長(zhǎng)滾動(dòng)頁(yè)面的最佳實(shí)踐
2021-03-03 分類(lèi): 網(wǎng)站建設(shè)
在這篇文章中,作者將討論一些長(zhǎng)滾動(dòng)的優(yōu)勢(shì)和需要考慮的快速提示。
長(zhǎng)或無(wú)限滾動(dòng)的網(wǎng)站最近越來(lái)越普遍,這不僅僅是趨勢(shì)或巧合。長(zhǎng)滾動(dòng)的技術(shù)允許用戶(hù)來(lái)回移動(dòng)大量的內(nèi)容,且不會(huì)中斷或額外的交互,信息只是在用戶(hù)向下滾動(dòng)頁(yè)面時(shí)出現(xiàn)。無(wú)限滾動(dòng)是各種長(zhǎng)滾動(dòng),允許用戶(hù)滾動(dòng)大量的內(nèi)容,沒(méi)有終點(diǎn)線(這是你在Facebook,Twitter和Tumblr Feed上看到的無(wú)限滾動(dòng))。長(zhǎng)滾動(dòng)具有以下好處:
更多的吸引潛在用戶(hù)。(滾動(dòng)最小化實(shí)現(xiàn)各種用戶(hù)目標(biāo)所需的交互成本。不需要點(diǎn)擊“下一步”就可以讓用戶(hù)參與內(nèi)容,而不是專(zhuān)注于導(dǎo)航到下一頁(yè)的機(jī)制。)很好地轉(zhuǎn)化為移動(dòng)設(shè)備。移動(dòng)屏幕使用的增加在廣泛接受這種技術(shù)方面發(fā)揮了關(guān)鍵作用:屏幕越小滾動(dòng)的時(shí)間越長(zhǎng)。移動(dòng)設(shè)備的手勢(shì)控制使?jié)L動(dòng)更直觀和有趣。
滾動(dòng)為設(shè)計(jì)師打開(kāi)了許多新的大門(mén)。但這種模式也不是沒(méi)有缺點(diǎn)的。它需要設(shè)計(jì)師對(duì)內(nèi)容和導(dǎo)航的高度關(guān)注。在這篇文章中,我將討論一些長(zhǎng)滾動(dòng)的優(yōu)勢(shì)和需要考慮的快速提示。
何時(shí)使用長(zhǎng)滾動(dòng)?
長(zhǎng)滾動(dòng)不適用于每個(gè)網(wǎng)站。在以下情況下是適當(dāng)?shù)模?/p>
講故事(它創(chuàng)造了一個(gè)線性結(jié)構(gòu),講故事者可以利用);對(duì)于連續(xù)和冗長(zhǎng)的內(nèi)容,例如長(zhǎng)篇文章或多步驟教程(它提供了很好的用戶(hù)體驗(yàn),而不是將其分成幾個(gè)單獨(dú)的頁(yè)面);

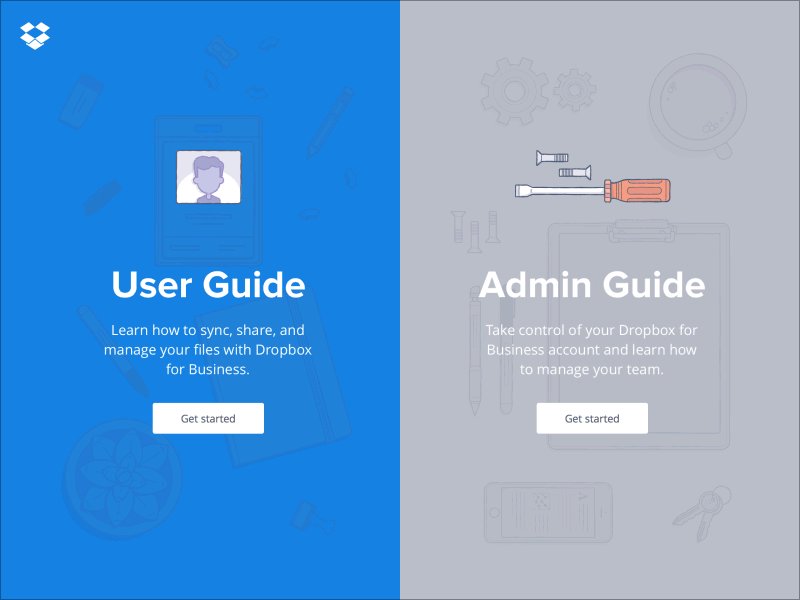
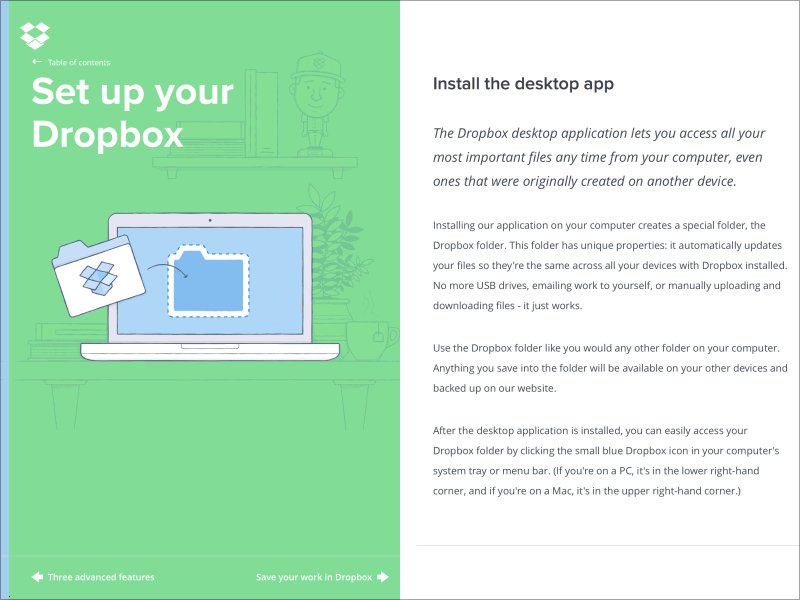
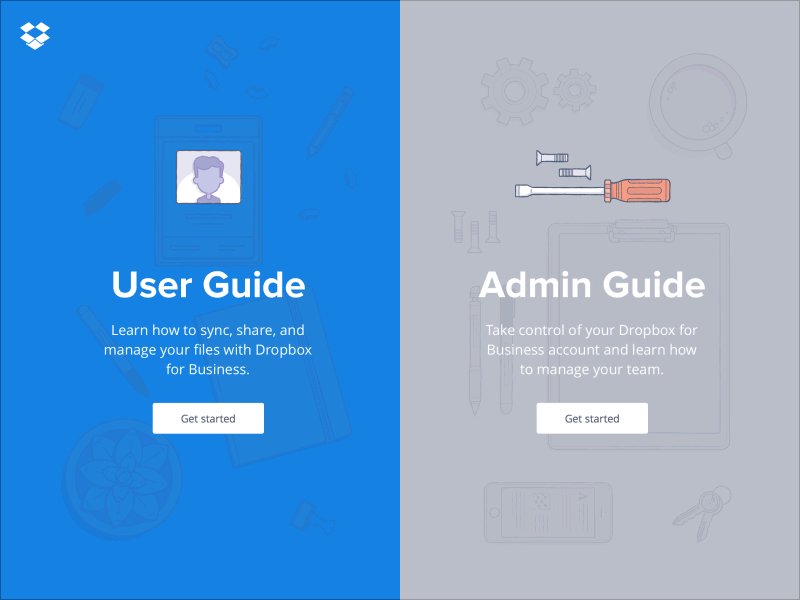
Dropbox'“用戶(hù)指南”是長(zhǎng)時(shí)間滾動(dòng)操作的示例。
當(dāng)內(nèi)容不能分為單獨(dú)的部分,應(yīng)該作為一個(gè)整體呈現(xiàn)(例如,一個(gè)信息圖);
突出產(chǎn)品在故事中的特征,品質(zhì)或?qū)傩浴?/p>

