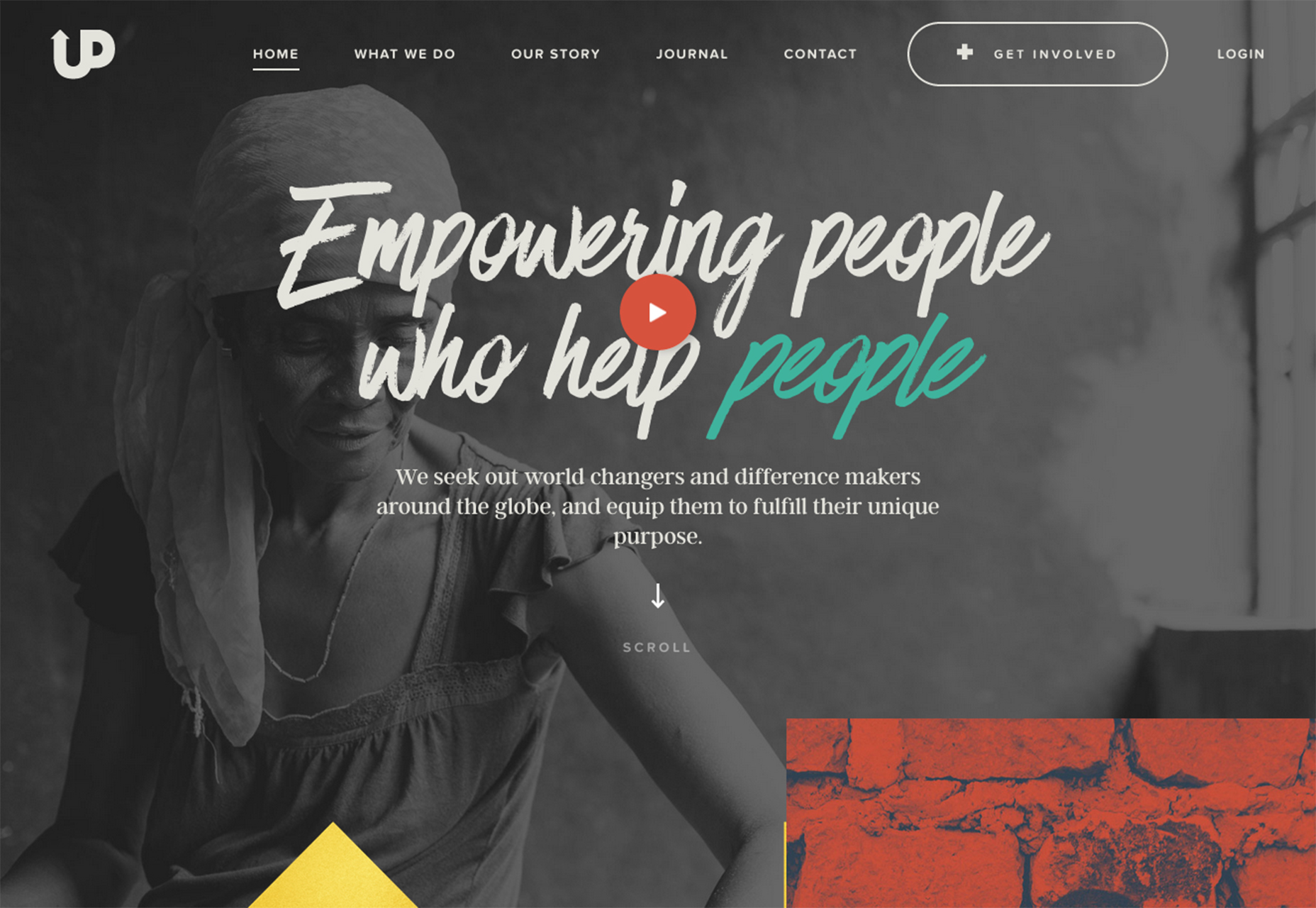
UpStream 在自己的首頁上就做到了這一點——雖然用戶可以通過滾動,到中間部位查看更多的內容,但是只需快速的掃視開頭,中間和結尾三個部分,就能搞清楚這個故事的全貌。通過視覺設計搭配文字,就能搭建出一個故事的梗概。此外,屏幕上的“參與”按鈕也相當的“誘人”。
簡單的故事往往更加有效。
8、結語
你在設計故事的時候應該明白,你自己的故事往往更加動人。一個真實的故事,帶有你自己的烙印,講述出來才更容易觸動到用戶。
分享名稱:7個維度讓你在網頁設計中講好故事
網頁網址:http://m.newbst.com/news0/103250.html
成都網站建設公司_創新互聯,為您提供定制網站、做網站、Google、App開發、網站排名、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 踩過17個跨境平臺,鋪貨大賣用這幾招撬起千萬財富 2021-02-27
- 為什么程序員普遍缺乏數據結構和算法的知識? 2021-02-27
- 互聯網背后的邏輯與運用互聯網的方案與思維 2021-02-27
- APP是如何實現自動續費的? 2021-02-27
- 簡單的 HTTP 調用,為什么時延這么大? 2021-02-27
- 如今的國產操作系統deepin和優麒麟哪個更好? 2021-02-27
- 路由器一個月不關,會耗多少電? 2021-02-27
- “宅經濟”機遇來臨 社交電商或將突破“燒錢”困局? 2021-02-27

- 網站建立成功后,seo優化怎么做? 2021-02-27
- 商標注冊的彎路你走了多少遍 2021-02-27
- 實體企業如何做好網絡推廣 2021-02-27
- 企業如何從云計算服務中獲取實際效用 2021-02-27
- 小程序的功能與作用,你真的了解嗎 2021-02-27
- 小程序到底是什么?為什么會成為未來趨勢? 2021-02-27
- 這三種域名,永遠不會有詢盤 2021-02-27
- 優化公司做seo的意義和目的是什么?企業做seo有什么好處? 2021-02-27
- Linux系統結束進程多種方法集合? 2021-02-27
- 利用網絡新媒體爆發式引流實例 2021-02-27
- 小程序存在什么樣的核心優勢 2021-02-27