移動app中對日期選擇器的設計
2022-06-21 分類: 網站建設
我很少去關注日期選擇設計,但最近在做一個項目的時候,涉及到選日期,一開始只是很簡單粗暴的做了個日歷表格,后來主設計師跟我說,去參考競品的日期篩選設計。在參考學習過程中發現移動端的日期選擇器設計是個大學問。

目前旅游、票務app的日期選擇器的設計一般有兩大類:
1、在一個日歷上布局所有信息
傳統日歷顯示
列表顯示
2、兩個日歷顯示兩種類別的信息:
使用兩個頁面跳轉顯示
同一個頁面兩個tab跳轉
而設計過程中都會遇到這些普遍的問題:
年月周日的顯示方式,尤其是跨月的設計:隔斷設計還是延續設計?
不可選擇的日子怎么呈現,隱藏還是變灰?
各層級信息的排布要怎樣設計才能高效呈現,提高選擇效率,一些附加的提示信息要怎么顯示?
防錯設計:提示、不可操作
智能優化設計:默認值的設置。
本文主要分析上面第三點,以下將做幾個案例分析:
統一在一個日歷上布局所有信息(傳統日歷顯示)
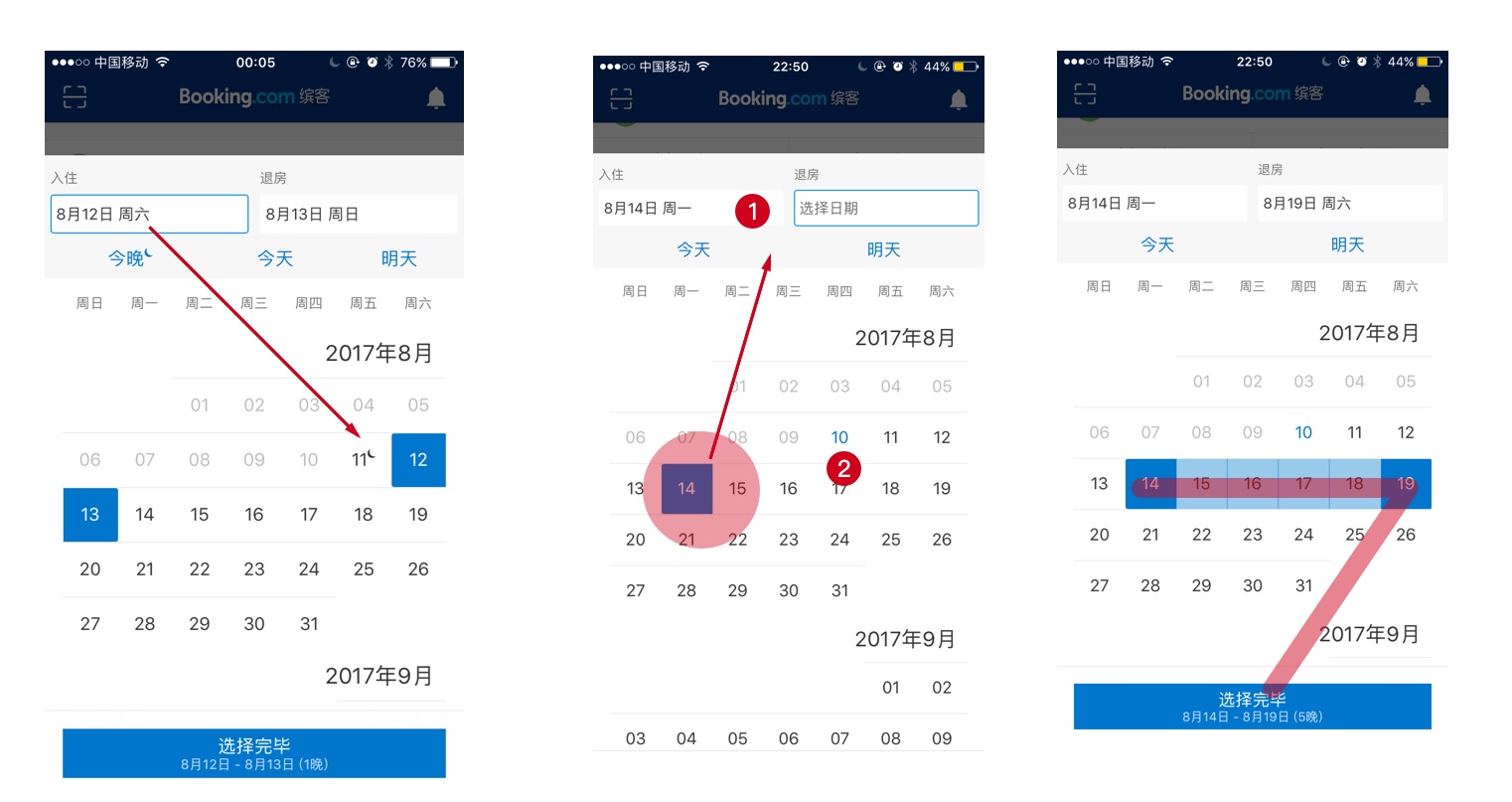
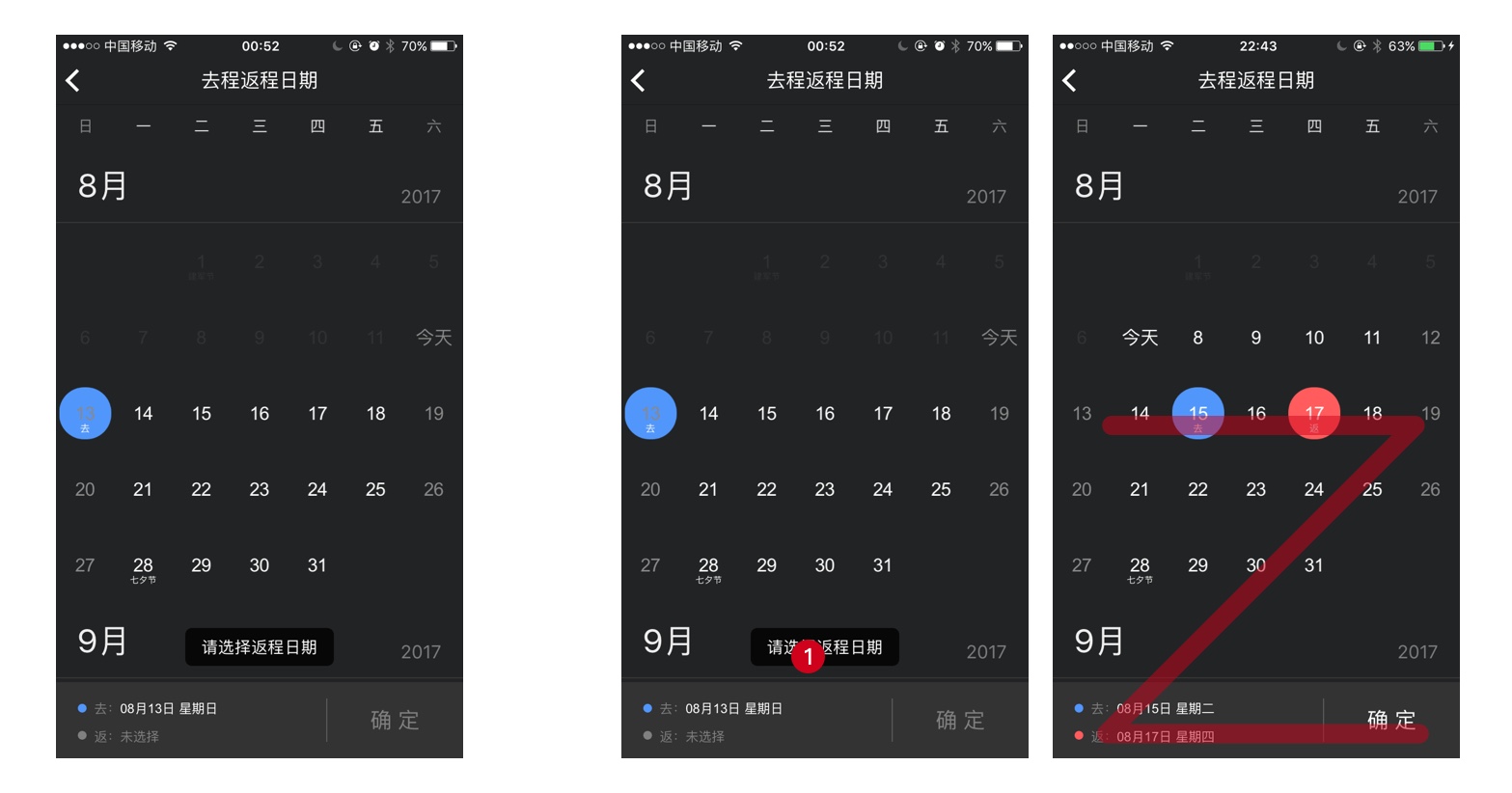
1、類Z字形布局模式

優點:將重點確定按鈕放在底部,符合人們從上到下的瀏覽習慣。
缺點:存在大可能性的視覺盲點,容易忽略頂部信息欄。頂部信息位置處于邊界視野范疇,距離較遠。設計顏色和整個面板差別不大,面積占比不大。而中央選擇高亮的地方會加重中央凹聚焦,隨著視覺流從上往下走的規律,頂部信息傳達率不高。

優點:首先,同樣是頂部信息欄設計,Booking的設計讓文本框隨著點擊選擇而高亮跳動,增加信息可見性。跳動其實算是設計現象中“跳入”特性中的一種,可以引導中央凹快速移動到跳動目標位置。