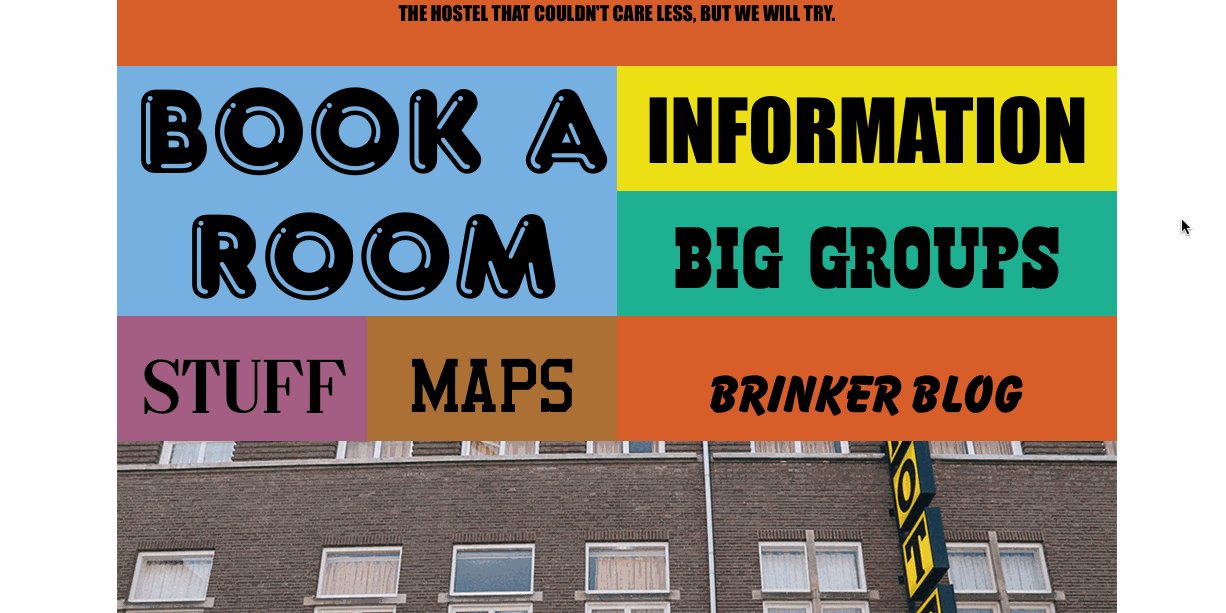
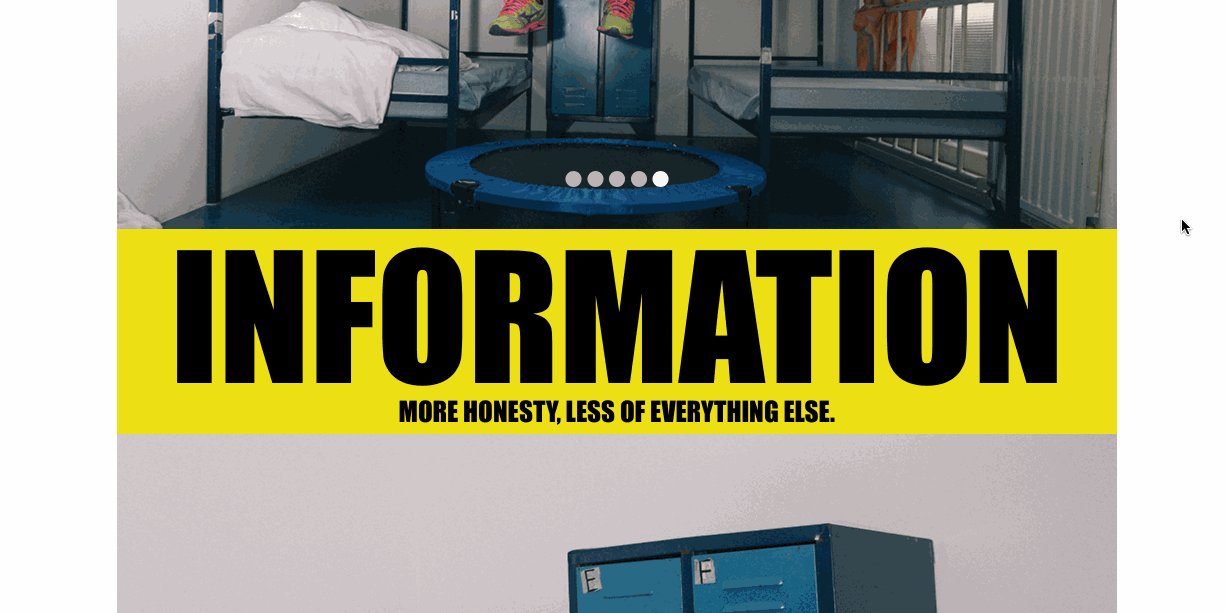
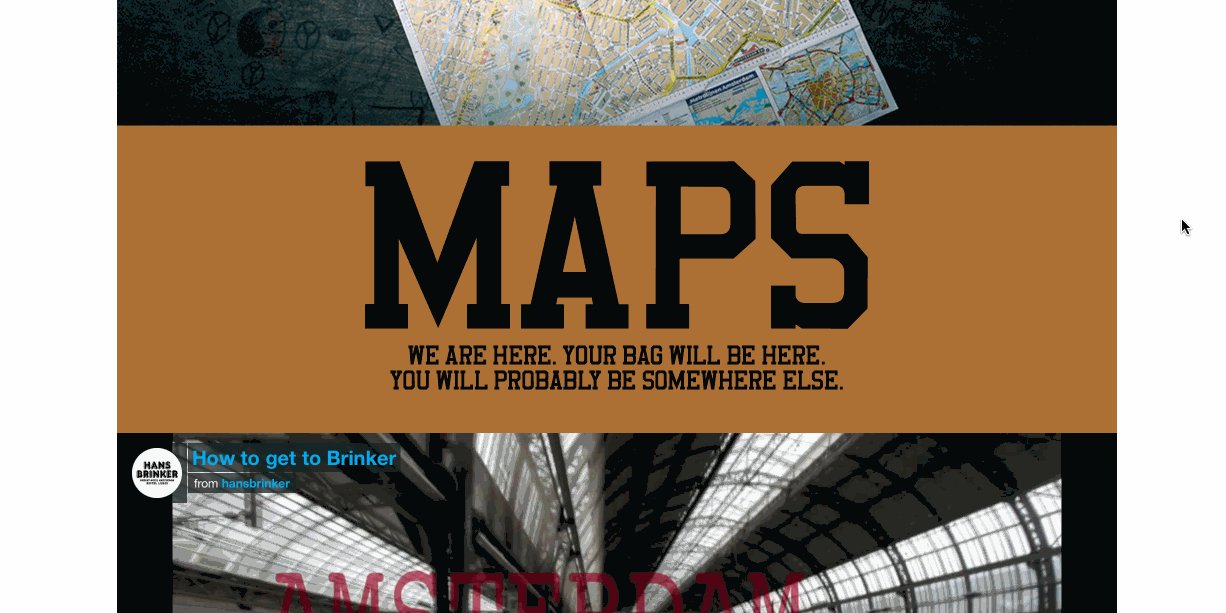
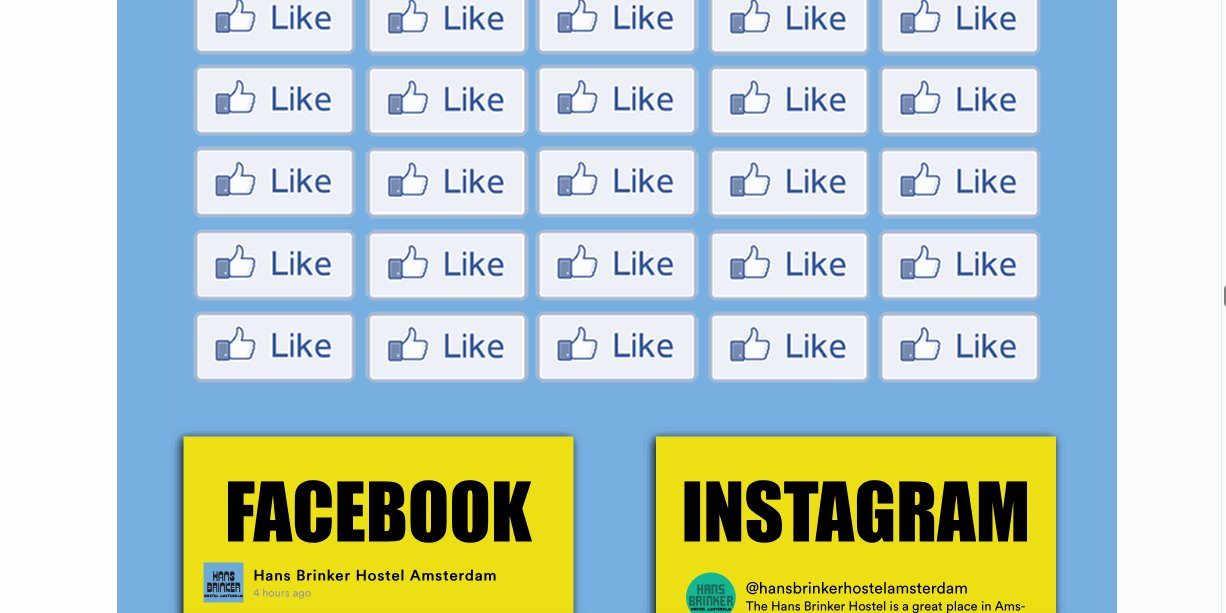
在Hans Brinker的網(wǎng)站上長(zhǎng)篇大論,突出了故事中服務(wù)的品質(zhì)和屬性。
在這些情況下,長(zhǎng)的滾動(dòng)和長(zhǎng)的閱讀是相同的。
如何實(shí)現(xiàn)長(zhǎng)滾動(dòng)?
以下10條規(guī)則將幫助你為長(zhǎng)滾動(dòng)提供良好的用戶(hù)體驗(yàn)。
1. 鼓勵(lì)用戶(hù)滾動(dòng)
盡管人們通常會(huì)在頁(yè)面加載時(shí)就開(kāi)始滾動(dòng),但是內(nèi)容上方的內(nèi)容仍然非常重要。頁(yè)面頂部顯示了訪客的初始印象和質(zhì)量期望。人們會(huì)滾動(dòng),但只有當(dāng)人們對(duì)上面的內(nèi)容是感到希望的時(shí),才會(huì)滾動(dòng)頁(yè)面。因此,將最令人信服的內(nèi)容放在首要位置:
提供一個(gè)好的介紹。(一個(gè)好內(nèi)容上下文的介紹設(shè)置,會(huì)幫助回答用戶(hù)的問(wèn)題,“這是什么?”)使用引人入勝的圖像。 (用戶(hù)密切關(guān)注包含相關(guān)信息的圖像。)
2.保持導(dǎo)航選項(xiàng)持續(xù)
當(dāng)你創(chuàng)建一個(gè)長(zhǎng)滾動(dòng)的網(wǎng)站時(shí),請(qǐng)記住,用戶(hù)仍然需要一種方向感(即他們當(dāng)前的位置)和導(dǎo)航感(其他可能的路徑)。長(zhǎng)滾動(dòng)可能會(huì)引發(fā)用戶(hù)導(dǎo)航問(wèn)題:如果導(dǎo)航欄在用戶(hù)向下滾動(dòng)時(shí)失去其可見(jiàn)性,當(dāng)它們?cè)陧?yè)面內(nèi)部時(shí),將不得不向后滾動(dòng)。這個(gè)問(wèn)題的解決方案顯然是粘貼菜單顯示當(dāng)前位置,并始終保持在屏幕上的一致位置。

滾動(dòng)式粘帖性導(dǎo)航(圖像:Zenman)
僅適用于移動(dòng)設(shè)備:由于移動(dòng)屏幕比其他大多數(shù)設(shè)備小得多,因此導(dǎo)航欄可占據(jù)相對(duì)較大的屏幕部分。如果屏幕顯示滾動(dòng)進(jìn)制,則當(dāng)用戶(hù)滾動(dòng)新內(nèi)容時(shí),你可以隱藏導(dǎo)航欄,然后在下拉回到頂部時(shí)顯示。

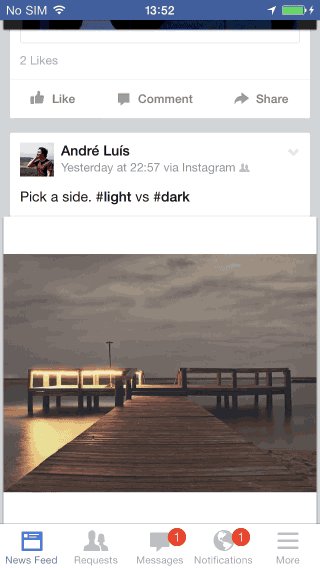
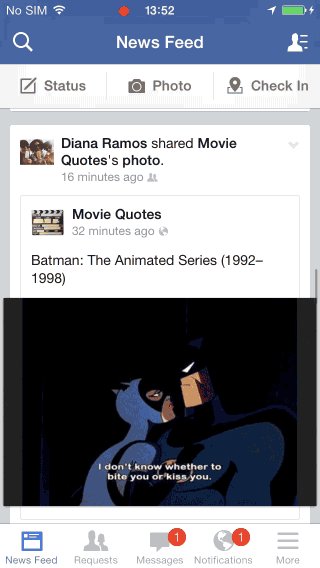
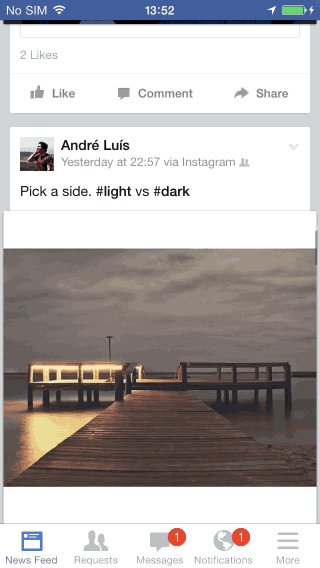
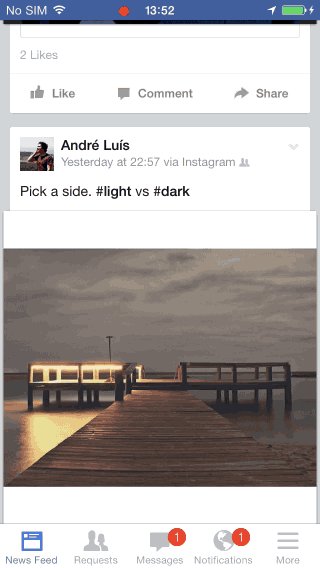
通過(guò)根據(jù)滾動(dòng)方向隱藏導(dǎo)航欄,F(xiàn)acebook可以節(jié)省一些垂直空間。 (圖像:lmjabreu)
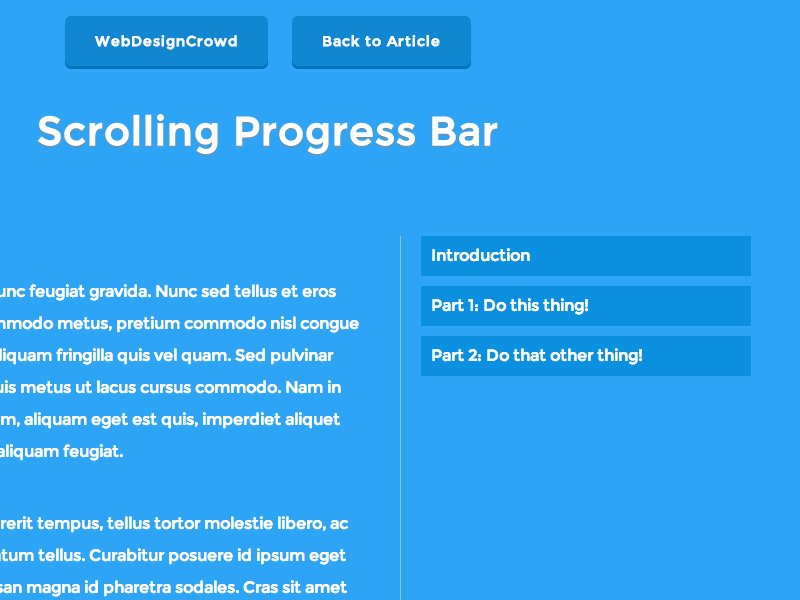
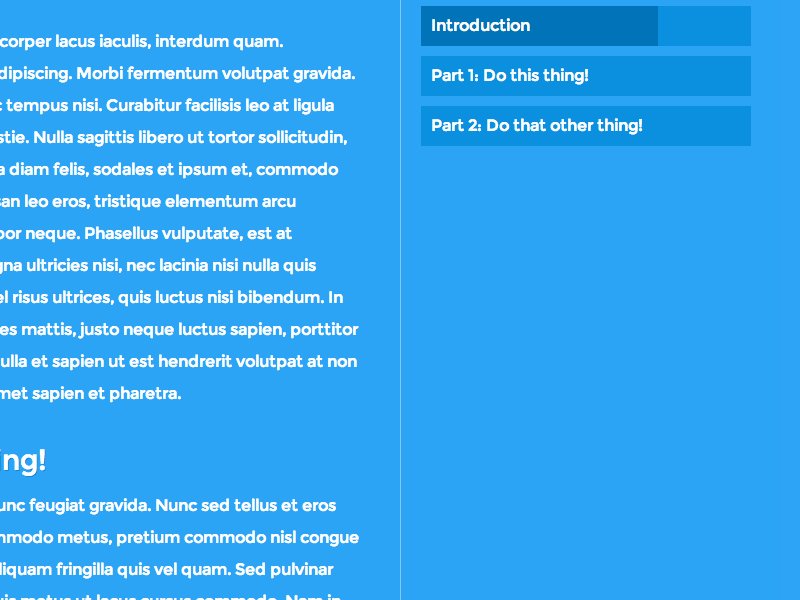
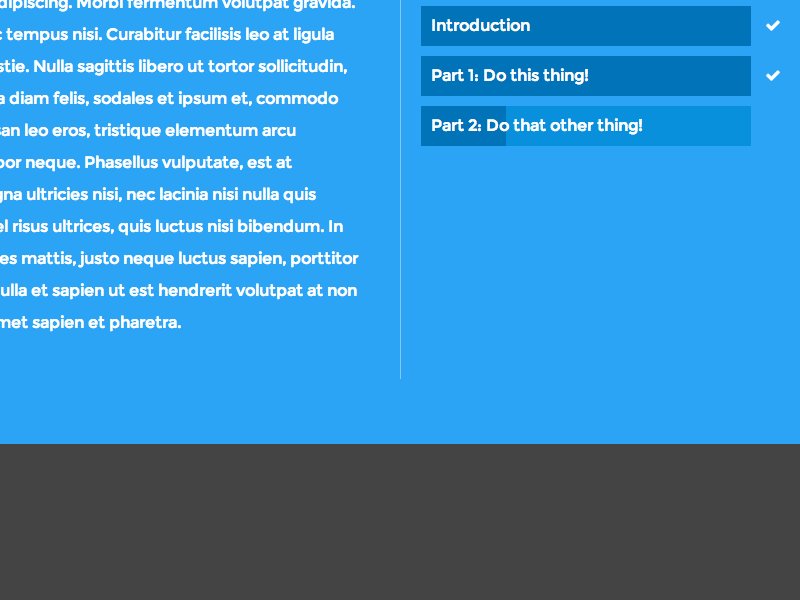
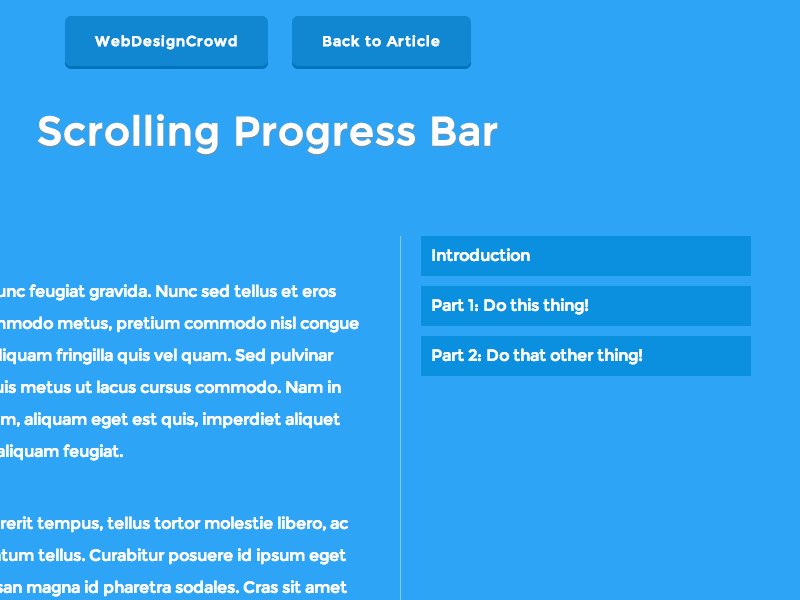
提示:你還可以讓用戶(hù)在補(bǔ)充導(dǎo)航的頁(yè)面部分之間跳轉(zhuǎn)。例如,下面的動(dòng)畫(huà)解決方案幫助用戶(hù)跟蹤他們的進(jìn)度,同時(shí)也可以作為特定部分的快捷方式。