其次,整體選擇信息會在確認按鍵上再次呈現,用戶盡管可能隨著視覺流不再關注過遠距離的頂部信息欄,也并不會缺失對選擇信息的感知。

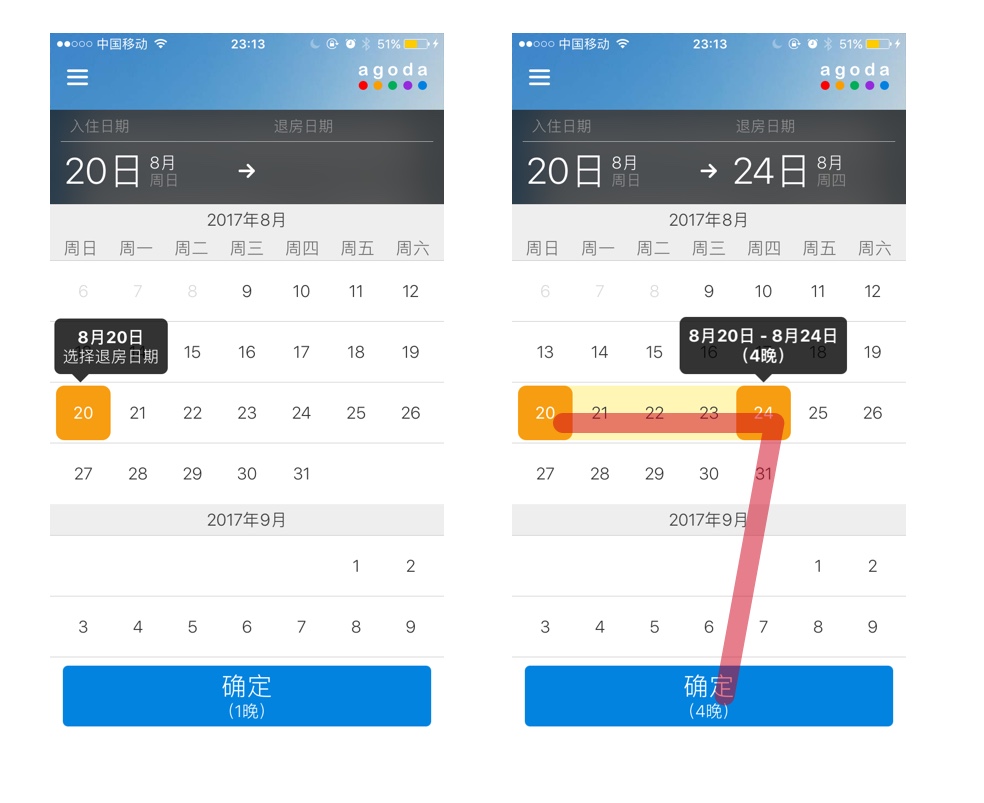
除了跳動,加大面積,顏色塊區分也有助于邊界視野中元素的“跳入”。agoda的設計使用各欄目模塊化的大對比色塊處理引起視覺注意,頂部黑色信息欄和下方的灰白日歷以及底部藍色按鈕互相形成對比。
在設計提示信息的時候,提示語就在點擊的區域2-3cm處,增強視覺感知效果。
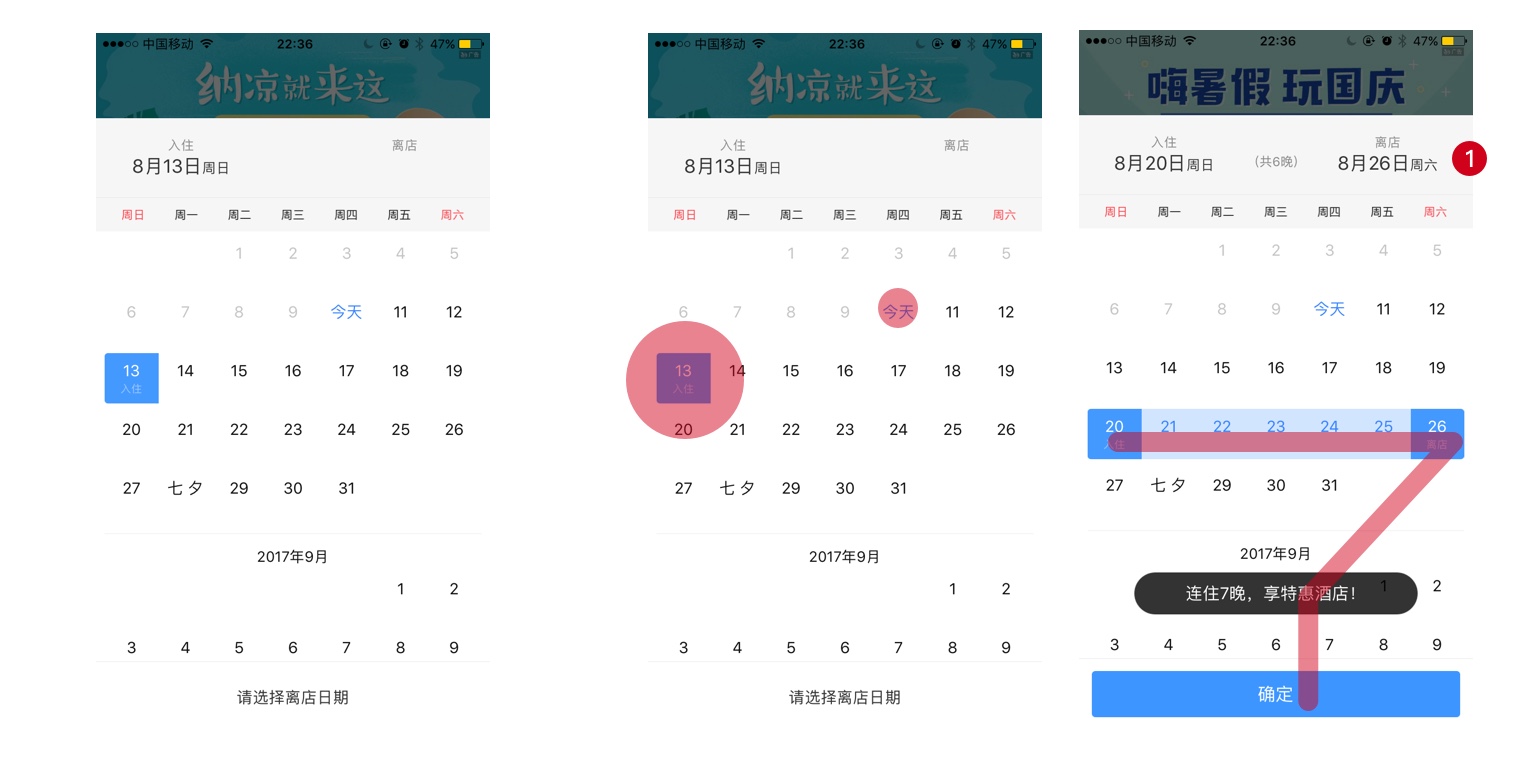
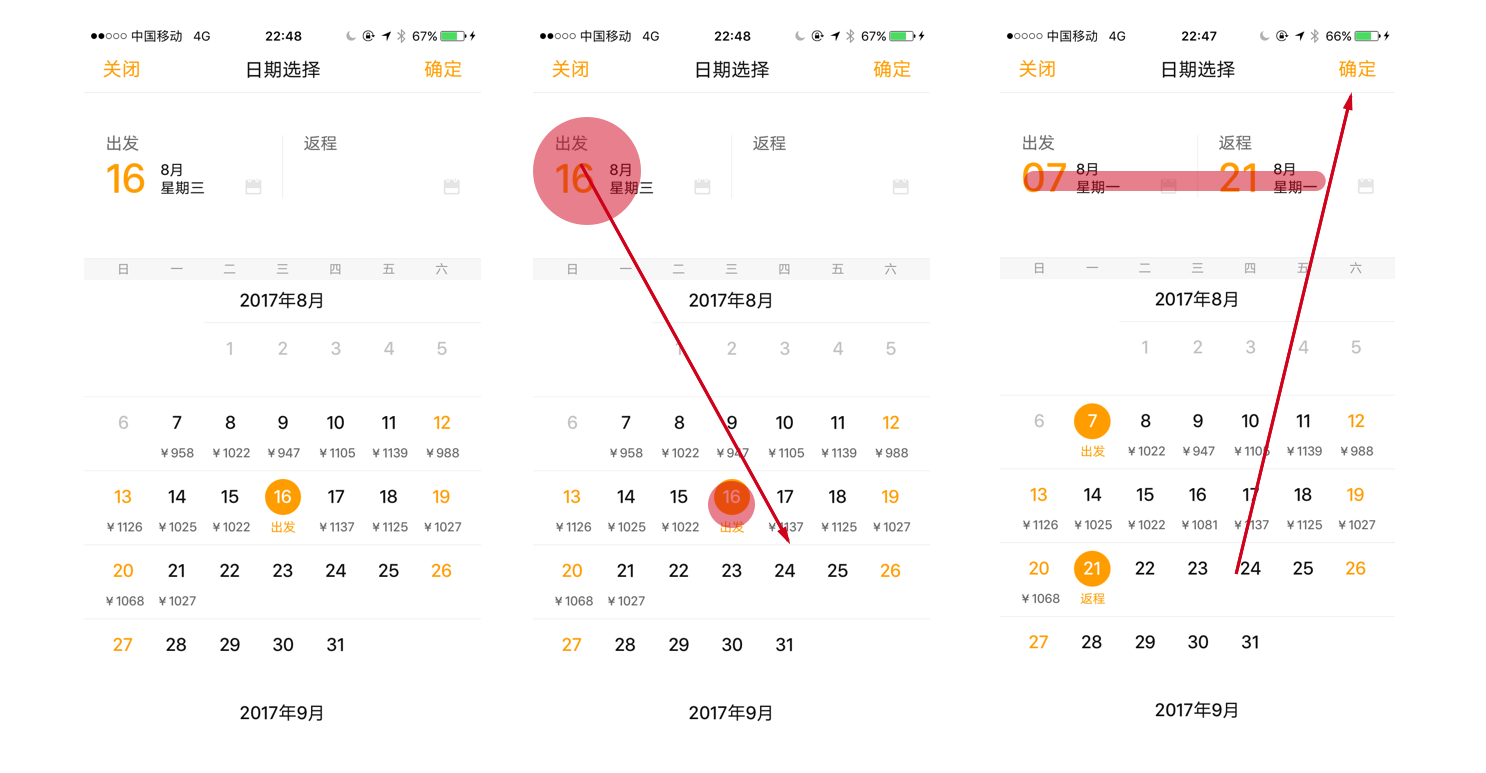
2、頂部確定按鈕模式

螞蜂窩的頂部信息欄設計非常清晰,具備大面積、突出顏色這兩個跳入因素,往往最初的視覺定位就在左上角,然后按照對角線瀏覽。當最后回到頂部確定按鈕操作,這時候視線會再次掃過頂部信息欄。雖然要在更遠的距離操作確定,但是信息欄的可見性和使用率達到高。