(圖像:WebDesignCrowd)
3. 確保“后退”按鈕正常工作
長(zhǎng)滾動(dòng)通常會(huì)導(dǎo)致用戶(hù)丟失在頁(yè)面上位置。當(dāng)他們?cè)陂L(zhǎng)滾動(dòng)列表中點(diǎn)擊時(shí),會(huì)發(fā)生這種情況,當(dāng)通過(guò)點(diǎn)擊“返回”按鈕返回時(shí),它們將被移動(dòng)到原始頁(yè)面的頂部,而不是他們離開(kāi)的位置。但是當(dāng)用戶(hù)跟隨頁(yè)面上的鏈接,然后點(diǎn)擊“返回”按鈕時(shí),他們希望返回到原始頁(yè)面上的同一個(gè)位置。丟失他們的位置迫使他們必須滾動(dòng)他們已經(jīng)看到的內(nèi)容。令人驚訝的是,用戶(hù)因?yàn)闆](méi)有正確的“回到位置”功能而迅速沮喪。
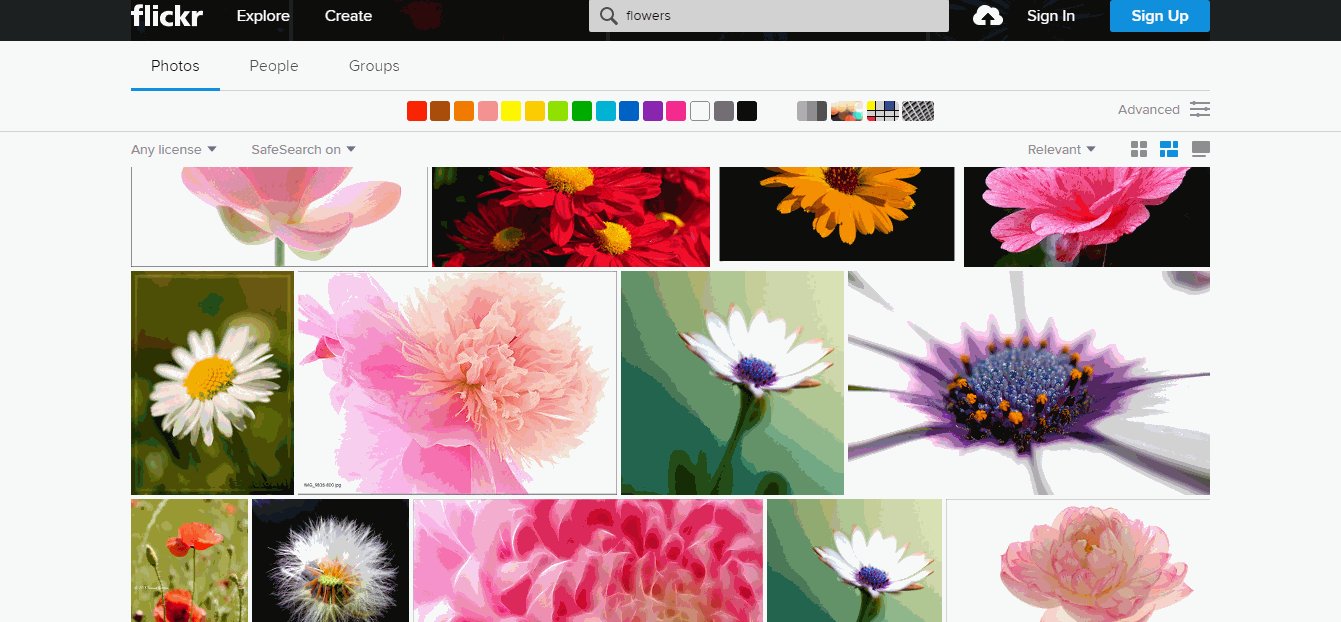
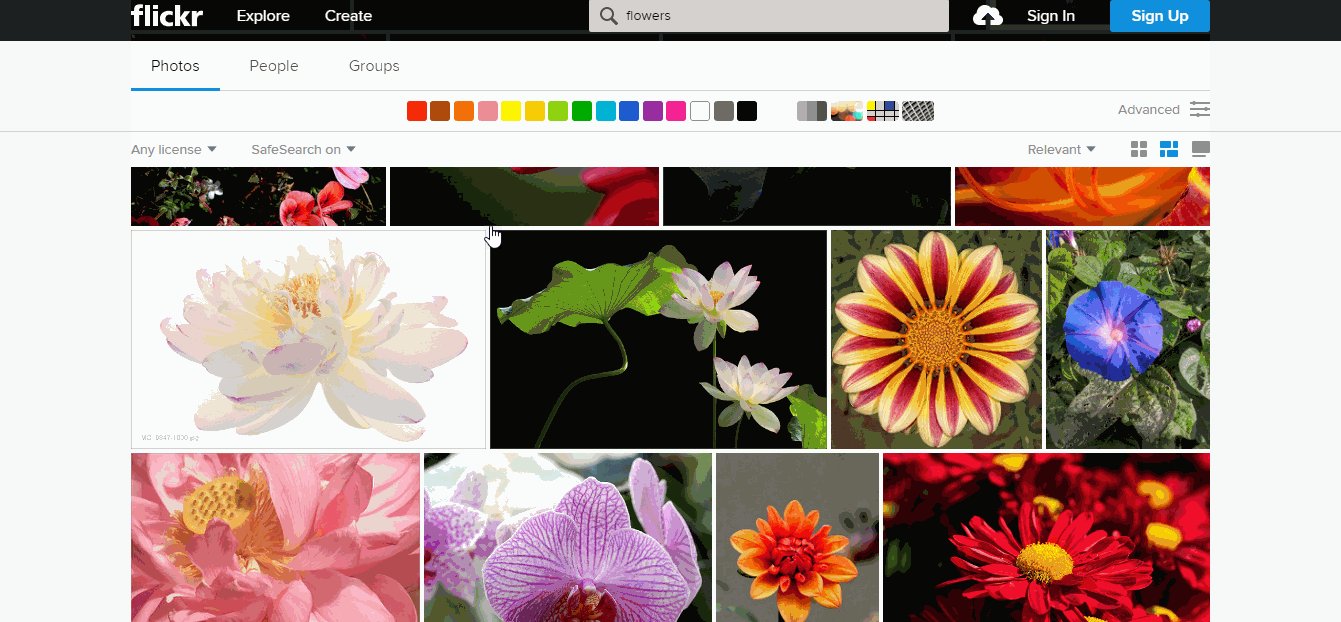
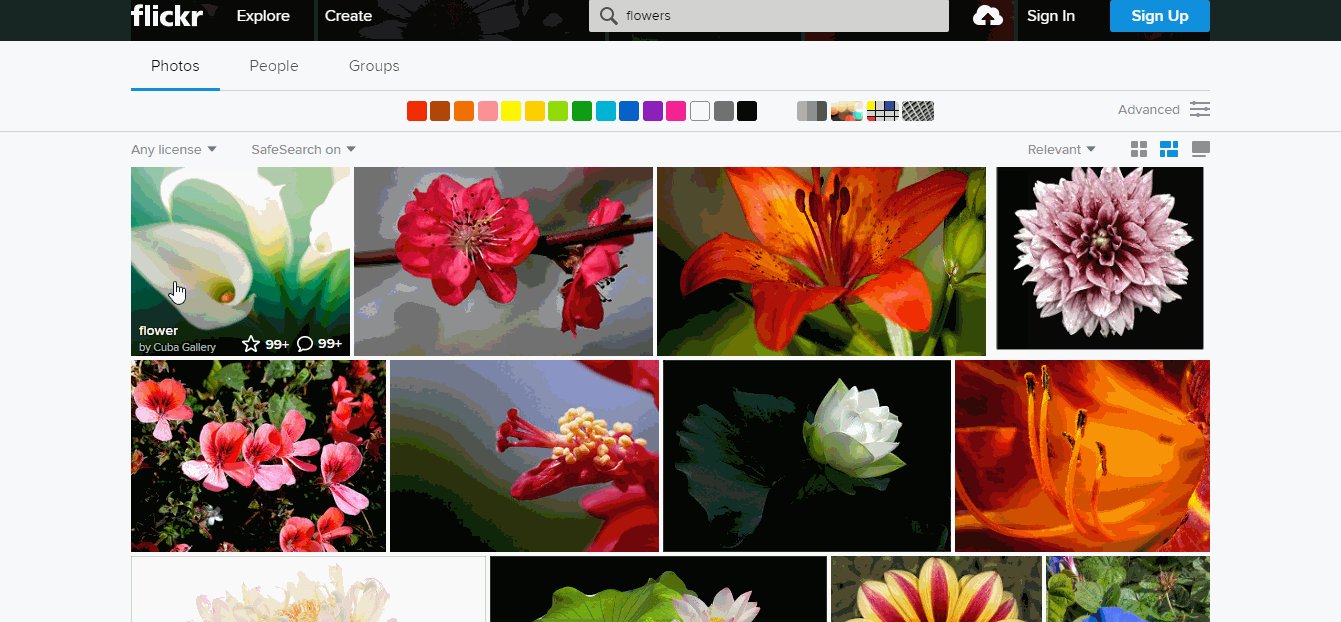
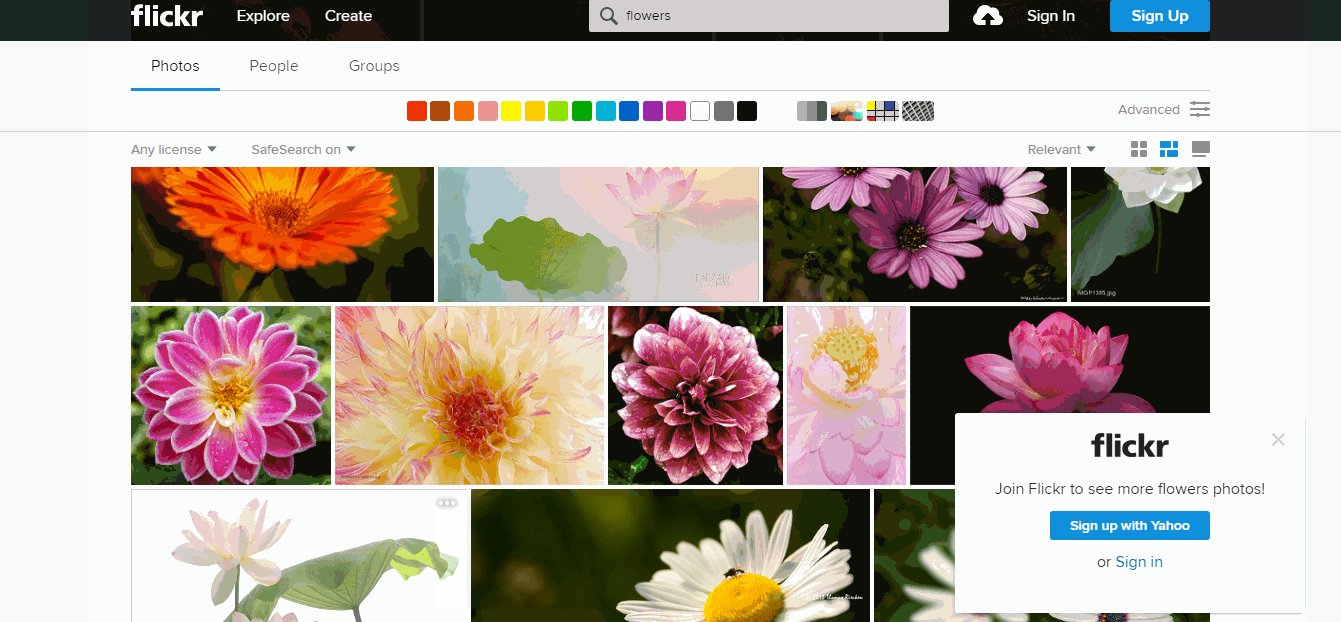
激活Feed中的元素時(shí),用戶(hù)必須能夠返回激活它的原始元素。Flickr是將瀏覽器的“返回”按鈕行為與用戶(hù)期望相匹配的一個(gè)很好的例子。網(wǎng)站記住用戶(hù)的滾動(dòng)位置,所以當(dāng)用戶(hù)按下“返回”按鈕時(shí),它們還會(huì)返回原來(lái)的位置。
Flickr將瀏覽器的“返回”按鈕行為與用戶(hù)的期望相匹配。

4. 根據(jù)滾動(dòng)位置更改網(wǎng)址
長(zhǎng)滾動(dòng)最常見(jiàn)的問(wèn)題之一是不可能在網(wǎng)頁(yè)上與特定地點(diǎn)共享網(wǎng)址:用戶(hù)的滾動(dòng)位置不會(huì)反映在網(wǎng)址中,網(wǎng)址會(huì)導(dǎo)致頁(yè)面頂部。當(dāng)用戶(hù)不能輕易地在設(shè)備之間切換時(shí),用戶(hù)將變得輕而易舉地從當(dāng)前位置繼續(xù)瀏覽,因?yàn)榫W(wǎng)址不能捕獲該位置。從HTML5開(kāi)始,可以更改瀏覽器中顯示的網(wǎng)址,而無(wú)需重新加載頁(yè)面。history.pushState()函數(shù)使我們能夠在不重新加載頁(yè)面的情況下更改網(wǎng)址,從而允許我們將滾動(dòng)行為與用戶(hù)的期望相匹配。
5.考慮跳轉(zhuǎn)選項(xiàng)
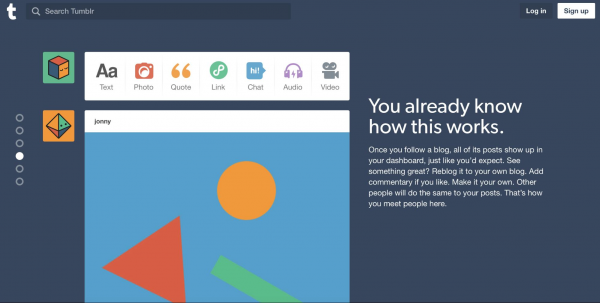
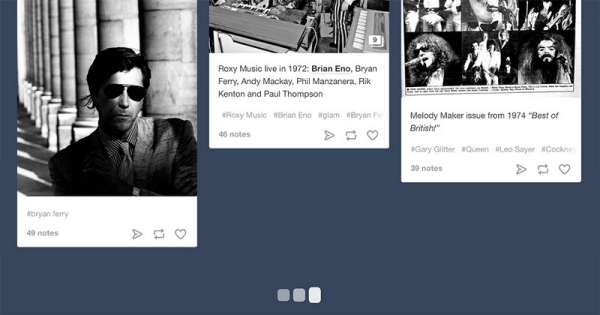
長(zhǎng)滾動(dòng)的另一個(gè)常見(jiàn)問(wèn)題是定向障礙:用戶(hù)可能難以找到以前在頁(yè)面上看到的內(nèi)容。當(dāng)內(nèi)容分解成多個(gè)同樣重要的部分或版塊(例如長(zhǎng)教程)時(shí),這可能是一個(gè)嚴(yán)重的問(wèn)題。“跳到部分”選項(xiàng)將解決這個(gè)問(wèn)題。例如,在Tumblr上,用戶(hù)可以跳下頁(yè)面,或者如果丟失,可以跳回到開(kāi)始。頁(yè)面上的內(nèi)容被分解成幾個(gè)明確區(qū)分的版塊,大的指示符點(diǎn)固定在屏幕的左側(cè)。

在一次點(diǎn)擊中,用戶(hù)可以轉(zhuǎn)到主頁(yè)的所需部分。
提示:如果要使用“跳轉(zhuǎn)到部分”功能,請(qǐng)確保該系列的點(diǎn)容易使用。如果它們很小或難以用鼠標(biāo)點(diǎn)擊或者在觸摸設(shè)備上準(zhǔn)確地按下,那么它們將阻礙用戶(hù)。因此,確保點(diǎn)的大小適當(dāng)。
6.加載新內(nèi)容時(shí)提供視覺(jué)反饋
根據(jù)Jakob Nielsen的 10 heuristics for usability,系統(tǒng)狀態(tài)的可視性仍然是用戶(hù)界面設(shè)計(jì)中最重要的原則之一。用戶(hù)希望在系統(tǒng)給定的任何時(shí)間內(nèi)知道他們當(dāng)前的上下文,且網(wǎng)站不應(yīng)該讓他們猜測(cè)——它應(yīng)該通過(guò)適當(dāng)?shù)囊曈X(jué)反饋告訴用戶(hù)發(fā)生了什么。如果你的網(wǎng)站有動(dòng)態(tài)加載內(nèi)容,那么用戶(hù)需要一個(gè)明確的跡象表明網(wǎng)站正在做這個(gè)。通知他們使用進(jìn)度指示器顯示新內(nèi)容正在加載,并將很快出現(xiàn)在頁(yè)面上。
因?yàn)榧虞d內(nèi)容是很快的(它不應(yīng)該花費(fèi)長(zhǎng)達(dá)2到10秒),你可以使用循環(huán)的動(dòng)畫(huà)來(lái)表明系統(tǒng)正在工作。