1.1、小結——對于頂部信息欄的設計,要注意:
(1)用戶會對邊界跳動的信息產生關注,而處于視野邊界、弱對比、靜止的物體不易被注意到,在這些地方適合排布次級以下信息。假如要在這些地方突出信息,應該加入“跳入”元素:將信息做得面積足夠大、顏色強對比、動效、聲音等等,好比如頁面漂浮或者右下角的小廣告,畫面總是帶有強烈的閃動來引起注意。
(2)用戶點擊的地方通常是中央凹聚集的地方,點擊位置1-2厘米內設計提示反饋易引起用戶注意。距離過遠就被置于邊界視覺里。
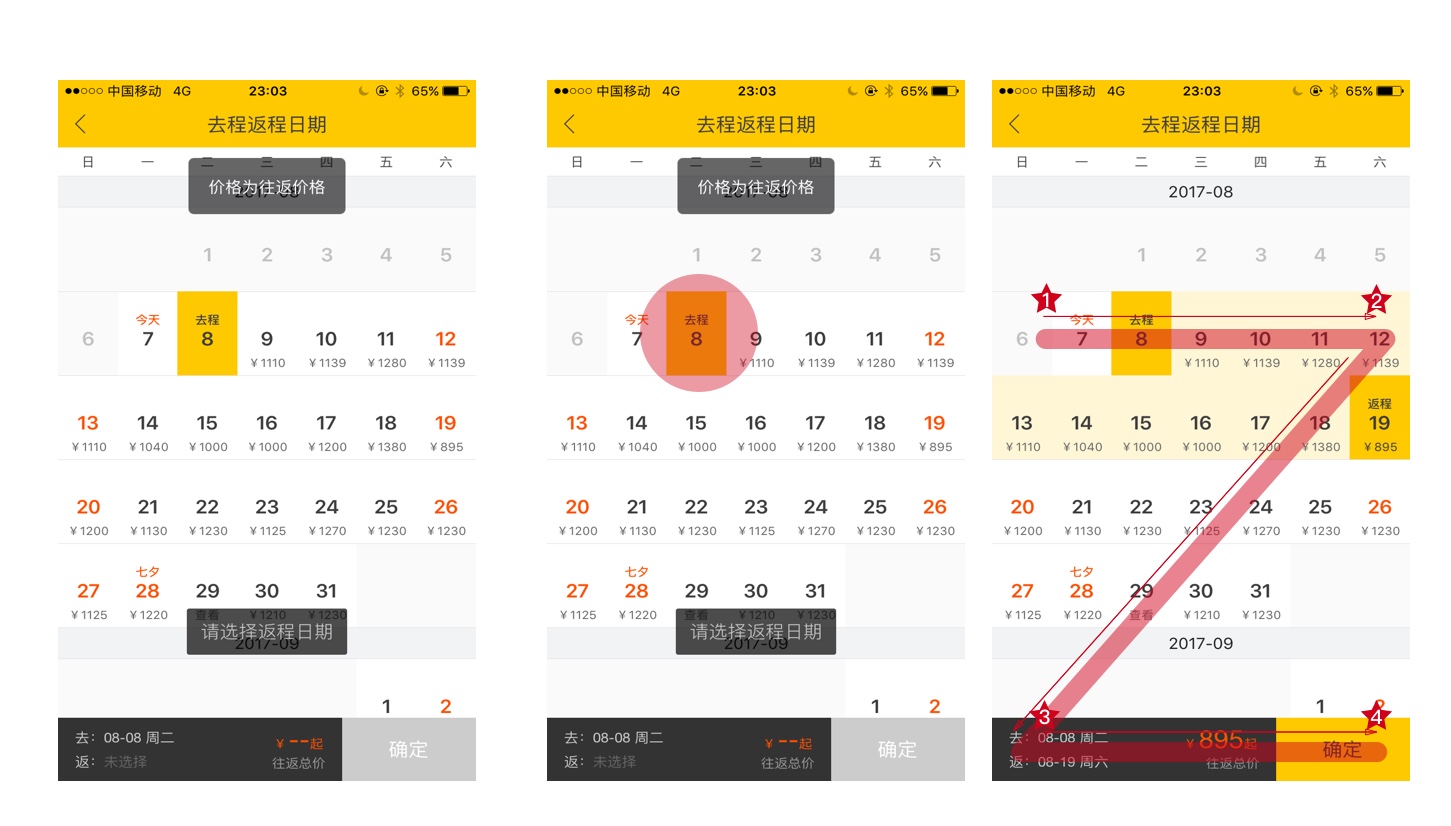
3、Z字形布局模式

阿里飛豬的日歷設計屬于更典型的z模式,將重要的選擇性內容歸總在底部,從左到右排布信息,不但滿足從上而下瀏覽的習慣,確定按鈕居于右下方。根據古登堡圖表設計原則,這是用戶的最終視覺落腳點,而這種設計目前也被很多主流app應用。