細(xì)微的動(dòng)畫(huà)(如Tumblr的加載指示器)告訴用戶(hù)“我正在為您加載更多內(nèi)容”。
7.不要劫持滾動(dòng)
劫持滾動(dòng)的網(wǎng)站控制滾動(dòng)并覆蓋網(wǎng)絡(luò)瀏覽器的基本功能。滾動(dòng)劫持是壞的,因?yàn)橛脩?hù)不再具有對(duì)該頁(yè)面的完全控制,并且無(wú)法預(yù)測(cè)其行為。
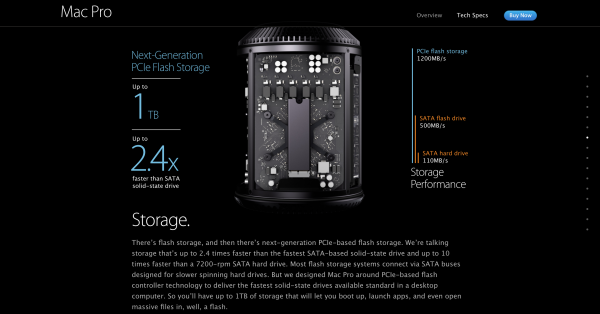
在蘋(píng)果Mac Pro頁(yè)面上可以看到這個(gè)問(wèn)題。無(wú)論你滾動(dòng)多快,布局以預(yù)定速度移動(dòng)。由于此頁(yè)面上的所有內(nèi)容都與滾動(dòng)相關(guān)聯(lián),因此訪問(wèn)者被迫以緩慢的速度瀏覽該頁(yè)面。

無(wú)論你滾動(dòng)多快,布局都會(huì)以預(yù)定的速度移動(dòng)。
8.優(yōu)化頁(yè)面的加載時(shí)間
加載時(shí)間慢是長(zhǎng)滾動(dòng)頁(yè)面的常見(jiàn)問(wèn)題。但對(duì)于網(wǎng)站來(lái)說(shuō),加載慢是一個(gè)致命的打擊。事實(shí)上,47%的用戶(hù)期望網(wǎng)頁(yè)在2秒內(nèi)加載完成。如果頁(yè)面在3秒內(nèi)沒(méi)有加載,則57%的用戶(hù)將會(huì)離開(kāi)。
雖然加載時(shí)間是長(zhǎng)滾動(dòng)頁(yè)面的一個(gè)問(wèn)題,但這是可以解決的。頁(yè)面加載時(shí)間可以使用順序加載技術(shù)進(jìn)行優(yōu)化,例如:延遲加載,使用戶(hù)能夠真正快速訪問(wèn)基本內(nèi)容。了解基于The Guardian重新設(shè)計(jì)的performance improvement that the team at Smashing Magazine achieved。
9.考慮你的頁(yè)面使用多少資源
如果你使用長(zhǎng)滾動(dòng)(特別是對(duì)于具有大量圖像和動(dòng)畫(huà)的頁(yè)面),請(qǐng)始終考慮你的頁(yè)面消耗的資源(CPU和內(nèi)存)數(shù)量。滾動(dòng)多張照片,動(dòng)畫(huà)GIF和視頻沒(méi)有頁(yè)面重新加載可能會(huì)對(duì)系統(tǒng)資源造成重大損失,而有限資源的設(shè)備(如iPhone,可能會(huì)由于正在加載的資產(chǎn)數(shù)量而開(kāi)始放緩)。因此,使用不同的設(shè)備測(cè)試你的網(wǎng)站,并在用戶(hù)滾動(dòng)過(guò)去時(shí)使用暫停動(dòng)畫(huà)和視頻等技巧。
10.考慮頁(yè)面上的用戶(hù)行為
要確定長(zhǎng)滾動(dòng)的有效性,請(qǐng)查看用戶(hù)如何與之進(jìn)行交互。分析數(shù)據(jù)能夠回答這個(gè)問(wèn)題。例如,在谷歌分析中,你可以打開(kāi)頁(yè)面分析,查看有多少人點(diǎn)擊下方。根據(jù)數(shù)據(jù),你可以在必要時(shí)調(diào)整設(shè)計(jì)。
電商網(wǎng)站的長(zhǎng)滾動(dòng)
電商網(wǎng)站經(jīng)常使用長(zhǎng)滾動(dòng)。對(duì)于產(chǎn)品列表和搜索結(jié)果,此模式具有一個(gè)主要優(yōu)勢(shì):用戶(hù)可以滾動(dòng)產(chǎn)品或結(jié)果列表而不會(huì)中斷。這里不需要交互,產(chǎn)品只是在用戶(hù)向下滾動(dòng)頁(yè)面時(shí)顯示。
但,要?jiǎng)?chuàng)建良好的用戶(hù)體驗(yàn),需要解決一些常見(jiàn)問(wèn)題。
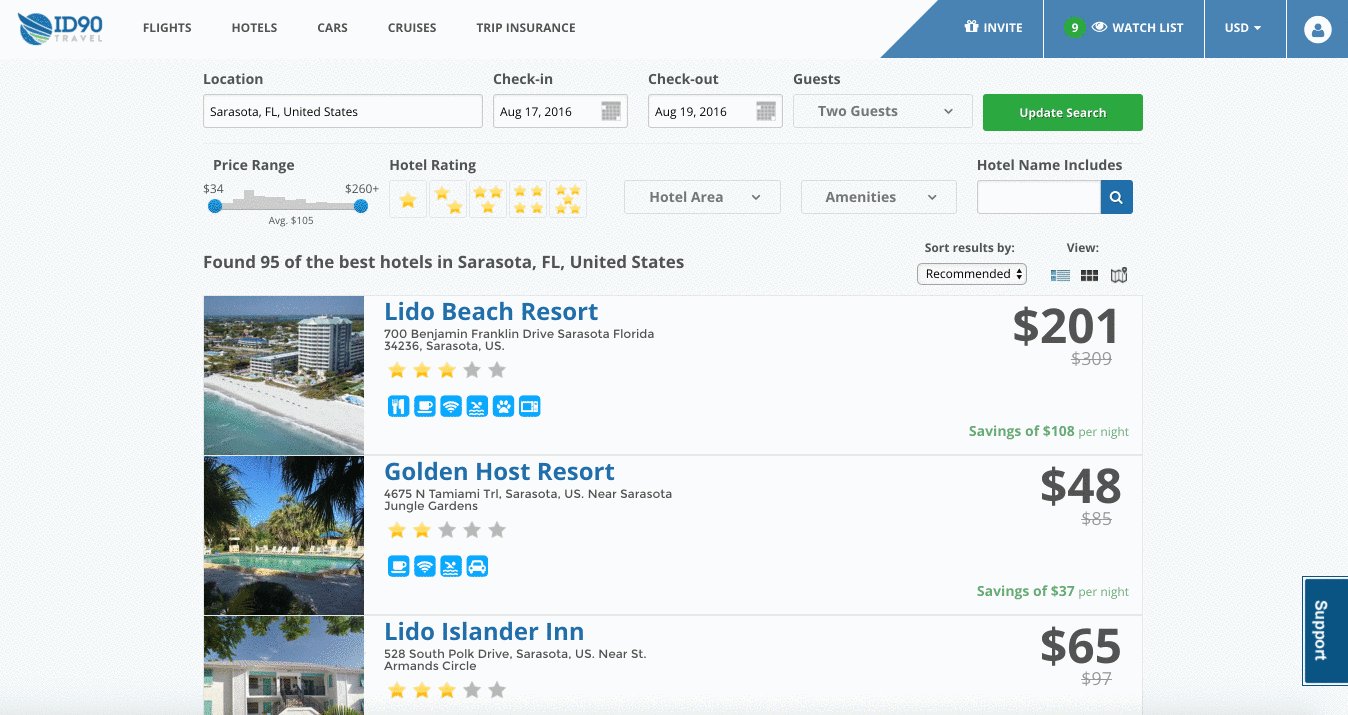
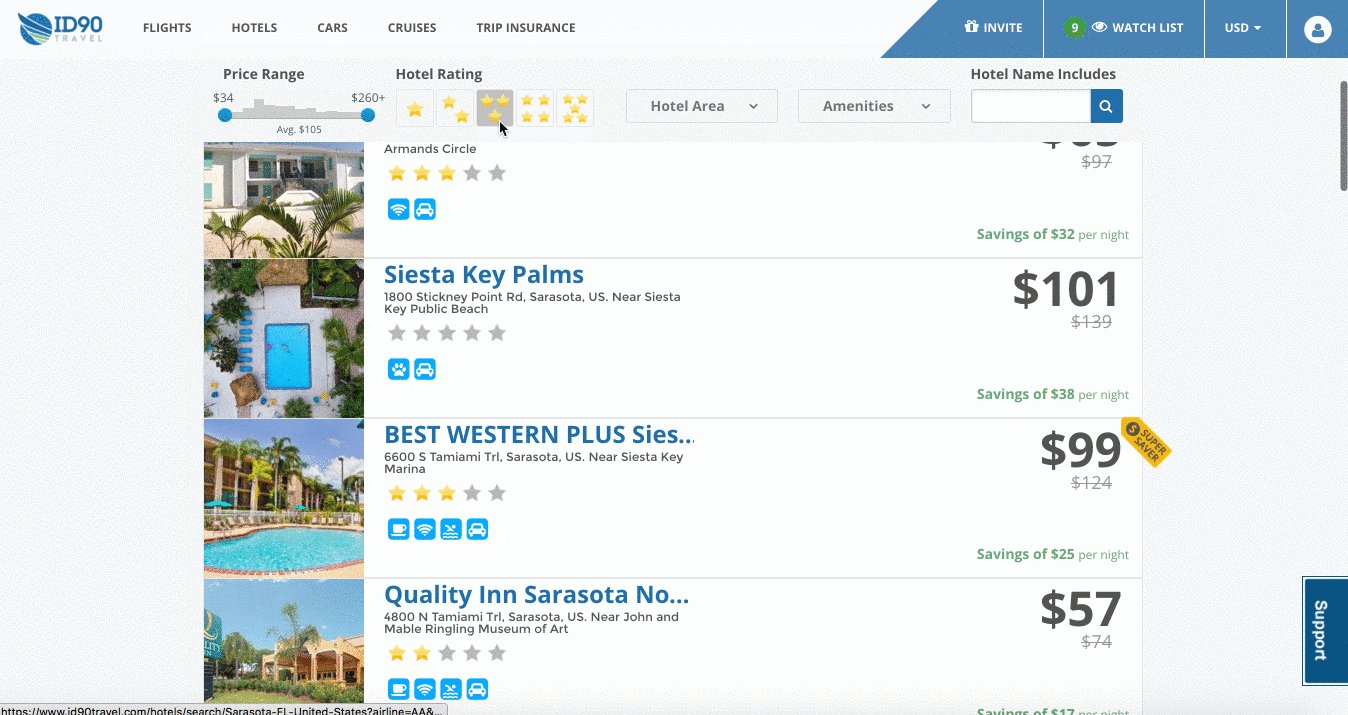
將導(dǎo)航和過(guò)濾器粘貼
過(guò)濾后,過(guò)濾器使用戶(hù)可以將網(wǎng)站上的數(shù)千種產(chǎn)品的選擇范圍縮小到僅滿(mǎn)足需求的幾個(gè)產(chǎn)品。與導(dǎo)航菜單一樣,因?yàn)橛脩?hù)希望感覺(jué)到控制,保持過(guò)濾器選項(xiàng)持續(xù)可見(jiàn)是很重要的。

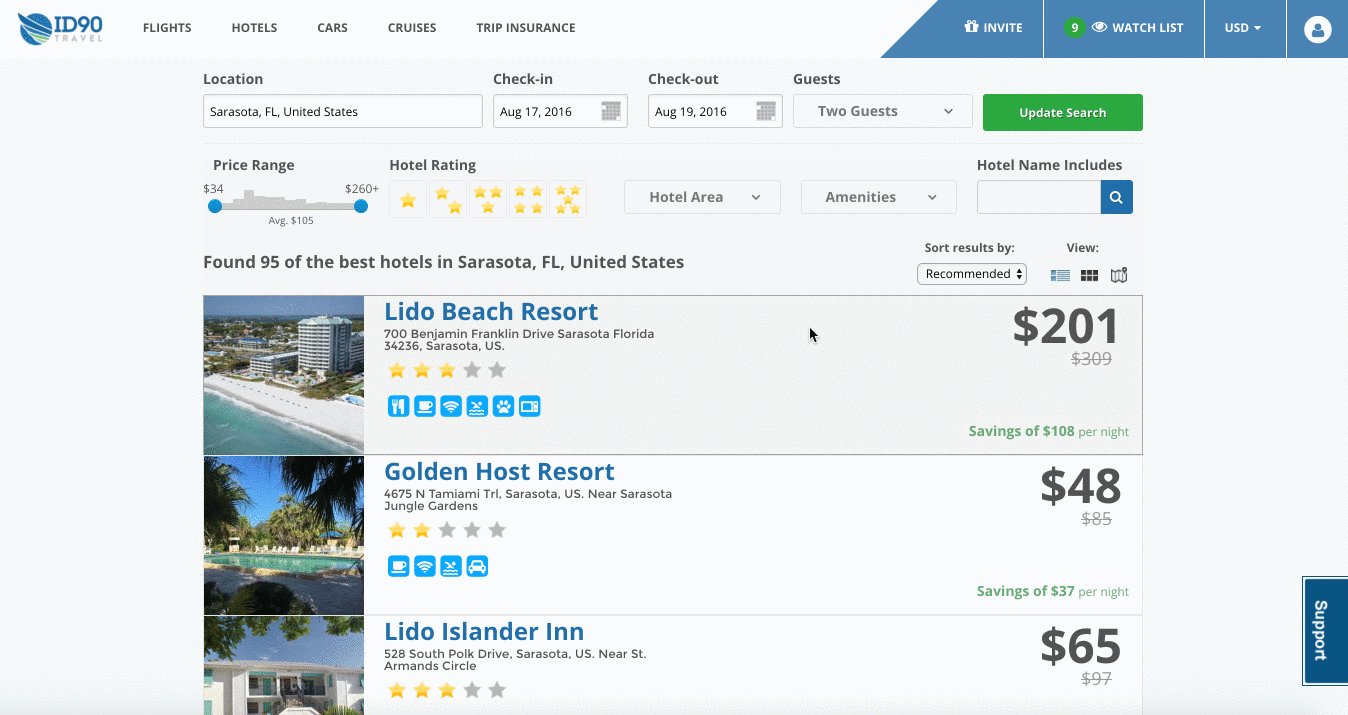
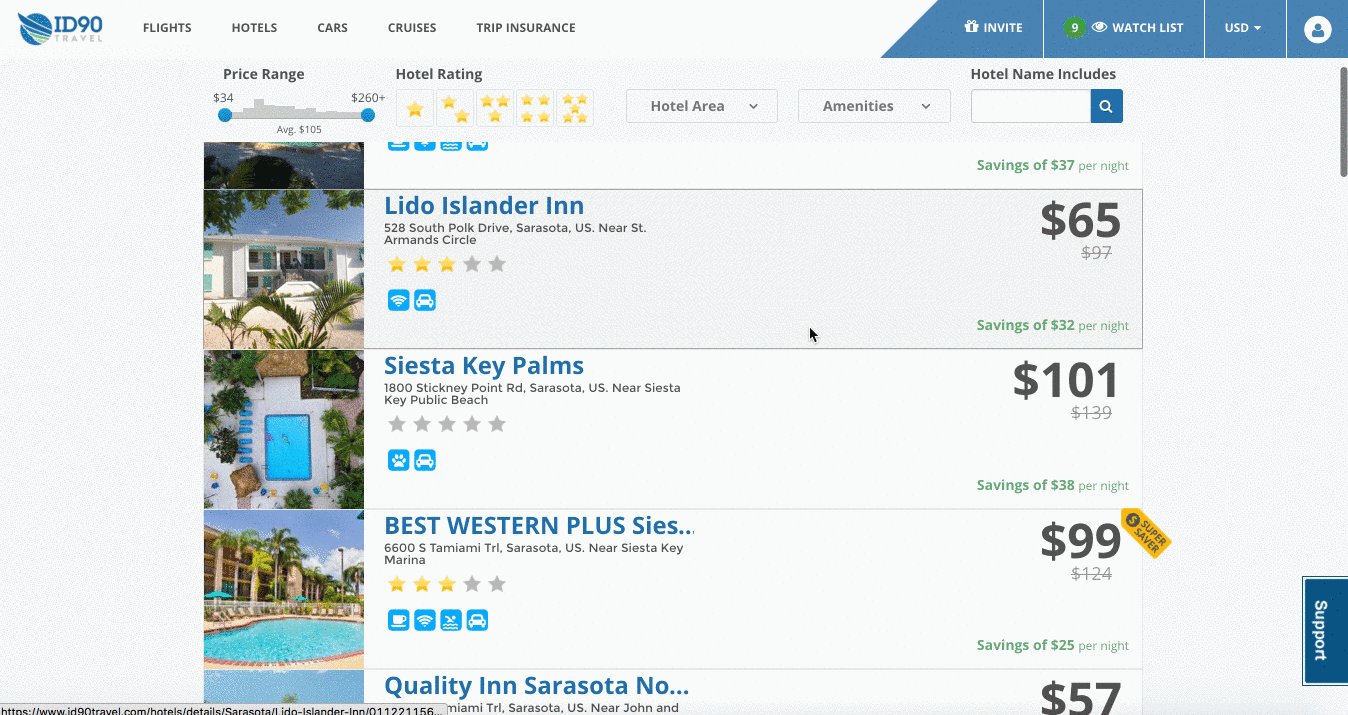
(圖像:id90travel)
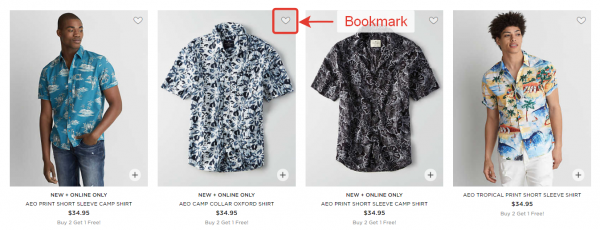
啟用個(gè)別項(xiàng)目為書(shū)簽
一個(gè)簡(jiǎn)單的書(shū)簽(或“稍后保存”功能)的喜愛(ài)項(xiàng)目,作為今后用戶(hù)參考的一個(gè)強(qiáng)大的工具。

書(shū)簽可以幫助用戶(hù)在作出決定之前回到某些項(xiàng)目。
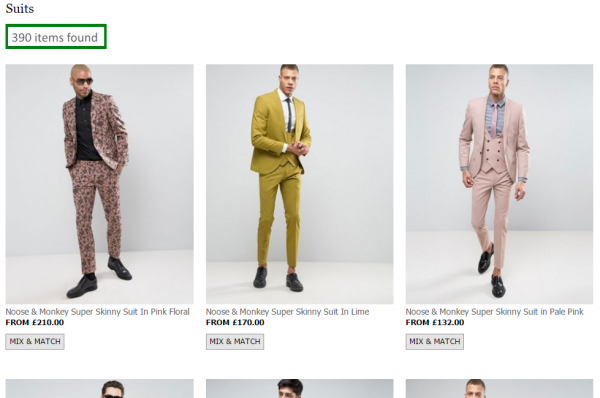
顯示匹配結(jié)果的數(shù)量
顯示可用的項(xiàng)目數(shù)量,以便用戶(hù)決定要花多長(zhǎng)時(shí)間滾動(dòng)瀏覽結(jié)果。