3.1 小結:
比起要考慮喚起用戶關注的頂部信息欄設計,底部信息欄設計難度低,用戶隨著視覺流大部分會關注到底部,較大程度上能解決信息可見性問題,在結果操作上也滿足用戶視覺習慣。
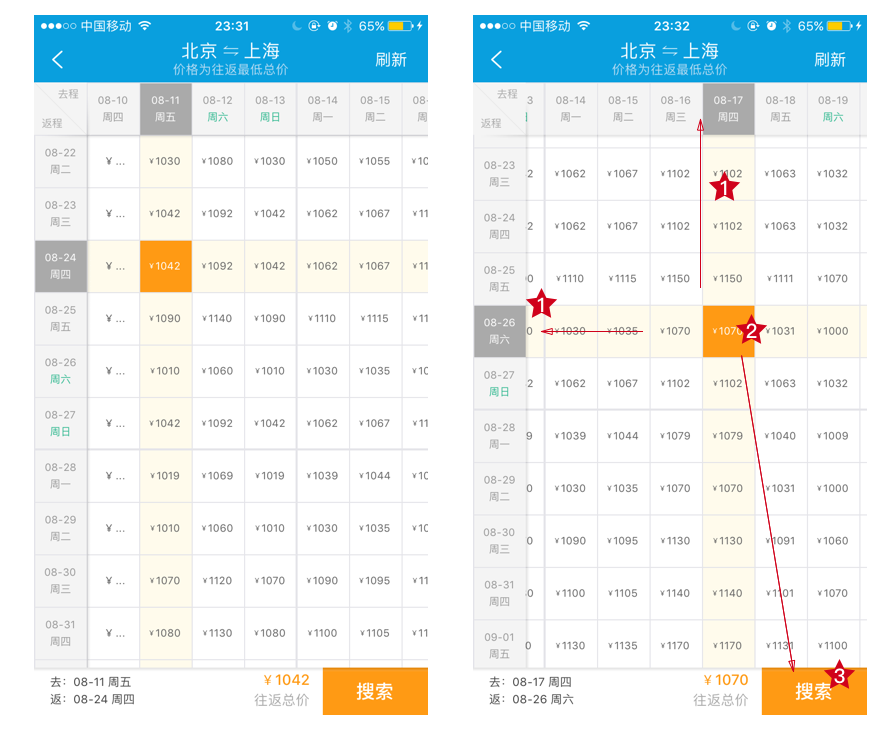
4、列表模式

列表信息欄中,視覺流主要在1、2、3點上,因為視覺焦點既要關注xy軸上的主要日期信息,也要看中部的價格信息,視覺焦點會有較大面積跳動。所以列表設計上,色塊是大的引導元素,整個列表除了被選中和按鈕以外,都處于邊界視覺范圍。
這種設計既對重點信息的呈現有針對性,也將信息的結合呈現非常好,但是用戶可能要花一點時間理解。
采用兩個日歷分別展示不同類別
1、兩個頁面間跳轉

兩個頁面呈現兩個日歷往往大的問題是,跳轉了以后怎么向用戶呈現已選擇了的信息。
左邊應用的設計讓我跳轉后很疑惑,到底我剛剛出發選了什么,沒有反饋,也不知道對不可選的定義是什么,為什么出發選了24號,跳轉到返程以后24號前的依舊可選。而在右邊的應用中則有很好的信息反饋設計。
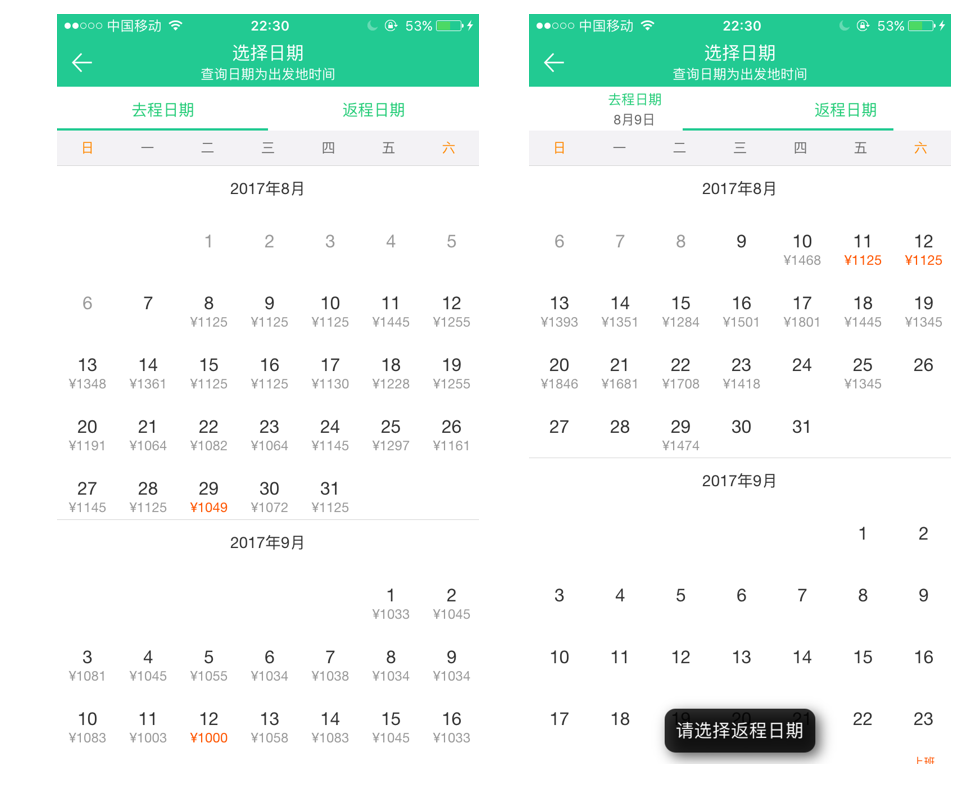
2、同一個頁面兩個tab跳轉

tab跳轉設計很好的解決了兩個日歷在不同頁面間跳轉可能存在的問題:低效率、弱反饋、撤銷操作成本高等。
總結
以上每一種日歷設計都有場景意義,也同時有優有弊。但對于移動端來說,效率是比較重要的,個人認為兩個頁面做日歷設計這種設計不是很推薦,除非是使用場景很有必要,頁面間的跳轉低效率、弱反饋、撤銷操作成本高。
相較于這么多種設計,底部信息欄的設計成本比較低,比較容易就能滿足信息的可見性,也滿足視覺流規律,在操作上也比較高效。