項(xiàng)目總數(shù)顯示在分類(lèi)標(biāo)題下方。
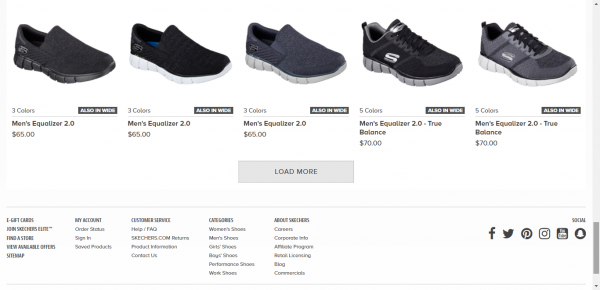
使頁(yè)腳可訪問(wèn)
人們理解一個(gè)頁(yè)腳的概念,他們希望找到鏈接到那里的重要網(wǎng)站信息(例如聯(lián)系信息),但漫長(zhǎng)的滾動(dòng)往往會(huì)阻礙用戶(hù)訪問(wèn)頁(yè)腳:新的項(xiàng)目在用戶(hù)接近底部時(shí)繼續(xù)加載列表,推頁(yè)腳出來(lái)。雖然這聽(tīng)起來(lái)像是一個(gè)嚴(yán)重的問(wèn)題,可以通過(guò)“加載更多”按鈕來(lái)解決。使用此解決方案,內(nèi)容按需求加載:新的內(nèi)容將不會(huì)自動(dòng)加載,直到用戶(hù)單擊“更多”按鈕。這樣用戶(hù)可以輕松地到達(dá)頁(yè)腳,且無(wú)需追逐它。你可以在文章《Infinite Scrolling, Pagination or ‘Load More’ Buttons? Usability Findings in eCommerce》中找到有關(guān)如何實(shí)現(xiàn)此解決方案的實(shí)用技巧。

使用“加載更多”按鈕來(lái)按需求加載內(nèi)容。 (圖像:Skechers)
視差效應(yīng)的長(zhǎng)滾動(dòng)
交互設(shè)計(jì)是長(zhǎng)滾動(dòng)網(wǎng)站的基礎(chǔ),動(dòng)畫(huà)是這個(gè)設(shè)計(jì)的重要組成部分。考慮到用戶(hù)對(duì)網(wǎng)絡(luò)的關(guān)注度大約在8秒,令人愉快的滾動(dòng)體驗(yàn)肯定會(huì)延長(zhǎng)用戶(hù)的興趣。一個(gè)有趣的動(dòng)畫(huà)可以讓用戶(hù)感到視差效果。
使用視差滾動(dòng),背景圖像比前景中的內(nèi)容移動(dòng)得更慢,給用戶(hù)造成深度沉浸的錯(cuò)覺(jué)。這種效果使圖像感覺(jué)不那么平面且更立體。
什么時(shí)候視差滾動(dòng)有效果?
在網(wǎng)頁(yè)設(shè)計(jì)中,旅程可以像目的地一樣愉快。視差是一種有趣的視覺(jué)效果,可以帶來(lái)很好的第一印象,并鼓勵(lì)用戶(hù)滾動(dòng)的更多。當(dāng)你想驚嘆你的觀眾時(shí),這非常有用。

視差效應(yīng)產(chǎn)生令人著迷的三維感覺(jué)。 (圖像:firewatchgame)
視差滾動(dòng)在指導(dǎo)講故事中也非常有效。當(dāng)你想要以平滑,線性的方式講故事時(shí),將長(zhǎng)滾動(dòng)與視差效果配對(duì)可以創(chuàng)建完全身臨其境的瀏覽體驗(yàn)。在 The Boat,如下所示,隨著用戶(hù)的滾動(dòng),動(dòng)畫(huà)將他們帶到下一個(gè)屏幕,同時(shí)創(chuàng)建一個(gè)跟隨內(nèi)容的路徑。這會(huì)使?jié)L動(dòng)更有趣,讓用戶(hù)知道“接下來(lái)會(huì)發(fā)生什么?

The Boat以平滑,線性的方式講故事。
什么時(shí)候視差滾動(dòng)是錯(cuò)誤的方法?
如果大多數(shù)用戶(hù)希望完成清除任務(wù)(例如購(gòu)買(mǎi)產(chǎn)品),請(qǐng)避免使用此技術(shù)。想像一下,例如,如果你每次想購(gòu)買(mǎi)產(chǎn)品時(shí)必須看到視差效應(yīng),亞馬遜在這方面就令人非常沮喪。
視差和頁(yè)面的性能
絕大多數(shù)使用視差效應(yīng)的網(wǎng)站都會(huì)受到可怕的滾動(dòng)性能的影響。對(duì)于具有高像素密度的設(shè)備,像iPhone一樣特別糟糕。雖然所有潛在的性能問(wèn)題都無(wú)法完全解決,你仍然可以通過(guò)以下簡(jiǎn)單技術(shù)來(lái)提高滾動(dòng)性能:
僅使用瀏覽器便宜的屬性進(jìn)行動(dòng)畫(huà)制作。這些是轉(zhuǎn)化3D,縮放,旋轉(zhuǎn)和不透明度。
不要有大量圖像或大幅調(diào)整大小。強(qiáng)制瀏覽器調(diào)整圖像大小(尤其是巨大的圖像)可能是昂貴的。
一次刪除很多東西。
你可以在Dave Gamache的文章《Parallax Done Right》中找到更多關(guān)于視差效果的實(shí)用技巧。
視差和輔助功能
考慮如何讓視覺(jué)上觸發(fā)前庭障礙的用戶(hù)使用你的網(wǎng)站。動(dòng)畫(huà)能夠使這組用戶(hù)感到頭暈。Val Head對(duì)于設(shè)計(jì)者如何設(shè)計(jì)更安全的動(dòng)作有一些實(shí)用的建議,對(duì)視差有一個(gè)好的建議:如果你的網(wǎng)站有很多移動(dòng),涵蓋了很多視覺(jué)效果,提供查看該內(nèi)容的替代方法——考慮關(guān)閉動(dòng)作的選項(xiàng)。這可以通過(guò)按鈕或切換開(kāi)關(guān)來(lái)實(shí)現(xiàn),以減少或關(guān)閉你網(wǎng)站上的全局動(dòng)畫(huà)。為了探索這個(gè)想法,Nat Tarnoff開(kāi)發(fā)了一個(gè)可以在任何網(wǎng)站上使用的切換開(kāi)關(guān)的原型。
結(jié)論
長(zhǎng)滾動(dòng)可以創(chuàng)建一個(gè)完全沉浸式的瀏覽體驗(yàn)。如果用戶(hù)憑直覺(jué)喜歡一個(gè)界面,那他并不會(huì)了解滾動(dòng)的長(zhǎng)度。因此,專(zhuān)注于他們的目標(biāo),讓你的用戶(hù)更方便。
本文題目:長(zhǎng)滾動(dòng)頁(yè)面的最佳實(shí)踐
新聞來(lái)源:http://m.newbst.com/news26/103926.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、動(dòng)態(tài)網(wǎng)站、網(wǎng)站內(nèi)鏈、關(guān)鍵詞優(yōu)化、網(wǎng)站收錄、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 搭建一個(gè)用戶(hù)歡迎的手機(jī)端網(wǎng)站我有妙招 2021-03-03
- 薩克島終于有了自己的頂級(jí)域名 2021-03-03
- 俄羅斯將建立屬于自己國(guó)家的域名系統(tǒng) 2021-03-03
- 云計(jì)算+5G新基建,IDC前景可期 2021-03-03
- “無(wú)服務(wù)器計(jì)算"會(huì)是云計(jì)算的未來(lái)嗎? 2021-03-03
- 懸浮按鈕要怎么設(shè)計(jì)才能帶來(lái)好體驗(yàn)? 2021-03-03
- 如何做網(wǎng)絡(luò)營(yíng)銷(xiāo)推廣? 2021-03-03

- 企業(yè)網(wǎng)站到期不續(xù)費(fèi)的幾種不良后果 2021-03-03
- 融合CDN 迎來(lái)風(fēng)口 ,為各種“云上剛需”護(hù)航 2021-03-03
- 電商4.0——投資型電商時(shí)代正式到來(lái) 2021-03-03
- 別致的提升網(wǎng)站權(quán)重方法 2021-03-03
- 如何判斷手機(jī)網(wǎng)站建站平臺(tái)的好壞 2021-03-03
- 跨境電商商業(yè)模式 2021-03-03
- 5G在未來(lái)競(jìng)爭(zhēng)中的重要性 2021-03-03
- 網(wǎng)站模板為何如此受歡迎 2021-03-03
- AI進(jìn)入無(wú)障礙時(shí)代:手語(yǔ)識(shí)別翻譯的應(yīng)用,究竟意味著什么? 2021-03-03
- 5G時(shí)代,社交電商迎來(lái)新機(jī)遇 2021-03-03
- 教你幾招:如何選擇服務(wù)器租用托管商 2021-03-03
- 電商小程序需要什么樣的功能 2021-03-03