對于提示信息,如果是一級信息,可以直接壓在操作焦點附近,蓋住次級信息也可以;次級信息可以置放在邊界,減少對主要信息的干擾。
當前標題:移動app中對日期選擇器的設計
分享地址:http://m.newbst.com/news12/170212.html
成都網站建設公司_創新互聯,為您提供做網站、網站改版、品牌網站制作、虛擬主機、品牌網站設計、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- UX設計與UI設計的區別 2022-06-21
- 什么樣的網站需要進行重構策劃? 2022-06-21
- 微博營銷技巧這五條你必須知道 2022-06-21
- 邢臺網站優化過程中面臨的最大瓶頸是什么?該怎么破? 2022-06-21
- 品牌運營設計的那些事 2022-06-21
- 打破規則,讓你設計更加有趣味性 2022-06-21
- 域名知名注冊服務商有哪些? 2022-06-21

- 為什么全球互聯網巨頭都出自美國和中國 2022-06-21
- 關于網站外鏈得到了什么啟示? 2022-06-21
- 設計移動端APP/網頁設計,要做的事 2022-06-21
- 在官網制作時,都需要注意什么問題? 2022-06-21
- 互聯網產品找到最具影響力的用戶,讓用戶在你的平臺得到成長 2022-06-21
- 設計規則不是用來遵守,而是用來打破的 2022-06-21
- 最新平面設計師技能基本要求 2022-06-21
- 攝影網頁設計欣賞 2022-06-21
- 如何設計一款成功的電商App 學懂這9招 2022-06-21
- 外鏈必須堅持的三大原則 2022-06-21
- 網站優化結構技巧 2022-06-21
- 成都網絡公司好的網站都有什么特征 2022-06-21